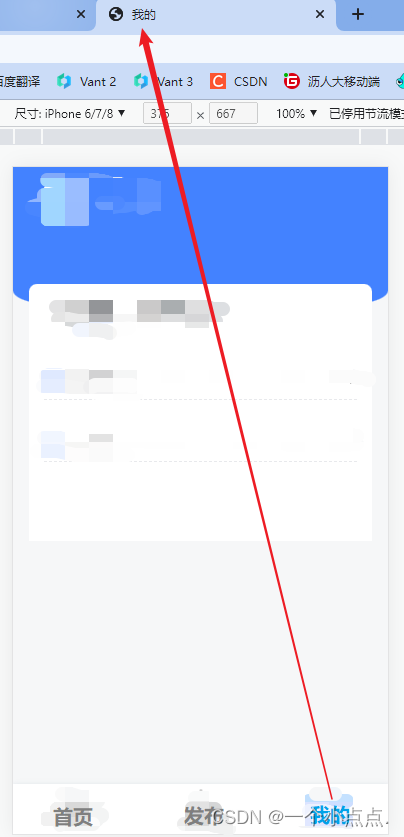
效果图在最后
一、第一种方法
在项目router文件夹下index.js里
添加标题title
meta: {
title: "xxx"
}
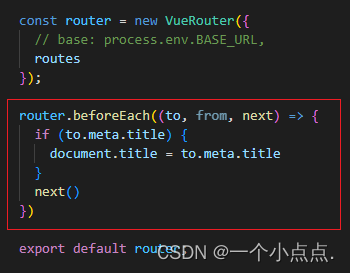
在当前页最下面配置router
router.beforeEach((to, from, next) => {
if (to.meta.title) {
document.title = to.meta.title
}
next()
})
export default router;
二、第二种方法
安装插件,命令行窗口中执行
npm install vue-wechat-title --save
引入插件,在main.js里配置
import VueWechatTitle from 'vue-wechat-title';
Vue.use(VueWechatTitle);
在router文件夹下的index.js中,在每个路由的meta里面加入title
{
path: '/connect',
name: '个人中心',
component: resolve => { require(['@/components/connect/connect'], resolve) },
meta: { title: "个人中心" }
}
在APP.vue下的router-view添加配置
<router-view v-wechat-title="$route.meta.title" />
最后呈现