基于微信开发工具--尚硅谷学习视频笔记
小程序相关
1. 数据绑定
-
小程序
-
data中初始化数据
-
修改数据: this.setData()
-
修改数据的行为始终是同步的
-
-
数据流:
-
单项: Model ---> View
-
-
-
Vue
-
data中初始化数据
-
修改数据: this.key = value
-
数据流:
-
Vue是单项数据流: Model ---> View
-
Vue中实现了双向数据绑定: v-model
-
-
-
React
-
state中初始化状态数据
-
修改数据: this.setState()
-
自身钩子函数中(componentDidMount)异步的
-
非自身的钩子函数中(定时器的回调)同步的
-
-
数据流:
-
单项: Model ---> View
-
-
2. 获取用户基本信息
-
用户未授权(首次登陆)
-
button open-type=‘getUserInfo’
-
-
用户已经授权(再次登陆)
-
wx.getUserInfo
-
3. 前后端交互
-
语法: wx.request()
-
注意点:
-
协议必须是https协议
-
一个接口最多配置20个域名
-
并发限制上限是10个
-
开发过程中设置不校验合法域名: 开发工具 ---> 右上角详情 ----> 本地设置 ---> 不校验
-
4. 本地存储
-
语法: wx.setStorage() || wx.setStorageSync() || .....
-
注意点:
-
建议存储的数据为json数据
-
单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB
-
属于永久存储,同H5的localStorage一样
-
扩展内容
1. 事件流的三个阶段
-
捕获: 从外向内 catch 可以阻止冒泡
-
执行目标阶段
-
冒泡: 从内向外 bind绑定不会阻止冒泡
2. 事件委托
-
什么是事件委托
-
将子元素的事件委托(绑定)给父元素
-
-
事件委托的好处
-
减少绑定的次数
-
后期新添加的元素也可以享用之前委托的事件
-
-
事件委托的原理
-
冒泡
-
-
触发事件的是谁
-
子元素
-
-
如何找到触发事件的对象
-
event.target
-
-
currentTarget VS target
-
currentTarget要求绑定事件的元素一定是触发事件的元素
-
target绑定事件的元素不一定是触发事件的元素
-
3. 定义事件相关
-
分类
-
标准DOM事件
-
自定义事件
-
-
标准DOM事件
-
举例: click,input。。。
-
事件名固定的,事件由浏览器触发
-
-
自定义事件
-
绑定事件
-
事件名
-
事件的回调
-
订阅方: PubSub.subscribe(事件名,事件的回调)
-
订阅方式接受数据的一方
-
-
触发事件
-
事件名
-
提供事件参数对象, 等同于原生事件的event对象
-
发布方: PubSub.publish(事件名,提供的数据)
-
发布方是提供数据的一方
-
-
小程序开发工具传参
相当于Vue的v-model
两种方式
<view class="input-content">
<view class="input-item">
<text class="tit">手机号码</text>
<input type="text" placeholder="请输入手机号码" data-test="abc" data-type="phone" id="phone" bindinput="handleInput"/>
</view>
<view class="input-item">
<text class="tit">密码</text>
<input type="password" placeholder="请输入密码" data-test="abc" data-type="password" id="password" bindinput="handleInput"/>
</view>
</view>
<button class="confirm-btn" bindtap="login">登录</button>
<view class="forget-section">
忘记密码?
</view>
</view>JS代码段
handleInput(event){
console.log(event);
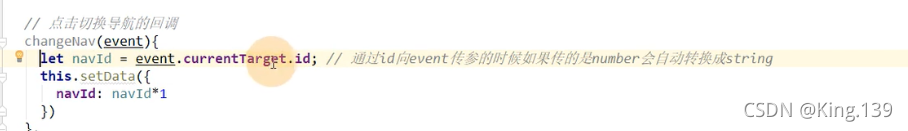
let type=event.currentTarget.id //通过id传参
let type=event.currentTarget.dataset.type // 通过用data-key=value传参
this.setData({
[type]:event.detail.value
})
},id传参是唯一值
data-key可以传多个值
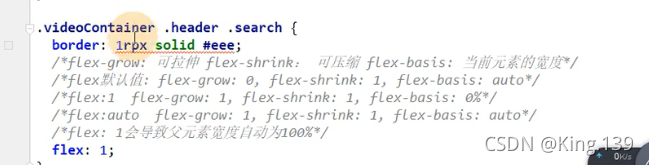
css
双等于== (可以忽略type属性)
列如数字可以和字符串相等
三等于===(类型必须完全相等)
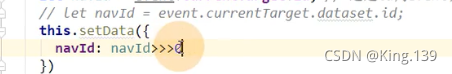
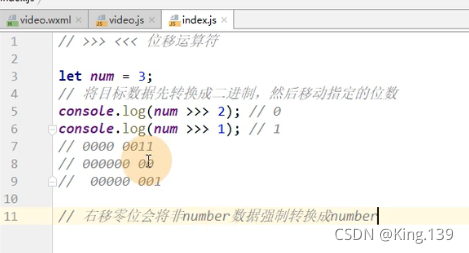
转换为number