目录
一、结构伪类选择器
1. 作用和优势
(1) 作用:
根据元素在HTML中的结构关系查找元素
(2)优势:
减少对于HTML中类的依赖,有利于保持代码整洁
(3)场景:常用于查找某父级选择器中的子元素
2. 选择器
| 选择器 | 说明 |
| E:first-child{ } | 匹配父元素中的第一个子元素 |
| E:last-child{ } | 匹配父元素中的最后一个子元素 |
| E:nth-child(n){} | 匹配父元素中的第n个子元素 |
| E:nth-last-child(n){} | 匹配父元素中倒数的第n个子元素 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 结构伪类选择器 -->
<style>
/* 选择第一个孩子 */
li:first-child{
background-color: green;
}
/* 选择最后一个孩子 */
li:last-child{
background-color: red;
}
/* 从上往下选择第几个孩子 */
li:nth-child(3){
background-color: blue;
}
/* 选择倒数第几个 */
li:nth-last-child(3){
background-color: pink;
}
</style>
</head>
<body>
<!-- ul>${这是第$个li}*8 -->
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
</ul>
</body>
</html>扩展
E:nth-child(n){} 方法中,使用n可以组成常用公式
| 公式 | 功能 |
| E:nth-child(2n){ } | 选择父级元素的第偶数个子元素 2,4,6,8... |
| E:nth-child(2n+1){ } | 选择父级元素的第奇数个子元素 2,4,6,8... |
| E:nth-child(n+5){ } | 找到父级元素中的前5个子元素 |
| E:nth-child(-n+5){ } | 找到父级元素中的后5个子元素 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 选择第偶数个li */
li:nth-child(2n){
background-color: green;
}
/* 选择第奇数个li */
li:nth-child(2n+1){
background-color: red;
}
/* 找到前5个 */
li:nth-child(-n+5){
background-color: blue;
}
/* 后五个 */
li:nth-child(n+5){
background-color: pink;
}
</style>
</head>
<body>
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
</ul>
</body>
</html>二、伪元素
伪元素:一般页面中的非主体内容可以使用伪元素(通过css样式,添加标签)
区别:
1. 元素:HTML 设置的标签 2. 伪元素:由 CSS 模拟出的标签效果
种类:
| 伪元素 | 作用 |
| ::before | 在父元素内容的最前添加一个伪元素 |
| ::after | 在父元素内容最后面添加一个伪元素 |
注意点: 1. 必须设置content属性才能生效 2. 伪元素默认是行内元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 300px;
height: 300px;
background-color: pink;
}
div::before{
content: '世间文字九万个,唯有';
}
div::after{
content: '字最杀人。';
}
</style>
</head>
<body>
<!-- 伪元素:通过css创建标签,用于装饰性的不重要的小图 -->
<div>情</div>
</body>
</html>三、标准流
标准流:又称文档流,是浏览器在渲染显示网页内容时默认采用的一套排版规则,规定了应该以何种方式排列元素
➢ 常见标准流排版规则:
1. 块级元素:从上往下,垂直布局,独占一行
2. 行内元素 或 行内块元素:从左往右,水平布局,空间不够自动折行
四、浮动
浮动的作用就是将标签脱离标准流。类似飞起来。
1.1 浮动的作用
1.2 浮动体验
属性名:float
属性值:
| left | 左浮动 |
| right | 右浮动 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img{
float: left;
}
div{
width: 100px;
height: 100px;
}
.one{
background-color: pink;
float: left;
}
.two{
background-color:gray;
float: left;
}
</style>
</head>
<body>
<!-- 1.图文并列 -->
<!-- <img src="../day04/images/1.jpg" alt="">
这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝铝这是一过大镁铝这是一过大镁铝这是一过大镁铝这是一过大镁铝 -->
<!-- 2.网页布局,快在一行排列,弥补行内块代码换行有间隙的缺陷 -->
<div class="one">one</div>
<div class="two">two</div>
</body>
</html>1.3 浮动的特点
1. 浮动元素会脱离标准流(简称:脱标),在标准流中不占位置
• 相当于从地面飘到了空中
2. 浮动元素比标准流高半个级别,可以覆盖标准流中的元素(但无法覆盖内容)
3. 浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
4. 浮动元素有特殊的显示效果
• 一行可以显示多个
• 可以设置宽高
简单的说,就是类似行内块,但又比行内块高级(设置行内块时,如果代码有换行,则两个标签之间会留一个空格的小间隙,而浮动不会)
注意点:
浮动的元素不能通过text-align:center或者margin:0 aut0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 浮动:就是脱离了标准流,相当于一个人飞起来了 */
/* 浮动:浮动比标准流高半个级别,可以覆盖标准流中的元素,但无法覆盖啊标准流标签中的内容 */
/* 浮动:默认是顶对齐的 */
/* 浮动:在一行排列,宽高生效,具备了行内块的特点,但又比行内块高级 */
/* 浮动的元素不能通过 text-align,margin:0 auto来进行居中 */
.one{
width: 100px;
height: 100px;
background-color: pink;
float: left;
}
.two{
width: 200px;
height: 200px;
background-color:skyblue;
float: left;
}
.three{
width: 300px;
height: 300px;
background-color: orange;
}
</style>
</head>
<body>
<div class="one">one</div>
<div class="two">two</div>
<div class="three">three</div>
</body>
</html>1.4 浮动案例
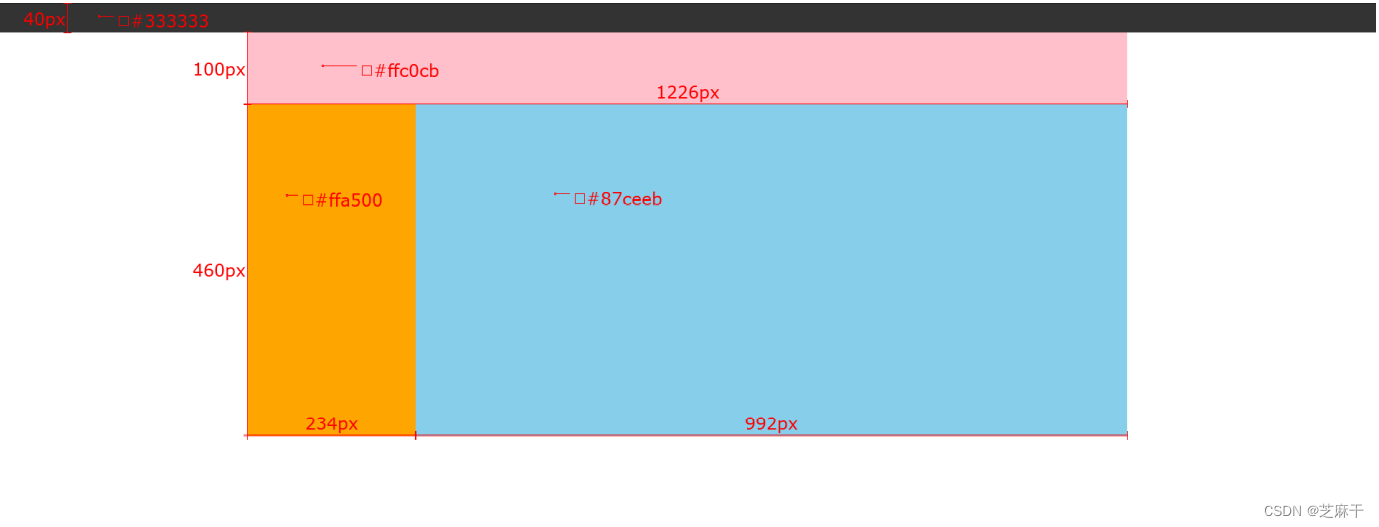
案例1:使用浮动,完成设计图中布局效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.one{
height: 30px;
background-color: #333333;
}
.two{
width: 1236px;
height: 100px;
background-color: #ffc0cb;
margin: 0 auto;
}
.three{
width: 1236px;
height: 100px;
margin: 0 auto;
}
.four{
width: 234px;
height: 460px;
background-color: #ffa500;
float: left;
}
.five{
width: 992px;
height: 460px;
background-color: #87ceeb;
float: left;
}
/*CSS书写顺序:浏览器执行效率更高
1.浮动/display
2.盒子模型:margin border padding 宽高背景色
3.文字样式
*/
</style>
</head>
<body>
<div class="one">
</div>
<div class="two">
</div>
<div class="three">
<div class="four"></div>
<div class="five"></div>
</div>
</body>
</html>注意:按照上面的顺序写CSS,浏览器执行效率更高
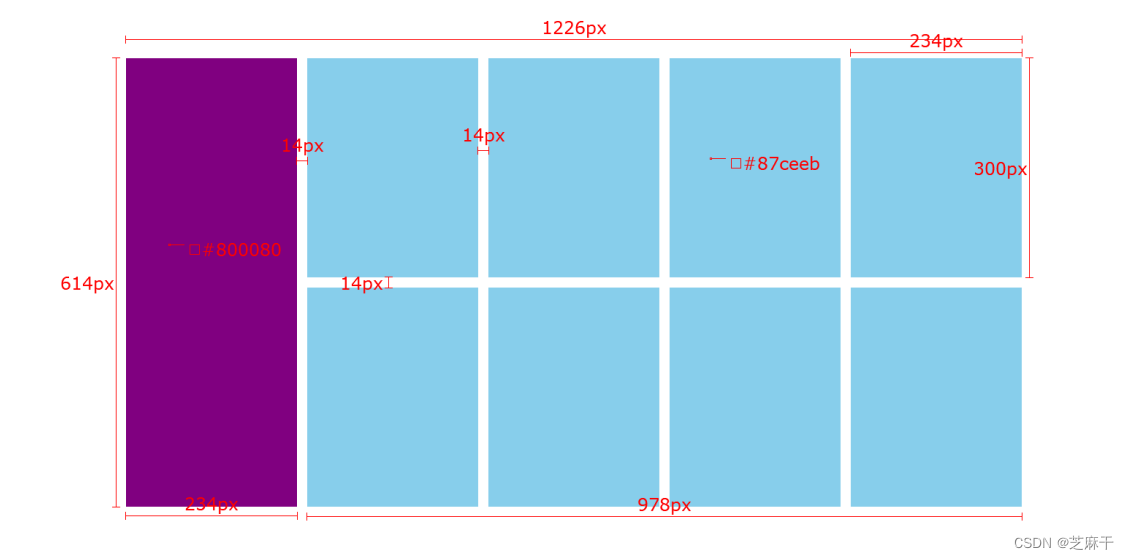
案例2:小米模块案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.container{
margin: 0 auto;
width: 1226px;
height: 614px;
}
.left{
float: left;
width: 234px;
height: 614px;
background-color: #800080;
}
.right{
width: 978px;
height: 614px;
float: right;
}
.box{
float: left;
margin-right: 14px;
margin-bottom: 14px;
width: 234px;
height: 300px;
background-color: #87ceeb;
}
.right .box:nth-child(4n) {
margin-right: 0;
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="right">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</div>
</body>
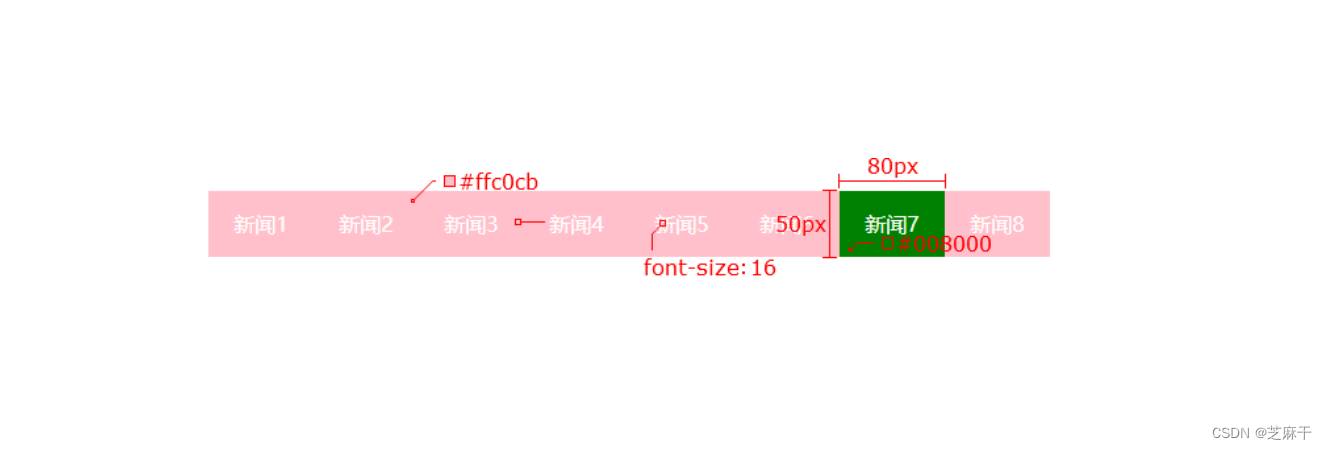
</html>案例3:网页导航案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.nav{
margin: 50px auto;
width: 640px;
height: 50px;
background-color: #ffc0cb;
}
ul{
list-style: none;
}
li{
float: left;
text-align: center;
}
.nav li a{
color: #fff;
width: 80px;
height: 50px;
font-size: 16px;
text-decoration: none;
line-height: 50px;
display: inline-block;
}
a:hover{
background-color: #008000;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li><a href="">新闻1</a></li>
<li><a href="">新闻2</a></li>
<li><a href="">新闻3</a></li>
<li><a href="">新闻4</a></li>
<li><a href="">新闻5</a></li>
<li><a href="">新闻6</a></li>
<li><a href="">新闻7</a></li>
<li><a href="">新闻8</a></li>
</ul>
</div>
</body>
</html>这里注意,正常开发中,a标签外面最好都包一层li,提高性能
五、清除浮动
1.1 清除浮动的含义
含义:
清除浮动不是字面上的意思(把浮动属性删掉),而是清除标签浮动给其他标签带来的影响
原因:
• 子元素浮动后脱标 → 不占位置
目的:
• 需要父元素有高度,从而不影响其他网页元素的布局
1.2 清除浮动的方法
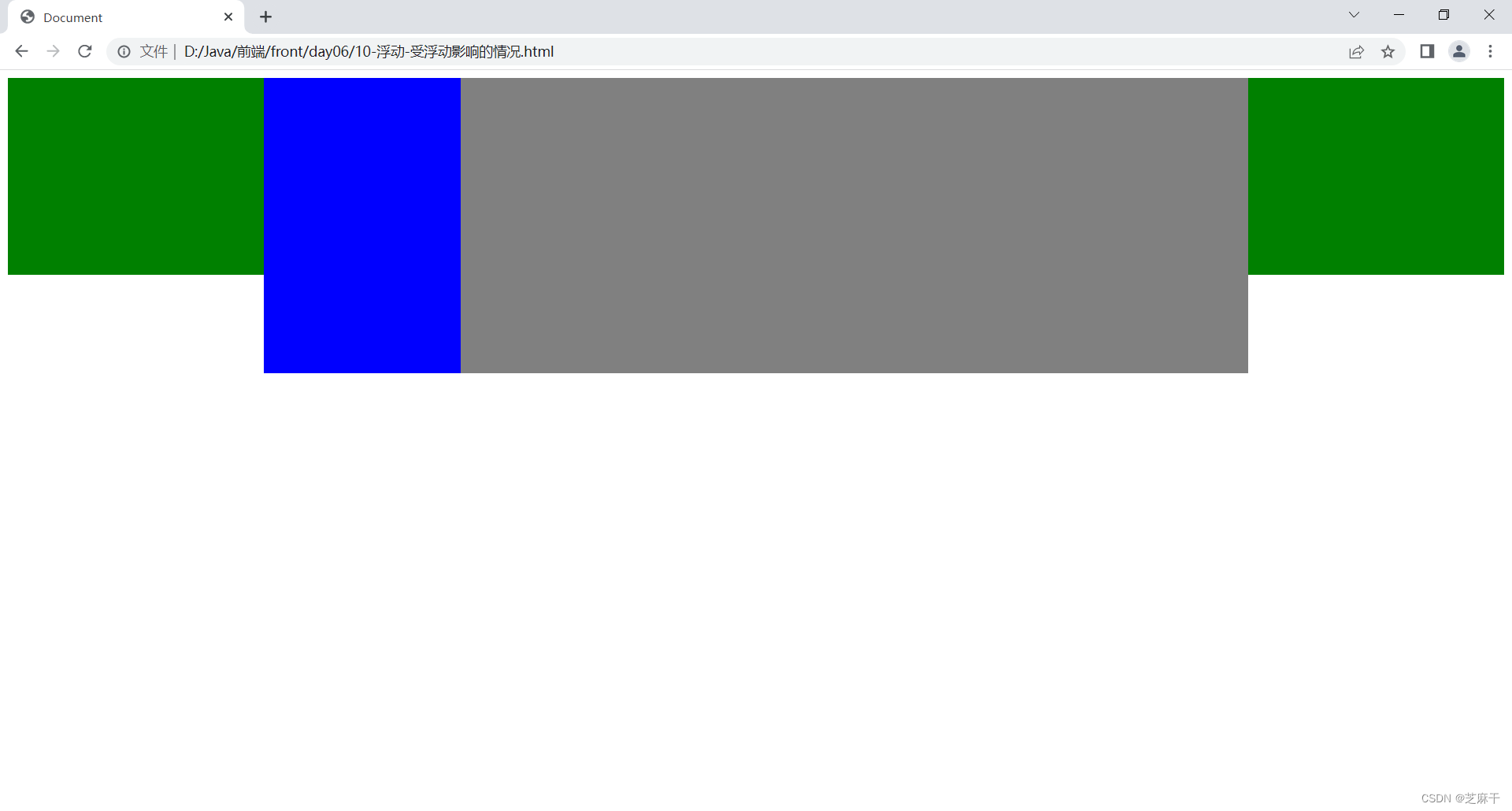
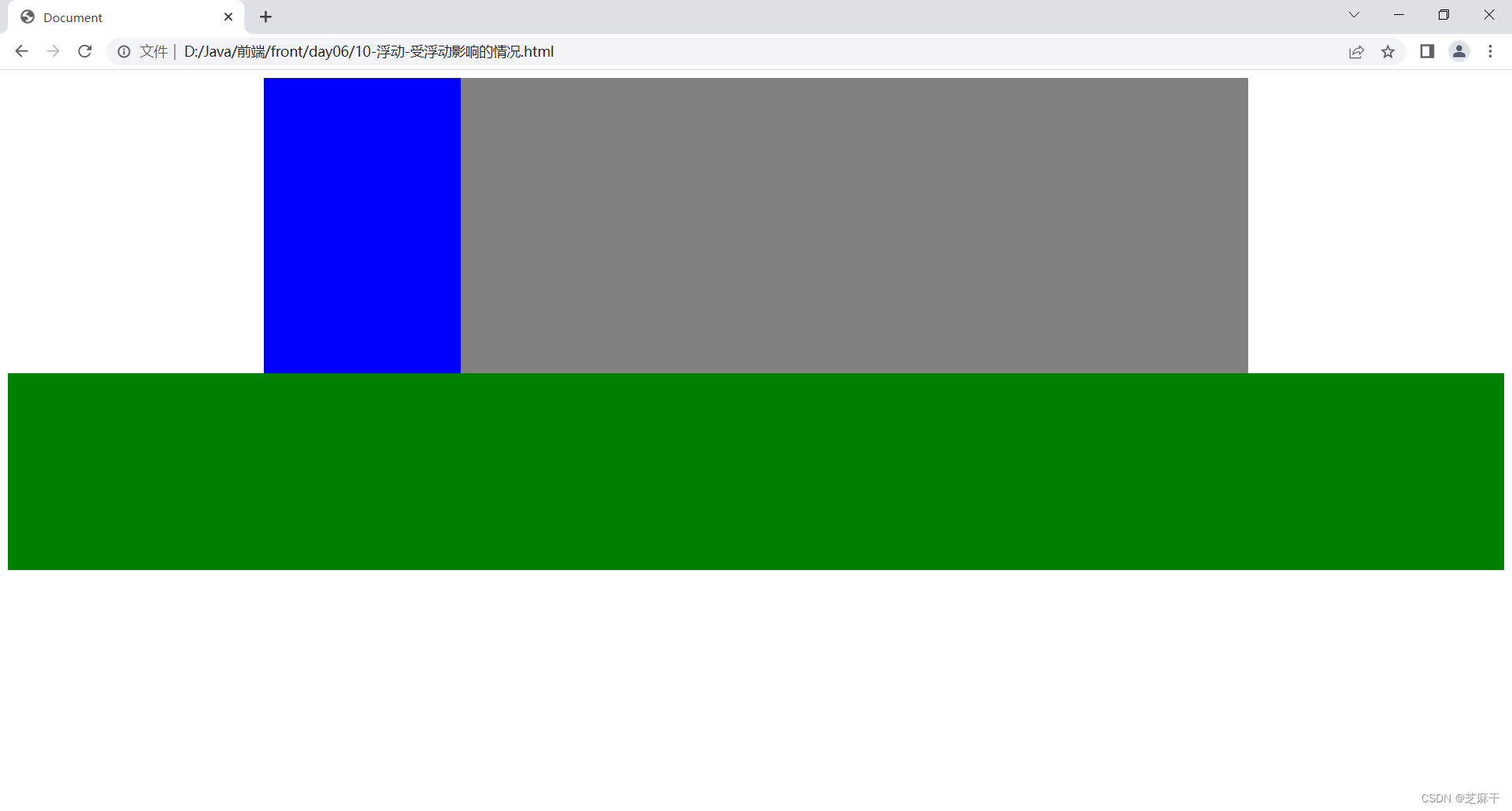
受浮动影响的例子:父级塌陷问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 父级元素没有height属性时,子级标签设置浮动,会影响其他标签 */
.one{
width: 1000px;
/* height: 300px; */
margin: 0 auto;
}
.two{
height: 200px;
background-color: green;
}
.one .left{
width: 200px;
height: 300px;
background-color: blue;
float: left;
}
.one .right{
width: 800px;
height: 300px;
background-color:gray;
float: left;
}
</style>
</head>
<body>
<div class="one">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="two"></div>
</body>
</html>上述代码原本实现的样式是这样的:

但由于上面的div元素中的子元素为了左右排列,设置了浮动,导致下面的div受影响
解决方法
① 直接设置父元素高度
特点:
• 优点:简单粗暴,方便
• 缺点:有些布局中不能固定父元素高度。如:新闻列表、京东推荐模块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 父级元素没有height属性是,子级标签设置浮动,会影响其他标签 */
/* 解决方法1:设置高度 */
.one{
width: 1000px;
/* height: 300px; */
margin: 0 auto;
}
.two{
height: 200px;
background-color: green;
}
.one .left{
width: 200px;
height: 300px;
background-color: blue;
float: left;
}
.one .right{
width: 800px;
height: 300px;
background-color:gray;
float: left;
}
</style>
</head>
<body>
<div class="one">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="two"></div>
</body>
</html>② 额外标签法
➢ 操作:
在父元素内容的最后添加一个块级元素 2. 给添加的块级元素设置 clear:both
➢ 特点:
• 缺点:会在页面中添加额外的标签,会让页面的HTML结构变得复杂
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 父级元素没有height属性是,子级标签设置浮动,会影响其他标签 */
/* 解决方法2:设置额外标签 */
.one{
width: 1000px;
/* height: 300px; */
margin: 0 auto;
}
.two{
height: 200px;
background-color: green;
}
.one .left{
width: 200px;
height: 300px;
background-color: blue;
float: left;
}
.one .right{
width: 800px;
height: 300px;
background-color:gray;
float: left;
}
.clearfix{
clear: both;
/* clear:both,清除左右两边浮动的影响 */
}
</style>
</head>
<body>
<div class="one">
<div class="left"></div>
<div class="right"></div>
<div class="clearfix"></div>
</div>
<div class="two"></div>
</body>
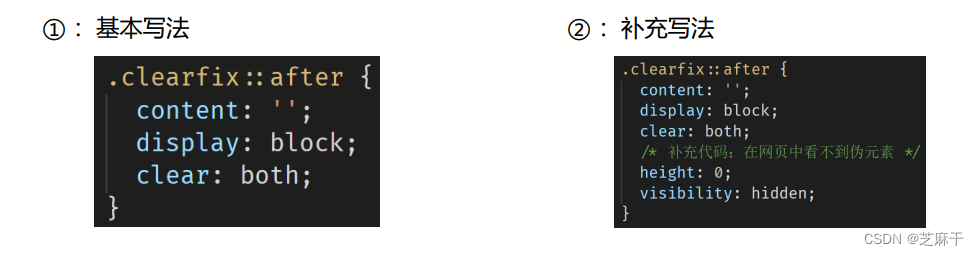
</html>③ 单伪元素清除法
➢ 操作:用伪元素替代了额外标签
特点: • 优点:项目中使用,直接给标签加类即可清除浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 父级元素没有height属性是,子级标签设置浮动,会影响其他标签 */
/* 解决方法3:单伪元素清除 */
.one{
width: 1000px;
/* height: 300px; */
margin: 0 auto;
}
.two{
height: 200px;
background-color: green;
}
.one .left{
width: 200px;
height: 300px;
background-color: blue;
float: left;
}
.one .right{
width: 800px;
height: 300px;
background-color:gray;
float: left;
}
/* 原理:使用伪元素的写法,利用css给父级添加标签 */
.clearfix ::after{
content: '';
display: block;
clear: both;
}
</style>
</head>
<body>
<div class="one">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="two"></div>
</body>
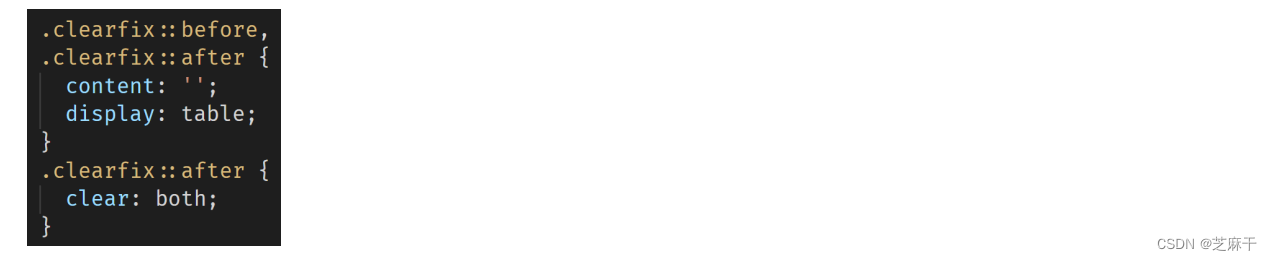
</html>④ 双伪元素清除法
操作:
特点:
• 优点:项目中使用,直接给标签加类即可清除浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.top {
margin: 0 auto;
width: 1000px;
/* height: 300px; */
background-color: pink;
}
.bottom {
height: 100px;
background-color: green;
}
.left {
float: left;
width: 200px;
height: 300px;
background-color: #ccc;
}
.right {
float: right;
width: 790px;
height: 300px;
background-color: skyblue;
}
/* .clearfix::before 作用: 解决外边距塌陷问题
外边距塌陷: 父子标签, 都是块级, 子级加margin会影响父级的位置
*/
/* 清除浮动 */
.clearfix::before,
.clearfix::after {
content: '';
display: table;
}
/* 真正清除浮动的标签 */
.clearfix::after {
/* content: '';
display: table; */
clear: both;
}
</style>
</head>
<body>
<!-- 父子级标签, 子级浮动, 父级没有高度, 后面的标准流盒子会受影响, 显示到上面的位置 -->
<div class="top clearfix">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="bottom"></div>
</body>
</html>⑤ 给父元素设置overflow : hidden
➢ 操作:
1. 直接给父元素设置 overflow : hidden
➢ 特点:
• 优点:就是没有缺点,方便,推荐使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.top {
margin: 0 auto;
width: 1000px;
/* height: 300px; */
background-color: pink;
overflow: hidden;
}
.bottom {
height: 100px;
background-color: green;
}
.left {
float: left;
width: 200px;
height: 300px;
background-color: #ccc;
}
.right {
float: right;
width: 790px;
height: 300px;
background-color: skyblue;
}
</style>
</head>
<body>
<!-- 父子级标签, 子级浮动, 父级没有高度, 后面的标准流盒子会受影响, 显示到上面的位置 -->
<div class="top">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="bottom"></div>
</body>
</html>