前言
使用场景:当一个微信小程序项目是通过扫一扫弹出微信小程序打开页面的时候,这时候需要进行测试,也就是将正式版和测试版分开,扫描二维码,如果是本地的就跳转到测试版,如果是真实地址就跳转到正式版小程序,这时候就需要进行二维码配置。
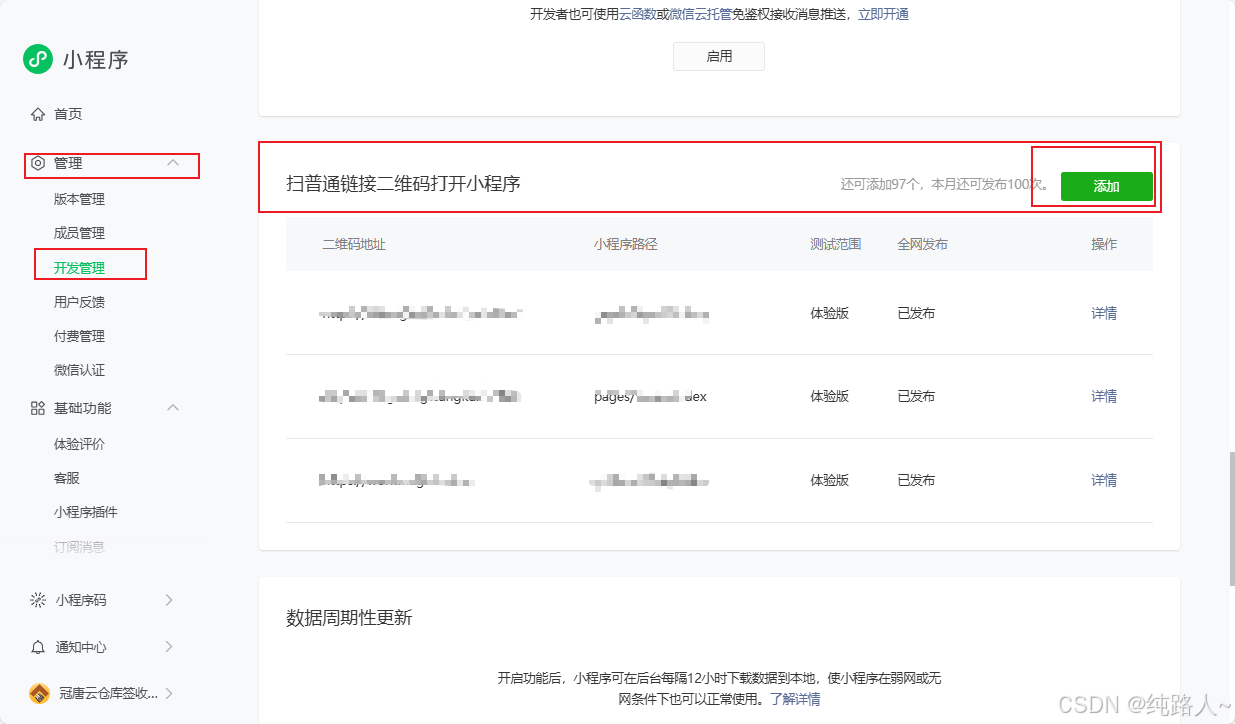
微信小程序平台配置
微信小程序开发者平台
二维码规则
根据自己的需求填写二维码规则,如果是想配置体验版,就填写对应的本地地址前缀规则,其次注意的是
前缀占用规则
相当于就是,如果开启占用,配置二维码规则:https://wx.qq.com/mp?id=123,并选择“占用所有子规则“,其他开发者将不可以配置满足前缀匹配的子规则如https://wx.qq.com/mp?id=1234,打开时会提示‘此规则已被占用’的提示,反之就不会。
校验文件
将这个文件下载下来,给后端,后端放在服务器上的项目里面就行了。
小程序页面功能
这个就是你扫描二维码当匹配这个规则的时候跳转的微信小程序指定页路径。
测试范围
这个就根据实际情况了,如果你是想配置体验版就选择体验版,如果是想配置正式版,就选择线上版本等。
测试链接(选填)
匹配二维码规则地址,后加 *** 参数, 这里需要 后面带参数的,就需要带上参数,测试二维码只是给开发人员测试用的,没别的用处,如果需要测试就填,不需要就不填。