0. 腾讯云cos介绍:
- 第一阶段:文件服务器,将文件存储在某个服务器(目录结构的划分)。
- 第二阶段:
- 文件存储,将文件存储在某个服务器(目录结构的划分)。
- 对象存储,优化存储和操作优化(不支持目录结构划分)。
- 第三阶段:云服务(阿里/腾讯/七牛/亚马逊)
- 文件存储
- 对象存储1. 腾讯云cos开通,
1.1 直接在腾讯云搜索对象存储即可,根据提示进行开通
2. 进入官方文档,进行相关操作
2.1 小程序sdk官方文档
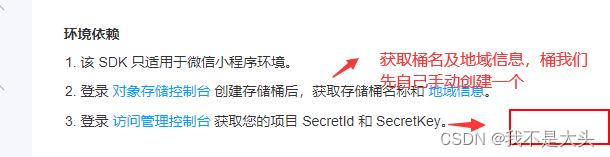
2.2 创建桶,获取桶名字/地域名字/密钥id/密钥key(根据它的提示做即可)
2.3 下载安装 SDK,
2.3.1 我这里有下载好的,直接用就好
cos-wx-sdk-v5.js
2.3.2 不想用这个,自己可以下载,复制出来就行
2.4 进行初始化(引用)
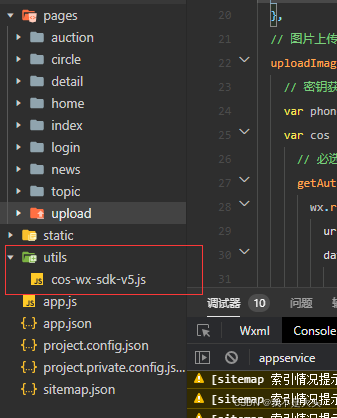
2.4.1 把刚才下载的js文件,放到微信开发工具里面,我一般都是先建立一个utils文件夹,然后在放进去
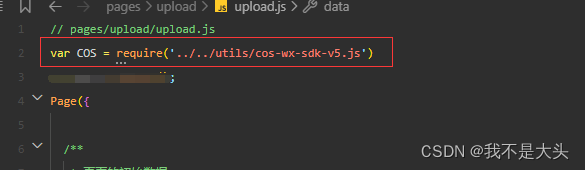
2.4.2 在你准备上传文件的page的,js文件里面,进行导入,
var COS = require('../../utils/cos-wx-sdk-v5.js')2.4.2.1 注意
a. 导入的路径,如果你跟我放的位置是一样的,那么是这样导入
b. 放在Page的外面
3. 使用
3.1 我们先用格式四,先尝试上传图片
- 格式四(不推荐):前端使用固定密钥计算签名,该格式适用于前端调试,若使用此格式,请避免泄露密钥。
3.1.2 html
<view bindtap="uploadImages">
点我上传图片
</view>3.1.3 js
uploadImages: function () {
var cos = new COS({
SecretId: 'AKID47XgX8xxxxxxxxxTXKq53l', // 获取的密钥id
SecretKey: 'SdW8TXKqxxxxxxxxxxxeMo0vZwjGWVE', // 获取的密钥key
});
// 先选择文件,得到临时路径
wx.chooseImage({
// SECRETID 和 SECRETKEY请登录 https://console.cloud.tencent.com/cam/capi 进行查看和管理
count: 1, // 默认9
sizeType: ['original'], // 可以指定是原图还是压缩图,默认用原图
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// console.log(res[0])
var filePath = res.tempFilePaths[0];
var filename = '.png';
cos.postObject({ // 真正上传文件的函数
Bucket: '1999999952-1645427981-999999', // 自己刚才创建的桶名称
Region: 'ap-chengdu', // 地域 一般都是ap-...
Key: '156825' + filename, // 上传的cos时,起一个别名
FilePath: filePath, // 要上传的文件
onProgress: function (info) {
console.log(JSON.stringify(info)); // 进度条
}
}, function (err, data) {
console.log(err || data); // 上传成功返回图片的路径,以及校验用的Etag
});
}
});
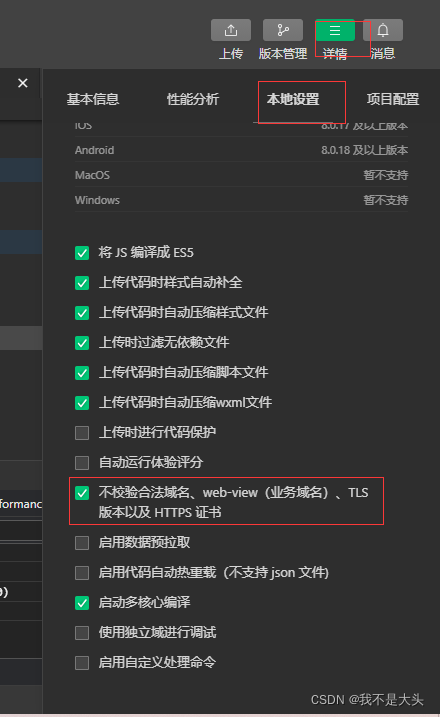
},ps 如果上传失败,显示域名不合法,把详情--本地设置--不校验 勾选即可
3.2 前端上传图片+后端生成密钥返回
3.2.1 前端html代码
<view bindtap="uploadImages">
点我上传图片
<view class="release_image">
<image wx:key="index" wx:for="{{ imagePathList }}" src="{{ item }}" style="width: 230rpx;height: 230rpx;"></image>
</view>
</view>3.2.2 js
data: {
// 图片路径
imagePathList: [],
// cos的图片路径及etag
cosImgUrlList: [],
},
// 图片上传
uploadImages: function () {
var phone = app.globalData.userinfo.phone
// 密钥获取
var cos = new COS({
// 必选参数
getAuthorization: function (options, callback) {
wx.request({
url: 'http://127.0.0.1:8030/api/moment/?phone=' + phone,
data: {
// 可从 options 取需要的参数
},
success: function (result) {
var data = result.data;
var credentials = data && data.credentials;
if (!data || !credentials) return console.error('credentials invalid');
callback({
TmpSecretId: credentials.tmpSecretId,
TmpSecretKey: credentials.tmpSecretKey,
XCosSecurityToken: credentials.sessionToken,
// 建议返回服务器时间作为签名的开始时间,避免用户浏览器本地时间偏差过大导致签名错误
StartTime: data.startTime, // 时间戳,单位秒,如:1580000000
ExpiredTime: data.expiredTime, // 时间戳,单位秒,如:1580000900
});
}
});
}
});
var that = this;
wx.chooseImage({
count: 9, // 最多可选择上传的图片
sizeType: ['original', 'compressed'], // 图片的像素 原图/压缩图
sourceType: ['album', 'camera'], // 图片上传的位置
success: function (res) {
// 上传图片列表
that.setData({
imagePathList: that.data.imagePathList.concat(res.tempFilePaths)
})
// 上传图片
// 桶
var Bucket = app.globalData.userinfo.bucket
var Region = app.globalData.userinfo.region
// 图片列表
var image_list = that.data.imagePathList
// console.log(image_list)
for (var index in image_list) {
// 随机字符串
let randowString = Math.random().toString(36).slice(-8) + String(new Date().getTime());
var key = randowString + ".png";
// console.log(Bucket, Region)
// 使用闭包解决,异步的问题(不使用的话,后端图片存的都是最后一个)
(function (Bucket, Region, key, filePath) {
// data --- 当前图片字典
// var filePath = img_dic.path
cos.postObject({
Bucket: Bucket,
Region: Region,
Key: key, // 存储的名称
FilePath: filePath,
onProgress: function (info) {
// console.log('进度条', JSON.stringify(info));
}
}, function (err, data) {
// console.log('返回的信息', err || data);
// 给列表更新
// console.log(data)
// 通过索引取出当前图片的字典,给添加一边
that.data.cosImgUrlList.push({
cosUrl: data.Location,
cosETag: data.ETag,
cos_media_name: key,
})
// 直接赋值--把图片链接修改成这个
// todo 前端删除,未做,(删除之后,路径还是往后台发,cos未删除)
});
})(Bucket, Region, key, image_list[index])
}
}
})
},
2.2.3 后端url
# 临时密钥
path('moment/', views.MomentAPIView.as_view()),2.2.4 后端view
from utils.centent.cos import credential
from rest_framework.views import APIView
from rest_framework.response import Response
class MomentAPIView(APIView):
"""临时密钥生成"""
def get(self, request, *args, **kwargs):
phone = request.query_params.get('phone')
if not phone:
return Response('手机号错误')
user_obj = models.UserInfo.objects.get(phone=phone)
bucket = user_obj.bucket
# print(bucket)
data = credential(bucket=bucket)
return Response(data=data)
2.2.5 生成密钥的代码(先pip安装一下sdk,pip3 install -U qcloud-python-sts)
这一步做完,就可以上传图片了
def credential(bucket, region='ap-chengdu'):
'''
获取cos上传临时凭证
pip3 install -U qcloud-python-sts
'''
from sts.sts import Sts
config = {
# 临时密钥有效时长,单位是秒(30分钟=1800秒)
'duration_seconds': 1800,
# 固定密钥 id
'secret_id': settings.TENCENT_COS_ID,
# 固定密钥 key
'secret_key': settings.TENCENT_COS_KEY,
# 换成你的 bucket
'bucket': bucket,
# 换成 bucket 所在地区
'region': region,
# 这里改成允许的路径前缀,可以根据自己网站的用户登录态判断允许上传的具体路径
# 例子: a.jpg 或者 a/* 或者 * (使用通配符*存在重大安全风险, 请谨慎评估使用)
'allow_prefix': '*',
# 密钥的权限列表。简单上传和分片需要以下的权限,其他权限列表请看 https://cloud.tencent.com/document/product/436/31923
'allow_actions': [
# "name/cos:PutObject",
# 'name/cos:PostObject',
# 'name/cos:DeleteObject',
# "name/cos:UploadPart",
# "name/cos:UploadPartCopy",
# "name/cos:CompleteMultipartUpload",
# "name/cos:AbortMultipartUpload",
"*",
],
}
sts = Sts(config)
result_dict = sts.get_credential()
return result_dictps 官方提供的生成临时密钥的代码
生成临时密钥的官方文档
#!/usr/bin/env python
# coding=utf-8
import json
import os
from sts.sts import Sts
if __name__ == '__main__':
config = {
'url': 'https://sts.tencentcloudapi.com/',
# 域名,非必须,默认为 sts.tencentcloudapi.com
'domain': 'sts.tencentcloudapi.com',
# 临时密钥有效时长,单位是秒
'duration_seconds': 1800,
'secret_id': os.environ['COS_SECRET_ID'],
# 固定密钥
'secret_key': os.environ['COS_SECRET_KEY'],
# 设置网络代理
# 'proxy': {
# 'http': 'xx',
# 'https': 'xx'
# },
# 换成你的 bucket
'bucket': 'example-1253653367',
# 换成 bucket 所在地区
'region': 'ap-guangzhou',
# 这里改成允许的路径前缀,可以根据自己网站的用户登录态判断允许上传的具体路径
# 例子: a.jpg 或者 a/* 或者 * (使用通配符*存在重大安全风险, 请谨慎评估使用)
'allow_prefix': '*',
# 密钥的权限列表。简单上传和分片需要以下的权限,其他权限列表请看 https://cloud.tencent.com/document/product/436/31923
'allow_actions': [
# 简单上传
'name/cos:PutObject',
'name/cos:PostObject',
# 分片上传
'name/cos:InitiateMultipartUpload',
'name/cos:ListMultipartUploads',
'name/cos:ListParts',
'name/cos:UploadPart',
'name/cos:CompleteMultipartUpload'
],
}
try:
sts = Sts(config)
response = sts.get_credential()
print('get data : ' + json.dumps(dict(response), indent=4))
except Exception as e:
print(e)