背景
- 我再根尚硅谷的教程学着写页面时,用padding和margin使li里的文本水平垂直居中
- 我看到下一级的时候发现li添加了一个div后,结果和老师的代码有所出入
- 我就写了个demo
加padding/margin的demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>padding测试</title>
<style>
ul {
list-style: none;
width: 300px;
height: 300px;
background-color: lightcyan;
font-size: 20px;
}
ul>li {
/*下面两种都会超出内容区*/
padding: 10px;
margin: 10px;
}
ul>li>div {
width: 200px;
height: 200px;
background-color: brown;
}
</style>
</head>
<body>
<div>
<ul>
<li>张三
<div>张三兄弟</div>
</li>
<li>李斯</li>
<li>王五</li>
<li>赵六</li>
</ul>
</div>
</body>
</html>
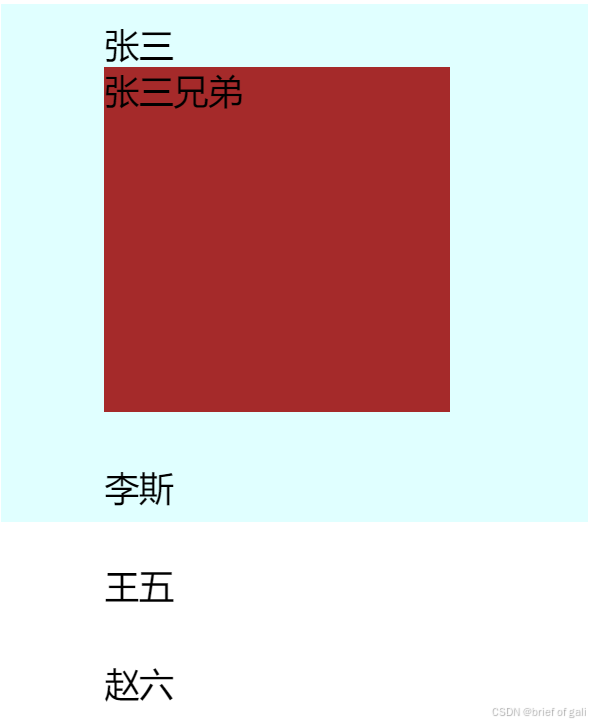
效果图
line-height和height的demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>padding测试</title>
<style>
ul {
list-style: none;
width: 300px;
height: 300px;
background-color: lightcyan;
font-size: 20px;
}
ul>li {
line-height: 40px;
height: 40px;
}
ul>li>div {
width: 200px;
height: 200px;
background-color: brown;
}
</style>
</head>
<body>
<div>
<ul>
<li>张三
<div>张三兄弟</div>
</li>
<li>李斯</li>
<li>王五</li>
<li>赵六</li>
</ul>
</div>
</body>
</html>
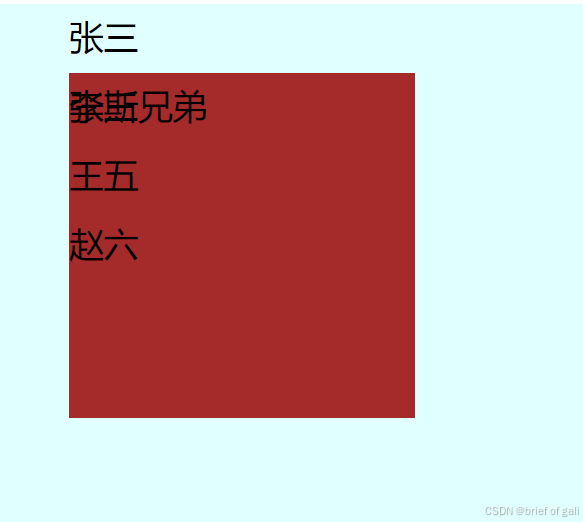
效果图