HTML+CSS+JS【影视网站】网页设计期末课程大作业 web前端开发技术 web课程设计 网页规划与设计
💥 文章目录
一、🏁 网站题目
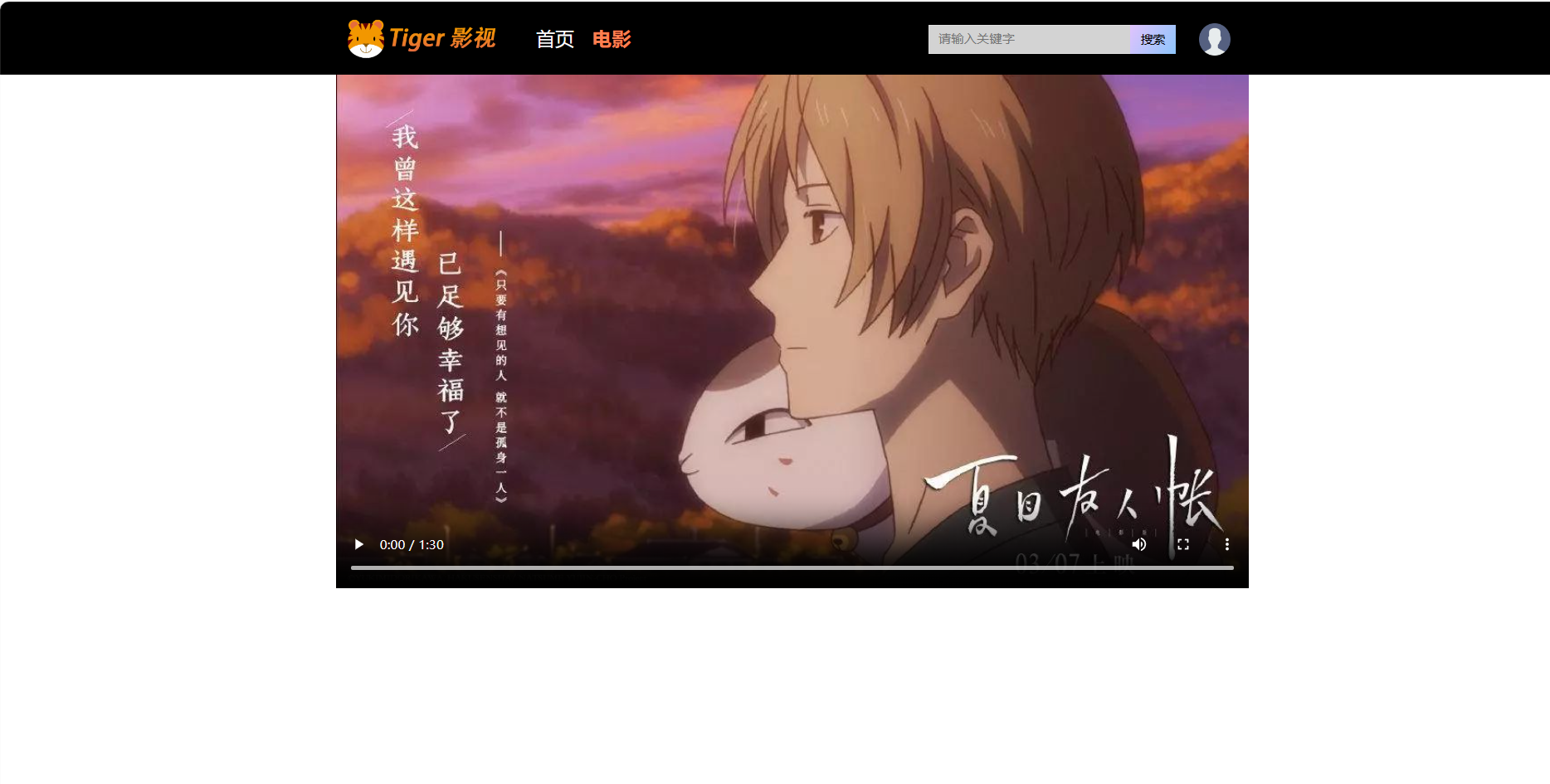
💪💪💪 影视网站(tiger) 8页
二、🚩 网站描述
🏅 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞(๑•̀ㅂ•́)و✧)
🥇 一套A+的网页应该包含 (具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
所有页面相互超链接,可到三级页面,有5-10个页面组成。
页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
菜单美观、醒目,二级菜单可正常弹出与跳转。
要有JS特效,如定时切换和手动切换图片轮播。
页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
页面清爽、美观、大方,不雷同。
不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、🎌 网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📃网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📜网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📄网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📰网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)🎥 html文件包含:其中index.html是首页、其他html为二级页面;
(2)📺 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📷 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等。
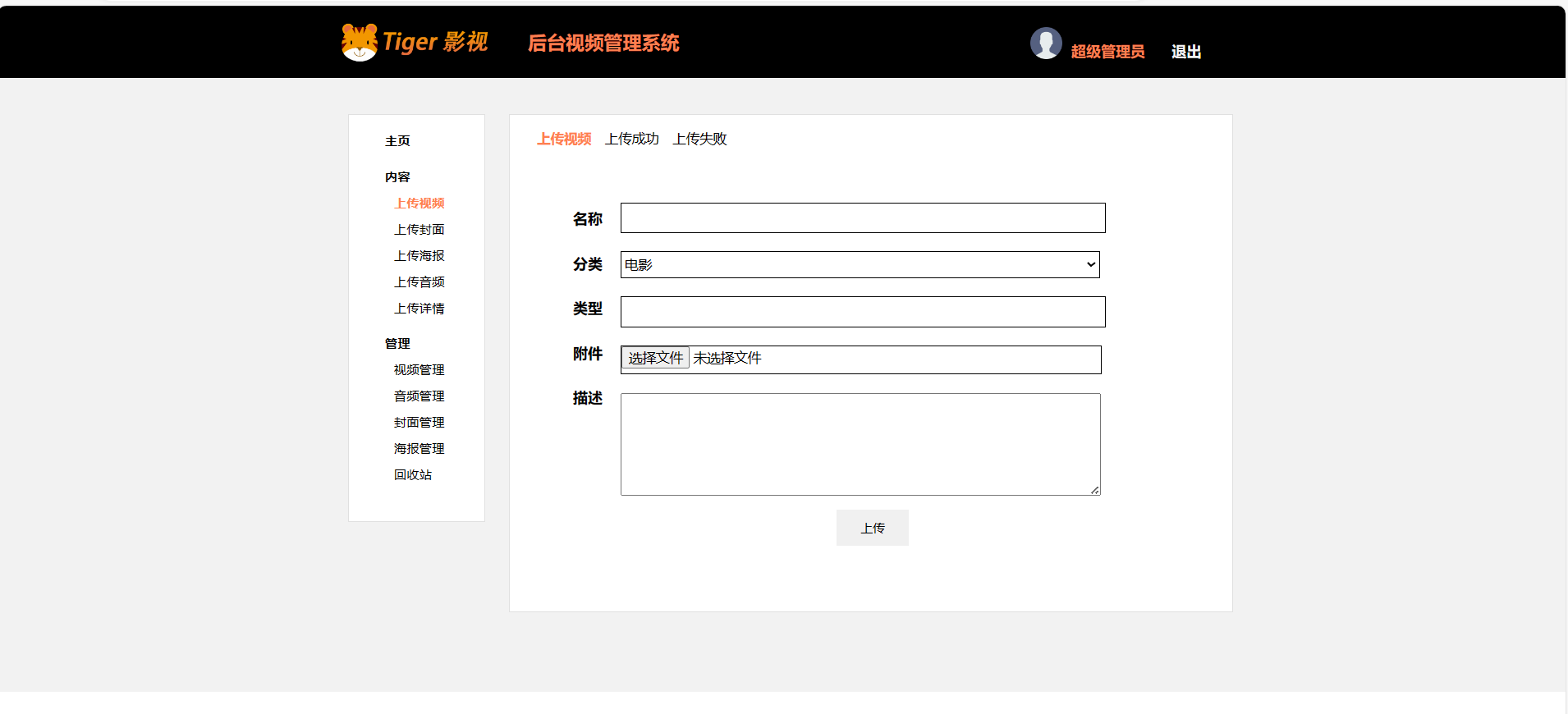
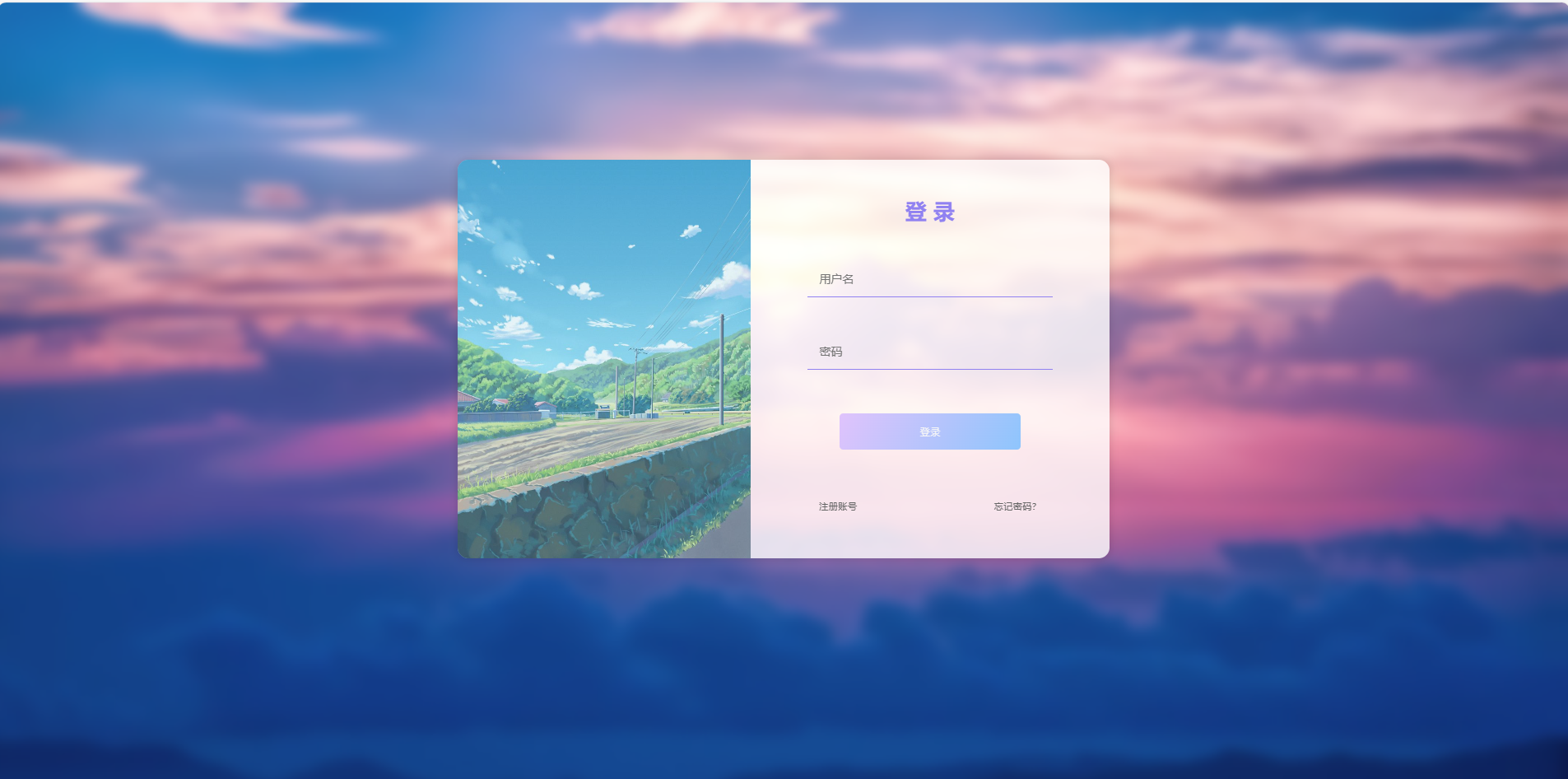
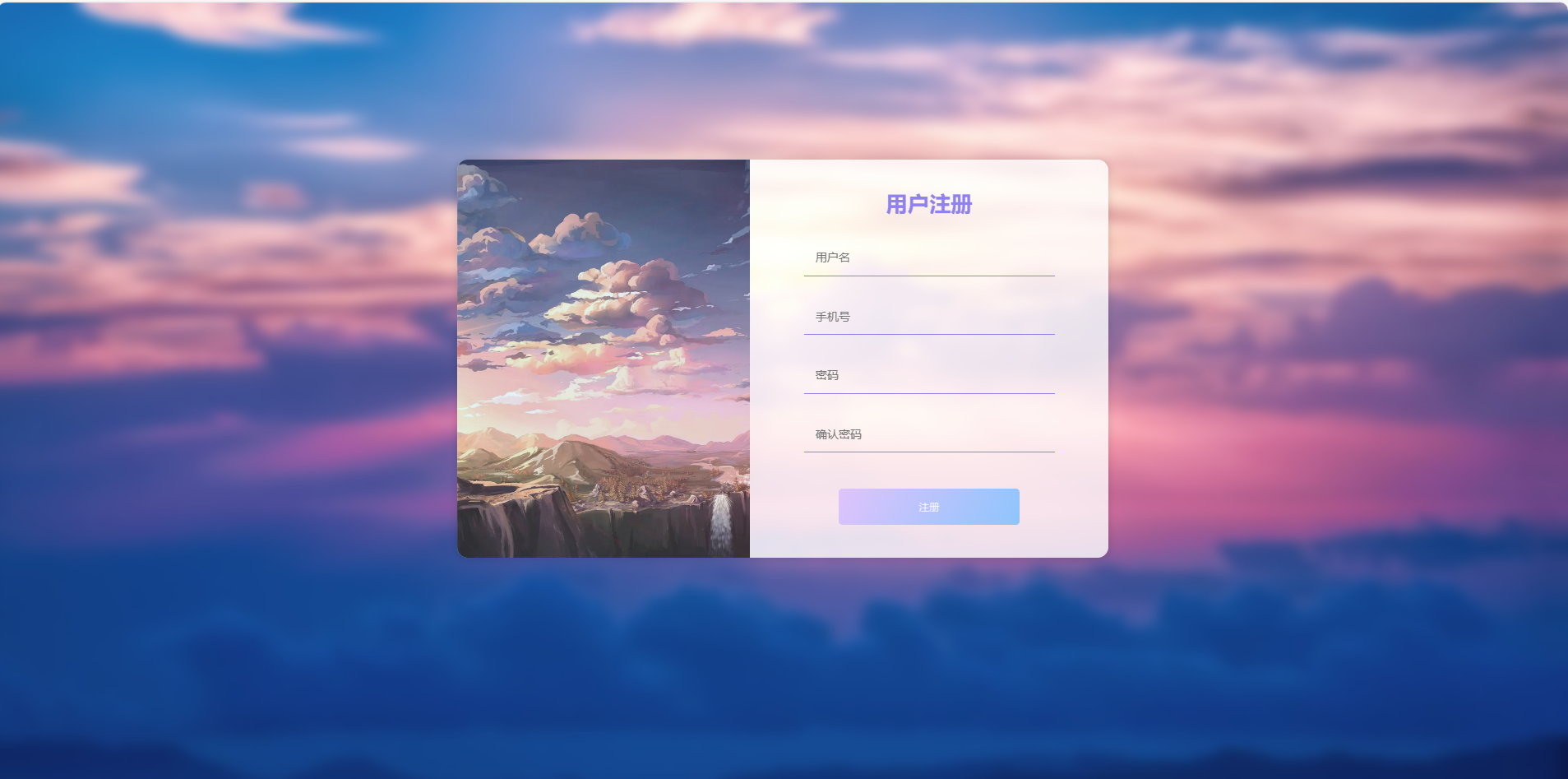
四、🏴 网站效果
五、🏳️ 网站代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>首页</title>
<link rel="stylesheet" type="text/css" href="css/reset.css" />
<link rel="stylesheet" type="text/css" href="css/index.css"/>
</head>
<body>
<!---------------- 导航栏 ------------------>
<div class="header">
<div class="container">
<!-- logo -->
<div class="site-logo">
<a href="#">
<img src="img/index/tiger.png" />
</a>
</div>
<!-- 首页导航 -->
<div class="site-list">
<ul class="clearfix">
<li>
<a href="index1.html"><font color="coral"><b>首页</b></font></a>
</li>
<li>
<a href="dianying2.html">电影</a>
</li>
<li>
<a href="dianshij2.html">电视剧</a>
</li>
<li>
<a href="#">动漫</a>
</li>
<!-- tab下拉菜单 -->
<li class="qita">
<a href="#">其他</a>
<ul class="dis">
<li><a href="dianying2.html">电影</a></li>
<li><a href="#">综艺</a></li>
<li><a href="#">体育</a></li>
<li><a href="#">纪录片</a></li>
</ul>
</li>
</ul>
</div>
<!-- 登入/注册 -->
<div class="login">
<a href="dengru.html">
<img src="img/index/yonghu3.png"/>
</a>
</div>
<!-- 搜索框 -->
<div class="site-search">
<form action="">
<input class="search-text" type="text" placeholder="请输入关键字"/>
<input class="submit" type="submit" value="搜索"/>
</form>
</div>
</div>
</div>
<!--------------- 轮播图 ----------------->
<div class="site-content">
<div class="container">
<!----- 轮播图 ----->
<div class="box">
<ul id="imglist">
<li><img src="img/index/1.png" alt=""></li>
<li><img src="img/index/0.jpg" alt=""></li>
<li><img src="img/index/3.jpg" alt=""></li>
<li><img src="img/index/4.jpg" alt=""></li>
<li><img src="img/index/2.jpg" alt=""></li>
</ul>
<!-- 轮播点点 -->
<ul id="btnlist">
<li class="btn active"></li>
<li class="btn"></li>
<li class="btn"></li>
<li class="btn"></li>
<li class="btn"></li>
</ul>
</div>
<script src="js/lunb.js"></script>
</div>
</div>
<!--------------- 内容详细 ----------------->
<div class="content">
<div class="container">
<!----- tab菜单 ----->
<div id="tab">
<div id="tabNav">
<p><strong>电视剧</strong></p>
<ul>
<li class="active">最新</li>
<li>内地剧</li>
<li>日韩剧</li>
</ul>
</div>
<div id="main">
<div class="item show">
<!-- tab最新模块 -->
<div class="main-zuixin">
<div class="zuixin-left"><!-- 左图 -->
<img src="img/index/z0.jpg" />
<a href="#"> 家族荣耀</a>
</div>
<div class="zuixin-right"><!-- 右图 -->
<div class="zuixin-right1"><!-- 左列 -->
<div>
<img src="img/index/z1.jpg" />
<a href="#"> 传家</a>
</div>
<div>
<img src="img/index/z2.jpg" />
<a href="#"> 花间新娘</a>
</div>
</div>
<div class="zuixin-right2"><!-- 右列 -->
<div>
<img src="img/index/z3.jpg" />
<a href="#"> 从零到一的爱情</a>
</div>
<div>
<img src="img/index/z4.jpg" />
<a href="#"> 你好啊我的橘子恋人</a>
</div>
</div>
</div>
</div>
</div>
<!-- tab内地剧模块 -->
<div class="item">
<div class="zuixin-left"><!-- 左图 -->
<img src="img/index/nei1.jpg" />
<a href="#"> 三生三世十里桃花</a>
</div>
<div class="zuixin-right"><!-- 右图 -->
<div class="zuixin-right1"><!-- 左列 -->
<div>
<img src="img/index/nei2.jpg" />
<a href="#"> 人民的名义</a>
</div>
<div>
<img src="img/index/nei4.jpg" />
<a href="#"> 烈火如歌</a>
</div>
</div>
<div class="zuixin-right2"><!-- 右列 -->
<div>
<img src="img/index/nei3.jpg" />
<a href="#"> 恋爱先生</a>
</div>
<div>
<img src="img/index/nei5.jpg" />
<a href="#"> 热血长安</a>
</div>
</div>
</div>
</div>
<!-- tab日韩剧模块 -->
<div class="item">
<div class="zuixin-left"><!-- 左图 -->
<img src="img/index/rh0.jpg" />
<a href="#"> 我们有点不对劲</a>
</div>
<div class="zuixin-right"><!-- 右图 -->
<div class="zuixin-right1"><!-- 左列 -->
<div>
<img src="img/index/rh1.jpg" />
<a href="#"> 继承者们</a>
</div>
<div>
<img src="img/index/rh3.jpg" />
<a href="#"> 我的女孩</a>
</div>
</div>
<div class="zuixin-right2"><!-- 右列 -->
<div>
<img src="img/index/rh2.jpg" />
<a href="#"> 非自然死亡</a>
</div>
<div>
<img src="img/index/rh4.jpg" />
<a href="#"> 微微一笑很倾城</a>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="js/tab.js"></script>
<!----- tab菜单的右侧框 ----->
<div class="tableft">
<div class="tableft-list">
<h3>电视剧热播榜</h3>
</div>
<hr size="1" color="#A2A2A2"/>
<div class="tableft-list">
<p><font face="微软雅黑" size="4"><i>1 </i></font></p>
<a href="#">传家</a>
</div>
<div class="tableft-list">
<p><font face="微软雅黑" size="4"><i>2 </i></font></p>
<a href="#">法医秦明之读心者</a>
</div>
<div class="tableft-list">
<p><font face="微软雅黑" size="4"><i>3 </i></font></p>
<a href="#">重生之门</a>
</div>
<div class="tableft-list">
<p><font face="微软雅黑" size="4"><i>4 </i></font></p>
<a href="#">请叫我总监</a>
</div>
<div class="tableft-list">
<p><font face="微软雅黑" size="4"><i>5 </i></font></p>
<a href="#">良辰好景知几何</a>
</div>
</div>
<!----- tab菜单下方 ----->
<!-- 电影 -->
<div class="tabdown">
<a href="dianying2.html"><h1>电影</h1></a>
<ul>
<li>
<img src="img/index/ao1.jpg" alt="">
<div><a href="#">复仇者联盟4:终局之战</a></div>
</li>
<li>
<img src="img/index/ao2.jpg" alt="">
<div><a href="#">复仇者联盟</a></div>
</li>
<li>
<img src="img/index/ao4.jpg" alt="">
<div><a href="#">复仇者联盟2:奥创纪元</a></div>
</li>
<li>
<img src="img/index/ao7.jpg" alt="">
<div><a href="#">超体</a></div>
</li>
<li>
<img src="img/index/ao5.jpg" alt="">
<div><a href="#">美国队长3</a></div>
</li>
<li>
<img src="img/index/ao6.jpg" alt="">
<div><a href="#">钢铁侠2</a></div>
</li>
</ul>
</div>
<!-- 电视剧 -->
<div class="tabdown">
<a href="dianshij2.html"><h1>电视剧</h1></a>
<ul>
<li>
<img src="img/index/dian6.jpg" alt="">
<div><a href="#">重生</a></div>
</li>
<li>
<img src="img/index/dian2.jpg" alt="">
<div><a href="#">潜伏</a></div>
</li>
<li>
<img src="img/index/dian10.jpg" alt="">
<div><a href="#">伪装者</a></div>
</li>
<li>
<img src="img/index/dian3.jpg" alt="">
<div><a href="#">十宗罪</a></div>
</li>
<li>
<img src="img/index/dian1.jpg" alt="">
<div><a href="#">大宅门 第一季</a></div>
</li>
<li>
<img src="img/index/dian4.jpg" alt="">
<div><a href="#">法证先锋IV</a></div>
</li>
</ul>
</div>
</div>
</div>
<!---------------- 底部栏 ---------------->
<div class="footer">
<div class="container">
<div class="footer-liebiao">
<div class="guanyu">
<table>
<tr class="neir">
<td colspan="5"><h4>关于我们</h4></td>
</tr>
<tr>
<td><a href="#">关于我们</a></td>
<td><a href="#">联系我们</a></td>
<td><a href="#">在线反馈</a></td>
<td><a href="#">侵权投诉</a></td>
<td><a href="#">繁体字</a></td>
</tr>
</table>
</div>
<div class="xieyi">
<table>
<tr class="neir">
<td><h4>协议声明</h4></td>
</tr>
<tr>
<td><a href="#">用户协议</a></td>
<td><a href="#">隐私政策</a></td>
<td><a href="#">历史协议版本</a></td>
<td><a href="#">知识产权声明</a></td>
</tr>
</table>
</div>
</div>
<!-- 版权说明 -->
<div class="footer-infro">
Tigher影视信息科技有限公司版权所有
<!-- <br>计中职201-09 李美祺 -->
<br>Teigher影视信息科技有限公司
</div>
</div>
</div>
</body>
</html>
六、🏳️🌈 如何学习进步
- 看书、看博客、学课程或者看视频等
- 模仿着书上或者博客的代码,进行复现,复现不重要,思考才是关键
- 思考学习别人思路后,脱离书本和博客,完全自己实现功能
- 自己实现一些 DEMO,看别人项目代码,与别人讨论,提升代码能力
- 在别人的框架和要求下,写代码实现业务
- 自己负责别人设计的模块的实现
- 独立设计业务模块并开发实现
- 负责大项目框架设计和拆分,带领别人进行开发
- 其他高阶的架构和管理工作,已经不仅仅是代码能力了
七、🏴☠️ 更多干货
🌝 关注我 学习更多知识~
🌝 支持我,请 点赞 + 好评 + 收藏 三连,带来更多文章~
🌝 有需要完整源码的同学可以留言、后台私信我(说明要什么主题模板)~