在当今的地理信息系统(GIS)开发领域,Vue3 作为一款流行的 JavaScript 框架,与 ArcGIS 强大的地图功能相结合,能够为开发者带来丰富且高效的应用开发体验。本文将详细介绍如何在 Vue3 项目中整合 ArcGIS,助力开发者快速搭建具有地图展示与交互功能的应用。
在开始安装和配置ArcGIS之前,我们需要先创建一个Vue3的项目,如果还未创建Vue3的项目,请参考Vite 创建 Vue3 + TS 项目
1.安装ArcGIS
在项目的根路径下(与src目录同级),运行命令行:
# 安装官方发布最新版本
$ npm install @arcgis/core
# 或安装指定版本
$ npm install @arcgis/[email protected]
在项目的入口文件(博主这里是main.ts)中全局引入ArcGIS样式:
import "@arcgis/core/assets/esri/themes/dark/main.css"
2.使用ArcGIS
2.1.在对应的组件中引入ArcGIS
import Map from "@arcgis/core/Map"
import MapView from "@arcgis/core/views/MapView"2.2.初始化Map
import Map from "@arcgis/core/Map"
import MapView from "@arcgis/core/views/MapView"
import { onMounted } from "vue";
const initMap = () => {
const map = new Map({
basemap: 'dark-gray',
})
const mapView = new MapView({
map,
container: 'ArcMap',
center: [102.92934063304513, 25.102234987110343],
zoom: 3,
})
}
onMounted(() => {
initMap()
})2.3.渲染Map
<template>
<div class="system-user-container layout-padding">
<el-card shadow="hover" class="layout-padding-auto">
<div id="ArcMap"></div>
</el-card>
</div>
</template>
<style scoped>
#ArcMap {
width: 100%;
height: 80vh;
}
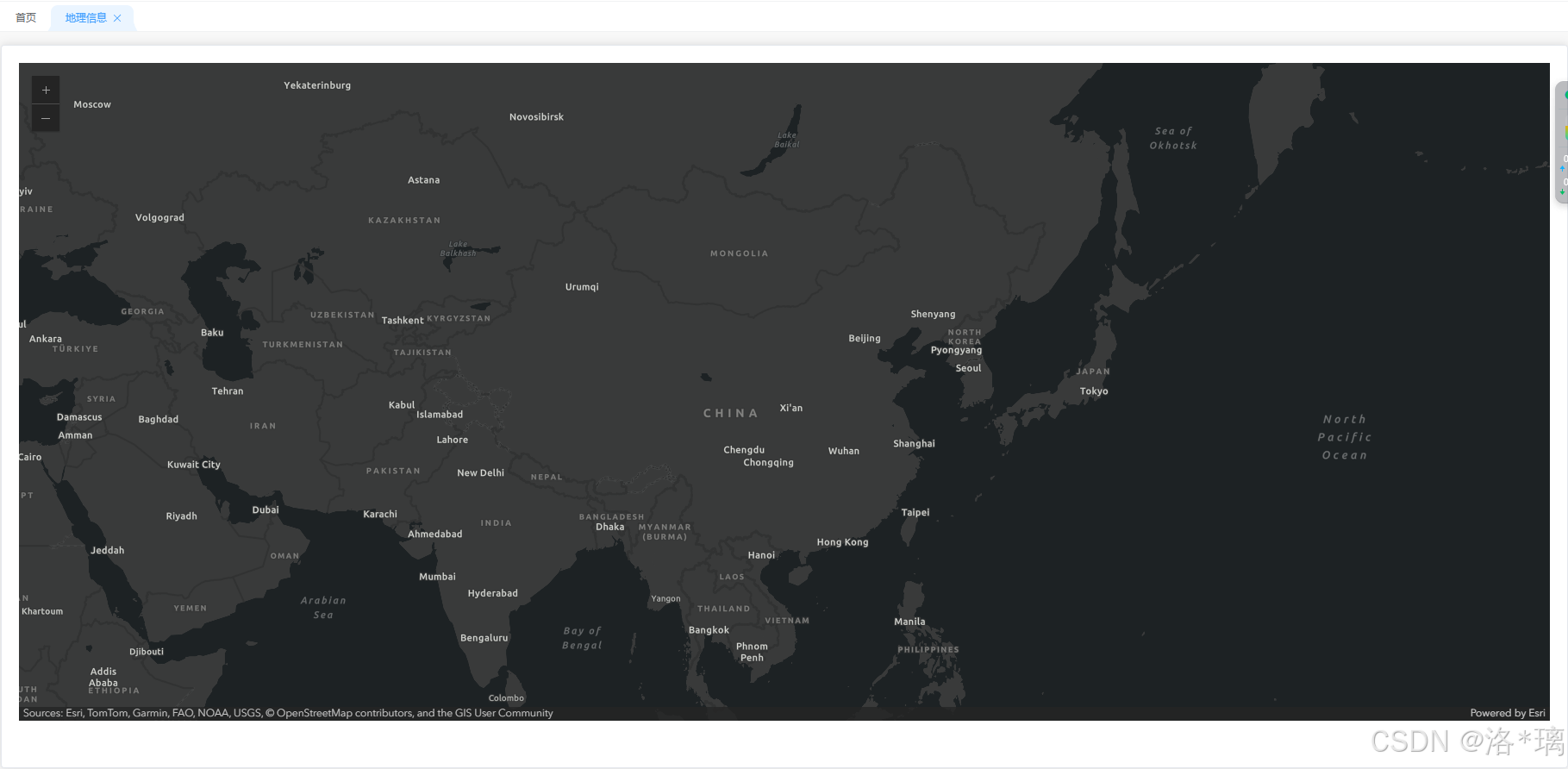
</style>最终,如果不出意外,你将会看到一个使用ArcGIS构建的简单地图界面:
3.注意事项
3.1.性能优化
在处理大量地理数据时,合理设置图层的可见范围、使用缓存等技术,可以有效提升应用的性能。
3.2.兼容性考虑
确保 Vue3 和 ArcGIS API 的版本兼容性,及时关注官方文档的更新,以获取最新的技术支持和解决方案。
若在使用中遇到依赖相关报错,请参考Vue3 + TS 集成 ArcGIS
ArcGIS中文网:首页 | ArcGis中文网