目录
1.将npm默认的registry修改为淘宝registry
一、首先安装Node.js
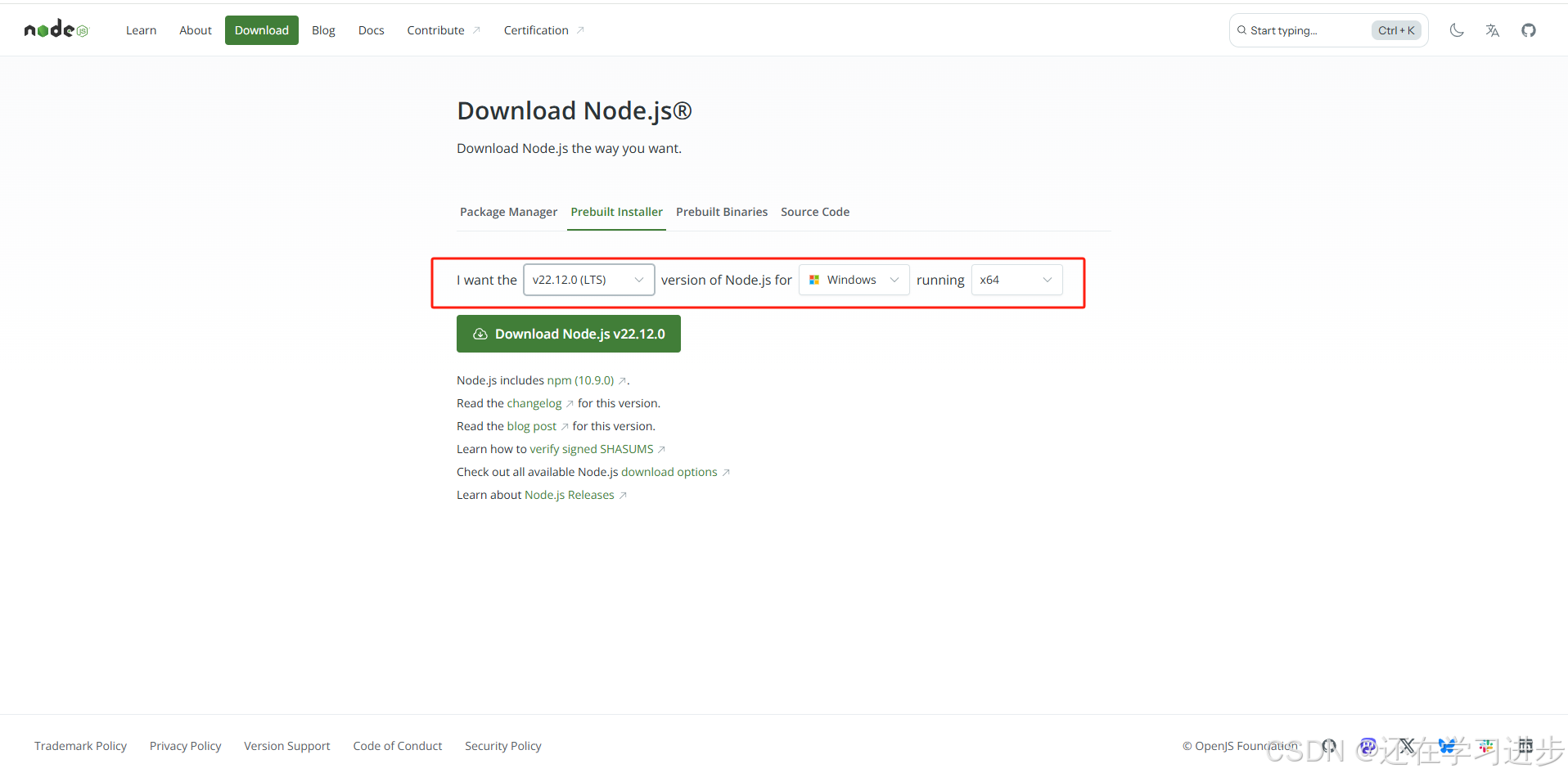
1.官网下载
可以在这里选择你想要的版本(英文官网)
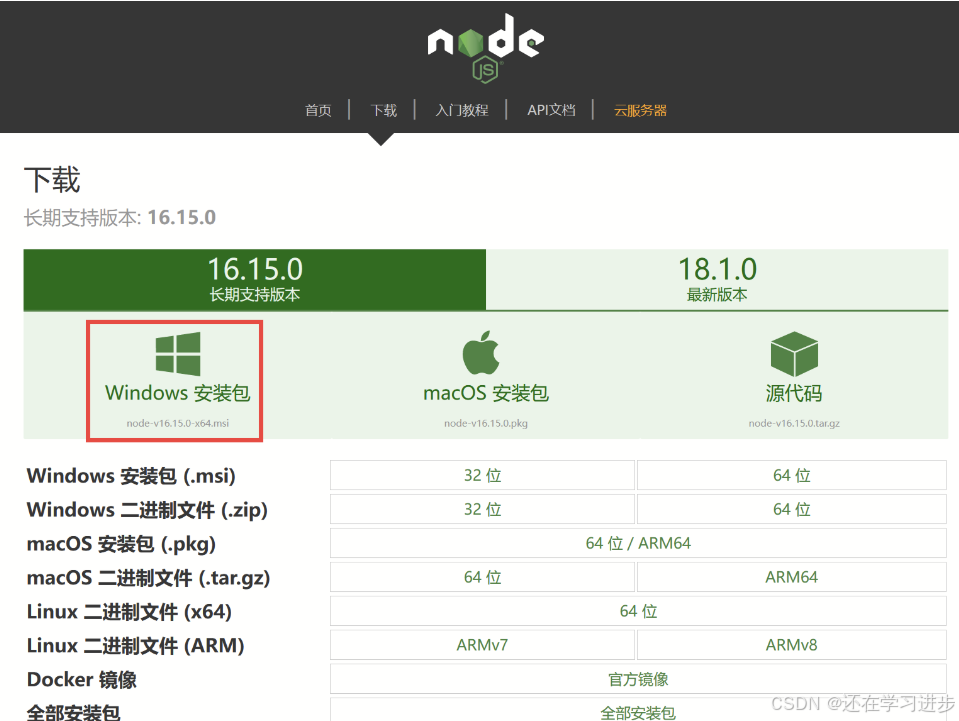
下面是中文官网
2.安装
双击安装包,点击【Next】,勾选使用许可协议,点击【Next】,选择安装位置(可根据个人情况更换路径,例如在 D:\App\nodejs)
这里点击Add to PATH(也可以不点,我这里是点了)
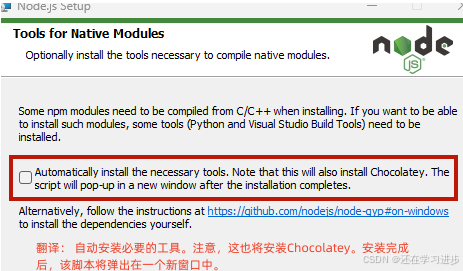
不选中,直接点击【Next】按钮,之后点击【Install】安装
3.测试是否安装成功
win+R ,输入cmd打开dos窗口
node -v #显示node.js版本 npm -v #显示npm版本
4.添加环境变量
我上面点了Add to PATH,在安装的时候就自动配置好了,如果不行再根据这个方法手动配置一下环境变量。
4.1进入环境变量,编辑【系统变量】下的变量【Path】
【此电脑】右键【属性】
4.2点击【环境变量】
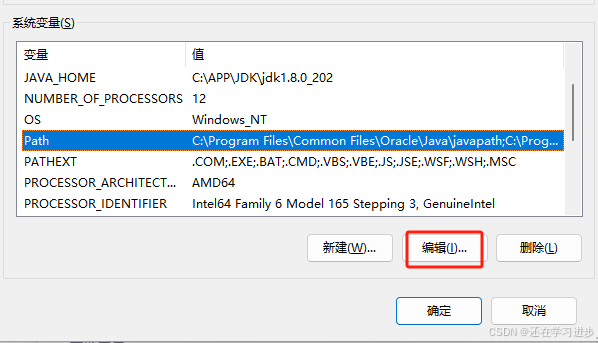
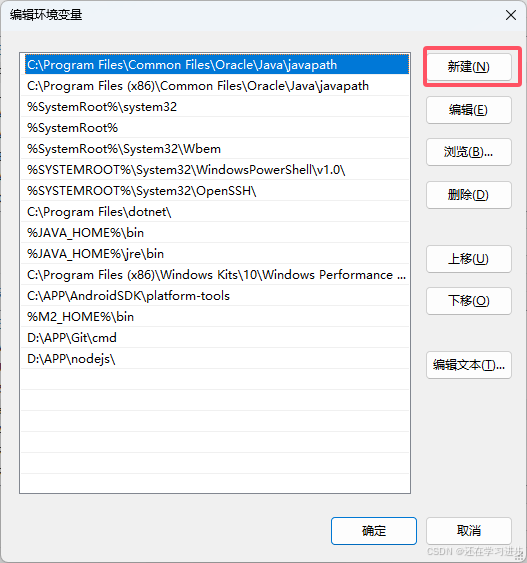
4.3选中系统变量中的path,点击【编辑】
4.4点击【新建】
4.5在这里填入nodejs的安装地址,比如:D:\App\nodejs,之后点击【确定】
配置好按照上面的方法检查是否成功(在cmd中)
node -v #显示node.js版本 npm -v #显示npm版本
二、配置镜像
1.将npm默认的registry修改为淘宝registry
npm config set registry https://registry.npmmirror.com2.检查是否成功
npm config get registry如果结果如下则为成功: