类似于element的
第一个表格信息以及按钮:
<div style="height: 80%">
<el-table :data="tableData1" border :cell-style="{'text-align':'center'}" style="width: 100%;"
ref="multipleTable1"
@selection-change="handleSelectionChange1"
tooltip-effect="dark"
height="100%">
<el-table-column type="selection" width="50" label="序号" align="center"></el-table-column>
<el-table-column prop="wellId" label="井号" align="center"></el-table-column>
<el-table-column prop="fracturingPressure" label="破裂压力(Mpa)" align="center"></el-table-column>
<el-table-column prop="maxWellSafetyInjectionPressure" label="井口安全最大注入压力(Mpa)"
align="center"></el-table-column>
<el-table-column prop="countMethod" label="计算方法" align="center"></el-table-column>
</el-table>
<div class="bottomButton">
<el-button style="margin-right: 20px" type="danger" @click="toggleSelection1"
:disabled="multipleSelection1.length ? false : true">
<span>清空选择</span>
</el-button>
<el-button style="margin-right: 20px" type="primary" @click="addMethod"><span>添加至计算</span>
</el-button>
</div>
</div>第二个表格信息及按钮:
<div style="height: 80%">
<el-table :data="tableData2" border :cell-style="{'text-align':'center'}" style="width: 100%;"
ref="multipleTable2"
tooltip-effect="dark"
@selection-change="handleSelectionChange2"
height="100%">
<el-table-column type="selection" width="50" label="序号" align="center"></el-table-column>
<el-table-column prop="wellId" label="井号" align="center" width="120"></el-table-column>
<el-table-column prop="interval" label="层段" align="center"></el-table-column>
<el-table-column prop="safetyFactor" label="安全系数" align="center"></el-table-column>
<el-table-column prop="skinFactor" label="表皮系数" align="center"></el-table-column>
<el-table-column prop="addPressureDrop" label="附加压力降(Mpa)" align="center"></el-table-column>
<el-table-column prop="avgFormationFracturePressure" label="平均地层破裂压力(Mpa)"
align="center"></el-table-column>
<el-table-column prop="maxWellSafetyInjectionPressure" label="井口最大安全注入压力(Mpa)"
align="center"></el-table-column>
<el-table-column prop="countMethod" label="计算方法" align="center"></el-table-column>
</el-table>
<div class="bottomButton">
<el-button style="margin-right: 20px" type="danger" @click="removeMethod"
:disabled="multipleSelection2.length ? false : true">
<span>删除选择行</span>
</el-button>
<el-button style="margin-right: 20px" type="primary"><span>计算</span></el-button>
<el-button style="margin-right: 20px" type="primary"><span>保存</span></el-button>
<el-button style="margin-right: 20px" type="primary"><span>导出</span></el-button>
</div>
</div>实现多选绑定的方法:
handleSelectionChange1(val) {
this.multipleSelection1 = val;
},
handleSelectionChange2(val) {
this.multipleSelection2 = val;
},清空第一个表格中选中数据的方法:
toggleSelection1() {
this.$refs.multipleTable1.clearSelection();
},实现将选中数据添加到第二个表格中,以及第二个表格实现回退效果的方法:
addMethod() {
//concat拼接数组到指定数组中
this.tableData2 = this.tableData2.concat(this.multipleSelection1);
this.handleRemoveTabList(this.multipleSelection1, this.tableData1);
// 按钮禁用
this.multipleSelection1 = [];
},
removeMethod() {
this.tableData1 = this.tableData1.concat(this.multipleSelection2);
this.handleRemoveTabList(this.multipleSelection2, this.tableData2);
// 按钮禁用
this.multipleSelection2 = [];
},
//第一个是选中的数组;第二个是表格数组
handleRemoveTabList(isNeedArr, originalArr) {
if (isNeedArr.length && originalArr.length) {
for (let i = 0; i < isNeedArr.length; i++) {
for (let k = 0; k < originalArr.length; k++) {
// 注意,id为唯一值,如果不为唯一值那么会出错
if (isNeedArr[i]["id"] === originalArr[k]["id"]) {
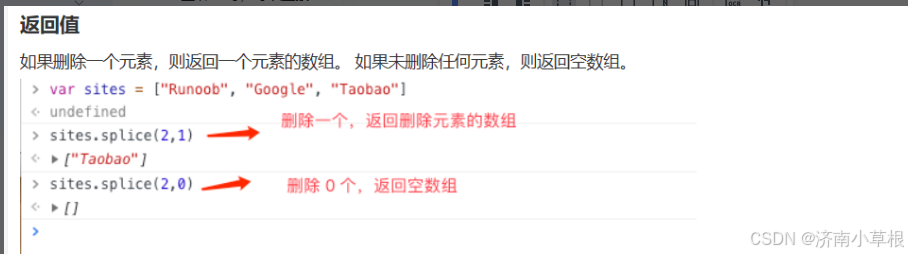
//splice() 方法用于添加或删除数组中的元素
originalArr.splice(k, 1);
}
}
}
}
},