一、小程序文件结构
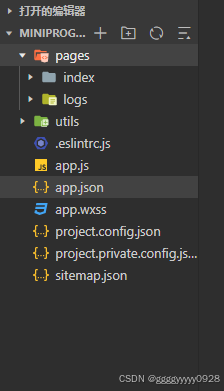
1.目录结构
pages文件夹:存放【页面文件夹】,一个【页面文件夹】就是一个页面,存放着小程序页面文件。即pages中的每一个文件夹都存放着一个小程序页面的文件(js、wxml、json、wxss)
页面文件夹 一个【页面文件夹】中必须包含以下4个文件,为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。
.json 后缀的 JSON 配置文件
.wxml 后缀的 WXML 模板文件
.wxss 后缀的 WXSS 样式文件
.js 后缀的 JS 脚本逻辑文件
utils文件夹 存放一些工具JS文件。
app.js 小程序最终打包、创建App实例的入口文件(相当于Vue中main.js),可以在这个文件中写一些全局变量、绑定生命周期回调函数、错误监听和页面不存在监听函数等。
app.json 小程序全局配置。
app.wxss 小程序公共样式表。
2.全局配置(app.json)
小程序根目录**下的 app.json 文件用来对微信小程序进行全局配置
pages 配置页面路径,只要新建一个页面就要在pages中添加页面路径
windows 用于设置小程序状态栏、导航条、标题、窗口背景色。
tab'bar 小程序需要tab栏可以切换页面通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
3.页面配置(*.json)
在页面对应的 .json 文件来对本页面的表现进行配置。页面中配置项在当前页面会覆盖 app.json 中相同的配置项
二、组件标签
1.<view>组件
<view>111</view>是块级元素
2.<text>
是行内元素
<text>222</text>
<text>222</text>3.<image>
照片 是行内块元素
src是图片路径,mode表示图片缩放方式
<image src="" mode="aspectFill"></image>三、WXSS样式
1 选择器与属性
选择器和样式属性和css一模一样。
2 尺寸单位
微信小程序主要使用rpx单位,而非px单位。rpx可以根据屏幕宽度进行自适应,规定默认屏幕宽为750rpx。
建议开发机型选择iPhone6设备选择模拟器,换算公式为1rpx = 0.5px = 1物理像素。
四、数据绑定
1.插值绑定
使用【mustache语法】绑定对应 data 数据,数据是响应式的,同时可以做一些简单的表达式,例如三元表达式、判断表达式、简单运算
形式{{变量值}}
<!--wxml-->
<view>{{num}}</view>
// js
Page({
/**
* 页面的初始数据
*/
data: {
num:"你好",
},
})2.属性绑定
小程序中,仅使用【mustache语法】绑定所有需要在wxml中引用js中的变量,且在标签属性值中,可以写多个绑定,最终只是个拼接成字符串。
形式:{{变量值}}
/* wxss */
.normal-text{
color: #123456;
}
.active{
}
/* wxml */
<view class="normal-text {{isActive? 'active':''}}">文本</view>
/* js */
page({
data:{
isActive: true
}
})五、循环
1 列表渲染
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
格式:wx:for="{{变量}}"
默认数组当前项变量名默认为 item,数组的当前项的下标变量名默认为 index,直接使用即可。
如不提供 wx:key,会报一个 warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。
花括号和引号之间如果有空格,将最终被解析成为字符串。
当 wx:for 的值为字符串时,会将字符串解析成字符串数组。
<!-- 遍历数组 wxml-->
<view wx:for="{{list}}" wx:key="{{index}}"> {{item}} </view>
/**
* js
*/
data: {
num:"你好",
list:["你好","123"]
},2 属性重命名
wx:for-item 可以指定数组当前元素的变量名。
wx:for-index 可以指定数组当前下标的变量名。
```html
<!-- 使用wx:for-item="num" 可以给循环的元素换一个名称 -->
<view wx:for="{{list}}" wx:key="{{index}}" wx:for-item="num"> {{index}}:{{num}} </view>
```6.条件渲染
1 条件渲染
使用 wx:if 来判断是否需要渲染该代码块。
形式:wx:if="{{变量}}"、wx:elif=""、wx:else
此方式会销毁标签
<view wx:if="{{scroe>90}}">优秀</view>
<view wx:elif="{{scroe>60}}">及格</view>
<view wx:else>不及格</view>2 显示隐藏
使用hidden来控制是否需要隐藏该代码块。
形式 hidden="{{变量}}"
传入true值时表示隐藏。
此方式仅切换显示隐藏,不会销毁标签。
<button hidden="{{isAcitve}}">提交</button>七、事件绑定
1 绑定事件
使用bind指令绑定事件,小程序中的事件名都有所变化,建议多查看微信小程序开发者文档
形式:bind事件类型="函数名"
2 参数传递
使用data-指令,写在绑定事件的组件上,对事件进行传参,最终参数会在函数的事件参数对象中。
形式:data-形参="实参"
注意:
1.数据以 data- 开头,多个单词由连字符 - 连接,即kebab-case命名。
2.勿出现大写字母,会被自动转为小写字母。
3.多个参数需要写多个data-指令分别传入。
3 参数获取
在绑定的函数中,通过事件对象获取参数。
形式:event.currentTarget.dataset.形参名
参数获取都是通过事件形参event,但不一定在其currentTarge属性中,不同事件类型的参数所在区域有所不同,详情查看文档。
<view wx:for="{{productList}}" wx:key="{{item.productId}}">
<view>{{item.title}}</view>
<!-- 绑定点击事件,并且传入参数 -->
<button bindtap="handleSubmit" data-title="{{item.title}}">提交</button>
</view>
data: {
num:"你好",
list:["你好","123"],
productList:[
{productId:0, title:'产品1', cover:"***.png"},
{productId:1, title:'产品2', cover:"***.png"},
]
},
handleSubmit(e){
console.log(e.currentTarget.dataset.title)
}八、数据操作
1 修改数据
使用setData()函数修改data中的数据,传入一个对象,包含要修改/添加的数据。
形式:setData(obj)
2 获取数据
通过this.data访问data。
形式:this.data.变量
data: {
num:"你好",
},
fn(){
this.setData({
num:"123", // 修改值
})
console.log(this.data.num)
}九、页面跳转
9.1 switchTab 跳转
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
仅能跳转tabBar页面。
wx.switchTab({
url: '/pages/index/index'
});
9.2 <navigator> 跳转
页面链接,只能跳转非tabBar的页面
<navigator url="/pages/detail/detail">详情</navigator>9.3 navigateTo 跳转
页面链接,只能跳转非tabBar的页面。
wx.navigateTo({
url:'/pages/detail/detail'
})
十、表单
微信小程序中的表单相关组件,拥有很多开放能力,用于接入微信小程序的服务
1.数据绑定
微信小程序中使用【mustache语法】绑定表单标签的value,无vue的双向绑定,数据流向仅有变量=》标签,需要监听输入事件获取输入值,赋值给变量。
形式:value="{{变量}}"`
通过表单标签的bindinput事件,实时获取到输入值,在函数中赋值给相对应变量
<form>
<input value="{{loginForm.username}}" bindinput="handleUsernameInput" placeholder="用户名" type="text" />
<input value="{{loginForm.password}}" bindinput="handlePasswordInput" placeholder="密码" type="number" />
</form>
Page({
/**
* 页面的初始数据
*/
data: {
loginForm:{
username:"",
password:""
},
},
handleUsernameInput(e) {
console.log(e)
this.setData({
['loginForm.username']: e.detail.value
})
console.log(this.data.loginForm)
},
handlePasswordInput(e) {
this.setData({
['loginForm.password']:e.currentTarget.dataset,
})
},
})
2.通用绑定封装
封装一个通用的表单绑定函数,不需要每次单独处理一个输入事件
genralFormInputEvent target:存储表单所有值的变量名(该变量应为一个Object)。key:此处输入值在target中的属性名(键名)
<form>
<input value="{{loginForm.username}}" bindinput="genralFormInputEvent" data-target="loginForm" data-key="username" placeholder="用户名" type="text" />
<input value="{{loginForm.password}}" bindinput="genralFormInputEvent" data-target="loginForm" data-key="password" placeholder="密码" type="number" />
</form>
Page({
data:{
loginForm:{}
},
/**
* 通用表单绑定函数
* form中的表单项上必须传入两个参数:
* tartget - 绑定到data中的对象数据
* key - form_name中的属性
* @param {*} e 事件参数
*/
formatInput(e) {
const {tartget,key} = e.currentTarget.dataset
this.setData({
[`${tartget}.${key}`]: e.detail.value
})
},
})十一、网络请求
1.基础使用
微信小程序提供了wx.request函数,供开发者发送请求,若在开发过程中,请求域名非https协议,请在 右上角=>详情=>本地设置=>勾选【不校验合法域名...】,否则将无法发送请求。
wx.request({
url: ' 请求地址 ',
method:' 请求方式(默认为GET) ',
data: { /* 提交参数 */ },
header: { /* 请求头 */ },
success: res=>{
/* 响应的回调 */
},
fail: err=>{
/* 失败的回调 */
}
})
2.基于Promise封装
wx.request并不支持以Promise风格调用,会导致每次请求都需要写过多的请求配置,且难以统一管理BASE_URL、headers等配置项,也没有【axios】的请求拦截、响应拦截。
因此将其封装成一个Promise风格,有简单的请求拦截与响应拦截的函数。简单封装为如下函数,然后可以同使用axios时一样,单独再次封装每一个接口的配置和传参,最终在逻辑代码中引入并调用。
/* request.js */
export default function (option) {
// 设置、获取配置项
const BASE_URL = ""
let { url = "", method = "GET", data = {}, header = {}, isToken = true/*默认为需要*/ } = option
/* 请求拦截区域 */
if (isToken) {
// 根据接口token需求,对header添加Authorization属性
header = {
...header, // 扩展运算,保留原header信息
Authorization: wx.getStorageSync('token') // 加入token
}
}
return new Promise((resolve, reject) => {
wx.request({
url: BASE_URL + url,
method,
data,
header,
success(res) {
/* 响应拦截 */
resolve(res.data) // 拆包,返回后端数据
},
fail(err) {
reject(err)
}
})
})
}十二、自定义组件
1.构造器
在小程序的目录中,对空文件夹,右键=>新建component,会自动创建一份组件代码模板。
// 组件js模板代码
Component({
/**
* 组件的属性列表
*/
properties: { },
/**
* 组件的初始数据
*/
data: { },
/**
* 组件的方法列表
*/
methods: { },
/**
* 组件的生命周期
*/
lifetimes: { }
})
使用组件:【页面.json】或【app.json】usingComponents中,注册组件。
{
"usingComponents": {
"组件名" : "组件所在文件位置"
}
}2.组件通信与事件
父向子 :使用组件中的properties属性,配置传参。
//父组件
<son childValue="{{num}}"></son>
// 子组件js
properties: {
childValue: String, // String代表接收的参数类型
},子向父
子组件:使用this.triggerEvent('myevent', myEventDetail, myEventOption)
handleTap() {
// 定义要传递的数据
let value = "孩子的值"
// 触发绑定事件, myevent为绑定的事件名
this.triggerEvent('myevent', value)
},父级:<component bind:myevent="handlerFn" >
<son bindmyevent="myevent" ></son>十二、Van Weapp组件库
1.vant weapp下载
在终端输入
npm init
npm install --production
npm i @vant/weapp -S --production将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
修改project.config.json,查询packNpmManually、packNpmRelationList属性后修改
"setting": {
...
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
}2.使用
局部引入在x.json中,如需全局引用引入在app.json中
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}