目录
前言:
有学过javase等基础语言的就很容易理解
一、面向对象的编程介绍
1.两大编程思想
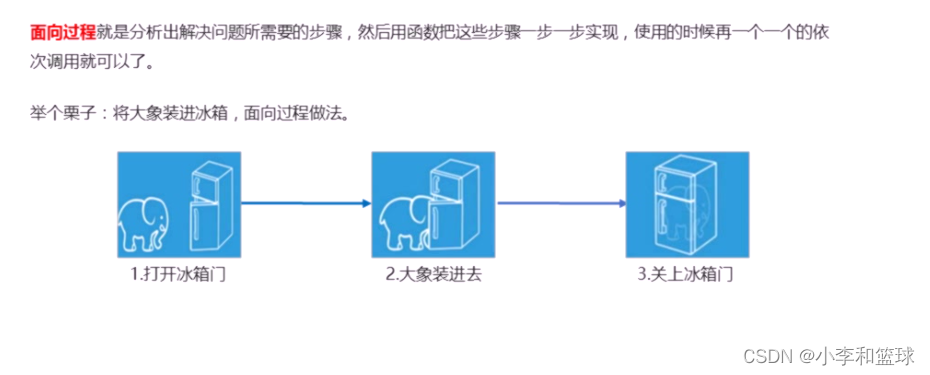
面向过程
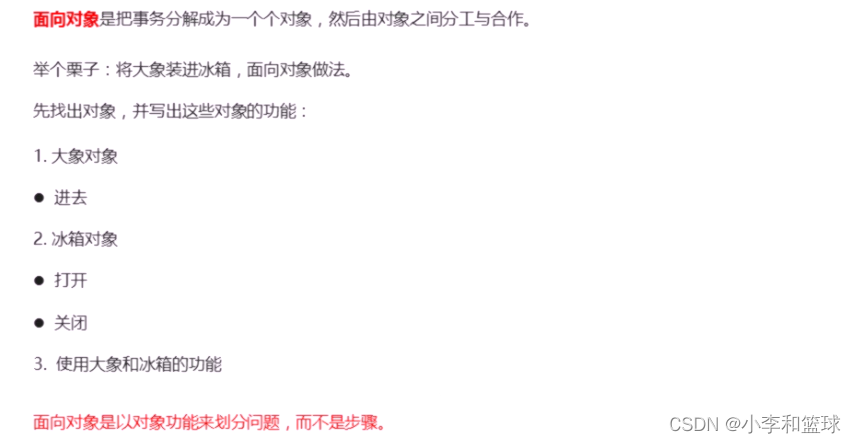
面向对象
2.面向过程编程(pop)
3.面向对象编程(oop)
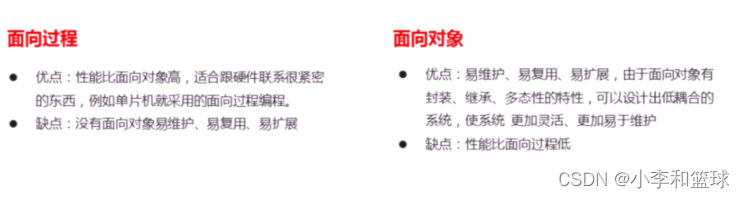
4.面向对象和面向过程的对比
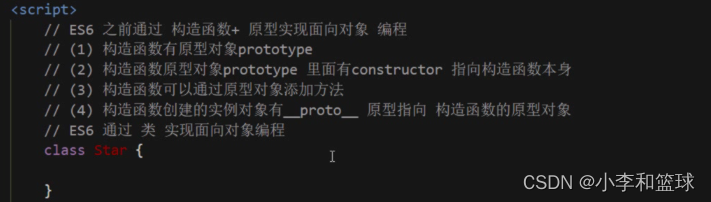
二、ES6中的类和对象
1.面向对象
2.对象
3.类class
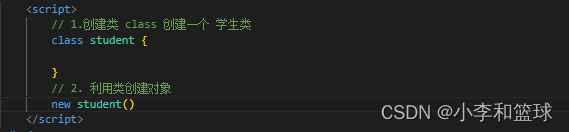
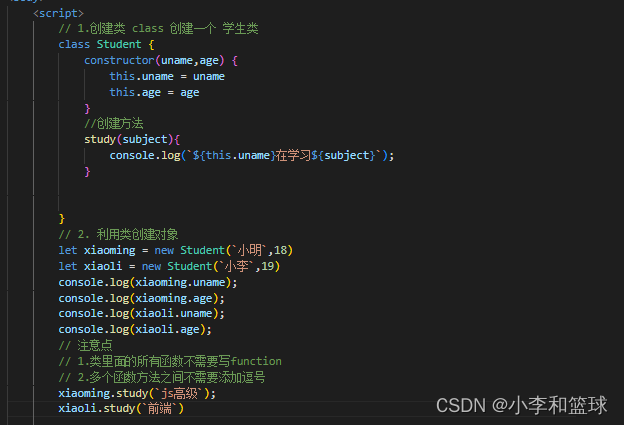
4.创建类
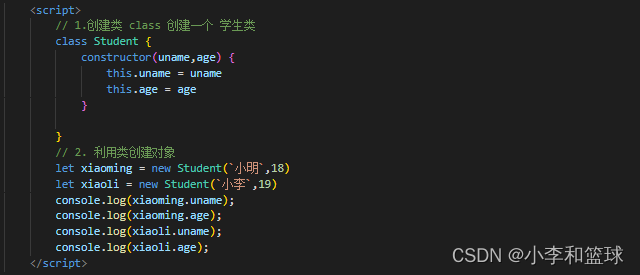
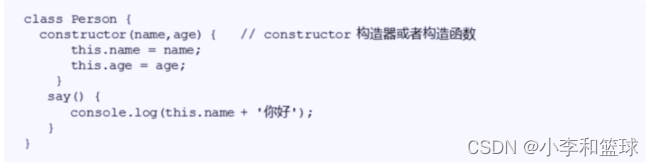
5.类 constructor 构造函数
例:
6.类的添加方法
语法:
例:
7.三个注意点
1. 在ES6中没有变量提升,所以必须先定义类,在实例化对象
2. 类里面公有的属性和方法一定要加this使用
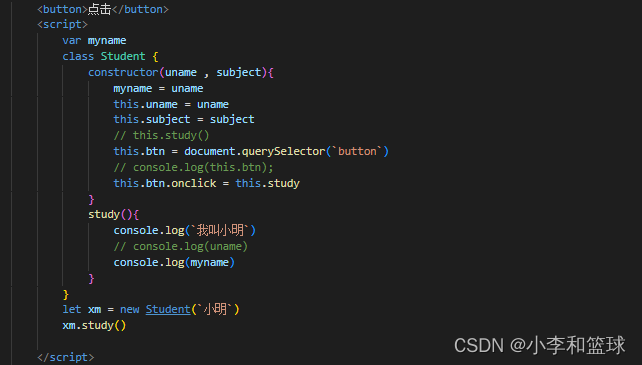
3.类里面this的指向问题.
总结:constructor里面this指向实列对象,方法里面的this指向这个方法调用者
代码理解:
三·、类的继承
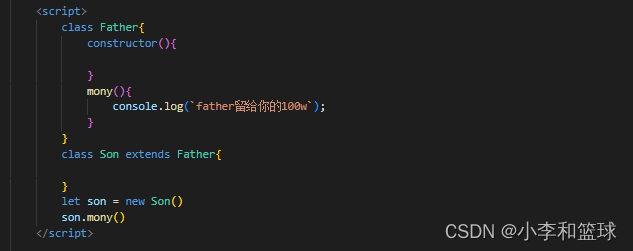
1.继承
子类可以继承父类的属性和方法
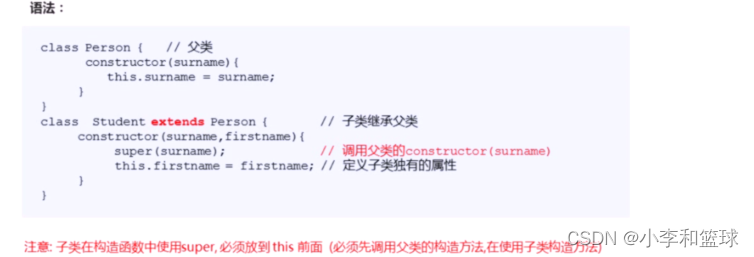
语法:
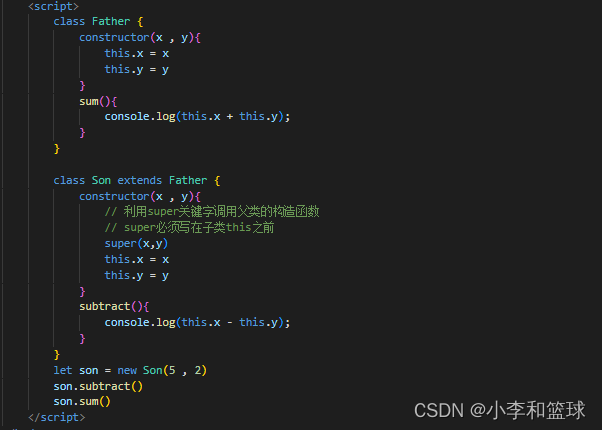
例:
1.1 super 关键字
super 关键字用于访问和调用对象父类上的函数,可以调用父亲类的构造函数,也可以调用父亲类的普通函数
1. 继承中,如果实例化子类输出一个方法,先看子类有没有这个方法,如果有就执行子类的方法
2.继承中,如果子类里面没有,就去查找父类有没有这个方法,如果有,就执行父类的这个方法(就近原则)
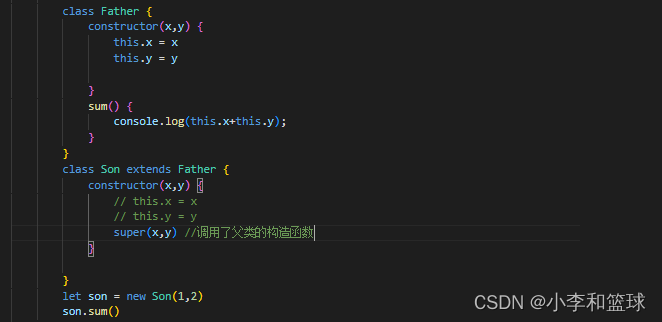
调用构造函数 :
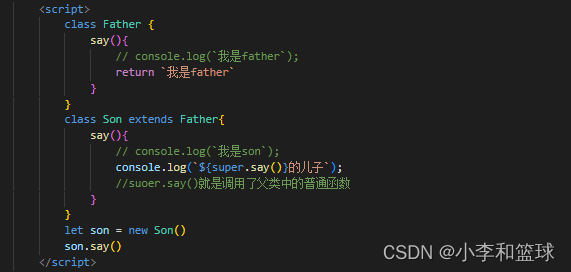
调用普通函数:
子类在继承父亲方法的同时扩展自己的方法:
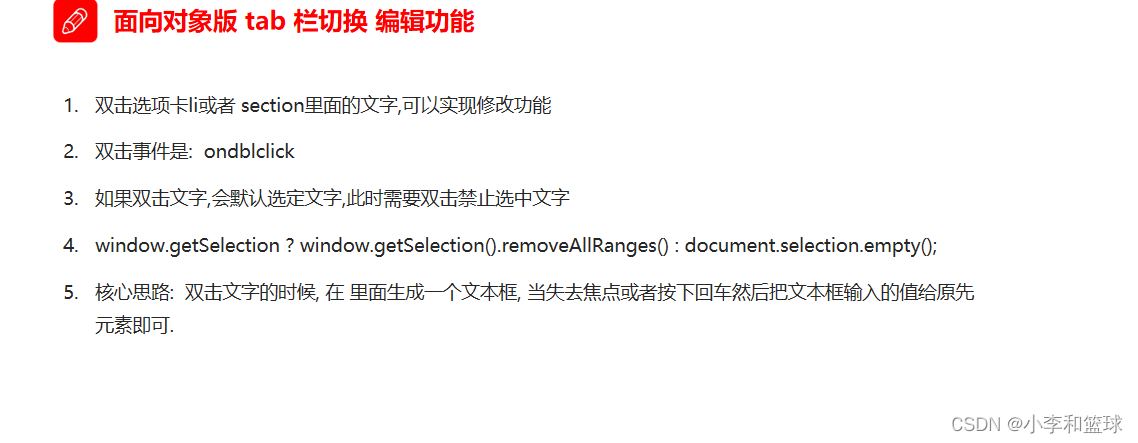
四、面向对象案例
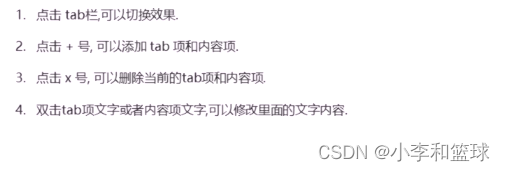
1.需求分析:
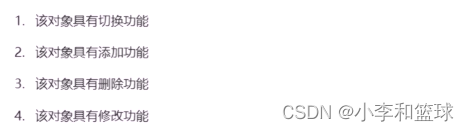
2.抽取对象
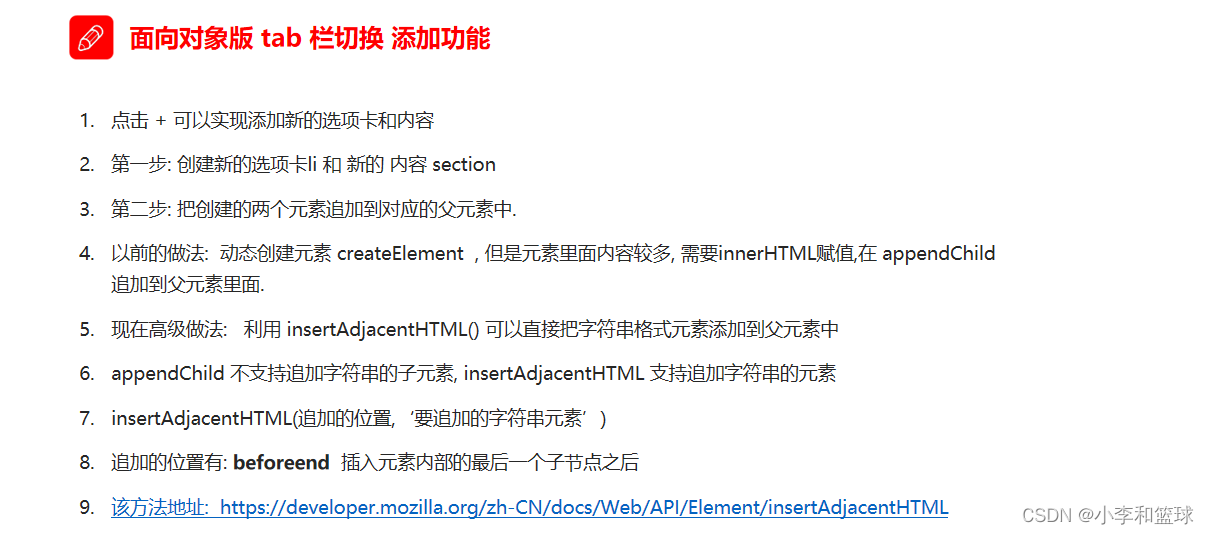
3.实现阶段

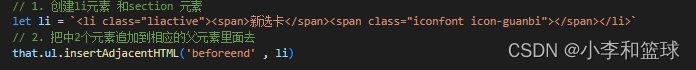
新知识点: 利用insertAdjacentHTML()可以直接把字符串格式元素添加到父亲元素中
以前做法:动态的创建元素createElement,但是元素里面内容较多,需要innerHTML赋值在appendChlid追加在父元素里面
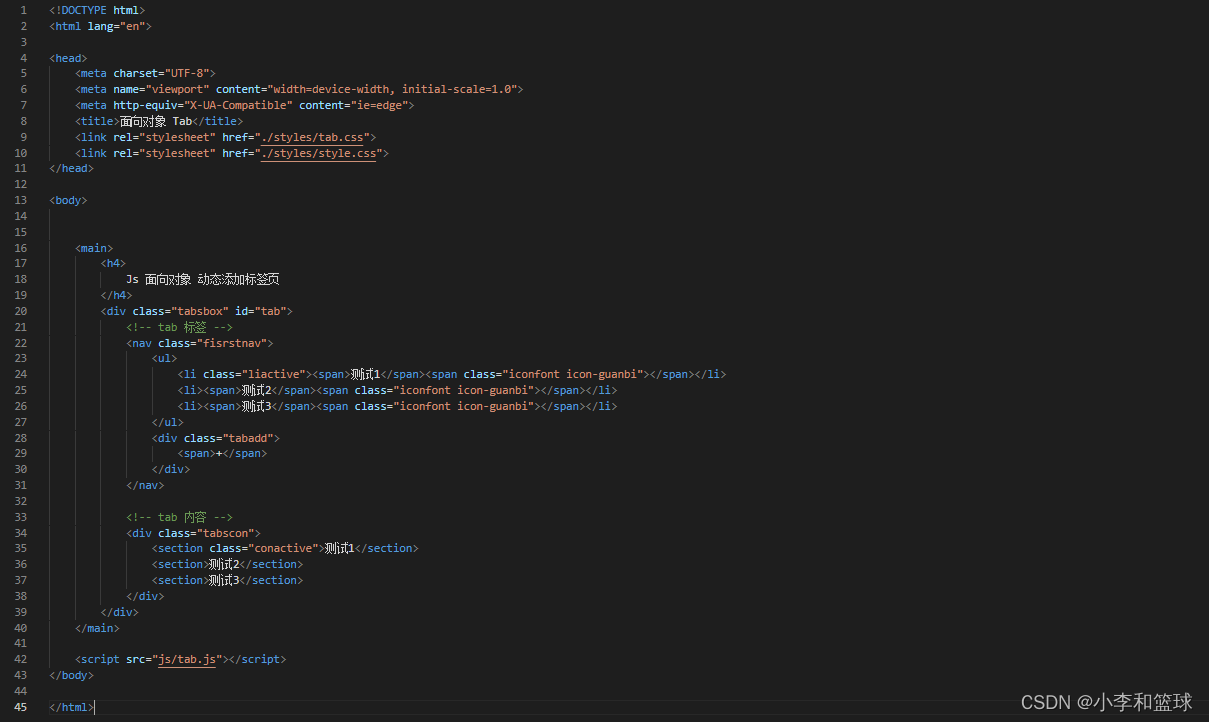
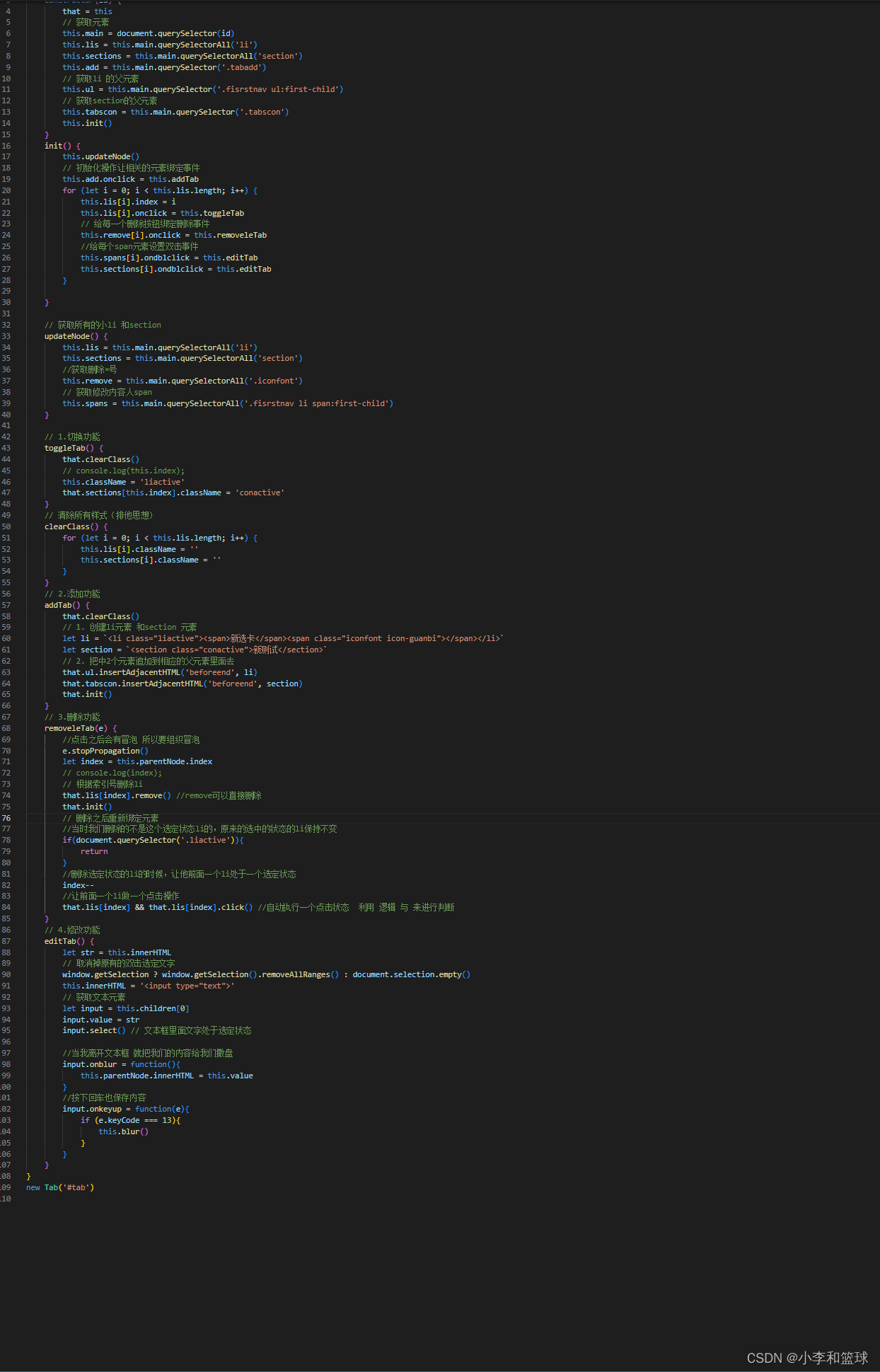
代码:
四、构造函数和原型(ES5)
1.构造函数和原型
1.1 概述:
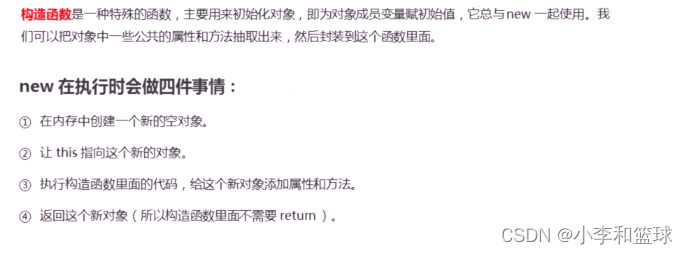
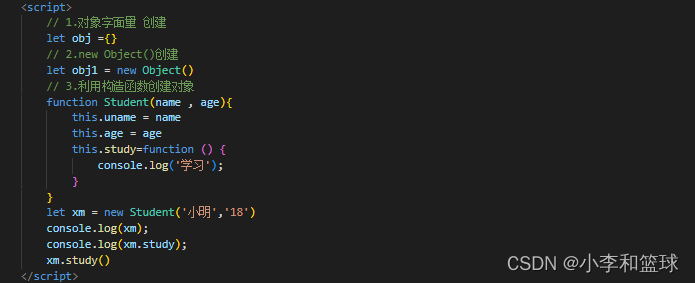
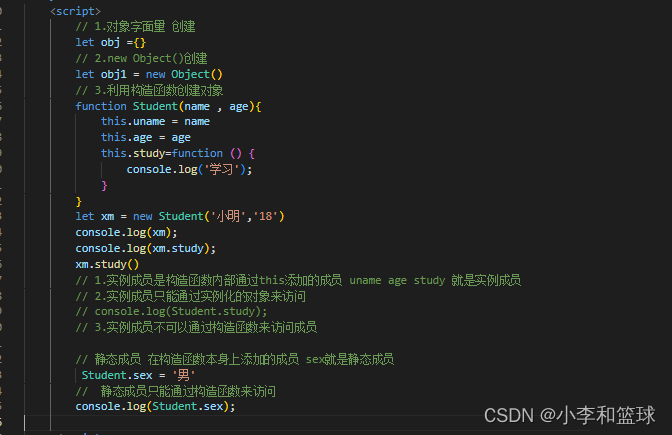
1.2 构造函数
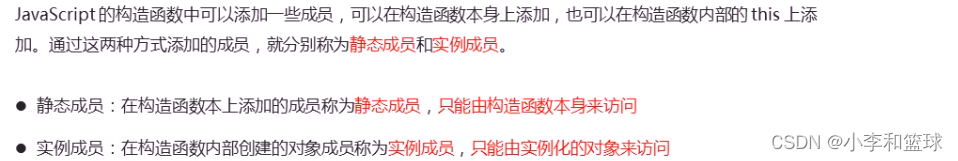
1.3 静态成员和实例成员
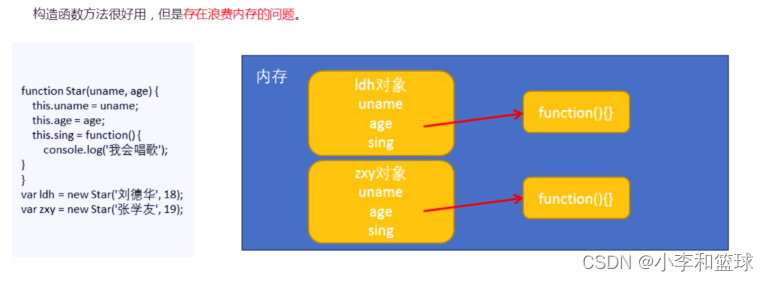
1.4 构造函数的问题
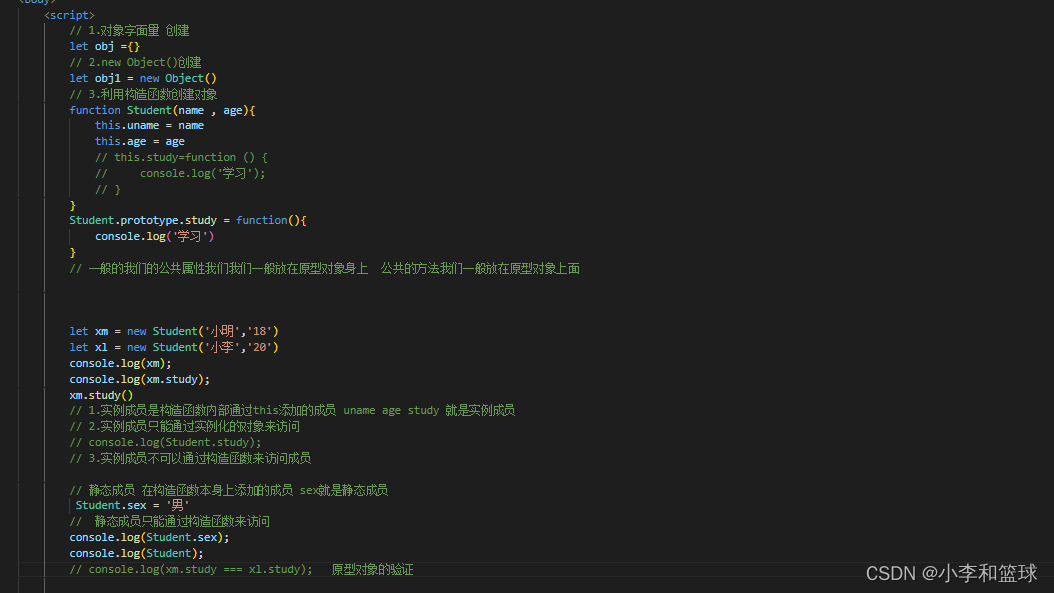
1.5 构造函数原型 prototype
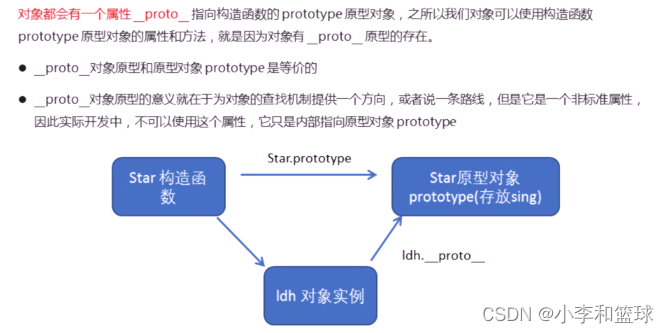
1.6 对象原型__proto__
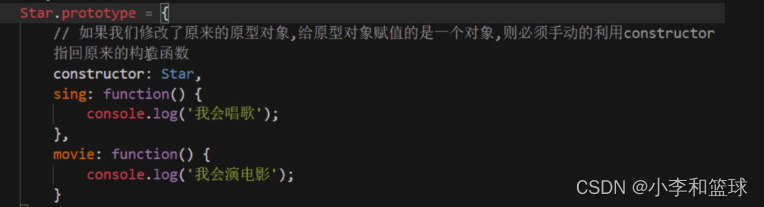
1.7 constructor 构造函数
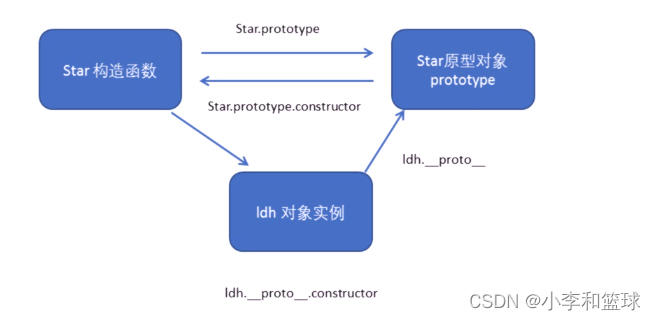
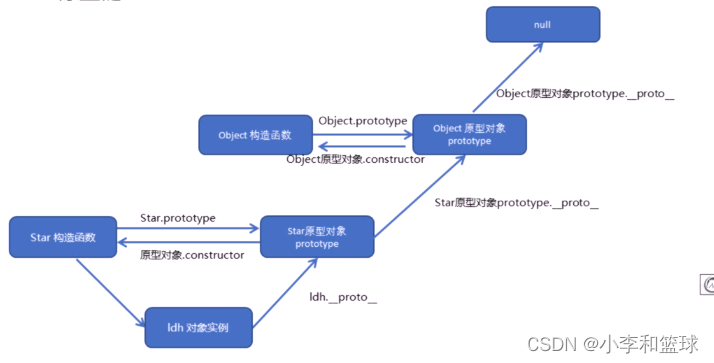
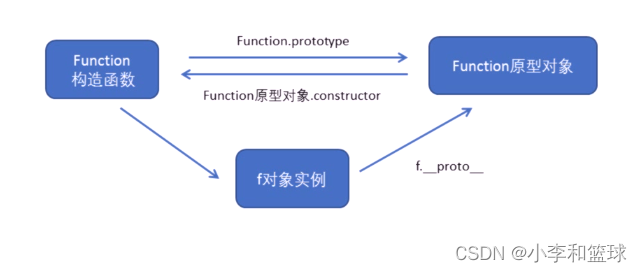
1.8 构造函数、实例、原型对象三者之间的关系
Star : 创建的明星构造函数(也可以理解为是一个类)
ldh : 实例化的一个对象
1.9 原型链
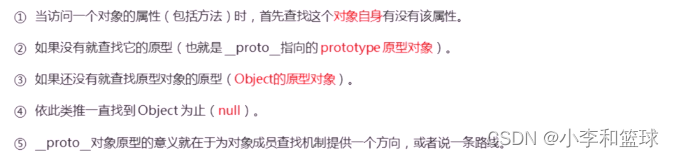
1.10 javaScript 的成员查找机制(规则)
1.11 原型对象this的指向问题
1.在构造函数中,里面this指向的是实例对象
2.原型对象里面的this 指向的是 实例对象
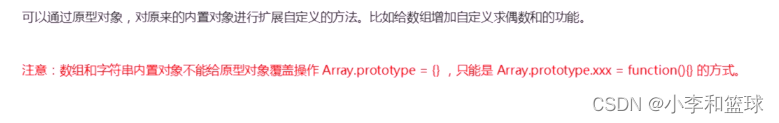
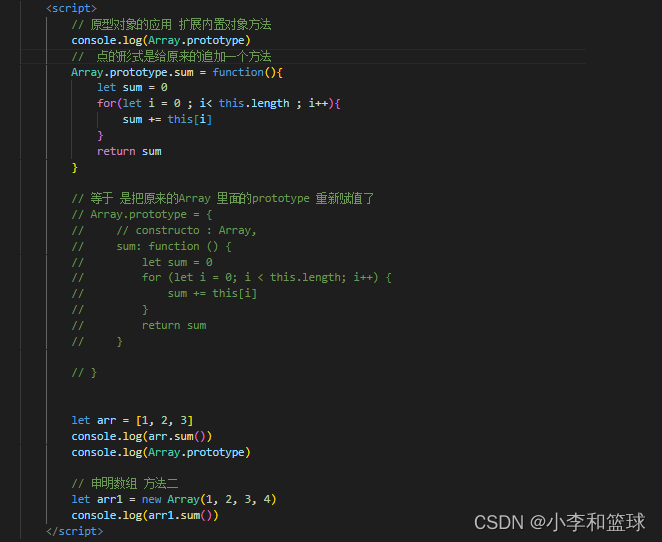
1.12 扩展内置对象
2.继承
在ES6之前并没有给我们提供extends继承.我们可以通过构造函数+原型函数模拟实现继承,被称组合继承
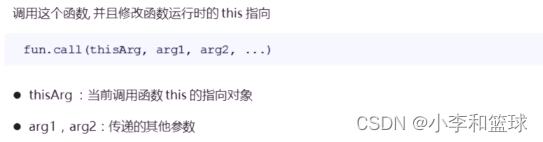
2.1 call()
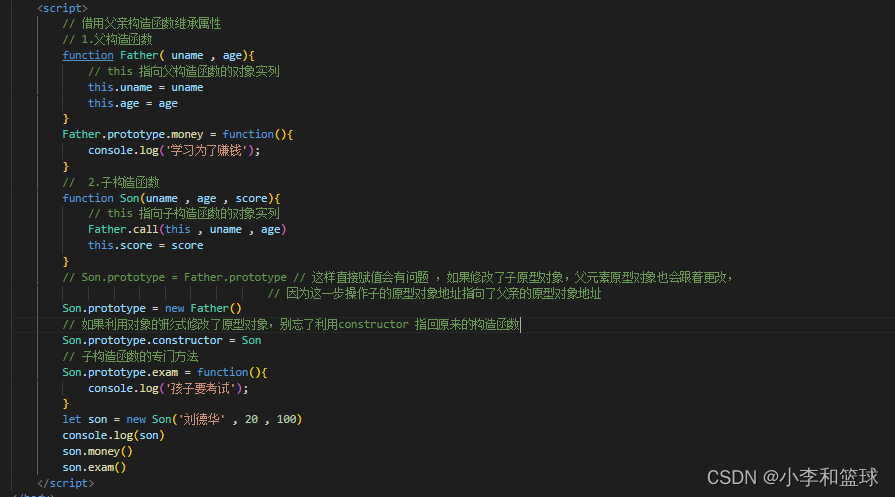
2.2 借用构造函数继承父类型属性
核心原理 : 通过call()把父亲元素的类型的this,指向子类型的this,这样就可以实现子类型继承父亲类型的属性
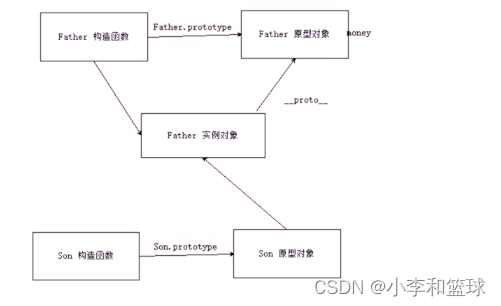
2.3 借用原型对象继承方法
分析图:
3.ES5中新增的方法
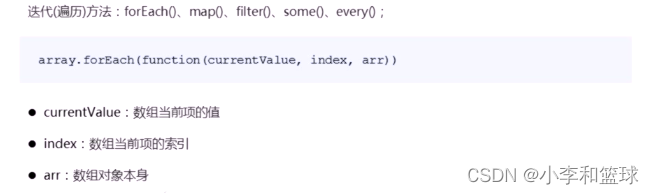
3.1 数组方法
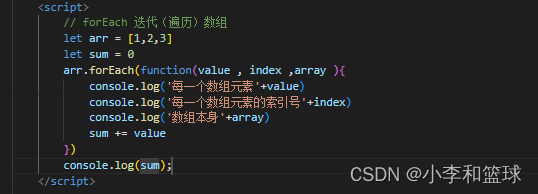
forEach()方法:
例:
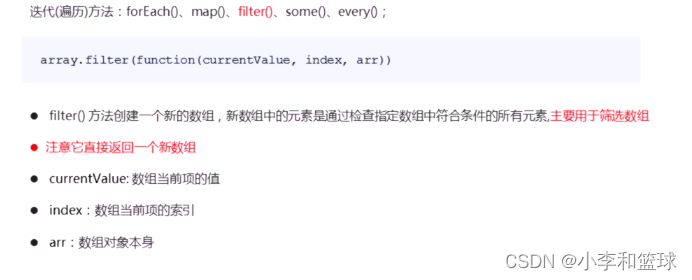
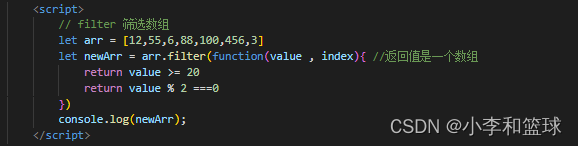
filter()方法:(主要做筛选)
例:
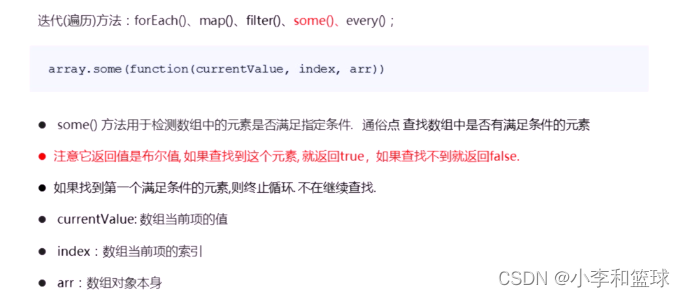
some()方法:
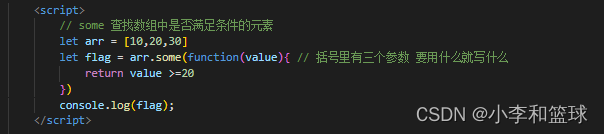
例:
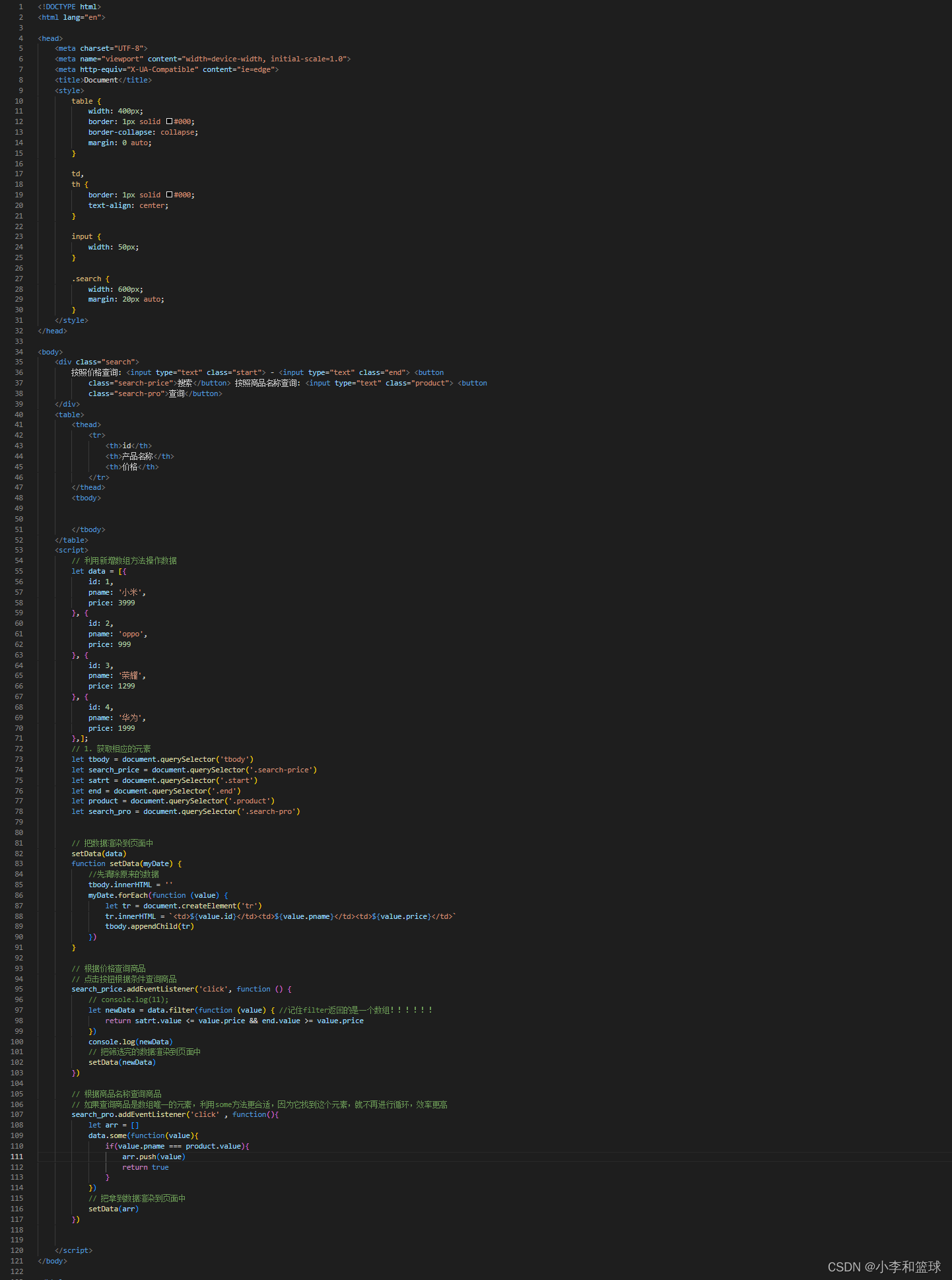
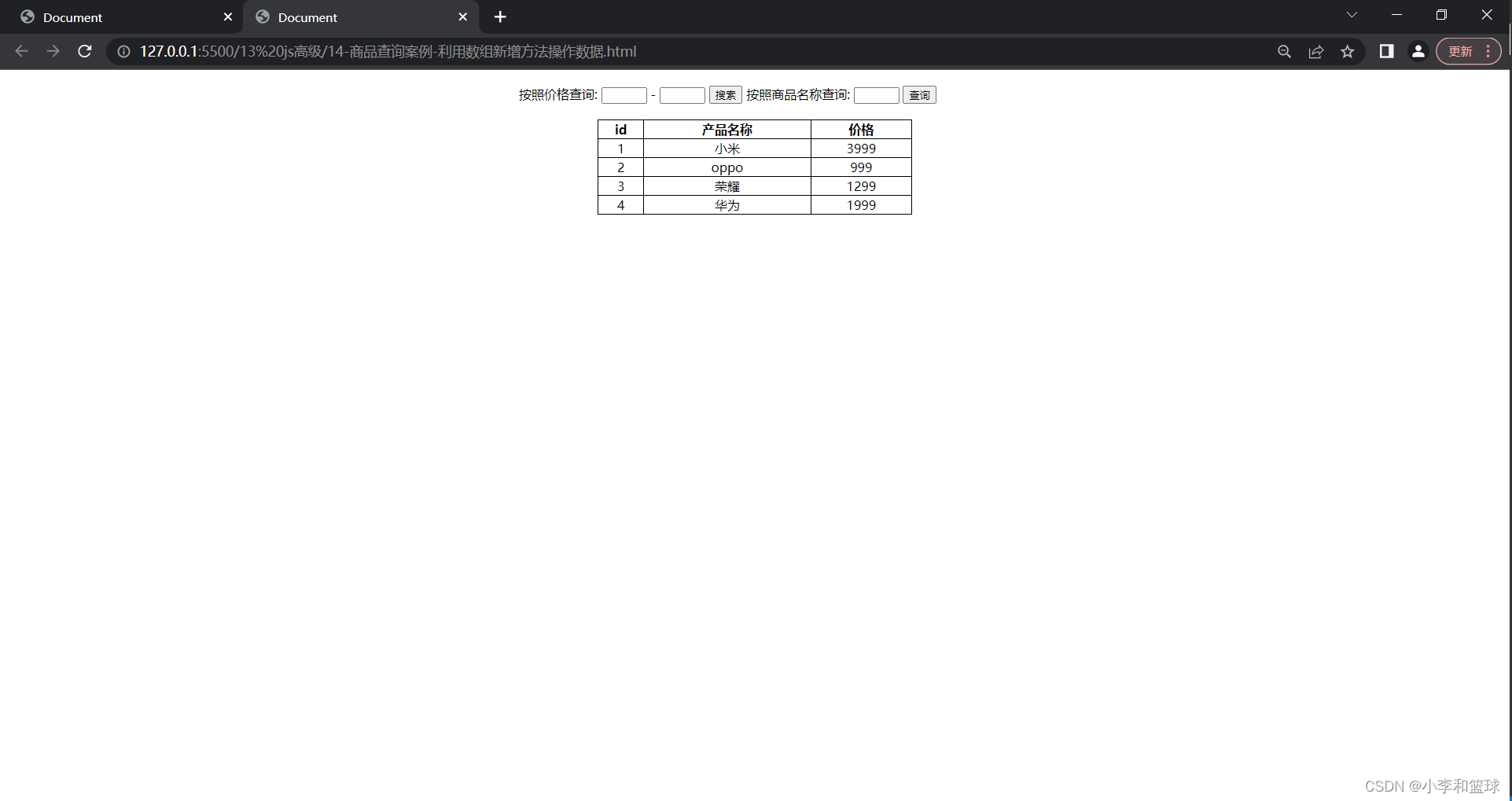
案例:查询商品
3.2 字符串方法
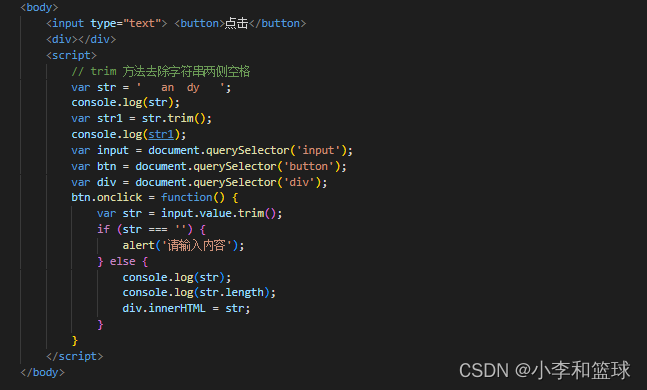
trim() 方法:
3.3 对象方法
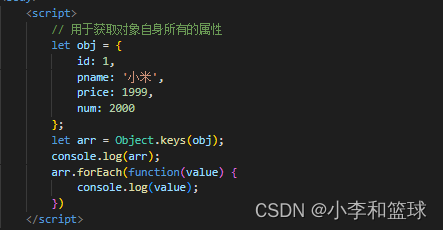
Object.keys()方法:
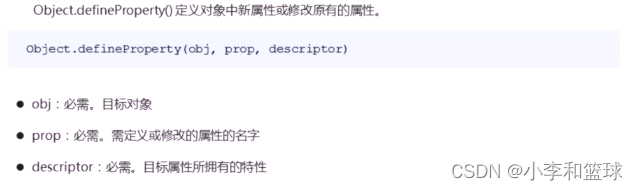
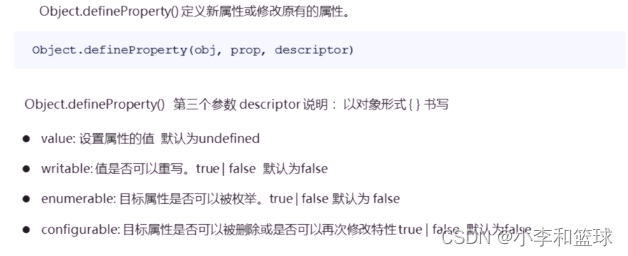
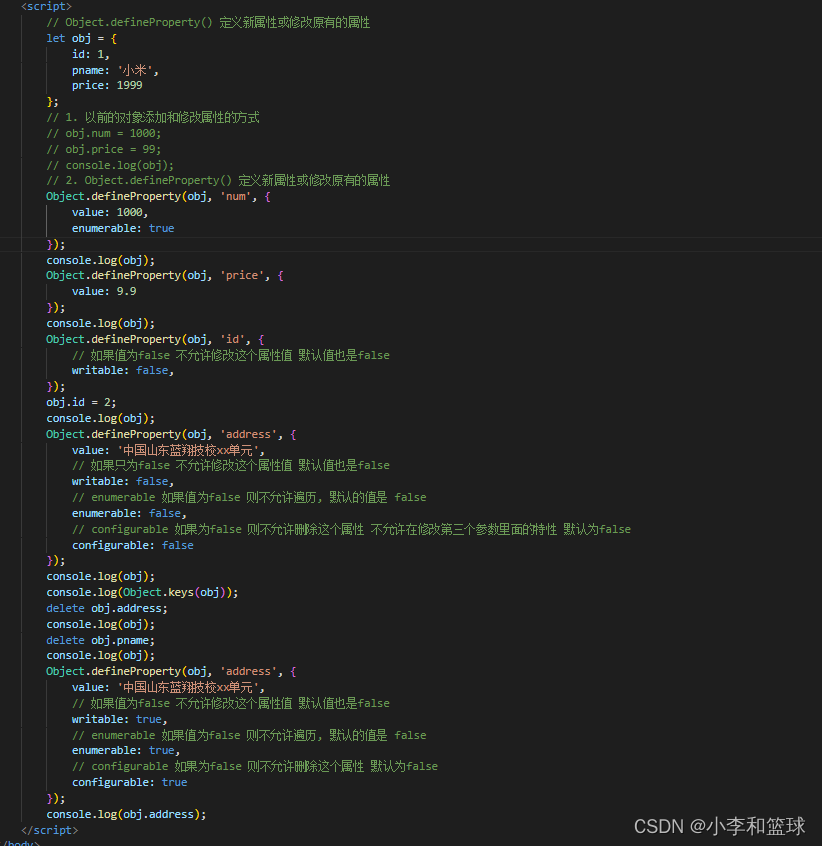
Object.defineProperty()方法
例:
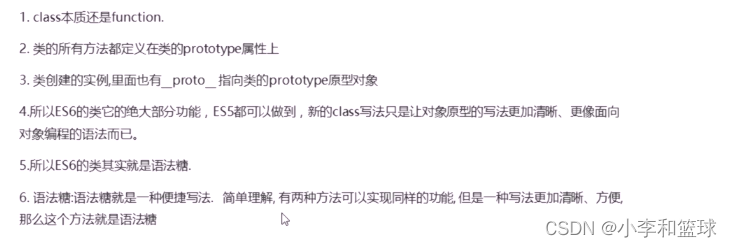
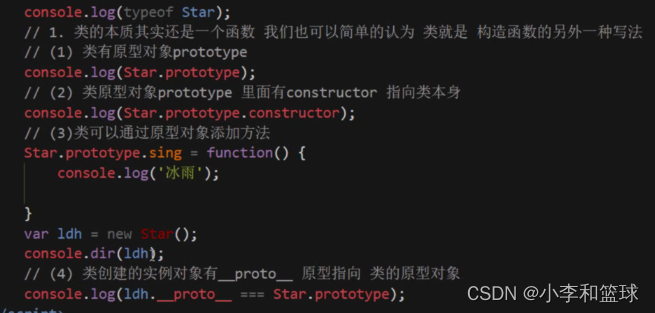
五、类的本质
验证:
六、函数的进阶
1. 函数的定义和调用
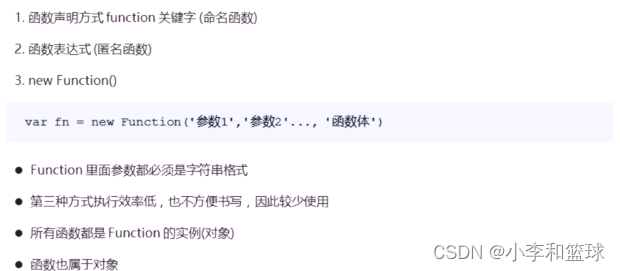
1.1函数的定义方式:
例 :
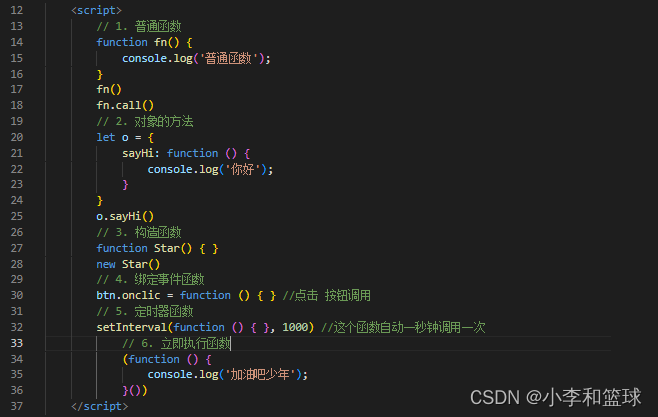
1.2 函数的调用方式
2. this
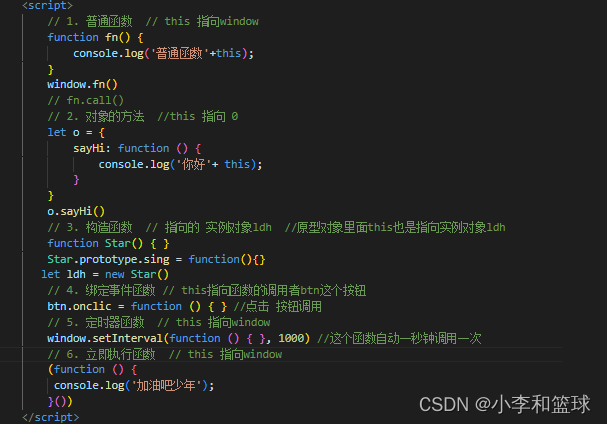
2.1 this的指向问题
2.2 改变函数内部的 this 指向
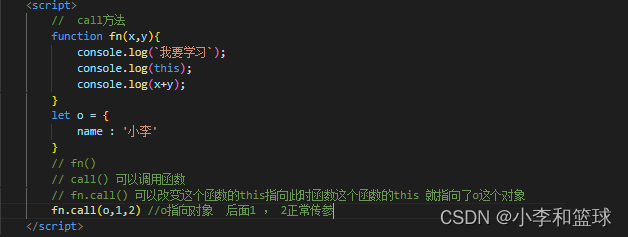
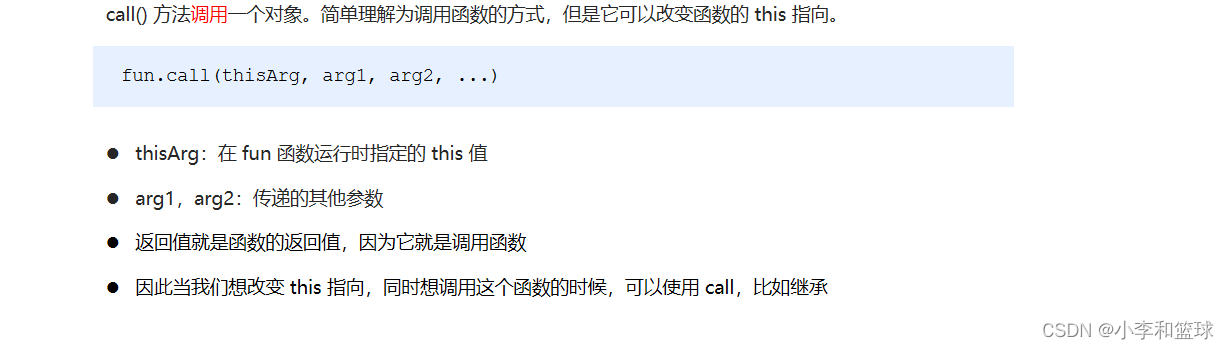
2.2.1 call方法
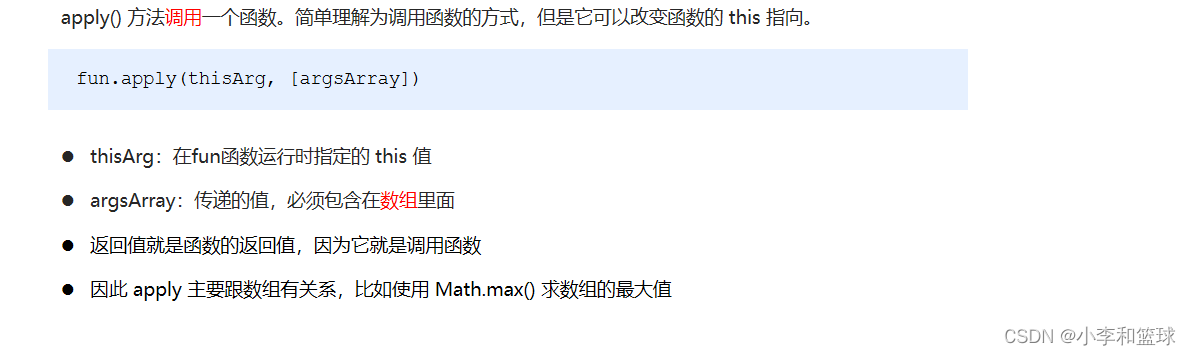
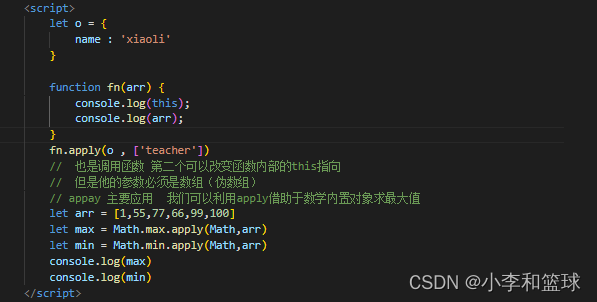
2.2.2 apply方法
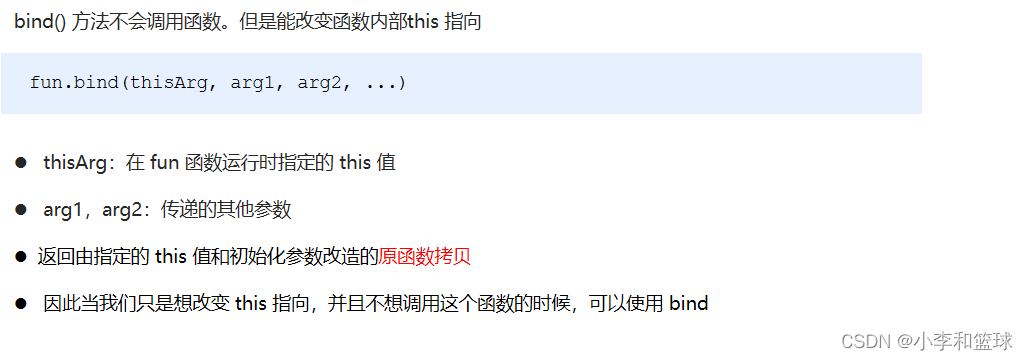
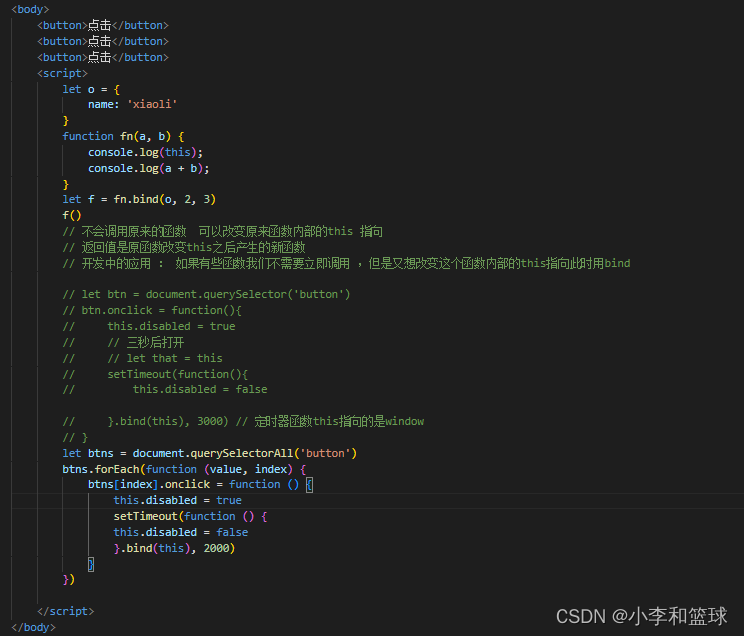
2.2.3bind方法
例:
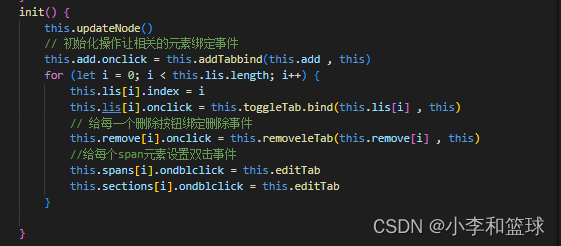
例:之前面向对象案例修改后代码
2.2.4 call apply bind 总结
3. 严格模式
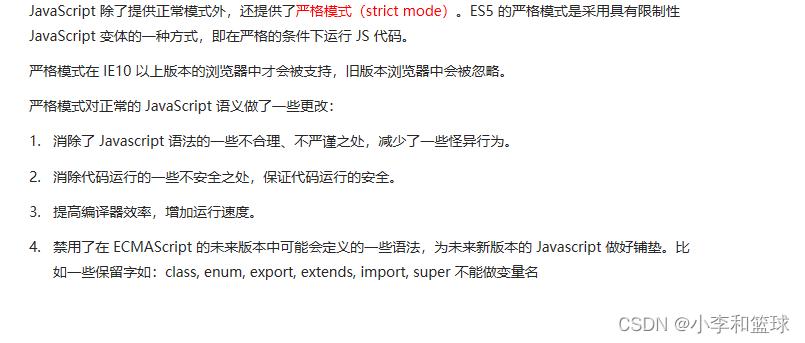
3.1 什么是严格模式
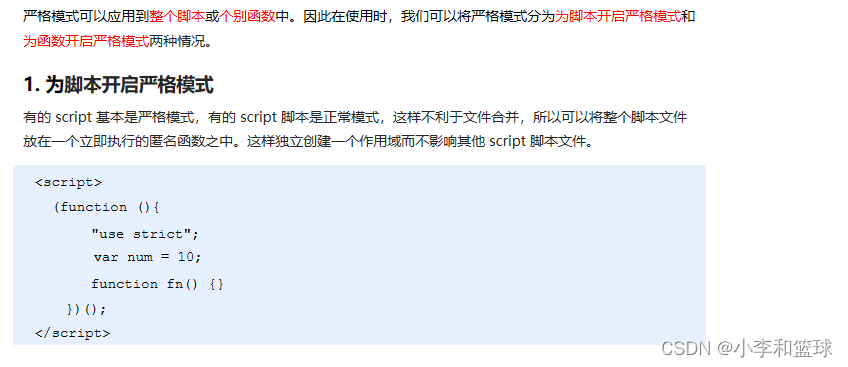
3.2 开启严格模式
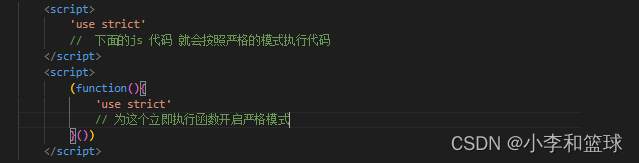
3.2.1 为脚本开启严格模式
例:
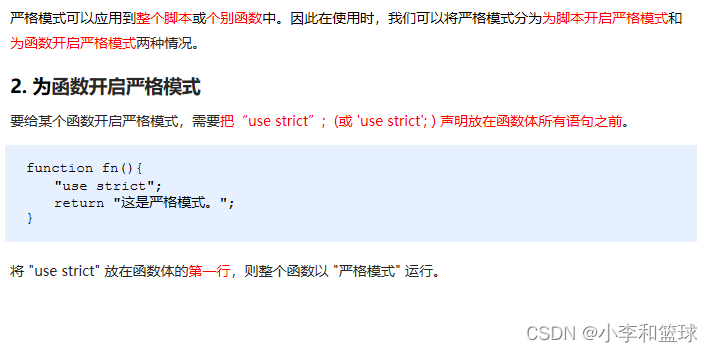
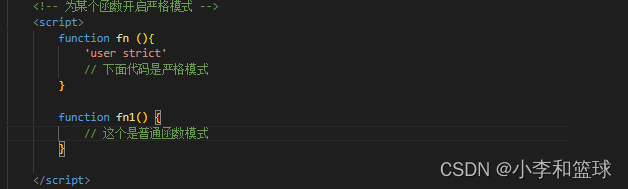
3.2.2 为函数开启严格模式
例:
4. 严格模式中的变化
严格模式对java Script 的语法和行为,都做了有些改变
4.1 变量规定
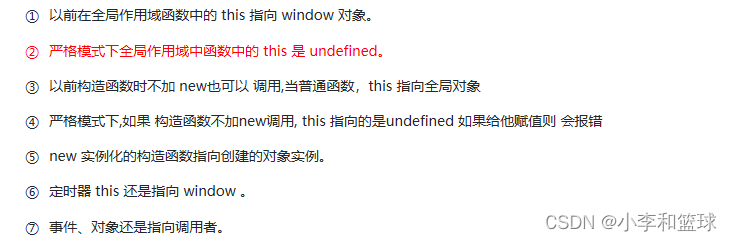
4.2 严格模式下的this指向问题
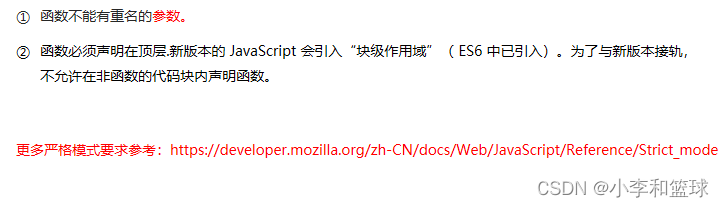
4.3 函数变化
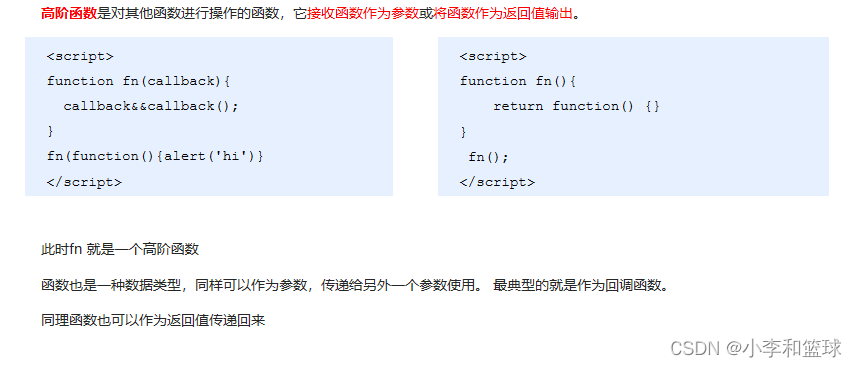
5. 高阶函数
6. 闭包
6.1 变量的作用域
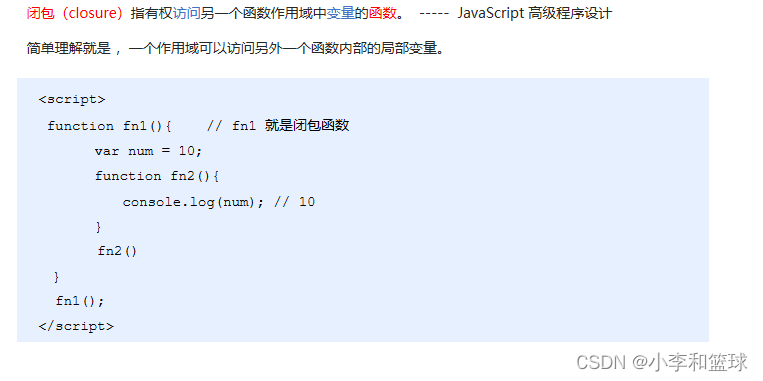
6.2 什么是闭包
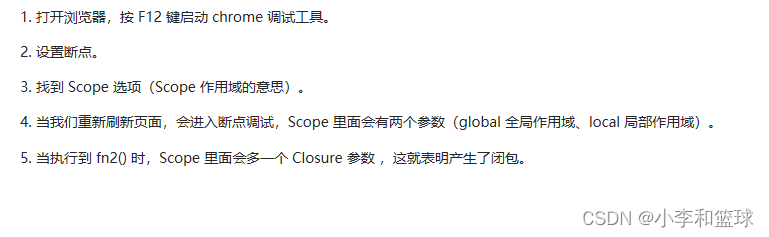
6.3 在 chrome 中调用闭包
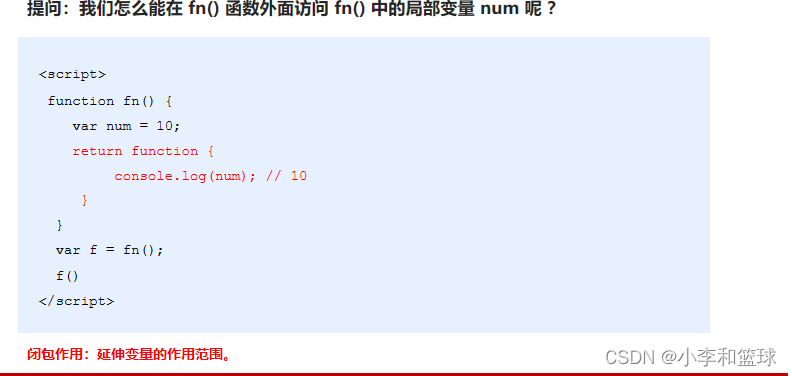
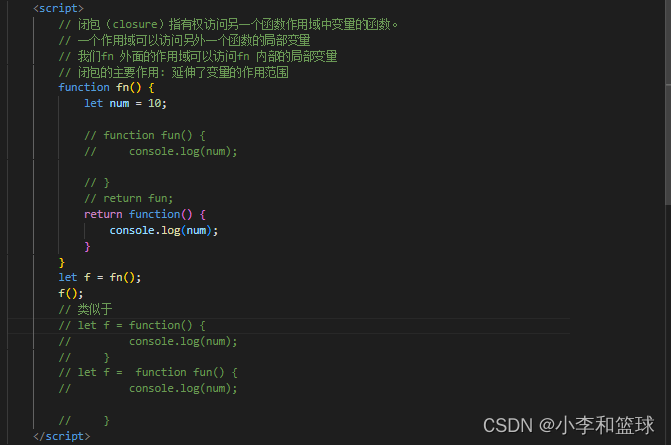
6.4 闭包的的作用
例:
6.5 闭包案例
案例1: (这个是没有let的时候一种做法)
案例3:计算打车价格
6.6 闭包总结
7.递归
7.1 什么是递归函数
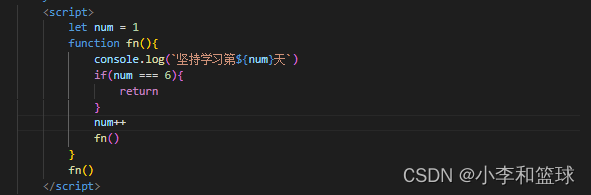
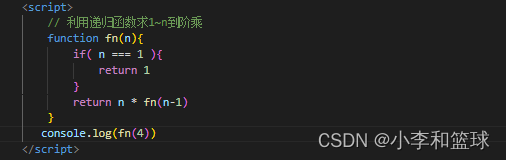
例:
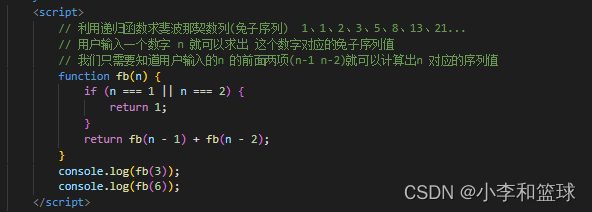
7.2 利用递归求数学题
例1:
例2:
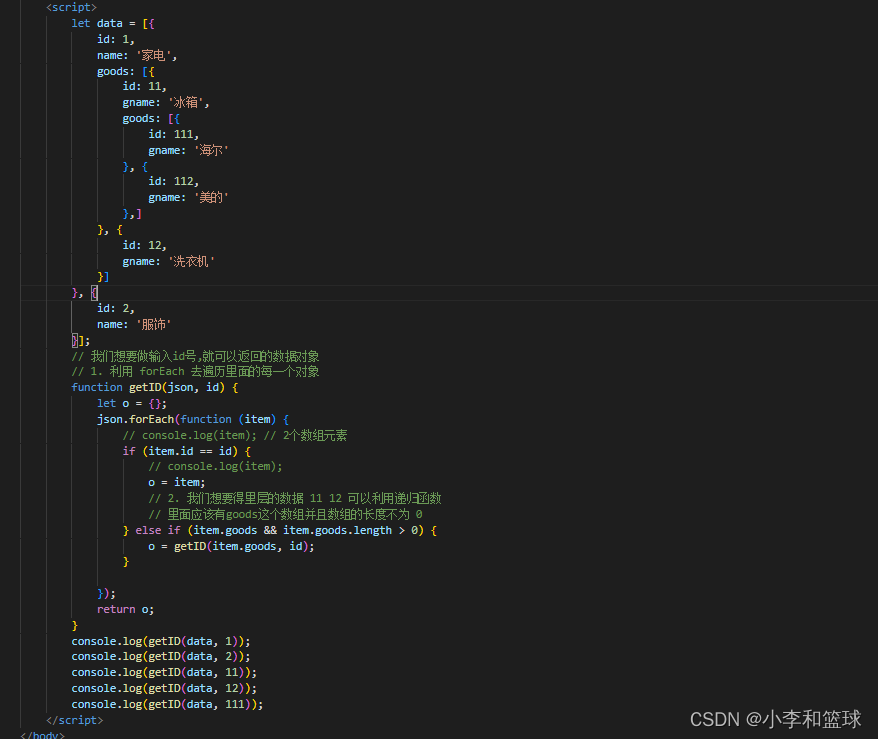
7.3 利用递归求:根据id返回对应的数据对象
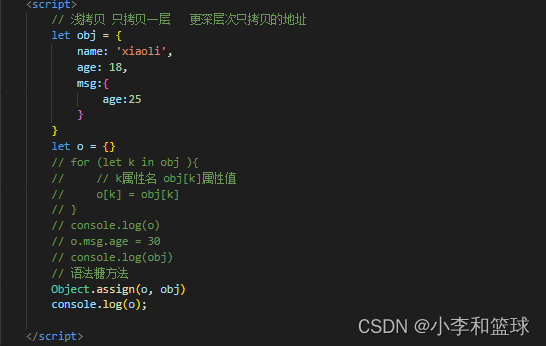
7.4 浅拷贝和深拷贝
浅拷贝:
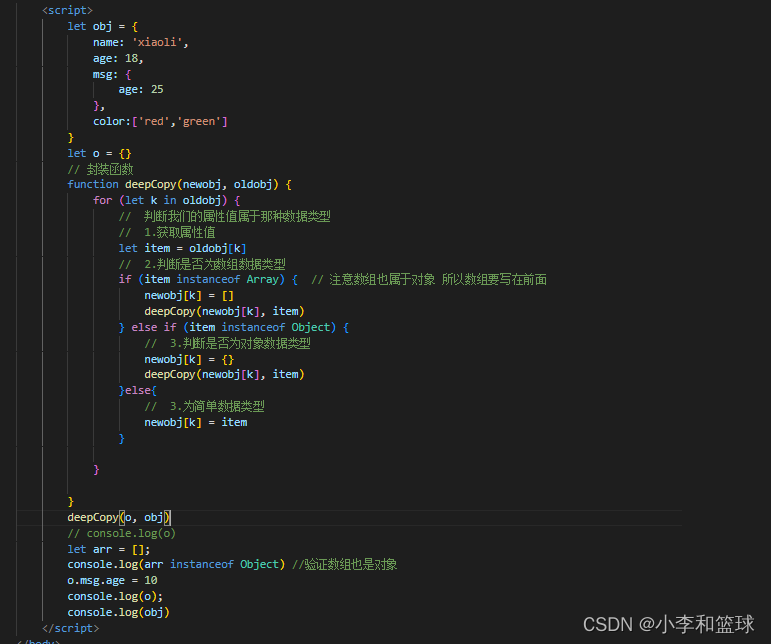
深拷贝:(利用浅拷贝 和递归)
七、对之前ES6的补充
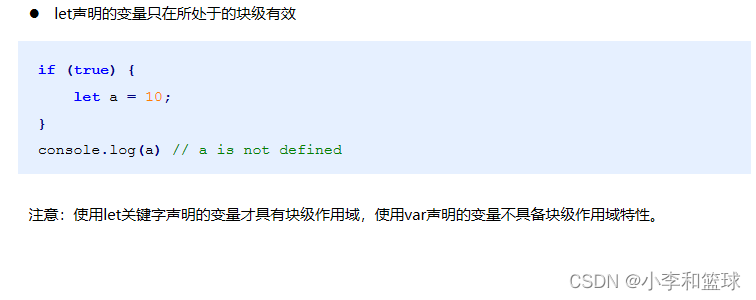
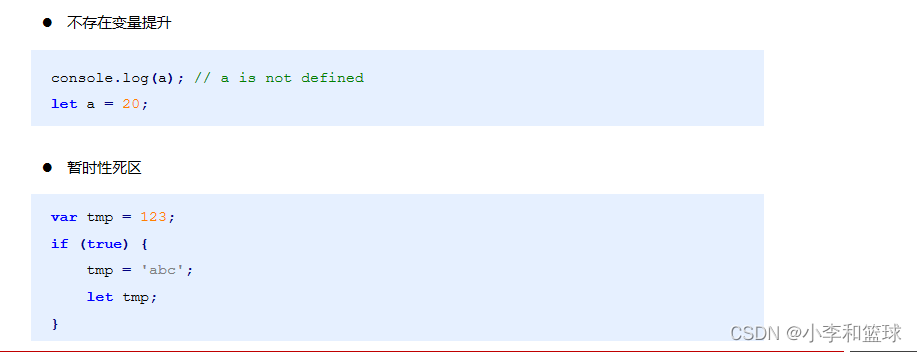
1 let
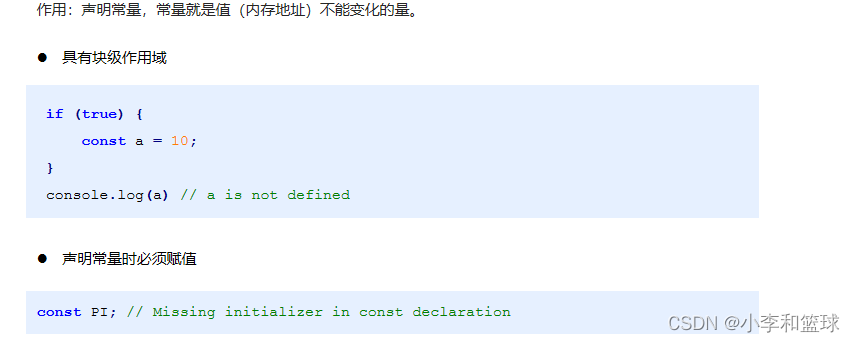
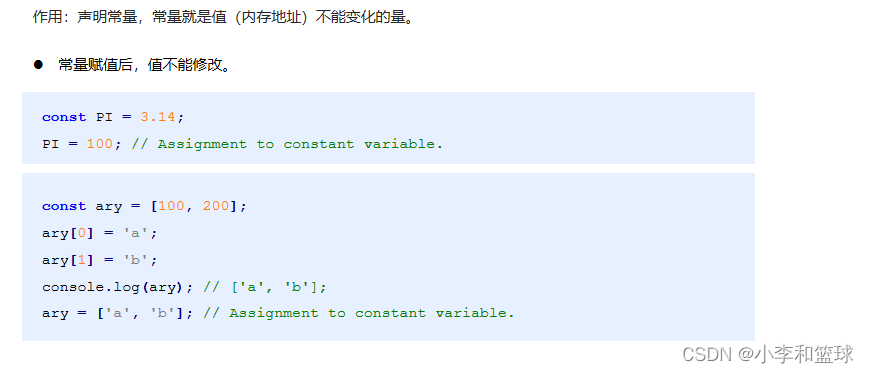
2 const
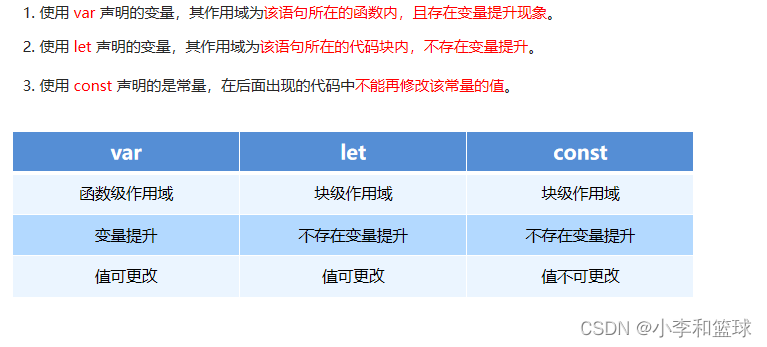
3 let 、 const、 var的区别
4 解构赋值
解构:分解数据结构
赋值:为变量赋值
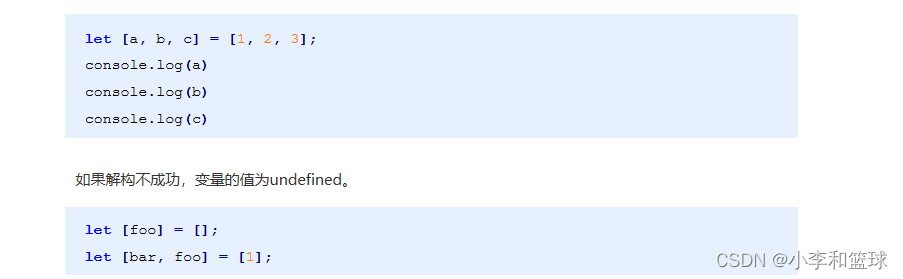
4.1 数组解构
ES6中允许从数组中提取值,按照对应的位置,对面两赋值。对象也可以解构
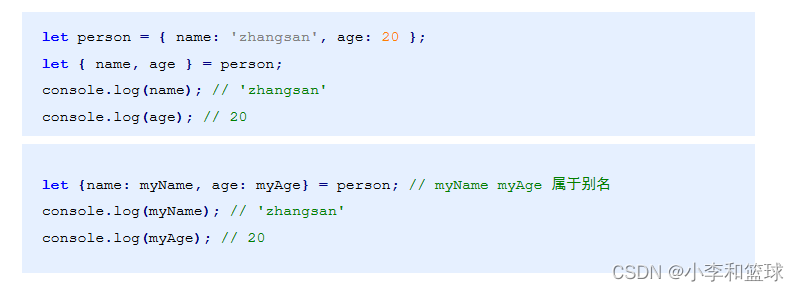
4.2 对象解构
按照一定模式,从数组中或者对象中提取值,将提取出来的赋值给另外的变量
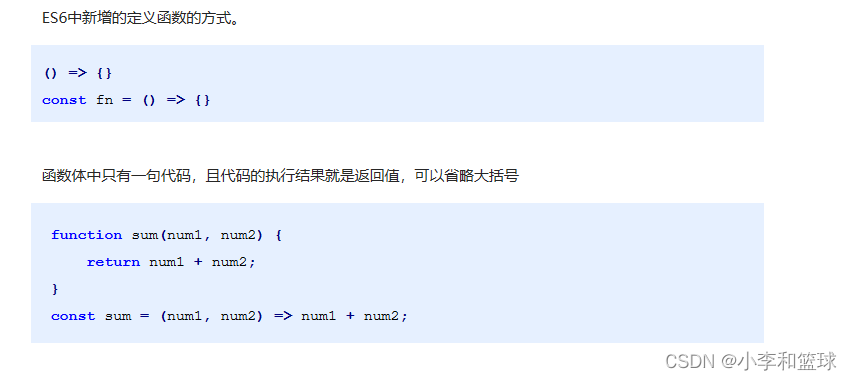
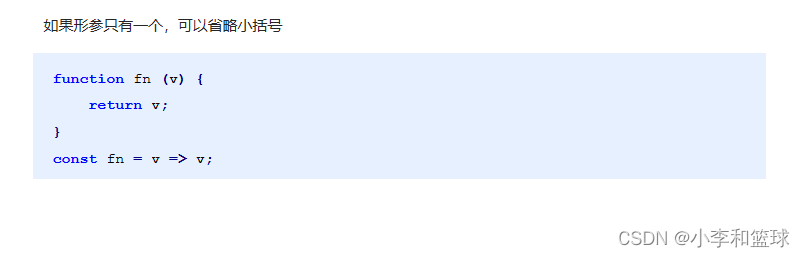
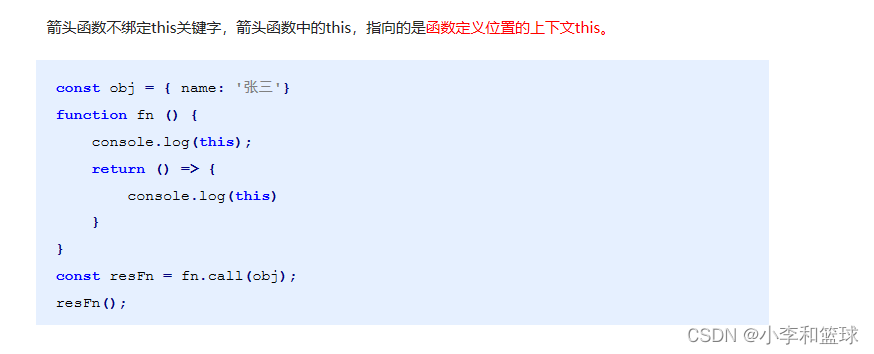
5 箭头函数
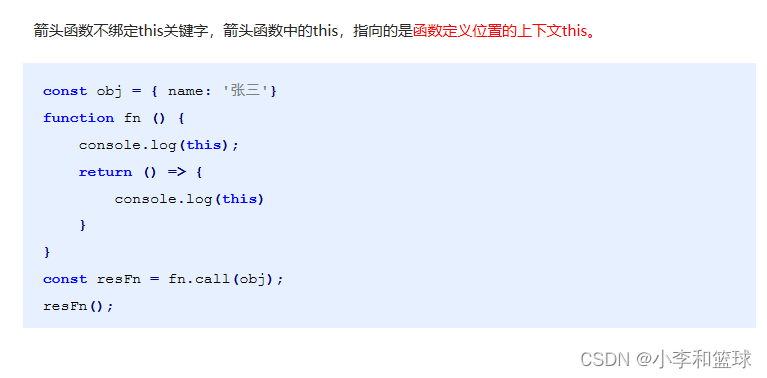
5.1 箭头函数中的this
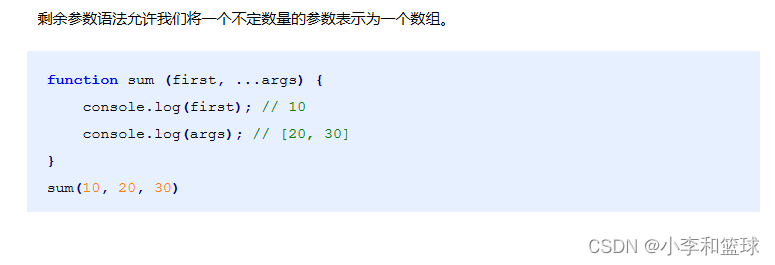
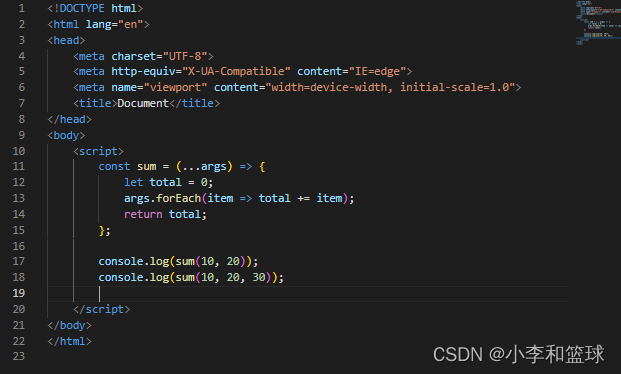
6 剩余参数
例:
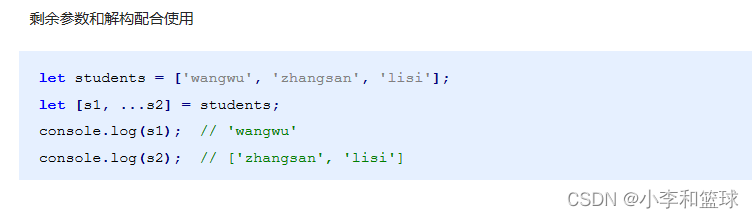
6.1 剩余参数和解构配合使用
八、ES6中内置对象的扩展
1 Array的扩展方法
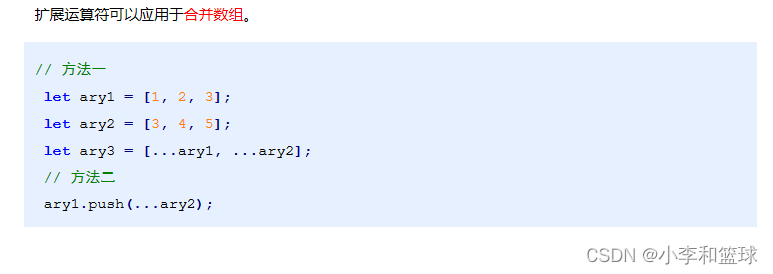
1.1 扩展运算符(展开语法)
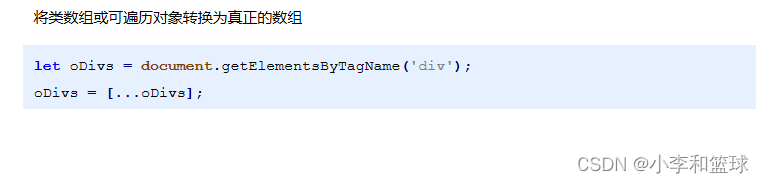
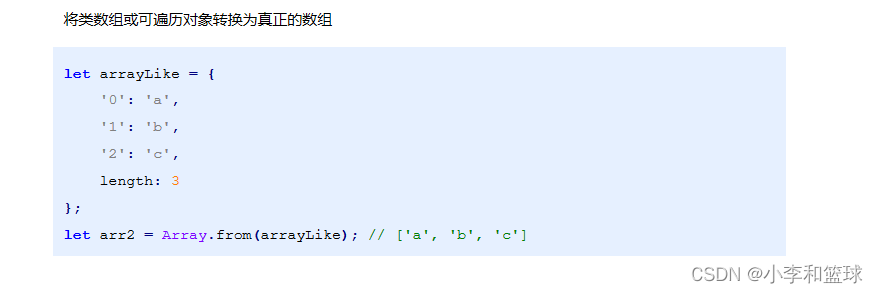
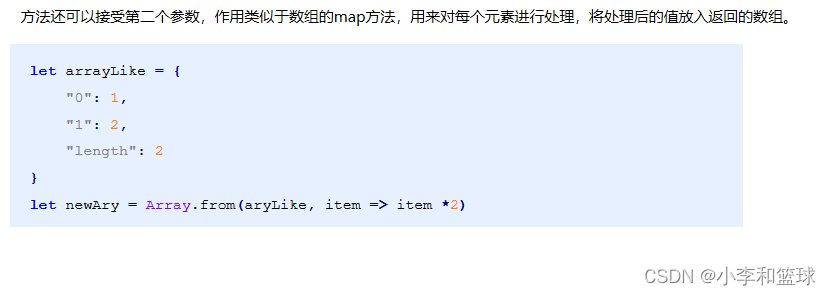
1.2 构造函数方法;Array.form()
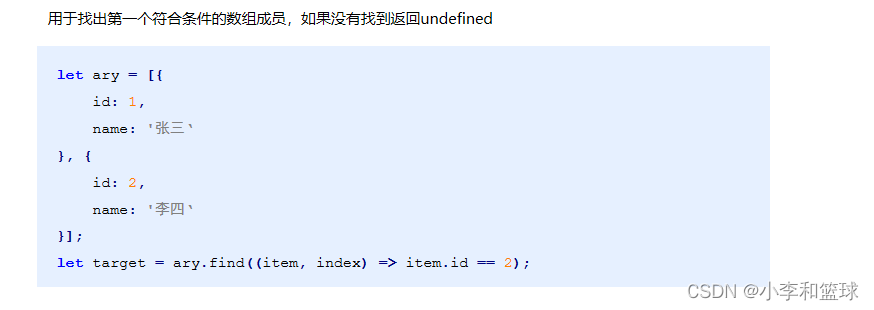
1.3 实例方法:find()
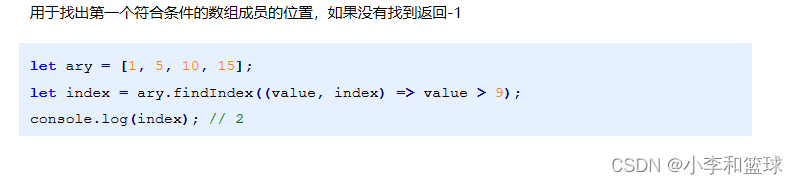
1.4 实例方法:findeindex()
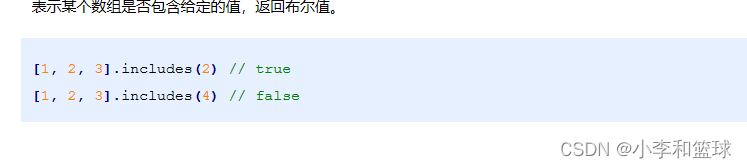
1.5 实例方法:includes()
2 String的扩展方法
2.1 模板字符串(前面es6基础学过)
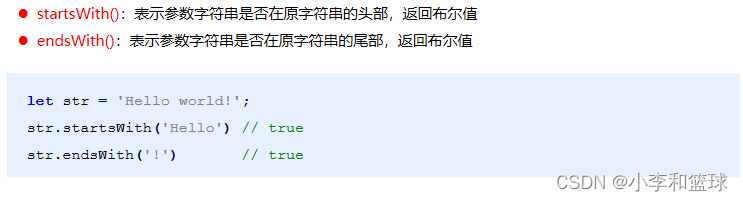
2.2 startsWith() 和 endsWith()
2.3 实例方法:repeat
3 Set数据结构
3.1 创建set数据
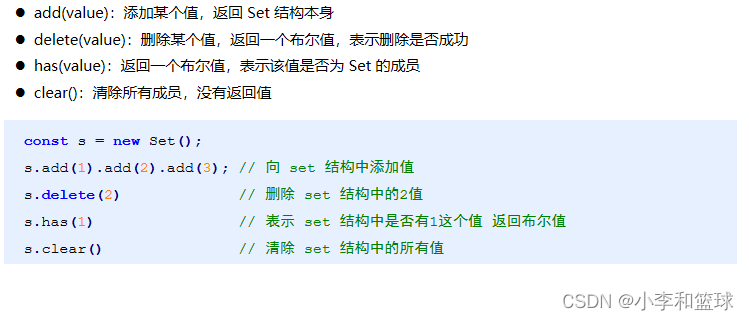
3.2 实例方法
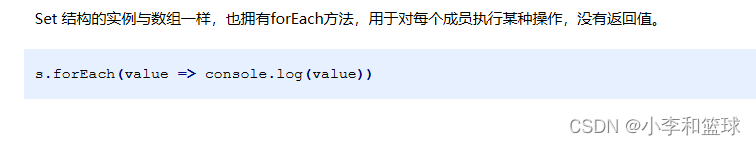
3.3 遍历
这里是本人学习Web前端的一些笔记,可以供大家一起学习和交流!!!