目录
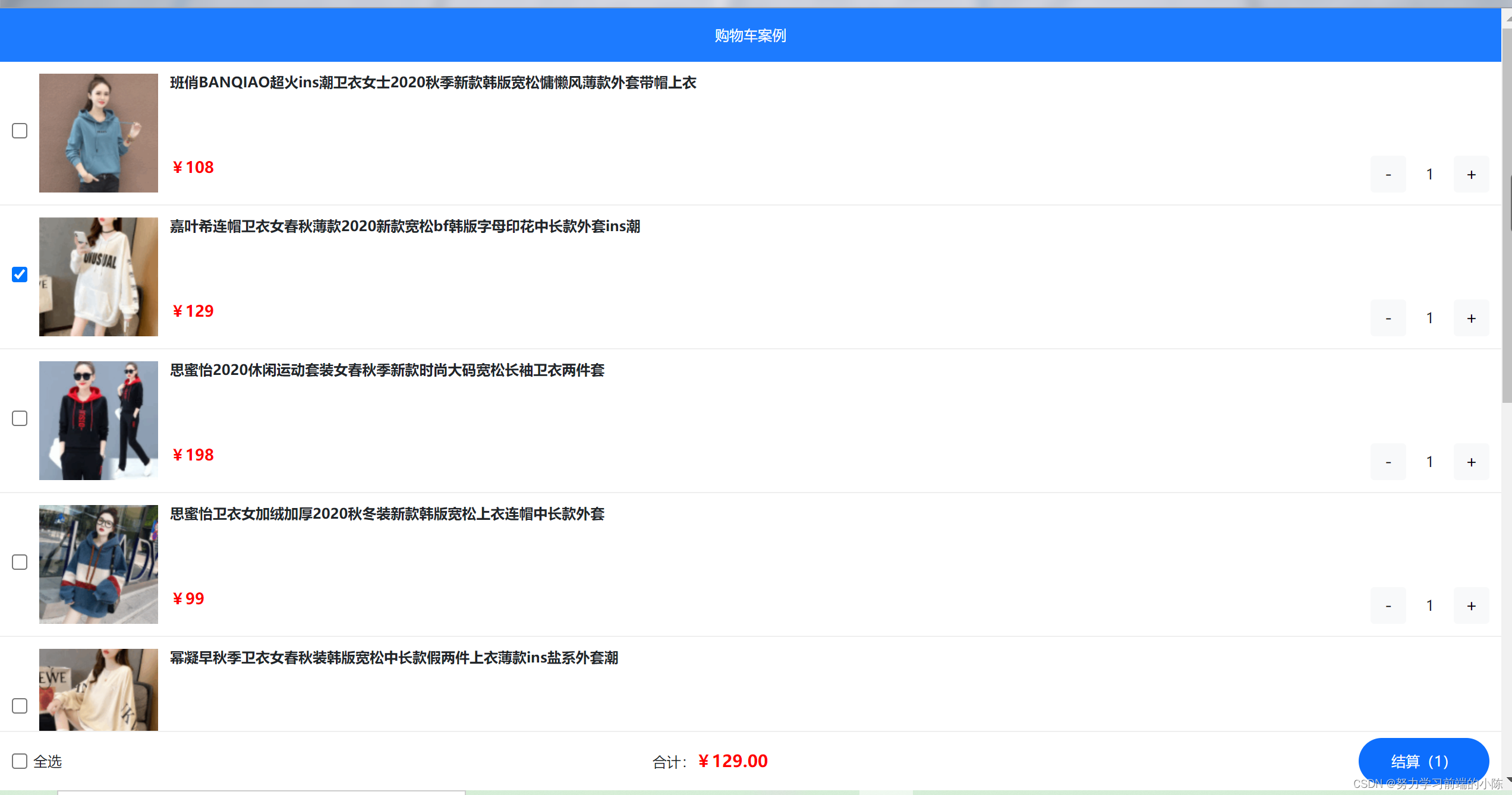
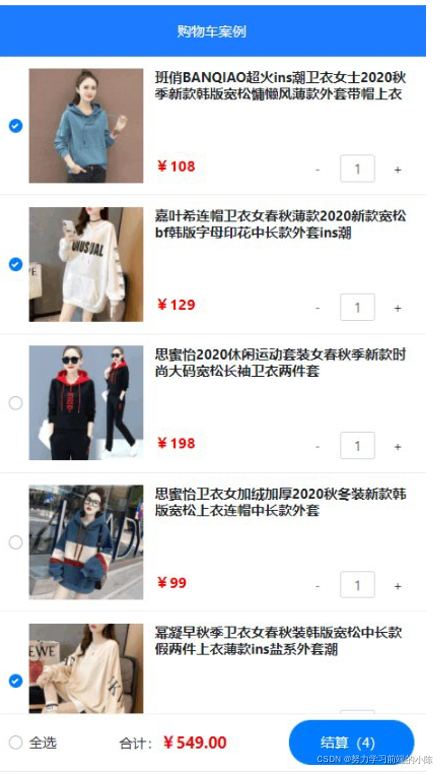
1. 案例效果
2. 实现步骤
① 初始化项目基本结构
② 封装MyHeader 组件
③ 基于axios 请求商品列表数据( GET 请求,地址为 https://www.escook.cn/api/cart)
④ 封装MyFooter 组件
⑤ 封装MyGoods 组件
⑥ 封装MyCounter 组件
3. 完整代码:
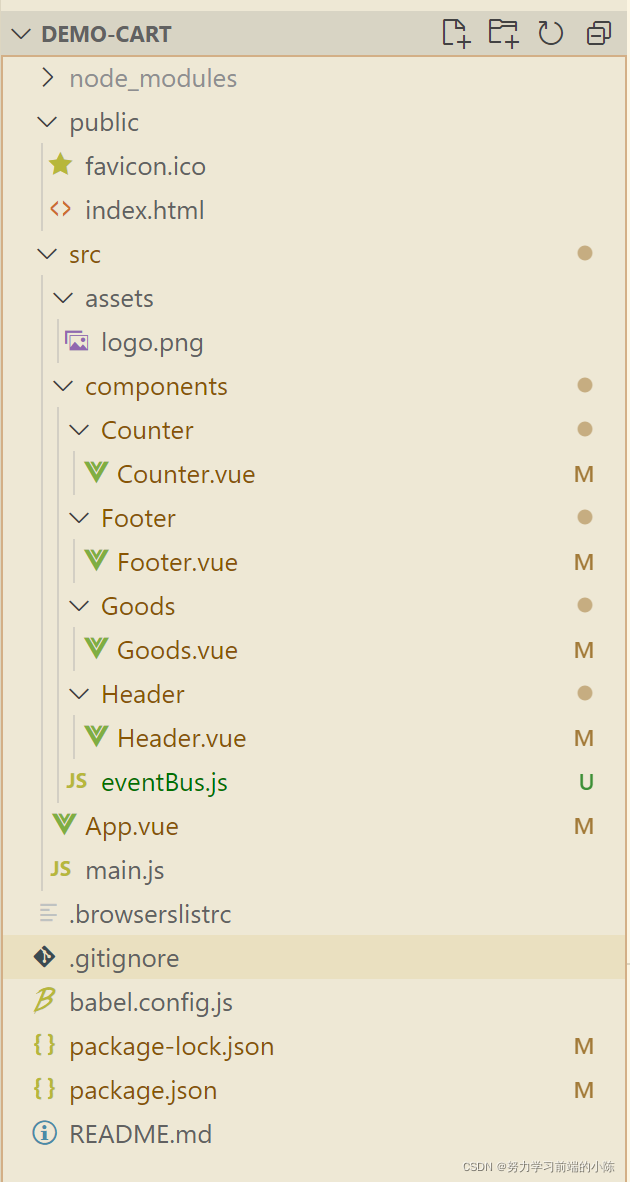
项目目录:
main.js部分:
import Vue from 'vue'
import App from './App.vue'
// 导入 bootstrap 样式表
import 'bootstrap/dist/css/bootstrap.min.css'
Vue.config.productionTip = false
new Vue({
render: h => h(App)
}).$mount('#app')
App.vue部分:
<template>
<div class="app-container">
<!-- Header 头部区域 -->
<Header title="购物车案例">&