主题:用户管理系统
文章目录
一、新建项目
1、创建Django项目
django-admin startproject employeemanage
2、创建并注册app
创建app
cd employeemanage
python manage.py startapp app01
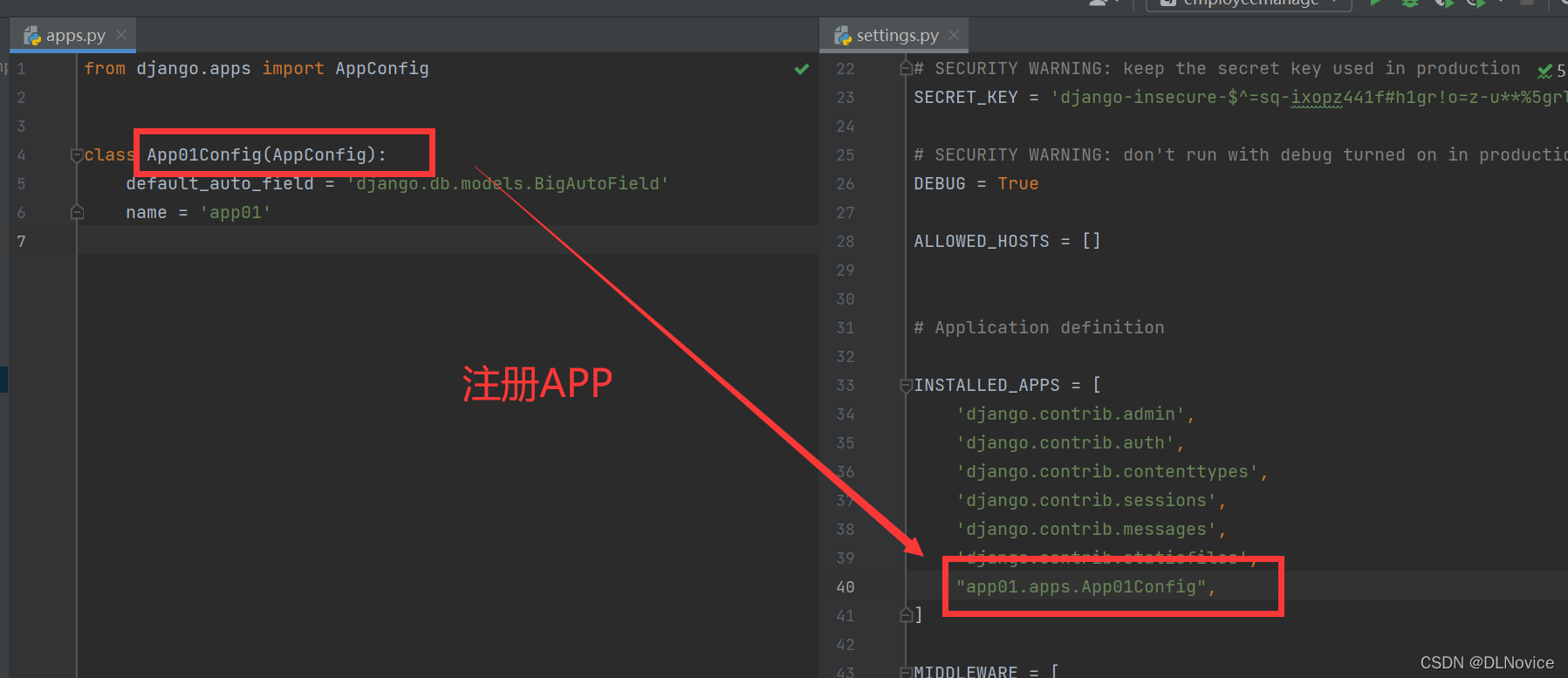
注册app
3、设计表结构
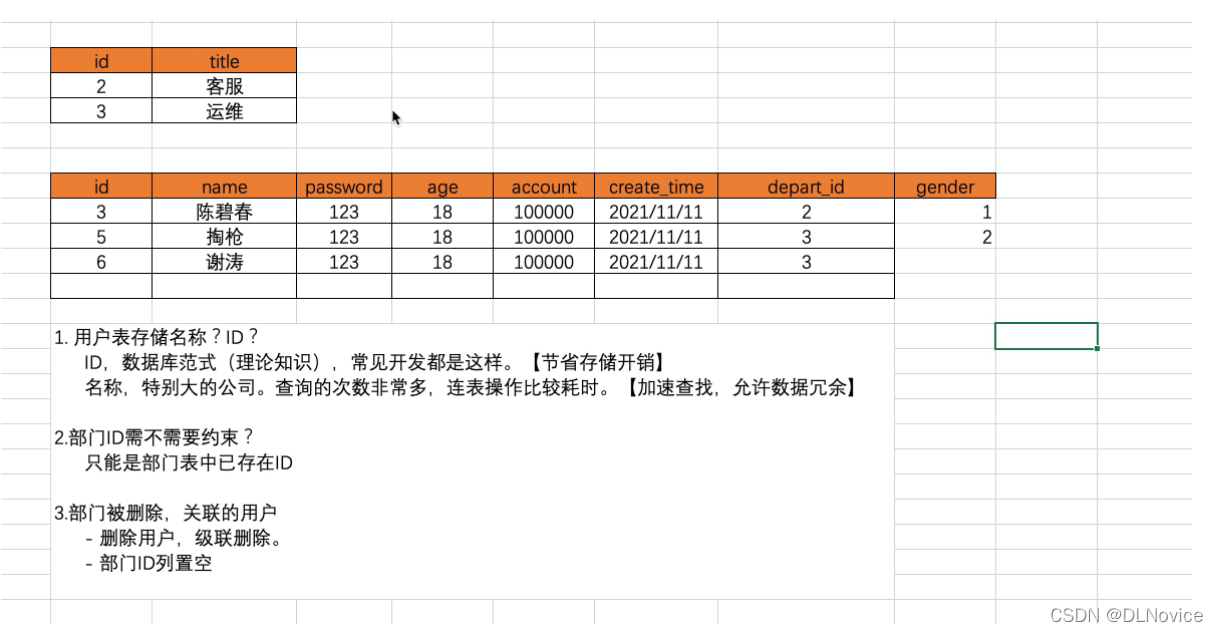
关于 1、用户表的存储名称?ID?
我们创建俩表:
- 员工表:存储员工信息
- 部份表:公司部门种类
那么一个员工属于哪个部门呢?我们是直接把部门名称,还是连表,or用一个id(1:客服;2:运维)表示?
==> 具体参考上图,本项目我们用id
- app01/models.py
from django.db import models
class Department(models.Model):
""" 部门表 """
title = models.CharField(verbose_name='标题', max_length=32)
class UserInfo(models.Model):
"""
员工表
1:姓名; 2:密码; 3、年龄; 4、账户余额; 5、入职时间; 6、所属部门; 7、性别。
"""
name = models.CharField(verbose_name="姓名", max_length=16)
password = models.CharField(verbose_name="密码", max_length=64)
age = models.IntegerField(verbose_name="年龄")
account = models.DecimalField(verbose_name="账户余额", max_digits=10, decimal_places=2, default=0)
create_time = models.DateTimeField(verbose_name="入职时间")
# 无约束
# depart_id = models.BigIntegerField(verbose_name="部门ID")
# 1.有约束
# - to,与那张表关联
# - to_field,表中的那一列关联
# 2.django自动
# - 写的depart
# - 生成数据列 depart_id
# 3.部门表被删除
# ### 3.1 级联删除
depart = models.ForeignKey(to="Department", to_field="id", on_delete=models.CASCADE)
# ### 3.2 置空
# depart = models.ForeignKey(to="Department", to_field="id", null=True, blank=True, on_delete=models.SET_NULL)
# 在django中做的约束
gender_choices = (
(1, "男"),
(2, "女"),
)
gender = models.SmallIntegerField(verbose_name="性别", choices=gender_choices)
4、在MySQL中生成表
4.1、连接MySQL,生成数据库
-
记得安第三方仓库
pip install mysqlclient
-
启动mysql
C:\Users\pc>mysql -u root -p Enter password: ************* # 登录后进入终端 -
创建数据库:
mysql> create database 数据库名字; Query OK, 1 row affected (0.01 sec)这里表名我设置为:employee
create database employee;
4.2、修改配置文件(连接MySQL)
修改配置文件 settings.py:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'dj', # 数据库名称
'USER': 'root', # MySQL的账户名
'PASSWORD': 'xxx', # MySQL的密码
'HOST': '127.0.0.1', # 哪台机器的MySQL,本机就直接用127.0.0.1
'PORT': 3306,
}
}
django默认用的数据库是sqlite,现在我们改用mysql
4.3、django命令生成表
python manage.py makemigrations
python manage.py migrate
查看表:
- 进入数据库
use 数据库名字; show tables;desc 表的名字;
示例:
mysql> use employee;
Database changed
mysql> show tables;
+----------------------------+
| Tables_in_employee |
+----------------------------+
| app01_department |
| app01_userinfo |
| auth_group |
| auth_group_permissions |
| auth_permission |
| auth_user |
| auth_user_groups |
| auth_user_user_permissions |
| django_admin_log |
| django_content_type |
| django_migrations |
| django_session |
+----------------------------+
12 rows in set (0.00 sec)
mysql> desc app01_userinfo;
+-------------+---------------+------+-----+---------+----------------+
| Field | Type | Null | Key | Default | Extra |
+-------------+---------------+------+-----+---------+----------------+
| id | bigint | NO | PRI | NULL | auto_increment |
| name | varchar(16) | NO | | NULL | |
| password | varchar(64) | NO | | NULL | |
| age | int | NO | | NULL | |
| account | decimal(10,2) | NO | | NULL | |
| create_time | datetime(6) | NO | | NULL | |
| gender | smallint | NO | | NULL | |
| depart_id | bigint | NO | MUL | NULL | |
+-------------+---------------+------+-----+---------+----------------+
8 rows in set (0.00 sec)
mysql>
5、静态目录
二、员工管理系统
1、部门管理
体验,最原始方法来做。
Django中提供 Form 和 ModelForm 组件(方便)
我们先设计一下预想的前端布局:
下面就可以开始制作了!!!
- 设置导航条
- 面板区域
- 部门表格区域
1.1、设置导航条
(1)先引入静态文件
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}">
</head>
<body>
<script src="{% static 'js/jquery-3.6.0.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></script>
</body>
</html>
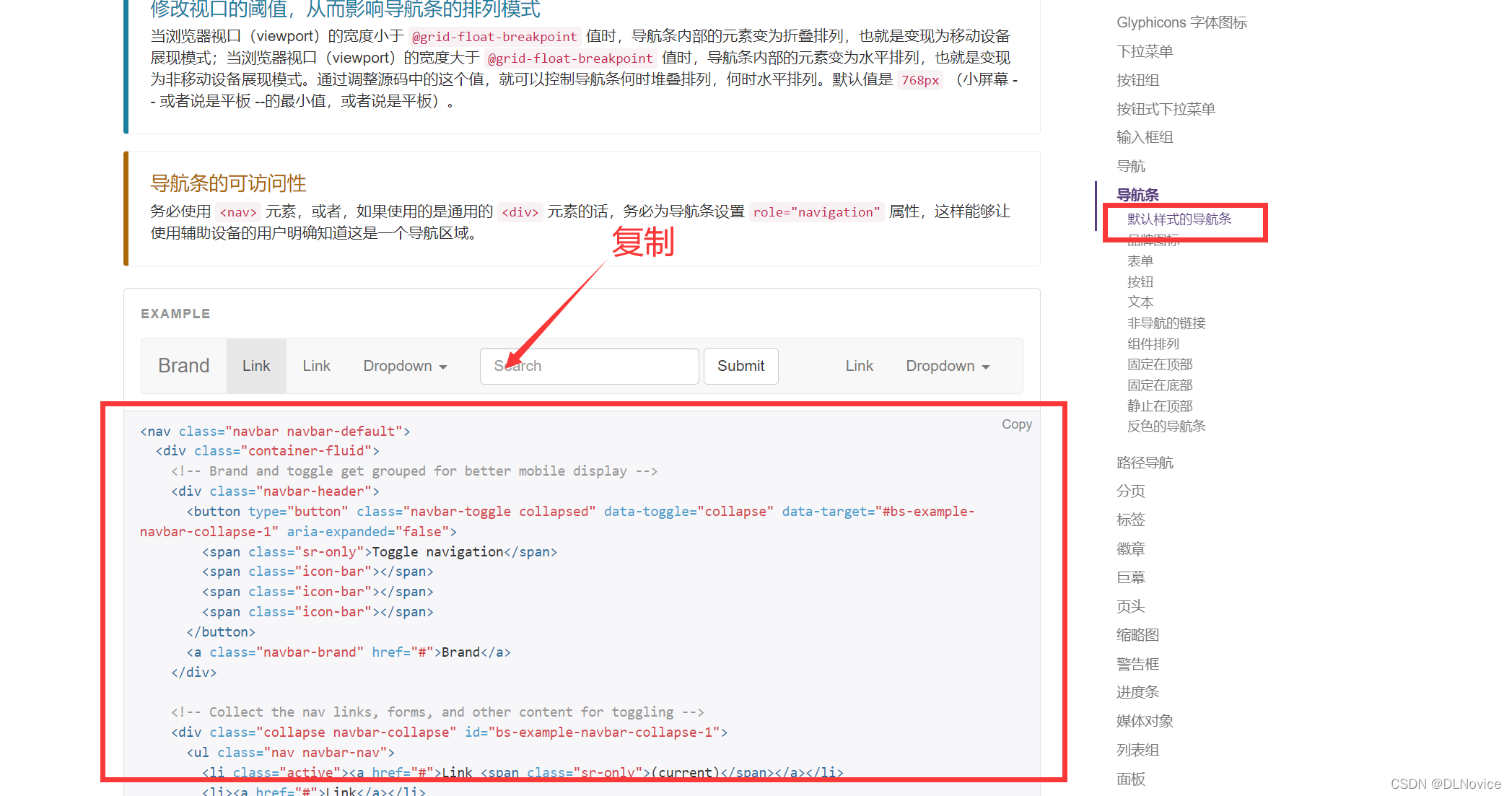
(2)到Bootstrap官网找导航条示例代码,并修改成我们想要的样子
到Bootstrap官网找样式:组件 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)
且这个效果中存在圆角效果,我们想要将其除去,只需在html文件中添加:
<style>
.navbar{
border-radius: 0;
}
</style>
CSS属性 border-radius用来设置边框圆角。当使用一个半径时确定一个圆形;当使用两个半径时确定一个椭圆,这个(椭)圆与边框的交集形成圆角效果。
再加上从Bootstrap官网复制下来的“导航条”前端代码,导航栏基础效果就完成了,代码如下:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}">
<style>
.navbar{
border-radius: 0;
}
</style>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<script src="{% static 'js/jquery-3.6.0.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></script>
</body>
</html>
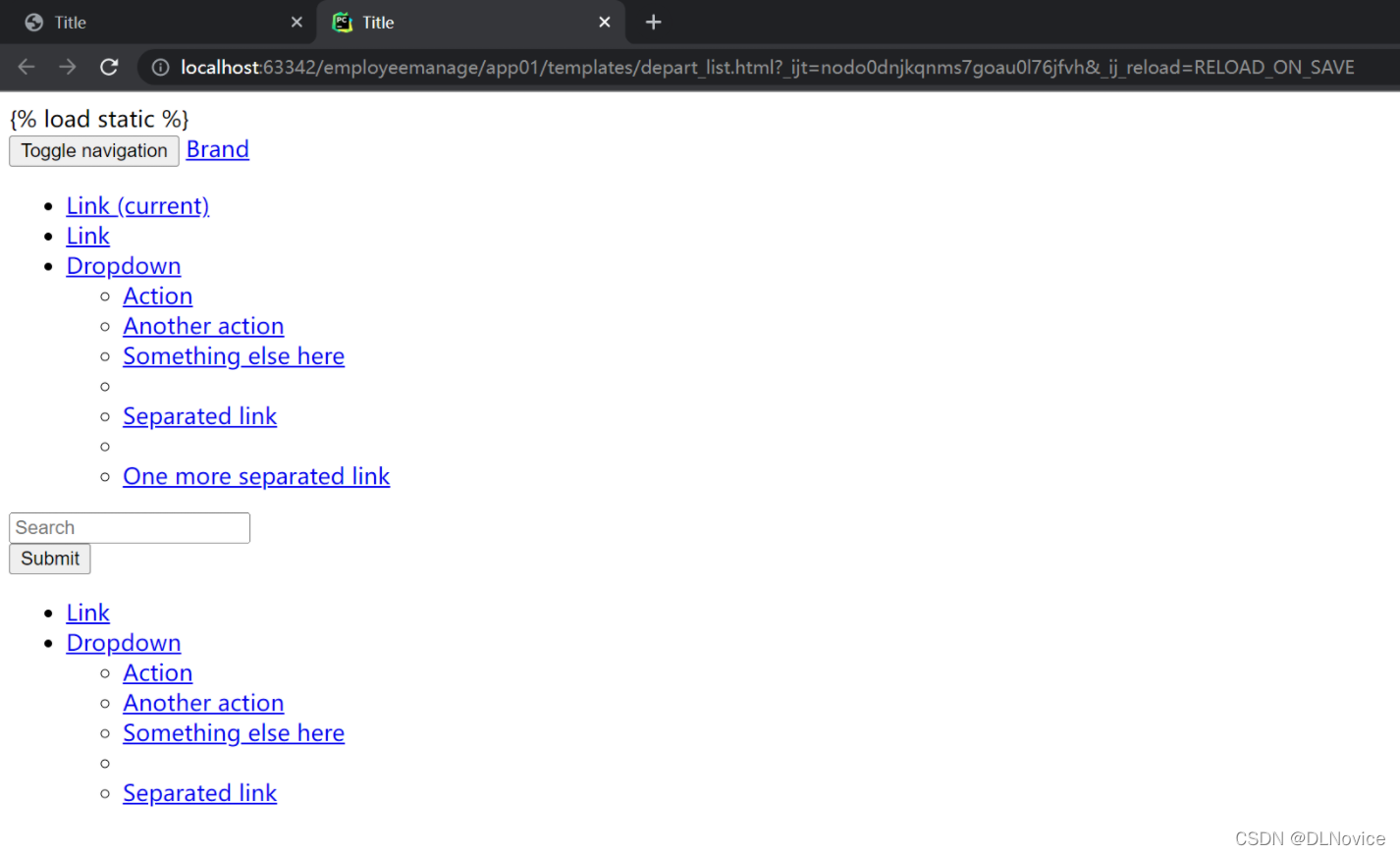
python manage.py runserver
(注意:单打开这个HTML文件是没有效果的,需要我们开启Django项目,访问设置的url
效果展示:
这个是BootStrap官网提供的导航栏
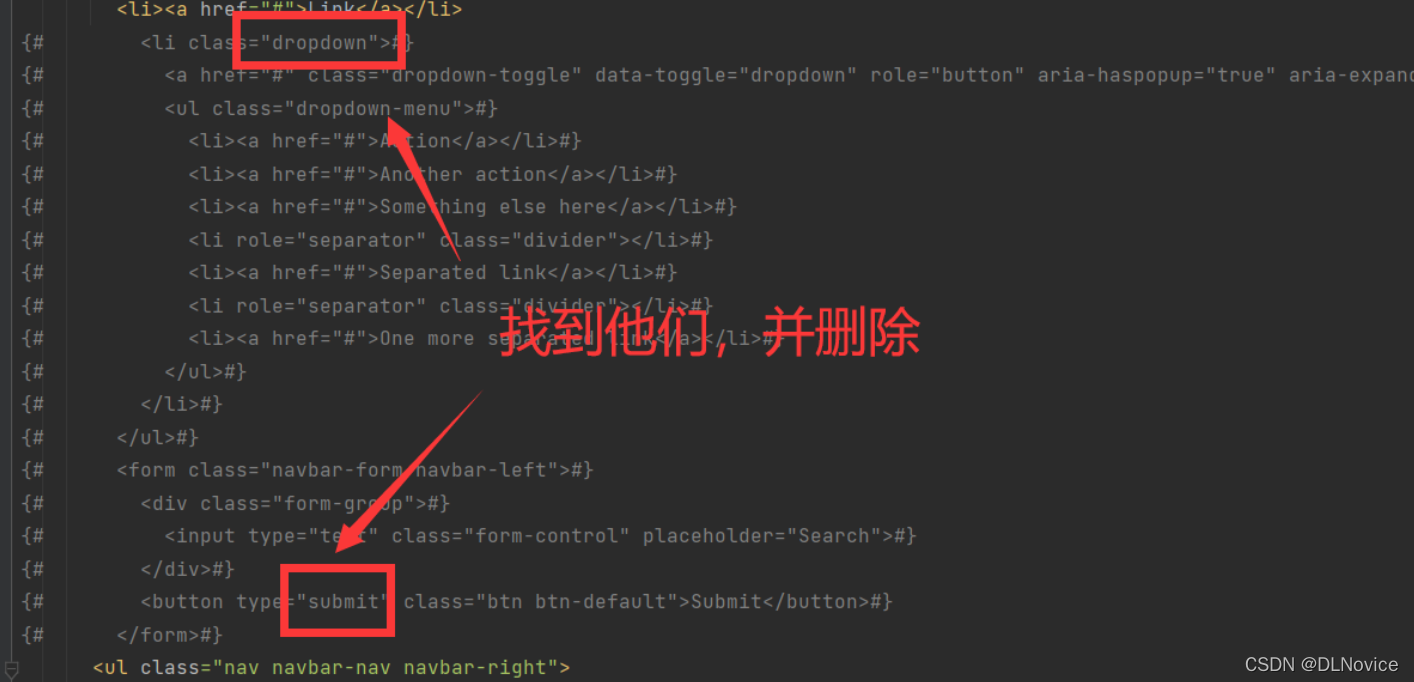
现在,我们根据自己的需求尽行修改
首先,上面那个导航条中的(从左到右):
- “Dropdown”下拉菜单
- “Search”输入框
- “Submit”提交键
- 最右边的“Dropdown”下拉菜单(作为)
是我们不需要的,我们在原html文件中找到他们,并删掉
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}">
<style>
.navbar{
border-radius: 0;
}
</style>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">用户管理系统</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">部门管理</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-haspopup="true" aria-expanded="false">Coder01 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">个人资料</a></li>
<li><a href="#">我的信息</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">注销</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<script src="{% static 'js/jquery-3.6.0.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></script>
</body>
</html>
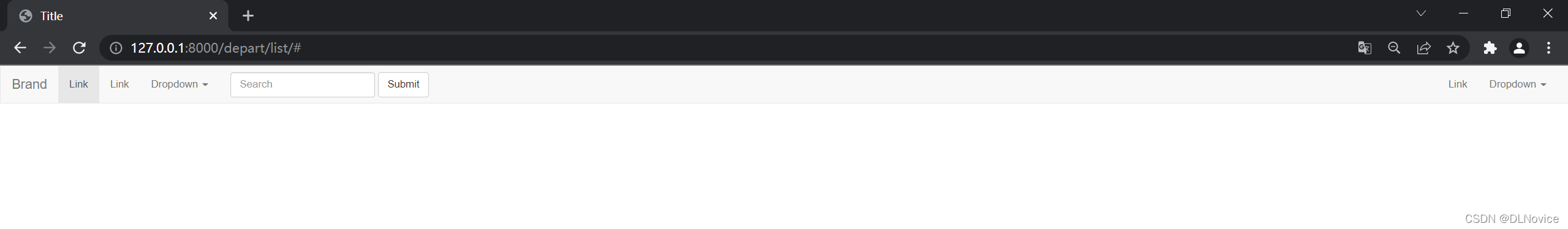
效果展示:
如果想让导航栏有居中效果:
效果展示:
1.2、面板区域
写完了导航栏,下面就是
在html中导航栏部分的下面添加:
<div>
<div class="container">
<div>
<a class="btn btn-primary" href="depart_add.html">新建部门</a>
{#新建一个 depart_add.html , 用来写新建部门界面#}
</div>
</div>
引入面板
<div>
<div class="container">
<div>
<a class="btn btn-primary" href="depart_add.html">新建部门</a>
{#新建一个 depart_add.html , 用来写新建部门界面#}
</div>
<div class="panel panel-default">
<div class="panel-heading">Panel heading without title</div>
<div class="panel-body">
Panel content
</div>
</div>
然后引入表格
引入表格其实有个更简便的方式:
直接copy官方给的这个“演示表格”的前端代码
然后复制
代码展示:
<div>
<div class="container">
<div>
<a class="btn btn-primary" href="depart_add.html">新建部门</a>
{#新建一个 depart_add.html , 用来写新建部门界面#}
</div>
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">Panel heading</div>
<!-- Table -->
<table class="table">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</div>
</div>
效果演示:
然后可以加点细节:
效果展示:
然后我们把“Panel heading”的字样变为“部门列表”,再加个小图样
- 老样子,找到图标,检查它,然后复制代码
<div class="panel-heading">
<span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>
部门列表
</div>
效果展示:
然后,我们就要对表中数据进行增删改了
- 表格又三列:ID、部门名称、操作 ==> 删掉html文件中的数据就好了
- 操作中有俩按钮:编辑和删除 ==> 使用 btn (作用:添加按钮)
<!-- 表格部分 -->
<table class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>名称</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>销售部</td>
<td>
<a class="btn btn-primary btn-xs">编辑</a>
{# btn ==> 添加btn的按钮#}
{# btn-primary ==> 蓝色按钮(按钮的样式)#}
{# btn-xs ==> 这会让按钮看起来特别小(按钮大小)#}
<a class="btn btn-danger btn-xs">删除</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
效果展示:
depart_list.html 代码展示:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}">
<style>
.navbar {
border-radius: 0;
}
</style>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">用户管理系统</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">部门管理</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-haspopup="true" aria-expanded="false">Coder01 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">个人资料</a></li>
<li><a href="#">我的信息</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">注销</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div>
<div class="container">
<div style="margin-bottom: 10px">
<a class="btn btn-success" href="depart_add.html">
<span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>
新建部门
</a>
{#新建一个 depart_add.html , 用来写新建部门界面#}
</div>
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">
<span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>
部门列表
</div>
<!-- 表格部分 -->
<table class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>名称</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>销售部</td>
<td>
<a class="btn btn-primary btn-xs">编辑</a>
{# btn ==> 添加btn的按钮#}
{# btn-primary ==> 蓝色按钮(按钮的样式)#}
{# btn-xs ==> 这会让按钮看起来特别小(按钮大小)#}
<a class="btn btn-danger btn-xs">删除</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<script src="{% static 'js/jquery-3.6.0.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></script>
</body>
</html>
1.3、部门-数据库数据
- 用sql语句创建数据
- 在后端获取数据,并传入前端
- 在前端处理数据
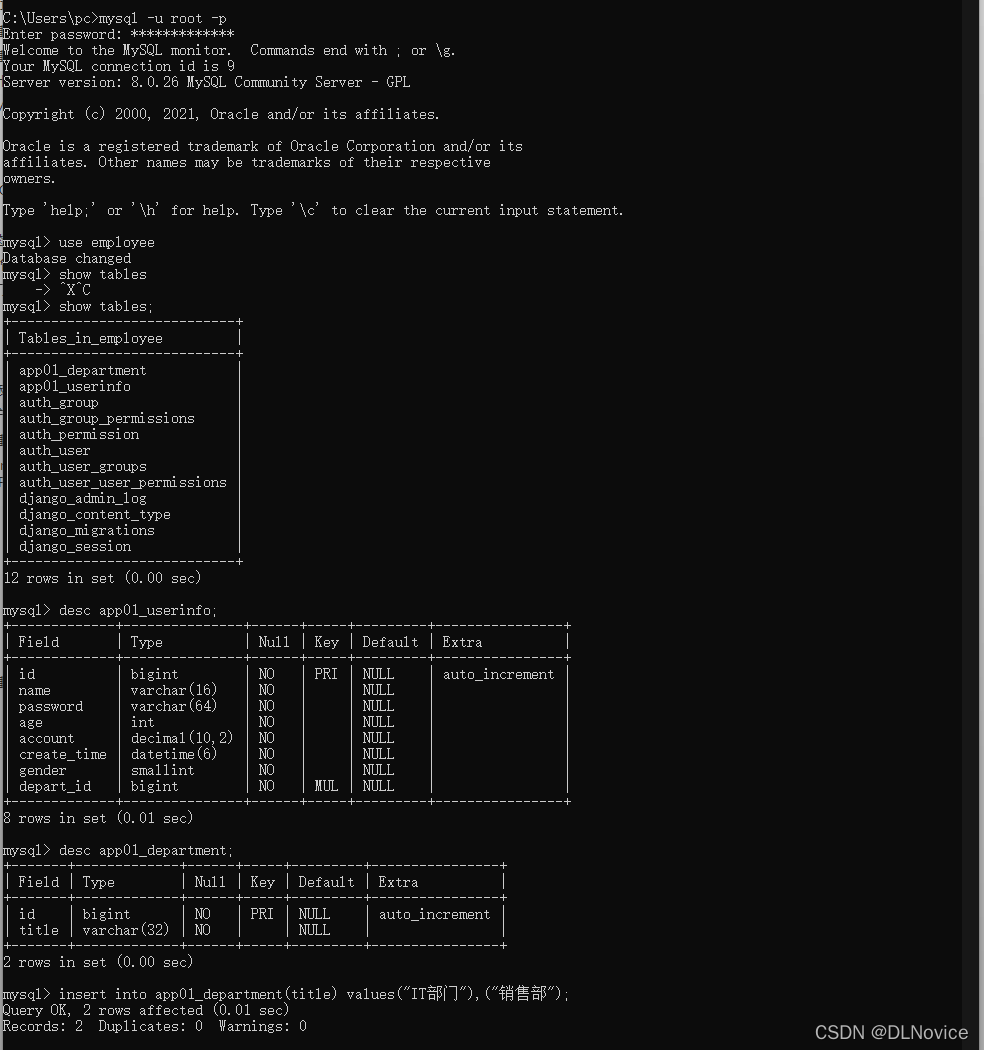
(1)用sql语句创建数据
mysql -u root -p
use employee
show tables;
desc app01_userinfo;
desc app01_department;
insert into app01_department(title) values("IT部门"),("销售部");
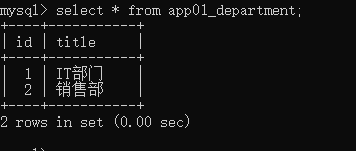
select * from app01_department;
(2)在后端获取数据,并传入前端
app01/views.py
from django.shortcuts import render
from app01 import models
# Create your views here.
def depart_list(request):
"""部门列表"""
# 去数据库中获取所有的部门列表
# 通过导入模块的方式直接获取所有表,存入queryset,省的表多的时候一个一个导入太麻烦了
queryset = models.Department.objects.all() # queryset 形式就是一个一个对象 [对象,对象,对象]
return render(request, "depart_list.html", {'queryset': queryset})
这样数据就放在queryset这个变量里了,并传入前端
(3)在前端处理数据
depart_list.html
<!-- 表格部分 -->
<table class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>名称</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for obj in queryset %}
<tr>
<th>{{ obj.id }}</th>
<td>{{ obj.title }}</td>
<td>
<a class="btn btn-primary btn-xs">编辑</a>
{# btn ==> 添加btn的按钮#}
{# btn-primary ==> 蓝色按钮(按钮的样式)#}
{# btn-xs ==> 这会让按钮看起来特别小(按钮大小)#}
<a class="btn btn-danger btn-xs">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
效果展示:
1.4、部门-添加部门页面
任务:点击添加部门,进入部门添加页面
预想效果:
1.4.1、基础准备(编写后端页面的跳转逻辑)
- 在列表页面(depart_list.html)添加跳转(href)
- 在urls.py添加url(”depart/add/“)
- 编写视图函数(app01/views.py)
(1)修改depart_list.html下的“新建部门”部分
修改href,使之指向/depart/add/这个url
<a class="btn btn-success" href="/depart/add/" >
{# 可以添加一个 target="_blank" : 会打开一个新的标签页,如果不设置,会在原页面打开(这里我们还是在当前页面打开) #}
<span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>
新建部门
</a>
(2)在urls.py中添加”depart/add/“
urlpatterns = [
path('depart/list/', views.depart_list),
path('depart/add/', views.depart_add),
]
(3)在app01/views.py(视图函数)中添加函数 depart_add( )
def depart_add(request):
""" 添加部门 """
pass
1.4.2、编写前端(新建部门页面:depart_add.html)
(1)引入静态文件
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新建部门</title>
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}">
<style>
.navbar {
border-radius: 0;
}
</style>
</head>
<body>
{# 导航条部分 #}
{# 添加部门部分 #}
<script src="{% static 'js/jquery-3.6.0.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></script>
</body>
</html>
(2)复用导航栏代码+新建部门
- copy
depart_list.html中的导航栏代码 - 编写新建部门功能:老样子,Bootstrap官网找模板
这里不再叙述,直接上代码:
depart_add.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新建部门</title>
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}">
<style>
.navbar {
border-radius: 0;
}
</style>
</head>
<body>
{# 导航条部分 #}
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">用户管理系统</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">部门管理</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-haspopup="true" aria-expanded="false">Coder01 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">个人资料</a></li>
<li><a href="#">我的信息</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">注销</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
{# 添加部门部分 #}
<div>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title"> 新建部门 </h3>
</div>
<div class="panel-body">
<form>
<div class="form-group">
<label>标题</label>
<input type="text" class="form-control" placeholder="标题" name="title">
</div>
<button type="submit" class="btn btn-primary">提交</button>
</form>
</div>
</div>
</div>
</div>
<script src="{% static 'js/jquery-3.6.0.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></script>
</body>
</html>
1.5、部门-添加
(1)前端处理
(2)后端处理
app01/views.py
from django.shortcuts import render, redirect
from app01 import models
# Create your views here.
def depart_list(request):
"""部门列表"""
# 去数据库中获取所有的部门列表
# 通过导入模块的方式直接获取所有表,存入queryset,省的表多的时候一个一个导入太麻烦了
queryset = models.Department.objects.all() # queryset 形式就是一个一个对象 [对象,对象,对象]
return render(request, "depart_list.html", {'queryset': queryset})
def depart_add(request):
""" 添加部门 """
# (1)处理GET请求
# 在部门聊表界面点击”新建部门“ ==> 提交GET请求(去 depart_add.html)
if request.method == "GET":
return render(request, 'depart_add.html')
# (2)获得用户POST提交过来的数据
title = request.POST.get("title")
"""
遗留问题:
输入为空怎么办?输入合不合法?等等
"""
# (3)保存到数据库
models.Department.objects.create(title=title)
# (4)重定向回部门列表
return redirect("/depart/list/")
效果展示:
- 输入”企划部“和”新媒体“俩部门
- 每次提交后自动跳转回部门列表管理界面,并显示新建的部门
1.6、部门-删除
任务:点击部门管理界面中列表中的删除键,及删除该部门
原理:点击删除 ==> 访问’https//127.0.0.1:8000/depart/delete/?nid=1’ ==> 获取url中nid的值,删除部门
(1)urls.py
urlpatterns = [
path('depart/list/', views.depart_list),
path('depart/add/', views.depart_add),
path('depart/detele/', views.depart_detele)
]
(2)views.py
def depart_detele(request):
"""删除部门"""
# 获取ID
# 'https//127.0.0.1:8000/depart/delete/?nid=1'
nid = request.GET.get("nid")
# 删除
models.Department.objects.filter(id=nid).delete()
# 重定向回部门列表
return redirect("/depart/list/")
(3)depart_list.html
只需要修改一句:
为原本的”删除“键添加href
<a class="btn btn-danger btn-xs">删除</a>
<a class="btn btn-danger btn-xs" href="/depart/detele/?nid={{ obj.id }}">删除</a>
效果展示:
点击删除
1.7、部门-编辑
任务:
- 点击列表中的"编辑",进入一个类似”新建部门“的界面,编辑部门
- 编辑界面的输入框有:默认值 ==> 点击【编辑】时顺便获取id,并提供id搜索title(部门名称)
1.7.1、基础效果
-
urls.py
path('depart/edit/', views.depart_edit), -
app01/views.py
def depart_edit(request): """修改部门""" return render(request, 'depart_edit.html') -
depart_edit.html
直接Copy
depart_add.html,修改一下文字 -
depart_list.html
<a class="btn btn-primary btn-xs" href="/depart/edit/">编辑</a>
效果展示:
点击“编辑”
1.7.2、优化:编辑界面的输入框里有默认值
-
urls.py
添加正则表达式
<int:nid>,得到nidpath('depart/<int:nid>/edit/', views.depart_edit), -
views.py
def depart_edit(request, nid): """修改部门""" # 根据nid,获得他的数据 row_object = models.Department.objects.filter(id=nid).first() print(row_object.id, row_object.title) return render(request, 'depart_edit.html', {'row_object': row_object}) -
depart_list.html
<a class="btn btn-primary btn-xs" href="/depart/{{ obj.id }}/edit/">编辑</a> -
depart_edit.html
<div class="form-group"> <label>标题</label> <input type="text" class="form-control" placeholder="标题" name="title" value="{{ row_object.title }}"> </div>
点击 [编辑] 会报:Page not found
解决方法:重启django项目:python manage.py runserver
效果展示:
终端可以看到输出:
[23/Feb/2022 01:39:02] "GET /depart/list/ HTTP/1.1" 200 3890
1 IT部门
1.7.3、【提交】
- views.py
def depart_edit(request, nid):
"""修改部门"""
if request.method == "GET":
# 根据nid,获得他的数据
row_object = models.Department.objects.filter(id=nid).first()
print(row_object.id, row_object.title)
return render(request, 'depart_edit.html', {'row_object': row_object})
# 获取用户提交的标题
title = request.POST.get("title")
# 根据ID找到数据库中的数据(部门名称),并更新
models.Department.objects.filter(id=nid).update(title=title)
# 重定向回部门列表
return redirect("/depart/list/")
效果展示:


![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZWGyYNTG-1645581979154)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220214175319820.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzFiMTYwYjZhYjBmZjQ2NmU4ZGE2NDUwNGI3NzQ5NWY3LnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eg7cGh7Y-1645581979154)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220215011610995.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuL2ZlNzQ2N2M4YTY1MjRmOTU4ZjlhODY3Yzc5ODI4ZjI3LnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-voqeFchQ-1645581979155)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220215031231759.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzBhYTNiY2U0ZGExOTQ3ODViZWIzMDg0ODU0NTY2ZTUzLnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YapK1DeH-1645581979155)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220215023450149.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuL2FlN2EzNmNlZTg2YzQ3NGI4MDg4ZThmNjJhZjZlMDc0LnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)





![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-B5RFMoMO-1645581979159)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220222173843174.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuL2RmZWViMGYxYmNkMjQ1MzVhYjlkZTVhMGJlNTRiMTY3LnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RIr3Pu8P-1645581979159)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220222184002585.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzZjMTNlYTA0ZTQ2ZDRmMjc5MGNlNTc3YTNiNjE2NWJhLnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kLb67LAd-1645581979161)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220222184115319.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzViMjM1YjE5NzcxODQ0N2U4NjAwYTUzNDA0NDc1YTFlLnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-REDP8B3M-1645581979161)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220222185453427.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuL2I1OGZjMWJmYjBhMjRlZmY4YmFmNjMyN2FmZmE2NjBhLnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1pSr2K8i-1645581979162)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220222185109778.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzI4YmU2NDY3ODM1YzQ2NTBiOTU1MjZhOTk5Nzc4ODQ2LnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rlCL9JFb-1645581979162)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220222185601620.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzNjZjdhM2UwYTc0OTRjZGQ5OGU2ZmNmYzM1ZmEzNmFlLnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RcBxVMRa-1645581979162)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220222190806424.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzgxOTY1ZWI1NzQyYjRjYzI5YzZhMGZjZTg4ZGMyZjMxLnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dD0cAKiB-1645581979162)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220222191020487.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzI2NTliMjI1YWVkYjRlODliNzlkZmM5NTNkZTVjYmNiLnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-re4PIeU3-1645581979163)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220222191102425.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzMwMzYzNmU1N2VkYjQ4ODg5NTIzYzJhMDhjYmEwNTg4LnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1Lccmkr7-1645581979163)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220222192036594.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuL2M1NTI3ZTdkMjM2OTRmNzNhNTZlNmQwOTgxMTI2MDkyLnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-I5SO1Xat-1645581979164)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220222192126561.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzg5OTYyYTVlOWUwZjQ4MTZiOWY0ZWNmMjIwMGM2N2IwLnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eCPwUxJd-1645581979164)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220222192836520.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzg0MTllYzZmMTVlZjRmNmFhZGUxNGFlYzI5YWQyOWJiLnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-V1gysLPz-1645581979164)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220222193611684.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzRhZjFlNDU1NzFkYzQ0ZjM5MWIwYjI0YTQzMGYzMTI0LnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KJNsHz3P-1645581979165)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220222210539685.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuL2I3YjJhMjViN2Y3OTQxZGM5MmM4YTBhMzdiNmRkYTQ4LnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)


![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IErtKsE8-1645581979166)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220222220233767.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzE1NTdlMGI5MzY4NzQwYmVhYTA0MTI1NjJkNGQzOGJhLnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ruD2nbBR-1645581979166)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220222230504278.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzU5MjExYzNkODk0YTQ0Y2U5N2NmMzc0MzY2ZmVhN2FhLnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GHMLLcBi-1645581979166)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220222230937579.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzZkMjQyNGFiZjU5NTRkNzA5ZmE3MjI0MGU5MTE2OGY1LnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)
![效果展示:[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eXdeJ6yk-1645581979167)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220222230448721.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzAwNzk1NmQ3MDRjNTQ1OWFiNDE4Mzc4N2Y3YjY0MjBhLnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Fjz9ThLN-1645581979167)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220222231507041.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuL2FkZmJkY2RmMGRiNzQxZjFiNjNlNmE2Y2JkODQ4OWViLnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CFofjjDe-1645581979167)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220222234244418.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzUzNWYyYWE1OWEyNDRmMTA4ODEyNjgwMTUxYjU4ZDQ4LnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0rQRoAtQ-1645581979168)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220222234256904.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuL2MwZDY5ZGNlYzExZTQ1OGM5NDRjZmIxNzQ0OWFkZTNkLnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zb8oJyZf-1645581979168)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220223001144000.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuL2E2NjZjZjM2YzYzYTQxYzdhN2M3MmYwYWMzMmFlMThhLnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ltSBzIty-1645581979169)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220223001205724.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzE2MzYxNzNmM2I1MTQ2ZTlhOGQwNzFmYjllMzYxMjU2LnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xpo8fkOq-1645581979169)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220223005603533.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzNkNDg1ZWExNmI2MDQzMGJhNGVlZTgxZTcwNWExOWUwLnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jX0Eya0V-1645581979169)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220223013847914.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzQ2ZGEwMDEyNGQ3MTQ2ZDhhZGEyZDgzZWRjNzJmMDU4LnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AuZRqot8-1645581979169)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220223015540803.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuL2YyNmJiN2ZlZmE1YzRiYmZiMGE3OTBhY2UxYWZiMDE1LnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5bbjtK6h-1645581979170)(C:\Users\pc\AppData\Roaming\Typora\typora-user-images\image-20220223020734338.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuL2QwY2U0YTA1ZjRjNjQ3Njk5NTk0YzljNGM1OTRkN2FlLnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX2QzRjVMWHBsYm1obGFRLHNoYWRvd181MCx0ZXh0X1ExTkVUaUJBUkV4T2IzWnBZMlU9LHNpemVfMjAsY29sb3JfRkZGRkZGLHRfNzAsZ19zZSx4XzE2)