引言
随着开发工具向云端迁移,云IDE(集成开发环境)平台的创建和采用正在增长。云IDE允许开发团队在统一的开发环境中实时协作,最小化不兼容性并提高生产力。云IDE通过网页浏览器访问,现代设备均可使用。
code-server是运行在远程服务器上的Microsoft Visual Studio Code,并且可以直接从浏览器访问。Visual Studio Code是一个现代的代码编辑器,集成了Git支持、代码调试器、智能自动补全以及可定制和可扩展的特性。使用code-server,你可以在运行不同操作系统的各种设备上使用一致的开发环境。
本教程将指导你在Ubuntu 机器上搭建code-server云IDE平台,并将其暴露在你的域名下,使用免费的Let’s Encrypt TLS证书进行安全保护。教程结束时,你将在Ubuntu 服务器上运行Microsoft Visual Studio Code,通过你的域名访问,并设置密码保护。
先决条件
要完成本教程,你需要:
需要一个已设置的Ubuntu服务器,具有非root用户,具有sudo权限,并启用了防火墙以阻止非必要的端口。
设置完成后,以的非root用户身份登录并进行第一步。
建议使用至少有以下配置的服务器:
4 核心的 CPU,4GB 的内存
选择服务器提供商
为了本教程的演示,我将以一个具体的云服务提供商为例,展示如何进行操作。选择哪个提供商根据个人偏好和需求来决定。
以下步骤仅供参考,请根据实际需求选择配置。
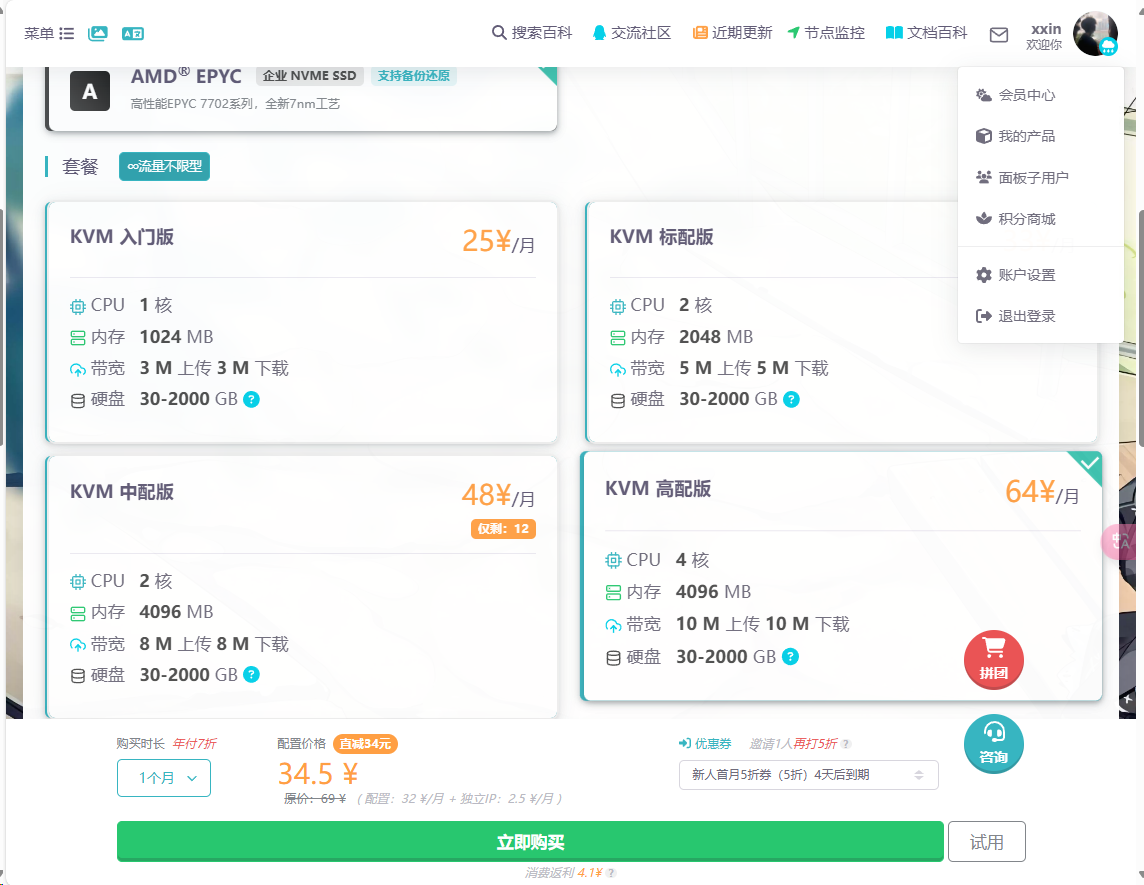
购买云服务器
本示例中,我们选择了香港作为服务器区域。
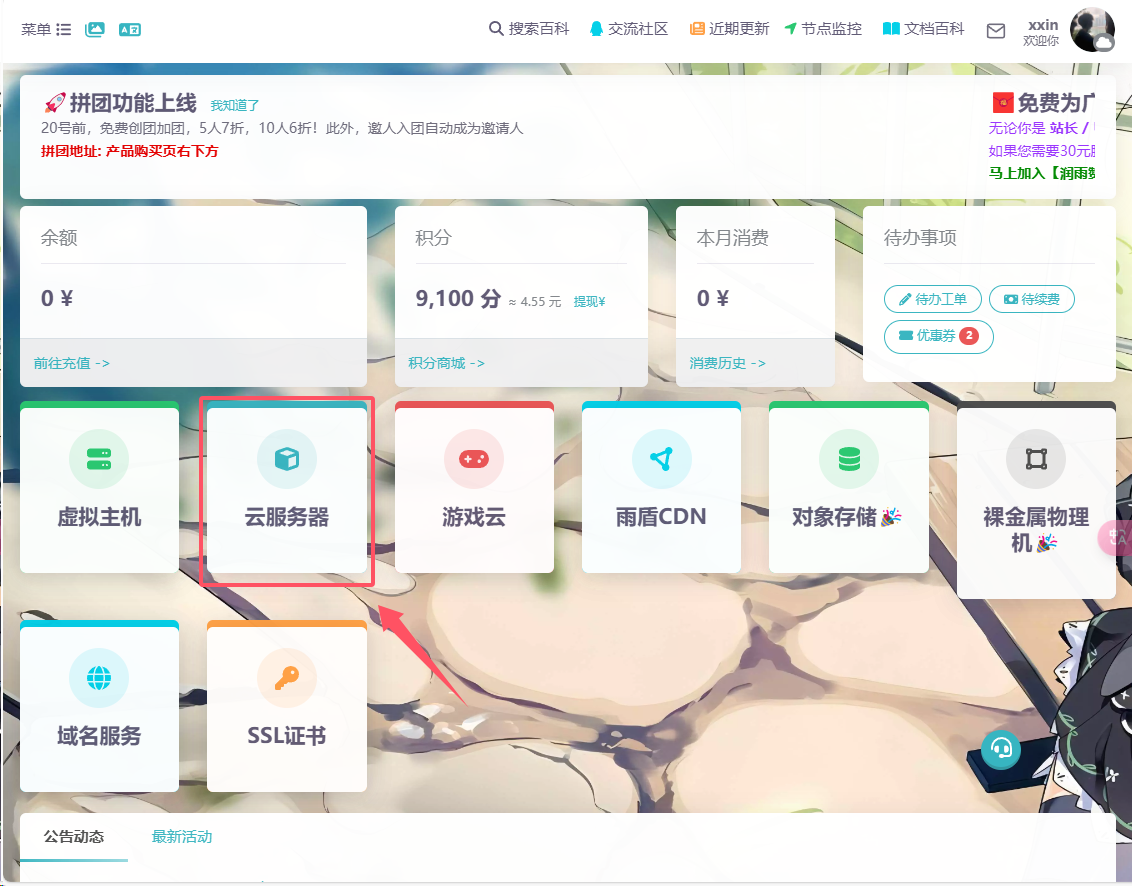
点击 云产品 → 云服务器 → 立即购买
选择操作系统
在创建服务器实例时,选择 Ubuntu 作为操作系统。
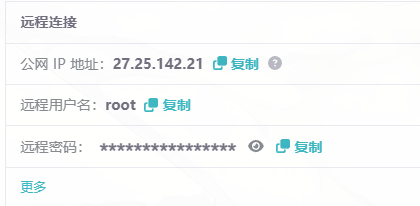
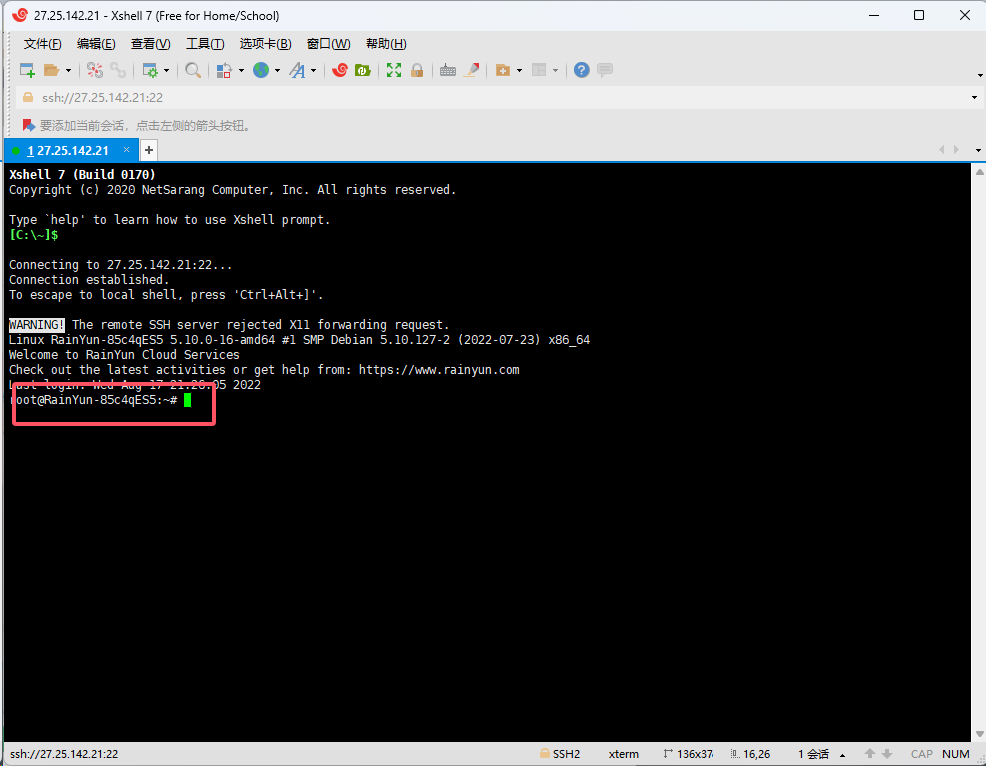
连接到服务器
使用 X-shell 或偏好的 SSH 客户端,通过远程用户名和密码连接到服务器。成功连接后,将看到特定的欢迎信息,表明已成功登录。
- 服务器上安装了Nginx。
第1步 — 安装code-server
在这一步中,你将通过下载最新版本并创建一个systemd服务来在服务器上设置code-server,该服务将保持code-server在后台运行。你还将为服务指定一个重启策略,以便在任何可能的崩溃或重启后code-server仍然可用。
你将把所有与code-server相关的数据存储在一个名为~/code-server的文件夹中。使用以下命令创建它:
mkdir ~/code-server
然后导航到该目录:
cd ~/code-server
你需要从code-server的GitHub发布页面获取最新的Linux构建(文件名中包含linux)。截至撰写本文时,最新版本是4.8.2。使用wget下载:
wget <https://github.com/coder/code-server/releases/download/v4.8.2/code-server-4.8.2-linux-amd64.tar.gz>
然后解压缩归档:
tar -xzvf code-server-4.8.2-linux-amd64.tar.gz
你将得到一个与下载的原始文件同名的文件夹,其中包含code-server源代码。运行以下命令将其复制到/usr/lib/code-server,以便系统范围内访问:
sudo cp -r code-server-4.8.2-linux-amd64 /usr/lib/code-server
然后创建一个指向/usr/bin/code-server的符号链接,指向code-server可执行文件:
sudo ln -s /usr/lib/code-server/bin/code-server /usr/bin/code-server
接下来,创建一个文件夹,code-server将在此存储用户数据:
sudo mkdir /var/lib/code-server
现在你已经下载了code-server并使其系统范围内可用,你将创建一个systemd服务,以保持code-server始终在后台运行。
你将在/lib/systemd/system目录中存储服务配置文件code-server.service,这是systemd存储其服务的地方。使用文本编辑器创建它(本教程使用nano):
sudo nano /lib/systemd/system/code-server.service
添加以下内容:
[Unit]
Description=code-server
After=nginx.service
[Service]
Type=simple
Environment=PASSWORD=your_password
ExecStart=/usr/bin/code-server --bind-addr 127.0.0.1:8080 --user-data-dir /var/lib/code-server --auth password
Restart=always
[Install]
WantedBy=multi-user.target
你首先指定服务的描述。然后,你声明nginx服务必须在此服务之前启动。在[Unit]部分之后,你定义服务的类型(simple意味着该进程应该简单地运行)并提供要执行的命令。
你还指定全局code-server可执行文件应该以一些特定于code-server的参数启动:
-bind-addr 127.0.0.1:8080将其绑定到localhost的8080端口,因此它只能直接从你的服务器内部访问。-user-data-dir /var/lib/code-server设置其用户数据目录。-auth password指定它应该使用密码(在上一行声明的PASSWORD环境变量中指定)对访问者进行身份验证。
记得将your_password替换为你希望的密码。下一行告诉systemd在所有故障事件中重启code-server(例如,当它崩溃或进程被杀死时)。
[Install]部分指示systemd在可以登录到你的服务器时启动此服务。
保存并关闭文件。
通过运行以下命令启动code-server服务:
sudo systemctl start code-server
检查它是否正确启动,观察其状态:
sudo systemctl status code-server
要使code-server在服务器重启后自动启动,使用以下命令启用其服务:
sudo systemctl enable code-server
你将收到一个响应,表明已生成一个符号链接:
Created symlink /etc/systemd/system/multi-user.target.wants/code-server.service → /lib/systemd/system/code-server.service.
在这一步中,你下载了code-server并使其全局可用。然后你为code-server创建了一个systemd服务,并启用了它,以便code-server在每次服务器启动时都会启动。接下来,你将通过配置Nginx作为反向代理,将其暴露在你的域名下。
第2步 — 在你的域名下暴露code-server
在本节中,你将配置Nginx作为code-server的反向代理。
正如你在Nginx先决条件步骤中所经历的,站点配置文件存储在/etc/nginx/sites-available下,并且必须链接到/etc/nginx/sites-enabled才能激活。
你将在/etc/nginx/sites-available下的一个名为code-server.conf的文件中存储配置,以在你的域名下暴露code-server。首先使用你的编辑器创建此文件:
sudo nano /etc/nginx/sites-available/code-server.conf
添加以下内容:
server {
listen 80;
listen [::]:80;
server_name code-server.your-domain;
location / {
proxy_pass <http://localhost:8080/>;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
}
将code-server.your-domain替换为你希望的域名。
在此文件中,你定义Nginx应该监听HTTP端口80。然后你指定一个server_name,告诉Nginx接受请求并应用此特定配置。
在根位置(/)块中,你指定请求应该来回传递到localhost:8080上运行的code-server。接下来的三行(以proxy_set_header开头)指示Nginx传递一些HTTP请求头,这些头对于WebSocket的正确功能是必需的,而code-server广泛使用WebSocket。
保存并关闭文件。
要使此站点配置激活,你需要在/etc/nginx/sites-enabled文件夹中创建一个它的符号链接。运行此命令:
sudo ln -s /etc/nginx/sites-available/code-server.conf /etc/nginx/sites-enabled/code-server.conf
要测试配置的有效性,运行以下命令:
sudo nginx -t
你将收到以下输出:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
为了让配置生效,你需要重启Nginx:
sudo systemctl restart nginx
现在你的code-server安装可以通过你的域名访问。在下一步中,你将使用免费的Let’s Encrypt TLS证书来保护它。
第3步 — 保护你的域名
在本节中,你将使用Let’s Encrypt TLS证书来
保护你的域名,你将使用Certbot来配置。一旦配置完成,你的code-server安装将在HTTPS后运行。
作为先决条件的一部分,你启用了ufw(Uncomplicated Firewall)并配置它允许未加密的HTTP流量。为了能够访问安全站点,你需要配置它接受加密流量,你可以通过运行以下命令来做到这一点:
sudo ufw allow https
输出将是:
Rule added
Rule added (v6)
类似于Nginx,你需要重新加载它以使配置生效:
sudo ufw reload
这将打印:
Firewall reloaded
然后,在浏览器中导航到你用于code-server的域名。code-server登录提示将加载:
code-server要求你输入密码。输入你在上一步设置的密码,然后按Enter IDE。你现在将进入code-server并立即访问其编辑器GUI。
现在你已经检查了code-server是否正确地暴露在你的域名下,你将使用Certbot安装Let’s Encrypt TLS证书来保护它。
要安装最新版本的Certbot及其Nginx插件,运行以下命令:
sudo apt install certbot python3-certbot-nginx -y
要为你的域名请求证书,运行以下命令:
sudo certbot --nginx -d code-server.your-domain
在此命令中,你运行certbot为你的域名请求证书。你用-d参数传递域名。--nginx标志告诉它自动更改Nginx站点配置以支持HTTPS。记得将code-server.your-domain替换为你的域名。
如果这是你第一次运行Certbot,你将被要求提供一个电子邮件地址以接收紧急通知,并接受EFF的条款服务。然后Certbot将从Let’s Encrypt为你的域名请求证书。
你现在可以在浏览器中重新加载你的code-server域名,并观察到站点地址左侧的挂锁,这意味着你的连接已正确安全。
现在你已经通过安全的Nginx反向代理在域名下访问code-server,你准备好查看code-server界面的用户界面了。
第4步 — 使用code-server界面
在本节中,你将使用code-server界面的一些功能。由于code-server是在云端运行的Visual Studio Code,它具有与独立桌面版相同的界面。
在IDE的左侧,有一个垂直的六个按钮行,这些是侧边栏中最常见的功能,称为活动栏:
这个栏是可定制的,你可以移动这些按钮或从栏中移除它们。默认情况下,第一个按钮(汉堡菜单图标)打开一个下拉的通用菜单,而第二个按钮(文件夹图标)打开资源管理器面板,提供项目结构的树状导航。你可以在这里管理文件夹和文件,创建、删除、移动和重命名它们。放大镜按钮提供搜索和替换功能。
按照默认顺序,接下来是提供你对源控制系统的视图的图标,如Git。Visual Studio Code还支持其他源控制提供商。
调试选项(带有小虫子图标的三角形)在面板中提供调试的常见操作。Visual Studio Code内置支持Node.js运行时调试器和任何转译为Javascript的语言。对于其他语言,你可以安装所需的调试器扩展。四个块按钮,即活动栏中的最后一个视图,提供一个菜单以访问VSCode市场上的可用扩展。
GUI的主要区域是你的编辑器,你可以通过标签进行代码编辑。你可以将编辑视图更改为网格系统或并排文件。
在浏览器中打开code-server.your-domain/?folder=/var/lib/code-server/User,这将加载一个现有的文件夹。
选择汉堡菜单图标以打开一个选项菜单,然后选择文件菜单,你将创建一个新文件。命名文件并将其保存到默认文件夹位置。
保存后,文件将在资源管理器侧边栏中可见。创建文件夹可以通过右键单击资源管理器侧边栏并点击新建文件夹来完成。你可以通过点击文件夹的名称来展开文件夹,也可以拖放文件和文件夹到层次结构的上部以将它们移动到新位置。
你可以通过点击上部菜单下拉菜单中的终端并选择新建终端来访问终端。你也可以使用菜单中列出的键盘快捷方式。终端将在一个较低的面板中打开,其工作目录将设置为项目的工作环境,其中包含资源管理器侧边栏中显示的文件和文件夹。
在这一步中,你查看了code-server界面和一些最常用的功能。
结论
你现在已经在Ubuntu 服务器上安装了code-server,一个多功能的云IDE,它暴露在你的域名下,并使用Let’s Encrypt证书进行安全保护。你现在可以单独或作为团队合作进行项目工作。运行云IDE可以释放本地机器的资源,并在需要时允许你扩展资源。