一、HTML 基本开发方式
1、如何编写 HTML 代码
- 本身的语法比较简单,语法风格和 Java 之类的差别很大,(并不能表达一些逻辑,而只是能表达 “有哪些东西" 一种信息),
- 使用记事本创建一个文件,后缀名改成
.html即可,运行 html 也不需要额外的编译器,直接有浏览器就行
hello world!
虽然这个代码能运行,但是其实并不算是一个合法的 HTML 语法,那为什么浏览器还能正常运行呢??
鲁棒性:“容错能力” 强
<html>
<head>
<title>tile</title>
</head>
<boby>
hello world!
</body>
</html>
这是一个更加规范的 HTML 代码,通过标签结构来构成的,每个标签,都分成了开始标签,和 结束标签 成对出现的,标签之间可以嵌套,整体这些标签就构成了一个树形结构,称为 DOM 树:Document Objective Model 文档对象模型
编写前端代码,可以使用:
-
直接使用 IDEA
IDEA 社区版:只支持 HTML,不支持 CSS 和 JS,很多代码没有高亮和提示
专业版:支持 HTML,CSS 和 JS,完全可以胜任的 -
可以使用 VSCode 来作为这里的开发工具,VSCode 对于前端是天然支持的,不需要安装任何额外的插件,就可以很好的胜任基础的前端开发。vSCode 的定位,其实是作为 “新语言的第一个开发工具",尤其是针对一些小众语言
-
VS 叫做 “集成开发环境",诞生于199x年~~ (不光能编辑代码,也带有编译器,也带有调试器),最大的特点就是非常重
VSCode 叫做 “编辑器",更强大的记事本 (只是能编辑,不带有编译器,也不带调试器) VSCode 就非常轻量
使用 VSCode 来编写,使用浏览器直接运行本地文件
如果你是用 IDEA,IDEA 写好的 html,右侧上角有一个浏览器的小图标,你点击图标就可以直接打开浏览器,运行网页,这个运行方式和直接双击文件的方式其实本质不同,学到后面这个两个操作会存在一定的差别,-当前我们都是使用直接双击运行的方式来进行的)
如何更快速的编写 HTML:
- 输入
!,并且按 tab,就可以生成出一组默认的页面模板 (主流的开发工具都有,emmet 风格的快捷键)
<!DOCTYPE html> // 这一行,声明了文档的类型.描述了当前文件是html文件
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
VSCode 中,修改了代码,要记得及时保存 (VSCode 也可以配置成自动保存)
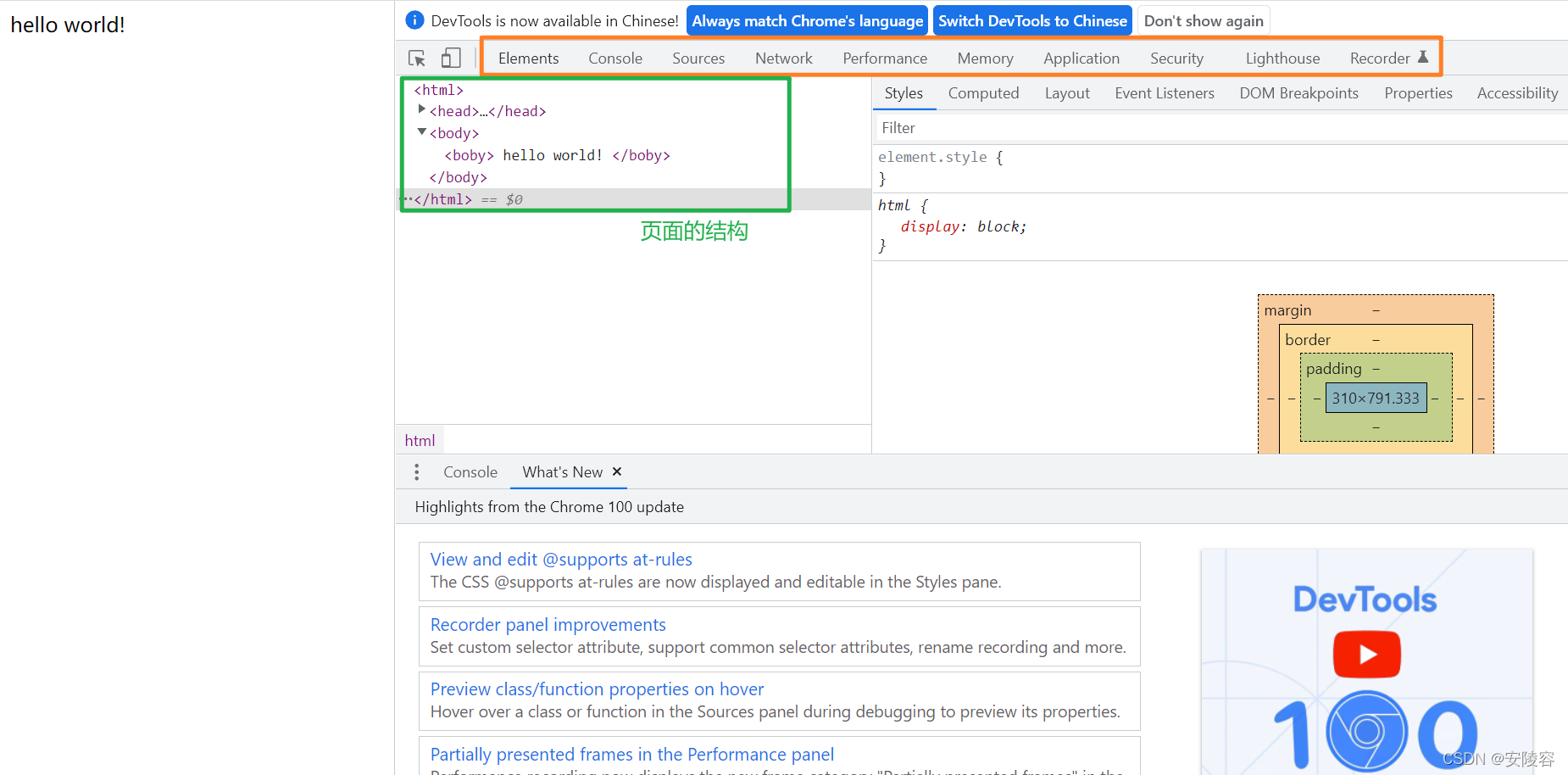
2、开发者工具
在浏览器中,有一个非常非常重要的组件,开发者工具!! 通过这个开发者工具,就可以观察到页面的基本结构!!!
- 右键–> 检查。或者直接 F12
这些标签页,对应了不同的功能
点击这个小箭头,就可以选择页面中的元素
3、发展历程
关于网站搭建:网站 = 前端+后端
早期的开发方式:前端: HTML,CSS,Js;后端:Servlet,
现在在公司里也很少用到了,Spring 是公司里的主流开发方式
课堂上学习的是原生的开发方式,但是在实际的开发中,现在前端开发也衍生出了一些相关的框架:
前端的三大框架:
-
Angulat —— 谷歌
-
React —— FaceBook
-
Vue —— 尤雨溪
Angulal 在国内用的很少,国内主要就是 React 和 Vue,当前 React 份额更高,但是 Vue 也在迎头赶上
一个网站分成两个部分:前端(客户端)+后端(服务器)
通常这里的客户端指的是浏览器
前端当前主流的实现方案其实就是平时所说的前端开发三剑客 (HTM,,CSS,JS)
实际上,咱们的 Java 诞生之初,就是用来写前端的
web 开发发展之初,前端和后端,之间的界限并不是特别明显
当时有个大佬,要做一个项目,开发 “智能面包机”,为了能够照顾到团队中的一些菜鸡队友,就发明了一个新的语言,Java 就诞生 (嵌入式设备的开发),Java 就流传下来了,被一个 叫 Sun 的公司发现了
网页开发也刚刚兴起,最开始的网站一般都是这种纯静态的页面 (网站相当于一种 “线上的报纸"),随着时间的推移,人们已经不满足于使用网页当报纸,希望有一些更加复杂的交互操作
这个时候,就需要在页面中嵌入一些编程语言,来表示这样的逻辑:Java 中的 applet (最火的),JS,VBScript
微软,推出了一个浏览器,叫做 IE,和当时最牛的浏览器,叫做网景,分庭抗礼
随着 windows 的大行其道,IE 逐渐称为了浏览器市场的霸主 (称霸称了接近 30 年,直到前两年,微软才正式宣布放弃 IE)
当 IE 成为主流之后,就针对 Java 展开封杀!! IE 宣布不支持 Java !!!
因为 Java 不是微软的,VB 这是微软的,微软为了扶植自己的技术体系,直接使用这种封杀手段针对 Java 展开了围剿
Java 在全新的赛道出发,重新找自己的定位
兵分两路:
-
向服务器开发进军J2EE => JavaEE
- JSP (Servlet),虽然当时也有一席之地,但是当年 (2000 - 2010) 这个圈子里最牛的大佬,叫做 PHP —— 当然微软也在跟进,搞了个 ASP(最不受待见的),web 开发四剑客 LAMP => L Linux, A Apache, (HTTP服务器, httpd),M MySQL, P PHP
-
向嵌入式设备进军 J2ME => 也没了
- 当年手机端 (功能机),上面的应用基本都是基于 J2ME 来实现的,以前的功能机,安装的软件,开启 logo 就是 java 的 logo,随着时间的推移,进入了智能手机时代,J2ME 这套技术栈,也就随之灰飞烟灭
Java仍然是两个角度重新发力
-
服务器开发
- 随着时间的推移,PHP 这套机制,也体现出了颓势 (针对一些大型复杂项目的开发,有些难以胜任)
前后端分离这种开发思想逐渐推广起来了。Java 开始发力了,尤其是 Java 重装推出了 Spring 这一套全家桶,这套全家桶可以认为是涵盖了后端开发的方方面面,就把同一时期的竞争对手都甩在后面了 .No1 - 在服务器领域这边,Java 最大的挑战者,就是 Go
Java 有一个最大的问题,比较繁琐 (模式套模式,框架摞框架,美其名曰,为了处理高并发大数据高可用…) Java 通常会把一个简单的问题,给搞麻烦了,Go 里面就是用简单的方法来解决简单的问题,Go 相当于是一个更现代的 C 语言,Go 的作者,正是 C语言之父肯汤姆逊,Go 现在也非常收到业界的好评,尤其是在国内,Go 的发展可以说是如日中天,尤其是写一些短小精悍的服务器的时候,开发者更倾向于使用 Go 代替 Java。Java 确实是在解决复杂问题上,更有优势,但是,现在业界更流行的一种后端架构,称为"微服务架构",从业务逻辑的角度,天然把一个大的复杂的服务器,拆分成多个小的更精简的服务器
- 随着时间的推移,PHP 这套机制,也体现出了颓势 (针对一些大型复杂项目的开发,有些难以胜任)
-
虽然 J2ME 倒了,安卓兴起了,安卓应用的默认开发语言,就选择了 Java (为了吸引曾经哪些失业了的 J2ME 的程序猿,来快速的构建安卓的生态)
- 安卓生态的兴起,推动了安卓的发展,现在安卓已经成为了当下移动端最主流的操作系统. No1
- 移动端的挑战者,主要是两方面:
安卓是 google 搞的,google 使用了 Java 作为开发的默认语言,Java 后来被 Oracle 收购了,Oracle 一看安卓这么火,非常眼红,就把谷歌给告了!! “要求谷歌给自己支付高额的授权费”,谷歌败诉,只能掏钱,谷歌非常恼火!!! 谷歌在布局下一代移动端系统 (自研的系统),下一代移动端系统上搭载的编程语言,是谷歌自己原创的 Dart,搭载的开发框架 Flutter (现在 Flutter 已经发布了,能够支持全平台兼容!!!),基于 Flutter 写一份代码,这个代码就可以同时支持:安卓,IOS,windows,Linux,Mac,网页端!!! 并且还非常高效
在双重 No1 的加持下,Java 重回巅峰
二、HTML 标签
已经了解了 HTML 基本开发方式,也了解了浏览器如何查看页面结构,
接下来具体学习 HTML 中的语法细节,实际上学习的是 HTML 中的各种标签,一个网页上可能有链接,文本,按钮,输入框,图片… 这些页面上的不同的元素,就对应到 HTML 的标签
HTML 描述了页面上有什么东西,不表达 “逻辑” (没有条件,循环,方法,类等等……)
1、注释:
<!-- -->- 注释只是为了提醒程序猿,这个代码是干啥的,并不参与执行,不要随便乱写注释,注释能够被外面的有心人看到!!! 当前是直接运行的HTML 能够看到,实际开发中,往往一个完整的前端项目,要通过一些打包构建工具来进行构建,这个构建的过程中就会把 HTML 中的注释给去掉,包括对 JS 代码也会进行一些处理(混淆和压缩…)
- 注释可以直接通过
ctrl + /来切换注释 ( 与 IDEA 一样)- 注释不能嵌套
2、标题:
输入标签名 tab 就可以快速生成一对标签
- h1 - h6
- 数字越小,里面的内容,就越粗越大。数字越大,里面的内容,就越细越小
- HTML 初心,是为了表示报纸 / 杂志,这种几级标题,就属于报纸中的重要的内容
3、段落标签 p
每个
p标签是独占一行的,p标签之间,是有段落间距的通过
lorem tab就可以生成一个随机的比较长的字符串,方便对界面进行一些测试,IDEA 应该也是有这个功能的
<p>Lorem</p>>
很明显的能看到段落之间的间距,,但是这些段落没有首行缩进两个汉字,这个,HTML 无法实现,需要搭配 CSS
HTML 描述了页面的内容(骨架)
CSS 才是描述了页面的样式 (每个地方具体是什么样子的)
<style>
p {
text-indent: 2em;
}
</style>
在前面加上这段代码,这个代码就是 CSS 的代码,当前是把 CSS 通过 style 标签,嵌入到了 HTML 中,让所有的 p 标签都首行缩进两个字
4、 br 标签:换行
- 在 HTML 里面,换行会被直接忽略,要想再内容中换行,就需要使用
<br>标签- br 是 break 的缩写. 表示换行,br 标签不像 p 标签那样带有一个很大的空隙,
<br/>,是规范写法,不建议写成<br>br标签是一个 “单标签”,只有开始标签,没有结束标签,HTML 中大部分标签都是成对的,但是也有少数单标签
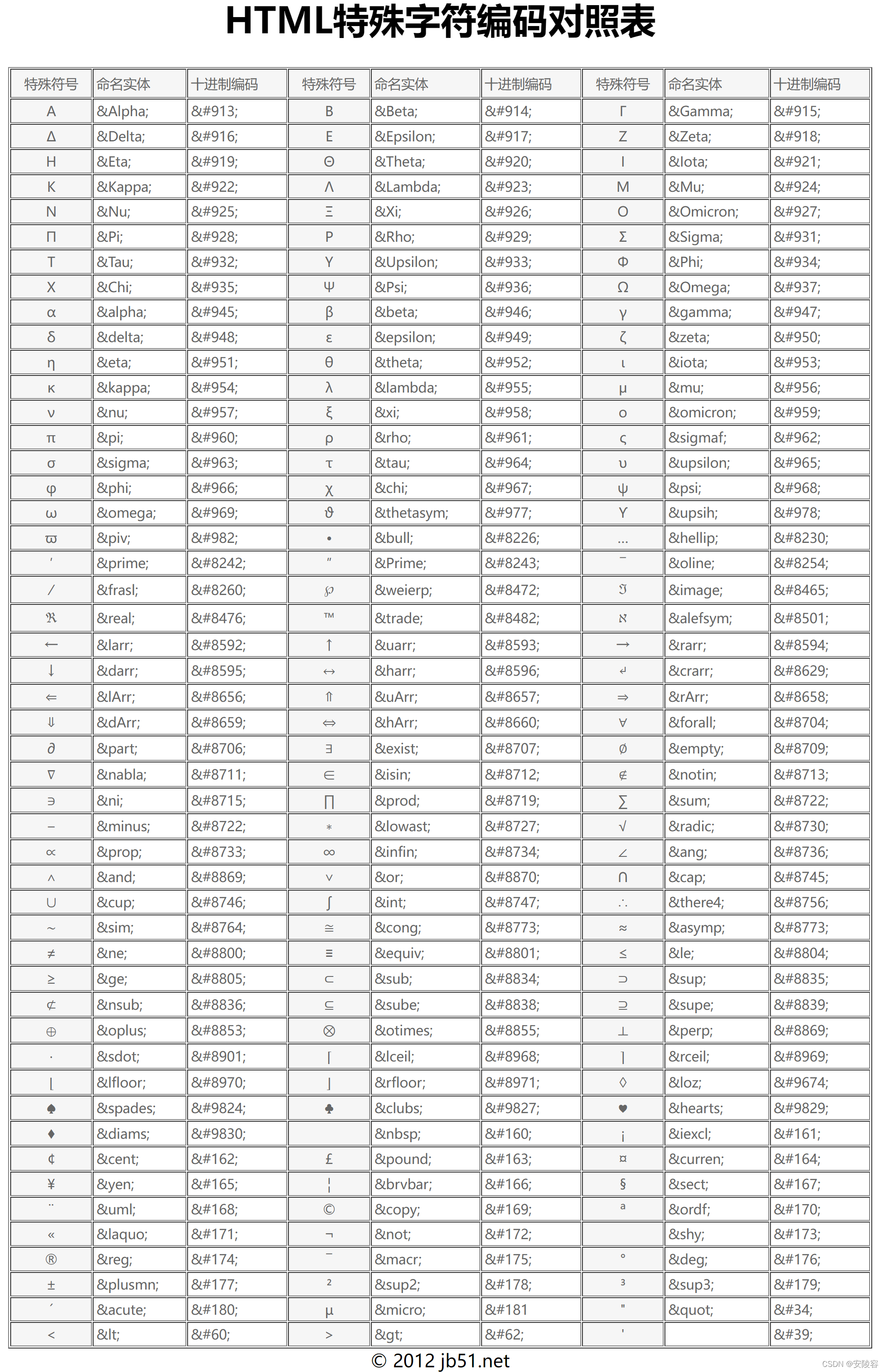
5、转义字符
HTML 也会忽略空格,会把多个相邻的空格,合并成一个空格
如果确实需要用到多个空格,就需要使用转义字符了,除了空格之外,像 < > & 等这些特殊符号,也需要使用转义字符
常用的转义字符:
| 字符 | 十进制 | 转义字符 |
|---|---|---|
| " | " | " |
| & | & | & |
| < | < | < |
| > | > | > |
不断开空格(non-breaking space) |   | |
6、格式化标签
<strong>加粗</strong>
<b>加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<ins>下划线</ins>
<u>下划线</u>
虽然这些标签是在 html 文件中分多行来编写的,,但是实际在页面是按照单行来展示的
html 文件中输入的换行,和显示的换行,没有任何关系,要想显示这边换行,需要使用 br 标签
但是像之前的 h1-h6,p 这些都是能独占一行的 —— 块级元素
但是这里的这一组格式化标签就不能独占一行 —— 行内元素
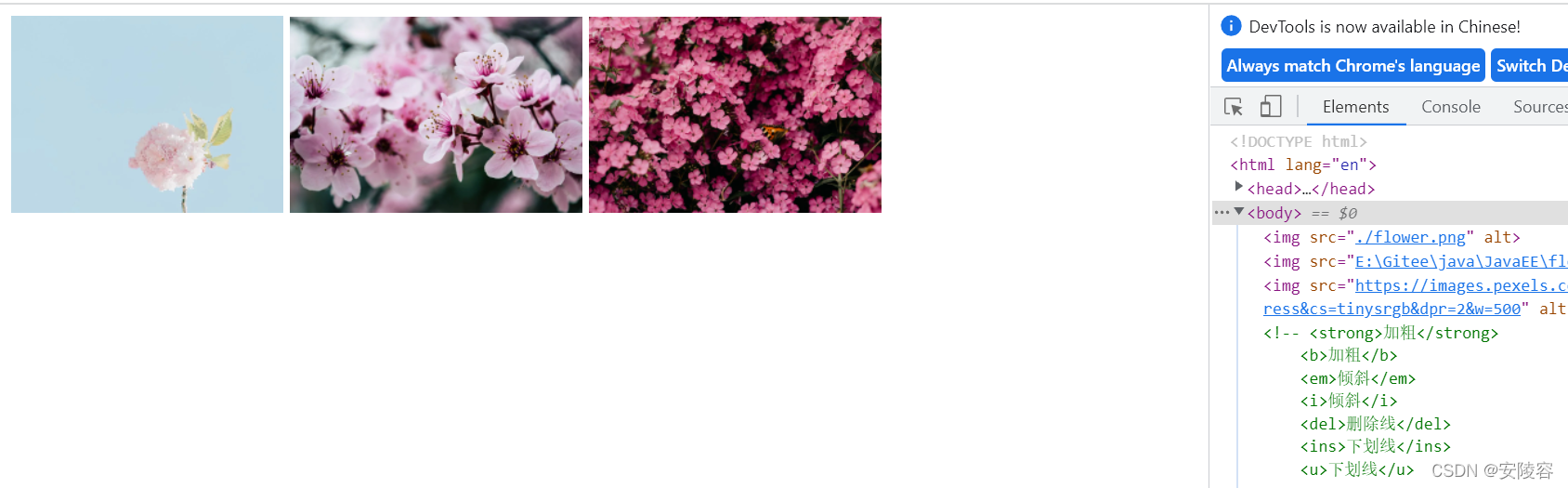
7、图片标签 img
- img 也是一个单标签 (不需要结束标签)
- img里面可以写很多的属性,其中最重要的属性就是 src 属性,通过 src 描述图片具体所在的位置,
- 这里的 src 可以是一个绝对路径,也可以是一个相对路径,还可以是一个网络路径
<img src="./flower.png" alt="">
<img src="E:\flower.jpg" alt = "小花">
<img src="https://...." alt="">
在 html 的开始标签(结束标签不行),可以给标签设置一些属性,属性都是 "键值对” 这样的形式
键值对之间使用 空格 来分割 (可以是一个空格,也可以是多个空格,还可以是换行),键和值 之间使用 = 来分割
这里的 key 是不需要加引号的,value 一般使用 "" 来引起来,并且一个标签可以设置多个属性,
不同的 html 标签,支持的属性是不一样的 (当然,也有些属性,是每个标签都有的)
alt替换文本:如果图片挂了,就会用这个 alt 中的属性来表示图片,如果图片能正常展示,就不会显示 alt 中的内容title:提示文本,鼠标放到图片上,就会有提示width / height:控制宽度高度,高度和宽度一般改一个就行,另外一个会等比例缩放,否则就会图片失衡border:边框,参数是宽度的像素,但是一般使用 CSS 来设定
<img src="flower.png" title="that's a flower">
设置尺寸的时候,涉及到一个重要的单位:叫做 px. “像素”,每个像素都能显示一个不同的颜色
一般认为,显示器的像素数越多,整体的显示效果就越好
如果同时设置宽度和高度,可能会导致图片本身的比例失调,如果只设置宽度 / 高度,另一个维度就会自动的等比例缩放~~
8、超链接标签: a
href:必须具备,表示点击后会跳转到哪个页面
target:打开方式,默认是 _self,如果是 _blank 则用新的标签页打开
a 标签,也是行内元素,不是块级元素
如果把图片放到 a 标签里面,就可以实现,点击图片之后,跳转的效果
链接的几种形式:
1、外部链接: href 引用其他网站的地址
<a href="https://www.bing.com">bing</a>
<a href="https://blog.csdn.net/qq_56884023/article/details/124161117?spm=1001.2014.3001.5502">博客</a>
2、内部链接: 网站内部页面之间的链接,写相对路径即可
<a href="a.html">跳转到 a.html</a>
3、空链接: 是属于在开发阶段,有的链接具体的地址,还不确定,就可以使用 # 在 href 中占位
<a href="#">空链接</a>
4、下载链接: href 对应的路径,是对应到一个普通文件 (不是 html 之类的),就会触发下载操作 (可以使用 zip 文件)
<a href="test.zip">点击下载</a>
5、网页元素链接:可以给图片等任何元素添加链接 (把元素放到 a 标签中)。例如把图片放到 a 标签里面,就可以实现,点击图片之后,跳转的效果
<a href="http://bing.com">
<img src="flower.png" alt="">
</a>
6、锚点链接:可以快速定位到页面中的某个位置
在本页面内跳转,这个机制可以通过锚点链接来实现,也可以通过 js 来实现 (使用 js 实现可以加入一些动画效果),锚点链接本身属于HTML 的内容,功能是有限的,JS 功能是更强的
禁止 a 标签跳转:
<a href="javascript:void(0);">或者<a href="javascript:;">a 叫做超链接,连接 (Connection) 表示客户端和服务器通信就绪的一种状态,链接 (Link) 快捷方式
9、表格标签 table
是一组标签,
table:表示整个表格
tr:表示一行
td:表示一列
th:表示表头中的一列通过 html 构造出一个表格,表格表示通讯录
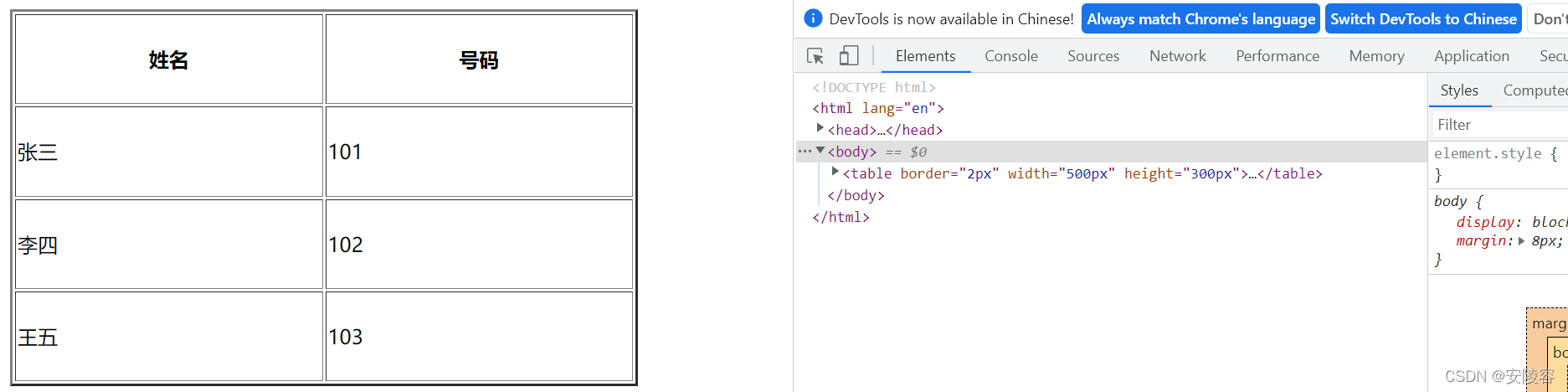
如果不加任何属性,看到的表格,就是一个特别 “原始” 的表格,给 table 标签加一些属性,让这个表格更"像表格"一些
<body>
<table>
<tr>
<td>张三</td>
<td>101</td>
</tr>
<tr>
<td>李四</td>
<td>102</td>
</tr>
<tr>
<td>王五</td>
<td>103</td>
</tr>
</table>
</body>
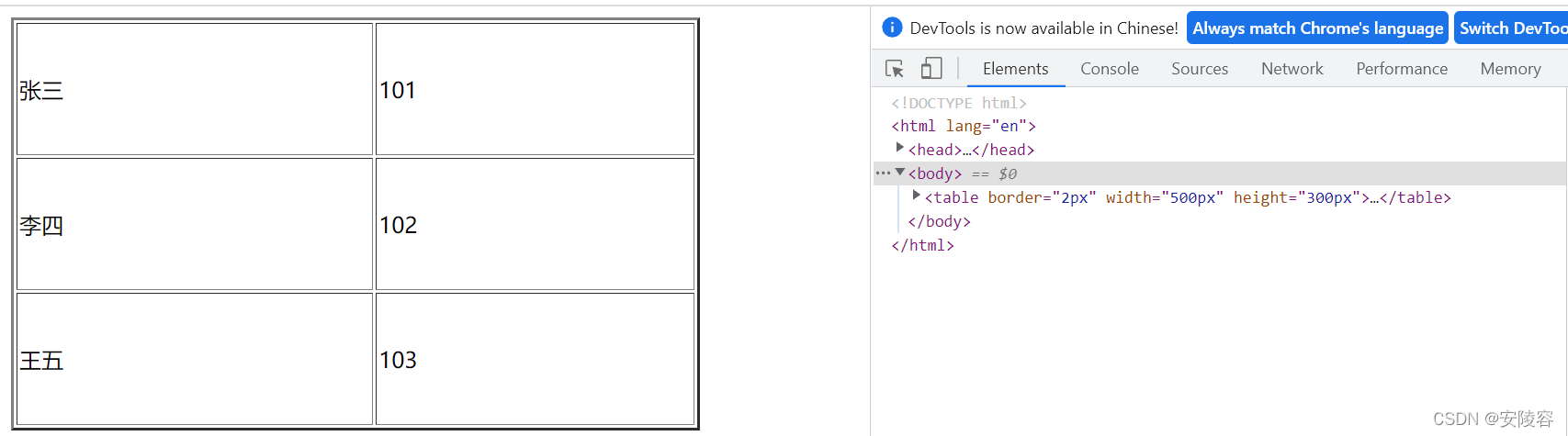
border 加上边框
width / height 设置表格的尺寸
<table border="2px" width = "500px" hight = "200px">
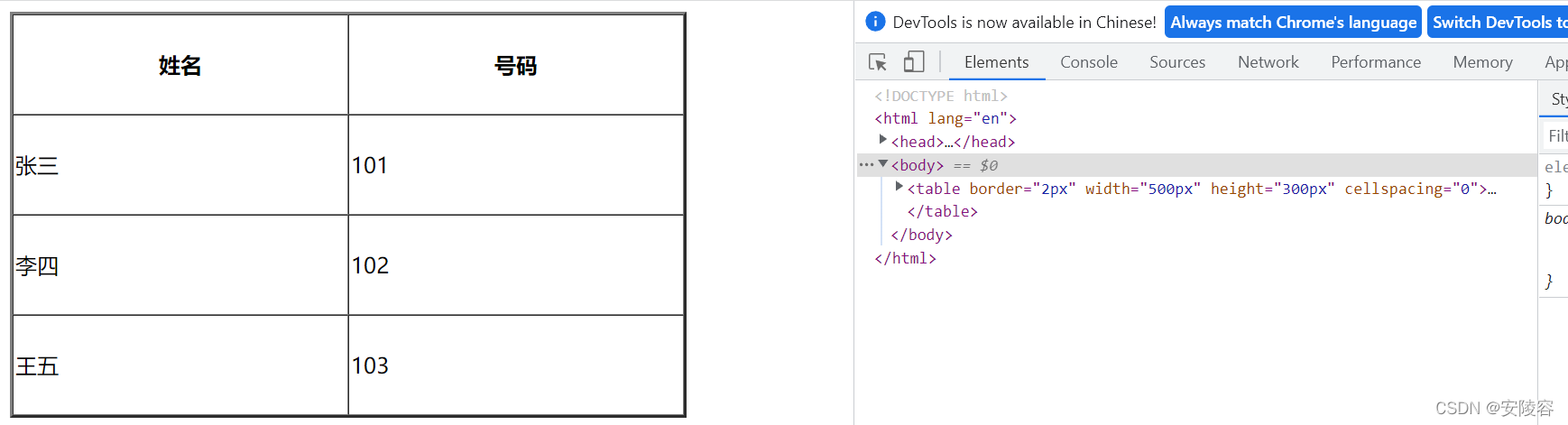
使用 th 标签给表格加上表头
<tr>
<th>姓名</th>
<th>号码</th>
</tr>
使用 cellspacing 属性去掉单元格之间的间隙
<table border="2px" width = "500px" height = "300px" cellspacing = "0">
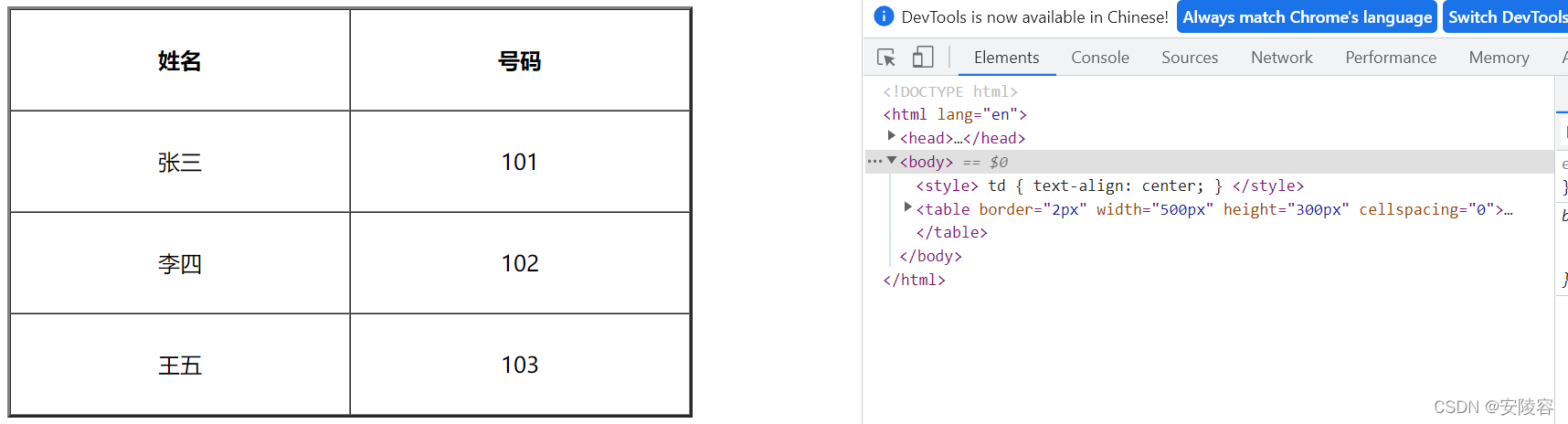
使用 css 中的 text-align 属性来使表格的内容居中心
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Table</title>
</head>
<body>
<style>
td {
text-align: center;
}
</style>
<table border="2px" width = "500px" height = "300px" cellspacing = "0">
<tr>
<th>姓名</th>
<th>号码</th>
</tr>
<tr>
<td>张三</td>
<td>101</td>
</tr>
<tr>
<td>李四</td>
<td>102</td>
</tr>
<tr>
<td>王五</td>
<td>103</td>
</tr>
</table>
</body>
</html>
这些也是可以通过 CSS 来实现的,实际开发中,很少会直接使用 table 的属性来做,这是历史遗留问题,上古时期,只有 HTML,没有CSS
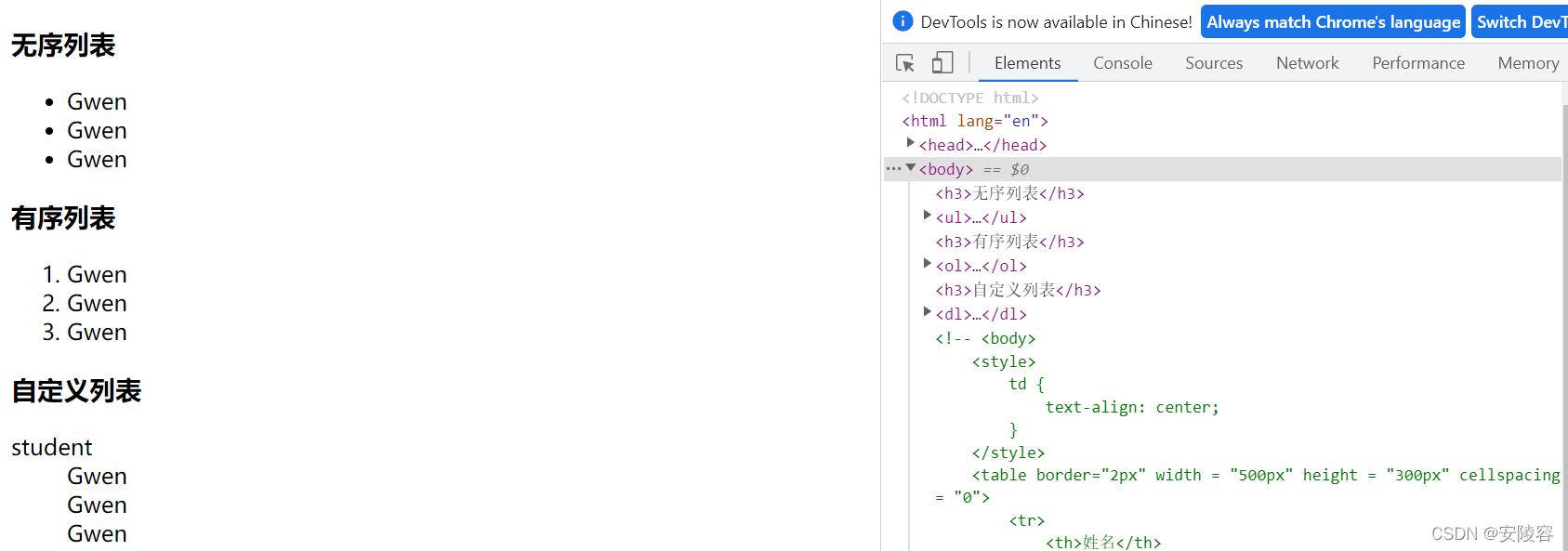
10、列表标签
<body>
<h3>无序列表</h3>
<ul>
<li>Gwen</li>
<li>Gwen</li>
<li>Gwen</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>Gwen</li>
<li>Gwen</li>
<li>Gwen</li>
</ol>
<h3>自定义列表</h3>
<dl>
<dt>student</dt>
<dd>Gwen</dd>
<dd>Gwen</dd>
<dd>Gwen</dd>
</dl>
</body>
其中最常用的就是无序列表,
使用场景已经并不是单纯的,就用本身的这种显示行为了
把多个 “并列关系” 的元素给罗列到一起,这种经常就会使用到 ul,
这里的小圆点,要不要显示,显示成什么,都可以通过 CSS 来修改
11、表单标签 form
input
- 表单标签是用户和页面之间交互的重要手段,大部分的 html 标签都是给用户 “展示”
表单标签,是让用户来 “输入”- form 表示一个表单标签,借助这个 form 就可以允许用户输入一些信息,并且提交到服务器上,
- 在 form 里面可以放一些和用户交互的组件,
input标签,有很多种形态
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度.
1、文本框
<form>
<input type="text">
</form>
2、密码框
也是一个单行文本框,但是这个可以用来输入密码
<input type="password">
3、单选框
注意:单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果
<input type="radio" name="gender" > 男
<input type="radio" name="gender" checked = "checked"> 女
搭配上 label 的单选框,id 属性。任意 html 元素,都可以指定 id 属性,在一个页面中,id 的取值不能重复(唯一的)
<input type="radio" name = "gender" id = "male">
<label for="male">男</label>
<input type="radio" name = "gender" checked = "checked" id = "female">
<label for="female">女</label>
下载点击文字,也可以选中
4、复选框
也可以使用 checked 来表示默认选中。也可以搭配 label 来实现点击文字,就选中元素
<input type="checkbox" checked = "checked"> 吃饭
<input type="checkbox"> 睡觉
<input type="checkbox"> 学习
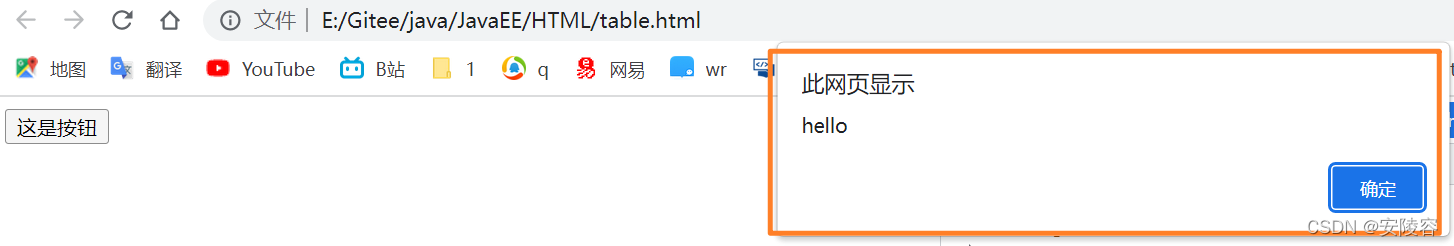
5、普通按钮
<input type="button" value="这是按钮" onclick="alert('hello')">
onclick 是一个 js 的代码,onclick 表示在点击元素的时候触发,触发的内容就是 “” 里的代码,会被浏览器直接执行,alert 就是弹出一个对话框
第二种写法:
<button onclick="alert('hello')">这是按钮</button>
6、提交按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
7、清空按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
</form>
清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置
8、选择文件
<input type="file">
点击 “选择文件” 就会弹出一个对话框,就可以选择本地的一个文件,然后浏览器就会打开这个文件
进一步的就可以实现 提交 / 上传文件 到服务器的效果
select
<body>
<form>
<select>
<option>--请选择年份--</option>
<option selected = "selected">2001</option> <!--默认选项-->
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
</select>
</form>
</body>
使用 select 表示一个下拉菜单,每个菜单项是一个option,可以使用 selected 来表示默认的选项是啥
textarea
- 多行的文本框。
- 文本域中的内容,就是默认内容,注意,空格也会有影响
- rows 和 cols 也都不会直接使用,都是用 css 来改的
<textarea name="" id="" cols="30" rows="10">
</textarea>
12、无语义标签: div & span
出厂频率最高的标签
前面的标签,都是"有语义"的标签,每个标签都有一个明确的角色,最初 HTML 诞生的初衷就是为了表示 “报纸 / 杂志” 这样的媒体
但是随着时代的发展,HTML 已经不仅仅是作为 “报纸",而是变成了一个 “应用程序”
相比于有语义标签,无语义标签更适合于 “应用程序”
这里的 div 和 span 就可以代替上述绝大部分有语义标签的功能 (但是 form 这一系列是代替不了的.….)
极端来讲,一个网页,可以 90% 的标签都是 div / span (完全可行的,但是这种做法并不常见)
-
div:默认是一个块级元素 (独占一行) -
span:默认是一个行内元素 (不独占一行)
也可以把 div 和 span 想象成一个矩形的盒子,在这个盒子里,,以放各种的页面内容
<div>
<span>hello</span>
<span>hello</span>
</div>
<div>
<span>hello</span>
<span>hello</span>
</div>
Emmet 快捷键
快速输入标签 input[tab]
快速输入多个标签 div*3[tab]
标签带id div#sex[tab]
标签带类名 div.sex[tab]
标签带子元素 ul>li*3[tab]
标签带兄弟元素 span+span
标签带内容 div{hello}
标签带内容(带编号) div{$.hello}
MDN 参考文档
mozilla 是一个开源组织,最大的一个产品就是 firefox 浏览器
也可以鼠标放在想查看的标签上,点击可以跳转:
三、综合案例
1、案例一:展示简历信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人简历</title>
</head>
<body>
<h1>我的简历</h1>
<h2>基本信息</h2>
<img src="flower.jpg" alt="">
<p>求职意向:Java 开发工程师</p>
<p>练习电话:111</p>
<p>个人邮箱:[email protected]</p>
<p>
<a href="https://blog.csdn.net/qq_56884023?type=blog">我的博客</a>
</p>
<p>
<a href="https://GitHub.com"></a>
</p>
<h2>教育背景</h2>
<ol>
<li>2000-2005 翻斗小学</li>
<li>2006-2008 翻斗中学</li>
<li>2009-2012 翻斗大学</li>
</ol>
<h2>专业技能</h2>
<ul>
<li>熟练掌握 Java 的基础语法,熟悉面向对象程序设计的基本思想</li>
<li>熟练掌握常用的数据结构,和集合类,例如顺序表,链表,二叉树,哈希表等</li>
<li>熟悉 MySQL 数据库,熟悉 MySQL 语句,并且能进行基本的增删改查</li>
<li>熟悉网络原理和网络编程,例如:TCP、UDP、IP 等常见协议的底层机制</li>
</ul>
<h2>项目经验</h2>
<ol>
<!-- 第一个项目 -->
<li>
<h3>留言墙</h3>
<p>开发时间:2012.9-2013.1</p>
<p>功能介绍:</p>
<ul>
<li>支持留言发布</li>
<li>支持匿名留言</li>
</ul>
</li>
<!-- 第二个项目 -->
<li>
<h3>学习小助手</h3>
<p>开发时间:2013.9-2014.1</p>
<p>功能介绍:</p>
<ul>
<li>支持错题检索</li>
<li>支持同学探讨</li>
</ul>
</li>
</ol>
<h2>个人评价</h2>
<p>本人学习成绩优异,多次获得学校奖学金</p>
</body>
</html>
2、案例二:填写简历信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>填写简历</title>
</head>
<body>
<h1>请填写简历信息</h1>
<table>
<!-- 1、姓名 -->
<tr>
<td>
姓名
</td>
<td>
<input type="text">
</td>
</tr>
<!-- 2、性别 -->
<tr>
<td>
性别
</td>
<td>
<input type="radio" name = "gender" id = "male">
<label for="male">
<img src="boy.png" alt="" width="17px"> 男
</label>
<input type="radio" name = "gender" id = female checked = "checked">
<label for="female">
<img src="girl.png" alt="" width="17px"> 女
</label>
</td>
</tr>
<!-- 3、选择出生日期 -->
<tr>
<td>
出生日期
</td>
<td>
<select>
<option>--请选择年份--</option>
<option>1997</option>
<option>1998</option>
<option>1999</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
</select>
<select>
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select>
<option>--请选日期--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
</select>
</td>
</tr>
<!-- 4、输入学校 -->
<tr>
<td>
就读学校
</td>
<td>
<input type="text">
</td>
</tr>
<!-- 5、选择应聘岗位 -->
<tr>
<td>应聘岗位</td>
<td>
<input type="checkbox" id = "frontend">
<label for="frontend">前端开发</label>
<input type="checkbox" id = "backend">
<label for="backend">后端开发</label>
<input type="checkbox" id = "qa">
<label for="qa">测试开发</label>
<input type="checkbox" id = "op">
<label for="op">运维开发</label>
</td>
</tr>
<!-- 6、掌握的技能 -->
<tr>
<td>
掌握的技能
</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<!-- 7、项目经历 -->
<tr>
<td>
项目经历
</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<!-- 8、确认要求 -->
<tr>
<!-- 这个 td 空着,占个位置 -->
<td></td>
<td>
<input type="checkbox" id = "confirm">
<label for="confirm">我已仔细阅读过公司招聘要求</label>
</td>
</tr>
<tr>
<!-- 这个 td 空着,占个位置 -->
<td></td>
<td>
<h3>请应聘者确认:</h3>
<ul>
<li>以上信息真实有效</li>
<li>能够尽快取公司实习</li>
<li>能够接收公司的加班文化</li>
</ul>
</td>
</tr>
</table>
</body>
</html>