HTML+CSS+JS【美食网站】网页设计期末课程大作业 web前端开发技术 web课程设计 网页规划与设计
💥 文章目录
一、🏁 网站题目
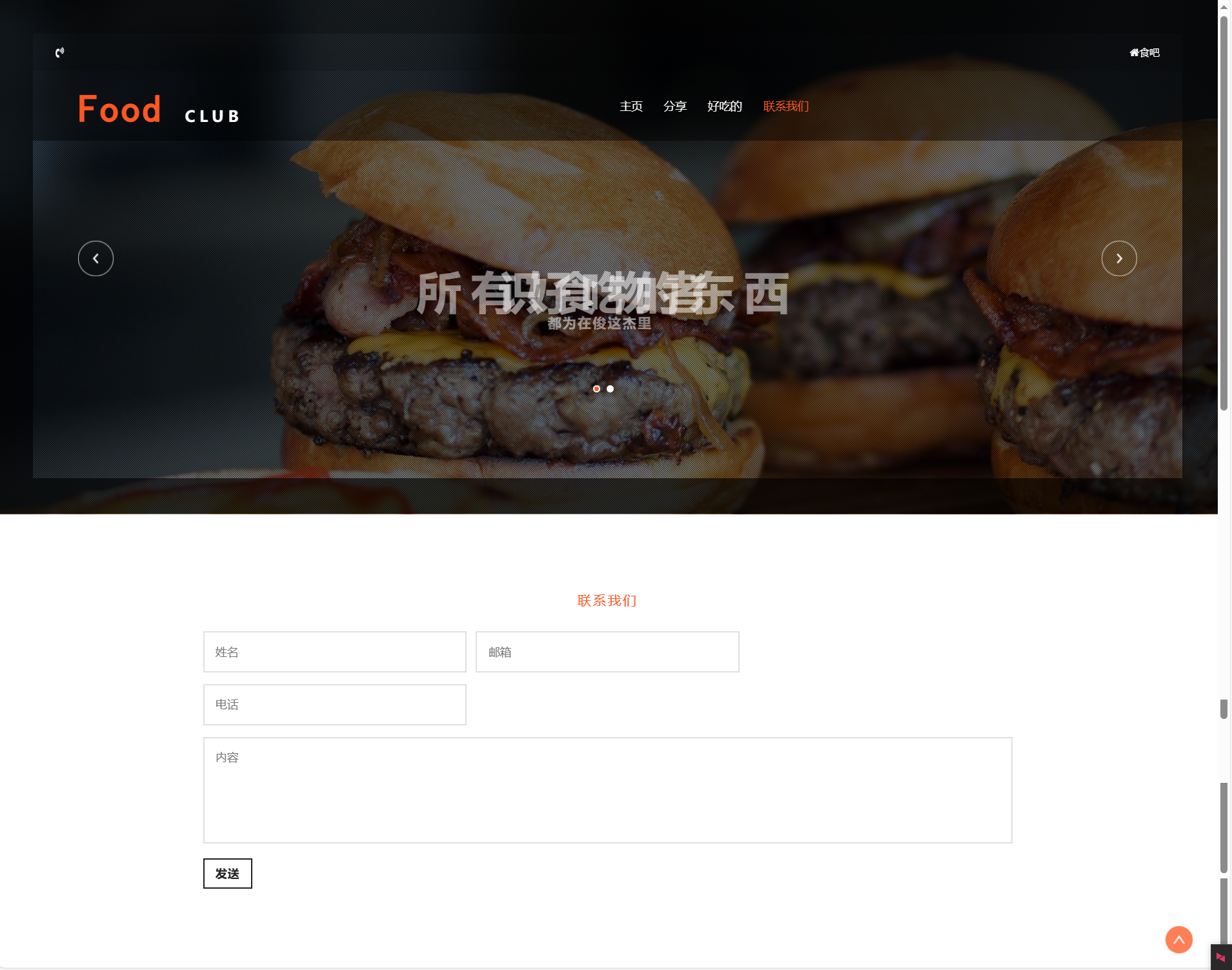
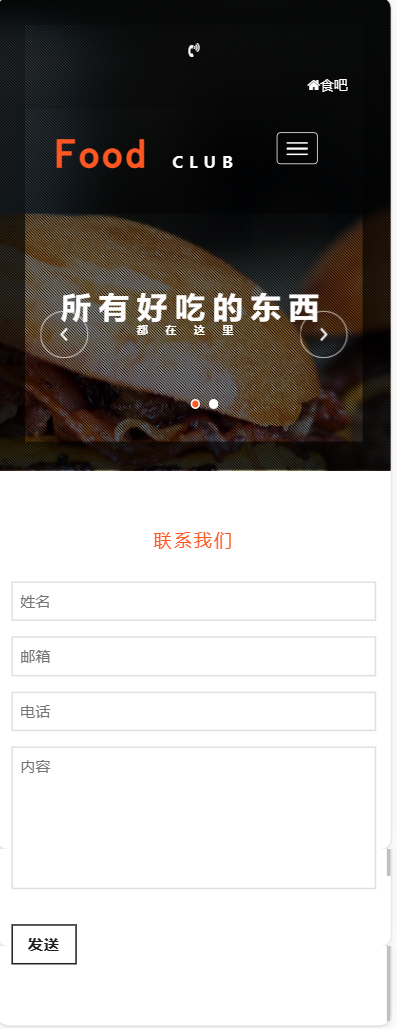
💪💪💪 美食网站 西式美食 响应式 5页
二、🚩 网站描述
🏅 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞(๑•̀ㅂ•́)و✧)
🥇 一套A+的网页应该包含 (具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
所有页面相互超链接,可到三级页面,有5-10个页面组成。
页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
菜单美观、醒目,二级菜单可正常弹出与跳转。
要有JS特效,如定时切换和手动切换图片轮播。
页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
页面清爽、美观、大方,不雷同。
不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、🎌 网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📃网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📜网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📄网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📰网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)🎥 html文件包含:其中index.html是首页、其他html为二级页面;
(2)📺 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📷 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等。
四、🏴 网站效果
响应式:
五、🏳️ 网站代码
<body>
<!-- banner -->
<div class="banner jarallax">
<!-- agileinfo-dot -->
<div class="agileinfo-dot">
<div class="w3layouts-header-top">
<div class="w3-header-top-grids">
<div class="w3-header-top-left">
<p><i class="fa fa-volume-control-phone" aria-hidden="true"></i></p>
</div>
<div class="w3-header-top-right">
<div class="agileinfo-social-grids">
</div>
<div class="w3-header-top-right-text">
<p><i class="fa fa-home" aria-hidden="true"></i>食吧</p>
</div>
<div class="clearfix"> </div>
</div>
<div class="clearfix"> </div>
</div>
</div>
<div class="head">
<div class="head-nav-grids">
<div class="navbar-top">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">食吧</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<div class="navbar-brand logo ">
<h1><a href="index.html">Food <span>Club</span></a></h1>
</div>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav link-effect-4">
<li class="active"><a href="index.html" data-hover="Home">主页</a> </li>
<li><a href="about.html" data-hover="About">分享</a></li>
<li><a href="gallery.html" data-hover="Gallery">好吃的</a></li>
<li><a href="contact.html" data-hover="Contact">联系我们</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div>
<div class="header-left">
</div>
<div class="clearfix"></div>
</div>
</div>
<div class="w3layouts-banner-slider">
<div class="w3layouts-banner-top-slider">
<div class="slider">
<div class="callbacks_container">
<ul class="rslides callbacks callbacks1" id="slider4">
<li>
<div class="agileits-banner-info">
<h3>所有好吃的东西<span>都在这里</span></h3>
<div class="w3-button">
</div>
</div>
</li>
<li>
<div class="agileits-banner-info">
<h3>识食物者<span>为俊杰</span></h3>
<div class="w3-button">
</div>
</div>
</li>
</ul>
</div>
<div class="clearfix"> </div>
<script src="js/responsiveslides.min.js"></script>
<script>
// You can also use "$(window).load(function() {"
$(function () {
// Slideshow 4
$("#slider4").responsiveSlides({
auto: true,
pager:true,
nav:true,
speed: 500,
namespace: "callbacks",
before: function () {
$('.events').append("<li>before event fired.</li>");
},
after: function () {
$('.events').append("<li>after event fired.</li>");
}
});
});
</script>
<!--banner Slider starts Here-->
</div>
</div>
</div>
</div>
<!-- //agileinfo-dot -->
</div>
<!-- //banner -->
<!-- welcome -->
<!-- //welcome -->
<!-- special -->
<div class="special">
<div class="container">
<div class="agileinfo-heading">
<h3>特别好吃的!!</h3>
</div>
<div class="special-top-grids">
<div class="w3-agile-special">
<div class="col-md-3 special-grids">
<div class="special-img">
<img class="img-responsive" src="images/s1.jpg" alt="">
<div class="captn">
<div class="captn-top">
<p>印度薄饼</p>
</div>
<div class="wthree-special-info">
<h4>很好吃!</h4>
</div>
</div>
</div>
</div>
<div class="col-md-3 special-grids">
<div class="special-img">
<img class="img-responsive" src="images/s2.jpg" alt="">
<div class="captn">
<div class="captn-top">
<p>汉堡</p>
</div>
<div class="wthree-special-info">
<h4>好吃!</h4>
</div>
</div>
</div>
</div>
<div class="col-md-3 special-grids">
<div class="special-img">
<img class="img-responsive" src="images/s3.jpg" alt="">
<div class="captn">
<div class="captn-top">
<p>豆腐</p>
</div>
<div class="wthree-special-info">
<h4>吃你豆腐!</h4>
</div>
</div>
</div>
</div>
<div class="col-md-3 special-grids">
<div class="special-img">
<img class="img-responsive" src="images/s4.jpg" alt="">
<div class="captn">
<div class="captn-top">
<p>土豆牛肉</p>
</div>
<div class="wthree-special-info">
<h4>香香的</h4>
</div>
</div>
</div>
</div>
<div class="clearfix"> </div>
</div>
<div class="w3-agile-special">
<div class="col-md-3 special-grids">
<div class="special-img">
<img class="img-responsive" src="images/s5.jpg" alt="">
<div class="captn">
<div class="captn-top">
<p>水果</p>
</div>
<div class="wthree-special-info">
<h4>试一下呗</h4>
</div>
</div>
</div>
</div>
<div class="col-md-3 special-grids">
<div class="special-img">
<img class="img-responsive" src="images/s4.jpg" alt="">
<div class="captn">
<div class="captn-top">
<p>土豆牛肉</p>
</div>
<div class="wthree-special-info">
<h4>试一下呗</h4>
</div>
</div>
</div>
</div>
<div class="col-md-3 special-grids">
<div class="special-img">
<img class="img-responsive" src="images/s1.jpg" alt="">
<div class="captn">
<div class="captn-top">
<p>印度薄饼</p>
</div>
<div class="wthree-special-info">
<h4>试一下呗</h4>
</div>
</div>
</div>
</div>
<div class="col-md-3 special-grids">
<div class="special-img">
<img class="img-responsive" src="images/s2.jpg" alt="">
<div class="captn">
<div class="captn-top">
<p>汉堡</p>
</div>
<div class="wthree-special-info">
<h4>试一下呗</h4>
</div>
</div>
</div>
</div>
<div class="clearfix"> </div>
</div>
</div>
</div>
</div>
<!-- //special -->
<!-- history -->
<!-- //history -->
<!-- subscribe -->
<!-- //subscribe -->
<!-- footer -->
<!-- //footer -->
<script src="js/jarallax.js"></script>
<script src="js/SmoothScroll.min.js"></script>
<script type="text/javascript">
/* init Jarallax */
$('.jarallax').jarallax({
speed: 0.5,
imgWidth: 1366,
imgHeight: 768
})
</script>
<script type="text/javascript" src="js/move-top.js"></script>
<script type="text/javascript" src="js/easing.js"></script>
<!-- here stars scrolling icon -->
<script type="text/javascript">
$(document).ready(function() {
/*
var defaults = {
containerID: 'toTop', // fading element id
containerHoverID: 'toTopHover', // fading element hover id
scrollSpeed: 1200,
easingType: 'linear'
};
*/
$().UItoTop({ easingType: 'easeOutQuart' });
});
</script>
<!-- //here ends scrolling icon -->
</body>
六、🏳️🌈 如何学习进步
- 看书、看博客、学课程或者看视频等
- 模仿着书上或者博客的代码,进行复现,复现不重要,思考才是关键
- 思考学习别人思路后,脱离书本和博客,完全自己实现功能
- 自己实现一些 DEMO,看别人项目代码,与别人讨论,提升代码能力
- 在别人的框架和要求下,写代码实现业务
- 自己负责别人设计的模块的实现
- 独立设计业务模块并开发实现
- 负责大项目框架设计和拆分,带领别人进行开发
- 其他高阶的架构和管理工作,已经不仅仅是代码能力了
七、🏴☠️ 更多干货
🌝 关注我 学习更多知识~
🌝 支持我,请 点赞 + 好评 + 收藏 三连,带来更多文章~
🌝 有需要完整源码的同学可以留言、后台私信我(说明要什么主题模板)~