01.准备工作
1.下载node,可以下载稳定版LTS(.msi文件)可以根据提示直接安装
可以在vscode的终端(查看—终端)中输入node -v、npm -v来检测是否安装成功
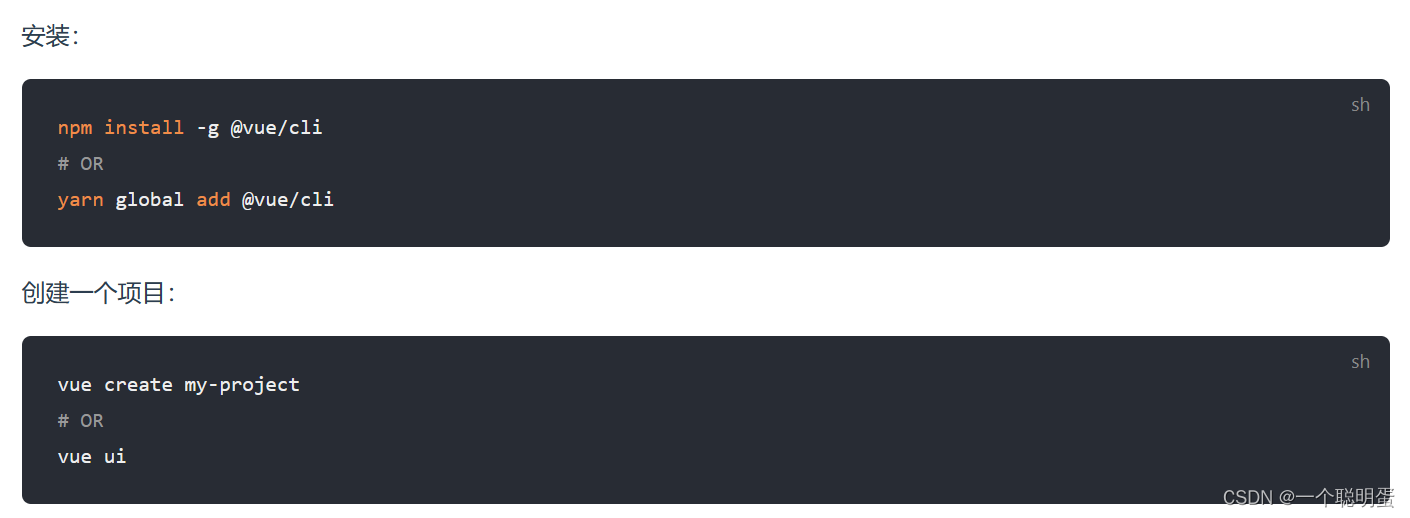
2.下载脚手架vue-cli
直接在cmd中输入就好了,“-g”代表全局安装

02.创建脚手架
在要创建项目的地方打开cmd
(在某一个文件位置打开cmd,可以直接选中路径栏输入cmd)
注意不可以以驼峰命名形式(vueStudy × ),只能以小写或者中划线连接
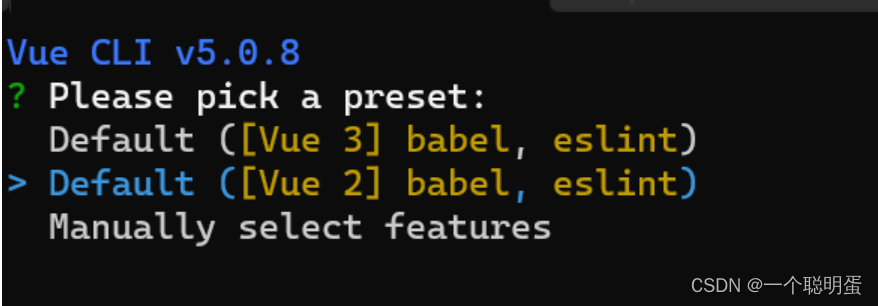
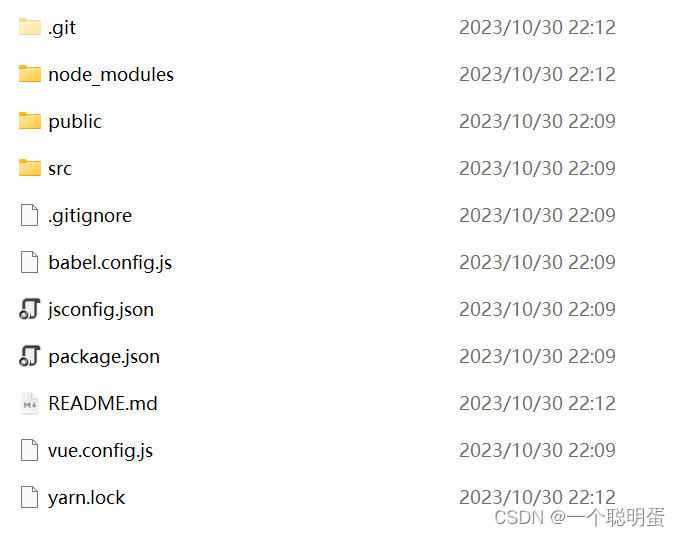
接下来会让你选择创建Vue3还是Vue2的项目,选择好后项目就创建好了(需要等待一段时间),项目结构如下所示:
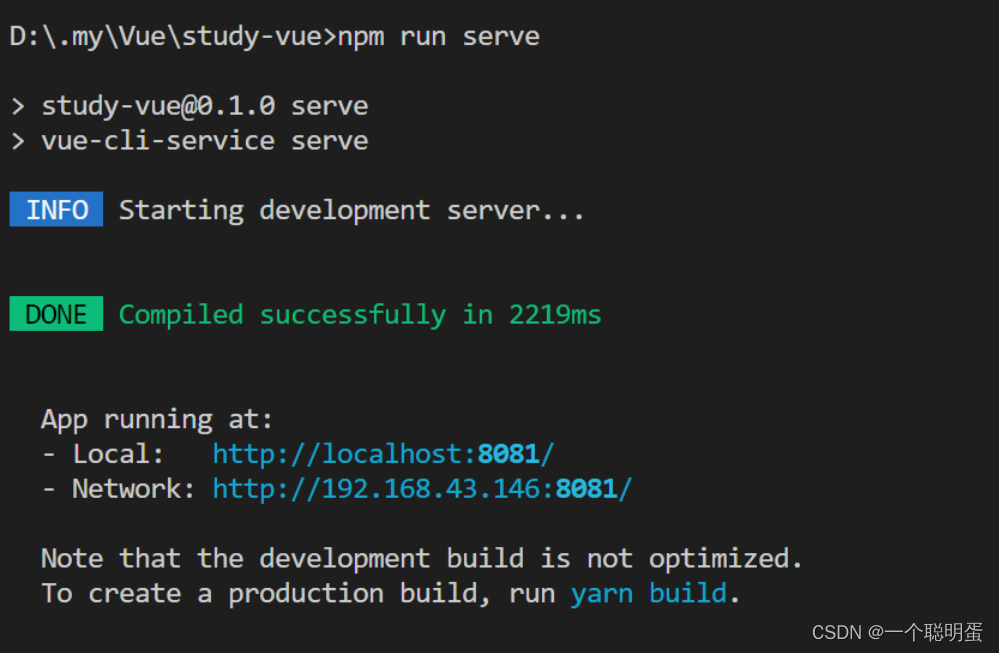
在vscode中打开项目,在vscoed终端(查看-终端)中输入npm run serve(或yarn serve)就可以启动cli项目了(通过ctrl+c可以终止),点击链接打开页面
03.vue项目结构
1.页面逻辑
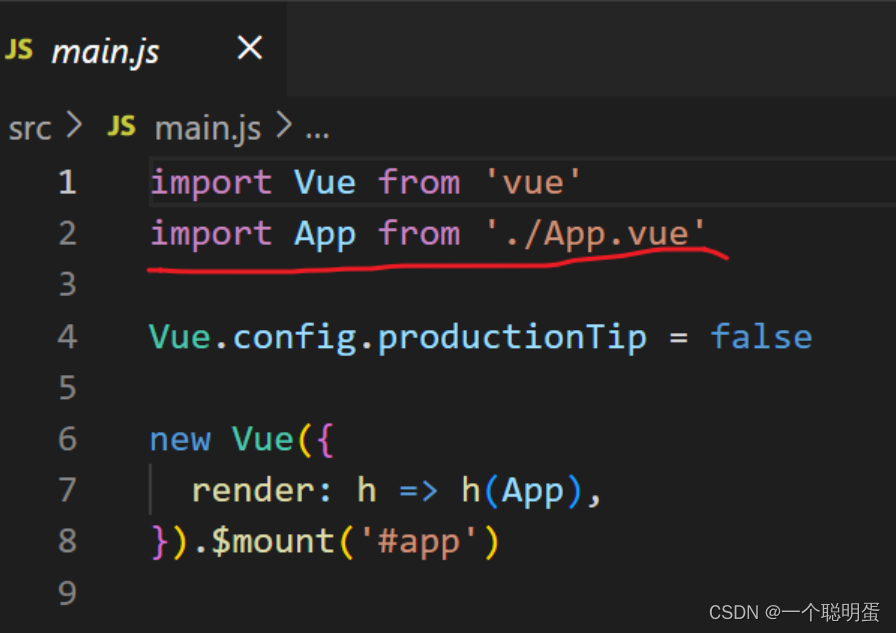
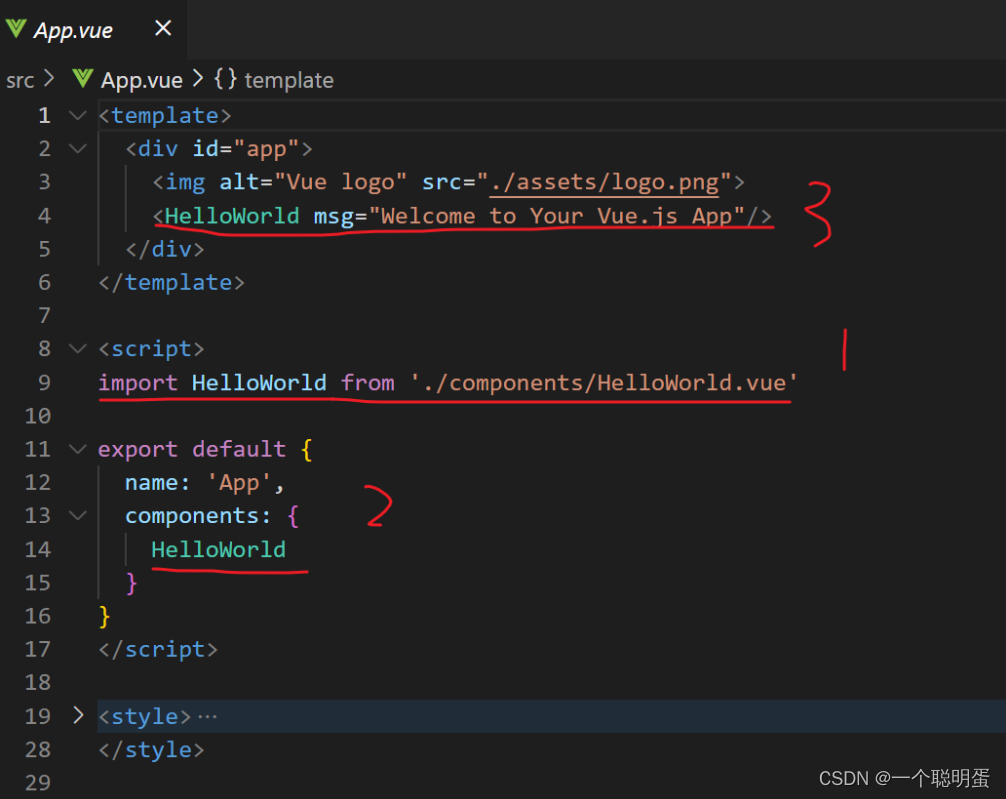
启动服务器之后,首先找到的入口的文件就是main.js(src下的),main.js中会引入App.vue,App.vue在这里相当于一个司令组件,在这里它引入了HelloWorld组件(一个.vue文件有三件套:<template>、<script>、<style>)
插入一个组件的顺序(引入——注册——插入)
HelloWorld.vue 是Vue脚手架创建时候给我们的一个简单的样例组件,我们点击链接看到的内容就是在这个组件中写的,之后编写vue页面的时候也主要是用这样的组件化流程
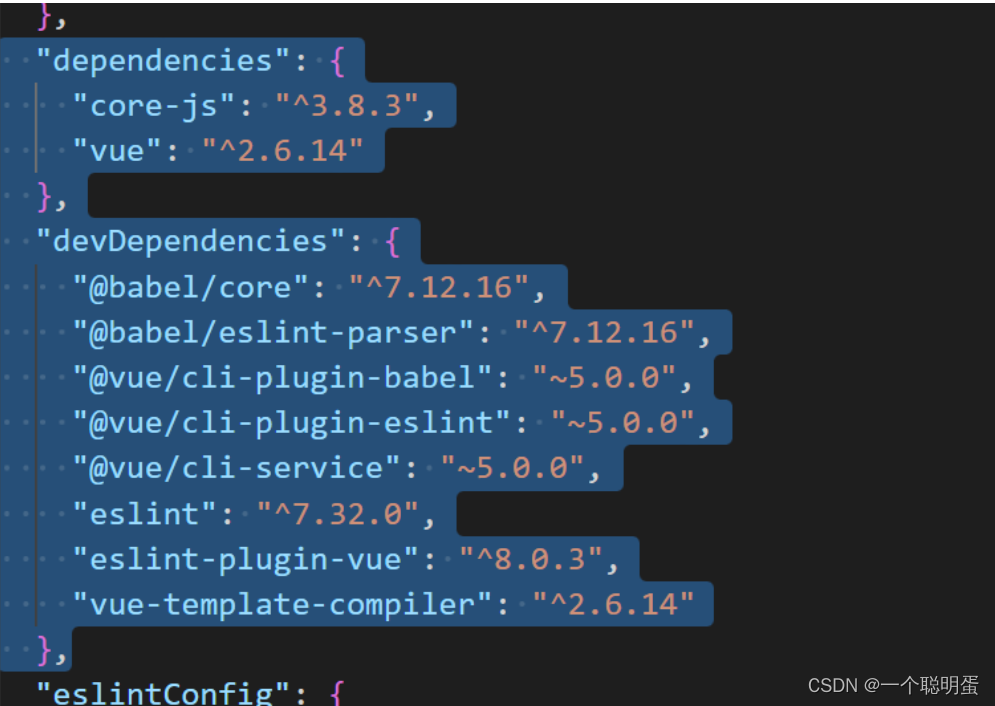
2.package.json
package.json文件中定义了这个项目所需要的各种模块,以及项目的配置信息,npm install 命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境(所以比如从github上拉取一个vue项目,会发现是没有node_modules这个文件夹的,运行npm install之后会帮你都配置好)
dependencies是项目的依赖,devDependencies是开发环境的项目依赖,项目依赖都放在node_modules中,比如element-ui就可以下载到依赖里面
public和assets
public和assets都是用来放置静态资源的地方,要知道vue项目编译之后项目结构会变化
1、assets:通过相对路径引用,会被 webpack 处理,可以使用如下方式引用
background-image: url("./assets/ouputImg.png");
// 点和@作用是一样的
background-image: url("@/assets/ouputImg.png");
在编译的时候会自动加上require
2、public: 通过绝对路径引用。这类资源将会直接被拷贝,而不会经过 webpack 的处理
this.loadNodeDataFromFile(“${this.compareActionFileName}.txt”).then(……)
不使用相对路径,直接使用 “fileName”或“/fileName”就可以获取到