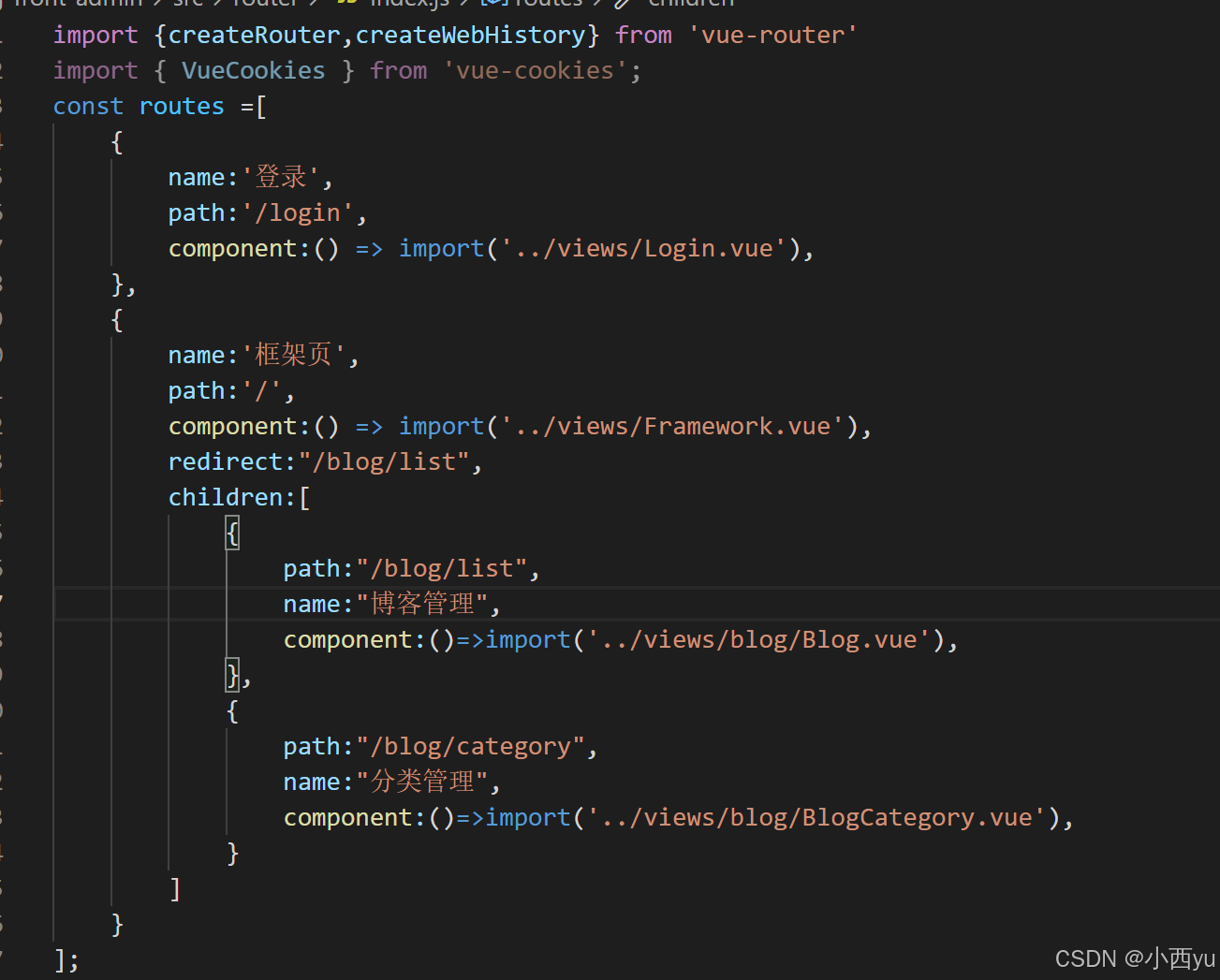
- 更新router,实现导航栏功能
- 框架页分为多个部分,头部,头部包含logo以及用户信息,左端是导航栏,右端是导航栏对应的内容
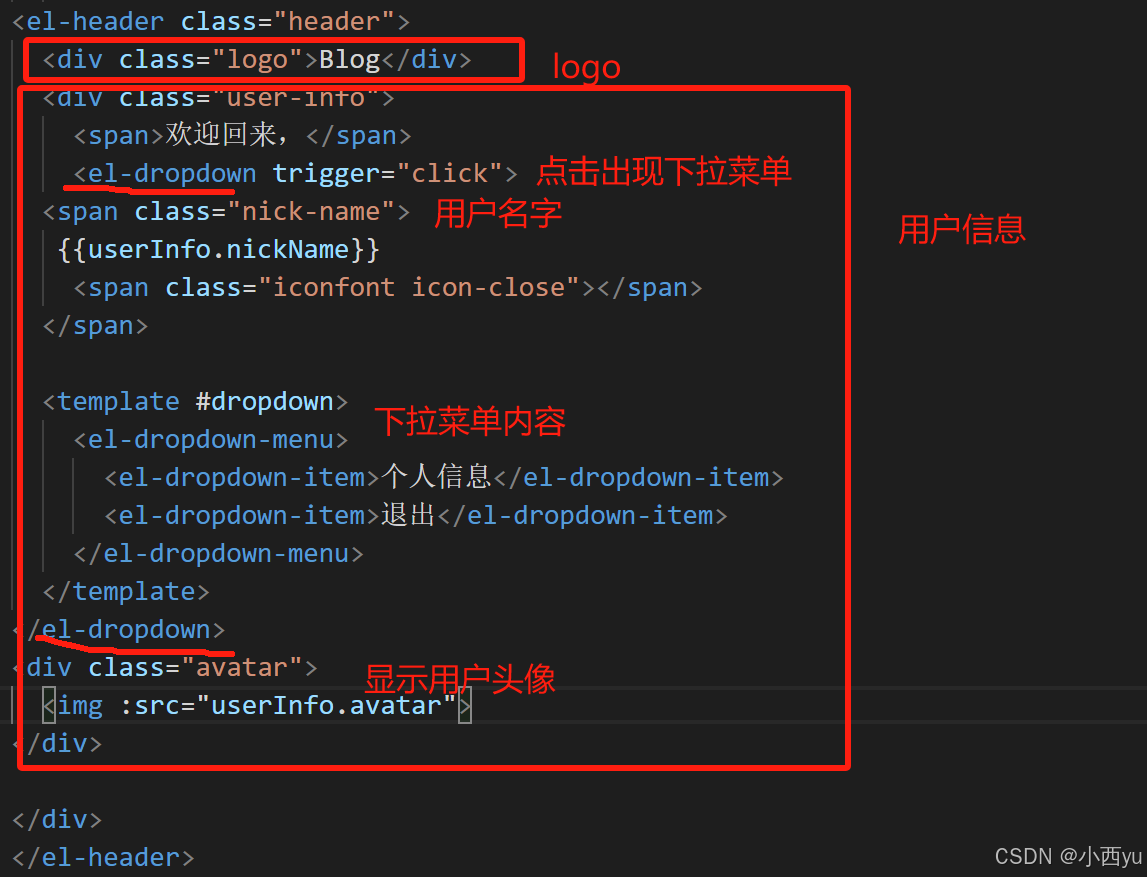
头部如下,
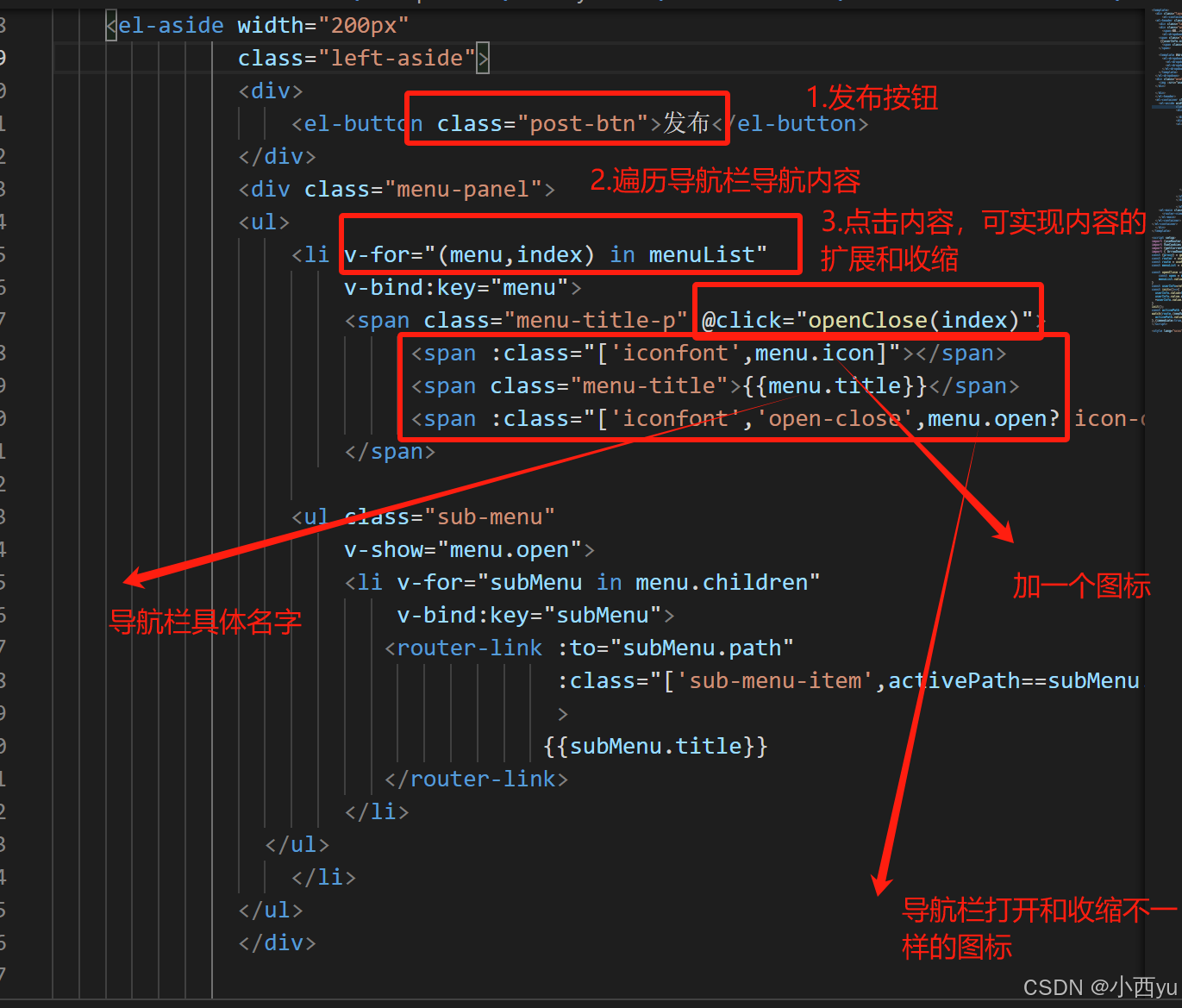
左端是导航栏如下,
框架页代码
<template>
<div class="layout">
<el-container >
<el-header class="header">
<div class="logo">Blog</div>
<div class="user-info">
<span>欢迎回来,</span>
<el-dropdown trigger="click">
<span class="nick-name">
{{userInfo.nickName}}
<span class="iconfont icon-close"></span>
</span>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
<div class="avatar">
<img :src="userInfo.avatar">
</div>
</div>
</el-header>
<el-container class="container">
<el-aside width="200px"
class="left-aside">
<div>
<el-button class="post-btn">发布</el-button>
</div>
<div class="menu-panel">
<ul>
<li v-for="(menu,index) in menuList"
v-bind:key="menu">
<span class="menu-title-p" @click="openClose(index)">
<span :class="['iconfont',menu.icon]"></span>
<span class="menu-title">{{menu.title}}</span>
<span :class="['iconfont','open-close',menu.open?'icon-open':'icon-close']"></span>
</span>
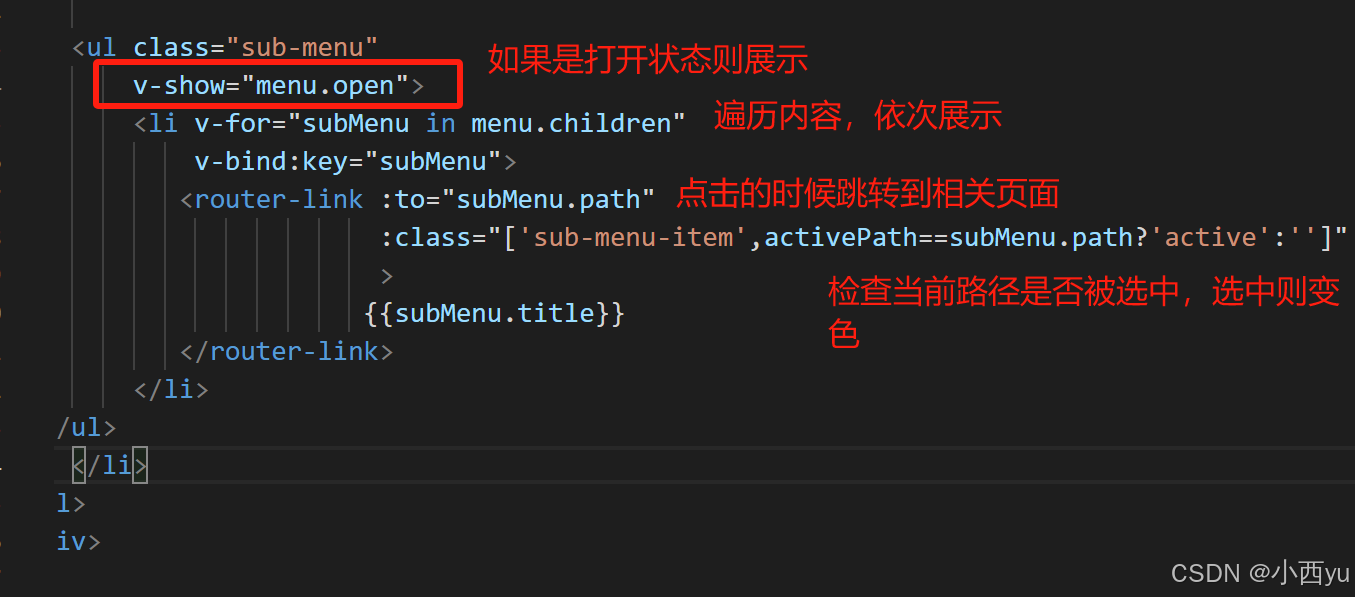
<ul class="sub-menu"
v-show="menu.open">
<li v-for="subMenu in menu.children"
v-bind:key="subMenu">
<router-link :to="subMenu.path"
:class="['sub-menu-item',activePath==subMenu.path?'active':'']"
>
{{subMenu.title}}
</router-link>
</li>
</ul>
</li>
</ul>
</div>
</el-aside>
<el-main class="right-main">
<router-view/>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script setup>
import {useRouter,useRoute} from 'vue-router'
import VueCookies from 'vue-cookies'
import {getCurrentInstance, ref,watch} from "vue"
import { ArrowDown } from '@element-plus/icons-vue'
const {proxy} = getCurrentInstance();
const router = useRouter();
const route = useRoute();
const menuList = ref([
{
title: "博客",
icon: "icon-blog",
open: true,
children: [
{
title: "博客管理",
path: "/blog/list",
},
{
title: "分类管理",
path: "/blog/category",
},
],
},
{
title: "专题",
icon: "icon-zhuanti",
open: true,
children: [
{
title: "专题管理",
path: "/special/list",
},
],
},
{
title: "设置",
icon: "icon-settings",
open: true,
children: [
{
title: "个人信息设置",
path: "/settings/my",
},
{
title: "博客成员",
path: "/settings/user",
},
{
title: "系统设置",
path: "/settings/sysInfo",
roleType: 1,
},
],
},
{
title: "回收站",
icon: "icon-delete",
open: true,
children: [
{
title: "回收站",
path: "/recovery/list",
},
],
},
]);
const openClose =(index)=>{
const open = menuList.value[index].open;
menuList.value[index].open=!open;
}
const userInfo=ref({});
const init=()=>{
userInfo.value=VueCookies.get("userInfo");
userInfo.value.avatar = proxy.globalInfo.imageUrl
+userInfo.value.avatar;
}
init();
const activePath = ref(null);
watch(route,(newVal,oldVal)=>{
activePath.value=newVal.path;
},{immediate:true,deep:true});
</script>
<style lang="scss">
.layout{
.header{
border-bottom: 1px solid #ddd;
display:flex;
align-items: center;
justify-content: space-between;
.logo{
font-size: 20px;
}
.user-info{
display: flex;
align-items: center;
.nick-name{
cursor: pointer;
color:rgb(76, 187, 231);
.icon-close{
font-size:14px;
}
.avatar{
margin-left: 10px;
width:50px;
border-radius: 25px;
img{
width:100%;
}
}
}
}
}
.container{
padding-top:10px;
background: #f5f6f7;
height: calc(100vh - 60px);
.left-aside{
padding-left:15px;
padding-right:15px;
width:250px;
.post-btn{
background: green;
color:#fff;
height:40px;
width:100%;
}
.menu-panel{
margin-top:5px;
ul,li{
padding: 0px;
margin: 0px;
list-style: none;
}
.menu-title-p{
padding:0px 5px;
line-height:40px;
cursor: pointer;
display: flex;
.iconfont{
font-size:18px;
color: #91949a;
}
.menu-title{
flex:1;
color: #3f4042;
margin-left: 5px;
}
.open-close{
font-size:16px;
width:20px;
}
}
.menu-title-p:hover{
background: #ddd;
}
.sub-menu{
padding-left: 20px;
font-size: 14px;
.sub-menu-item{
padding:0px 10px;
display:block;
line-height: 30px;
text-decoration: none;
color:#3f4042;
}
.active{
}
.sub-menu-item:hover{
background: #ddd;
}
}
}
}
.right-main{
background: #fff;
}
}
}
</style>