官方文档
- vue2的element-ui官网:Element - The world's most popular Vue UI framework
- vue3的element-ui官网:一个 Vue 3 UI 框架 | Element Plus
1. 安装导入
1.1 npm 安装
npm i element-ui -S
- -S: 是--save的简写,表示 这个包是生产依赖, 表示项目上线也要使用这个包。
- -S: 是可以省略不写的。
- 如果要安装开发依赖,则要加 -D。
1.2 导入
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
//完整引入 ElementUI
//(1)导包
import ElementUI from 'element-ui'
//(2)导入css样式
import 'element-ui/lib/theme-chalk/index.css'
//(3)注册所有组件
Vue.use(ElementUI)
new Vue({
render: h => h(App),
}).$mount('#app')
2. 组件使用
2.1 表格组件el-table
- 行(data),决定表格的数据。它是数组,数组中的每一个元素是一个对象,表示一行。
- 列,决定表格结构。 列由el-table-column决定,下面有三个属性需要掌握
-
- label:决定当前列显示出的标题 (相当于表头)
- prop:决定当前列数据的来源。对于表格来说, 它的数据是一个数组,每一个元素是一个对象,这里的prop值就是这个对象中的属性名。
prop="date"。 这里的prop就是用来从每一个对象中取出属性名为date的 属性值。
- width: 用来设置列的宽度。如果不设置,它会自适应。
示例:
<template>
<div>
// :data 获取的数据 必须是数组
<el-table :data="tableData">
<el-table-column label="姓名" prop="name"></el-table-column>
<el-table-column label="生日" prop="date"></el-table-column>
<el-table-column label="地址" prop="address"></el-table-column>
<el-table-column label="性别">
// 这里用插槽就是自定义列数据 所以column的prop写不写都会被插槽替代
<template v-slot="scope">
<span>{{ scope.row.gender ? '女' : '男' }}</span>
</template>
</el-table-column>
<el-table-column label="头像">
<template v-slot="scope">
<span>
<img width="80px" :src="scope.row.icon" />
</span>
</template>
</el-table-column>
</el-table>
</div>
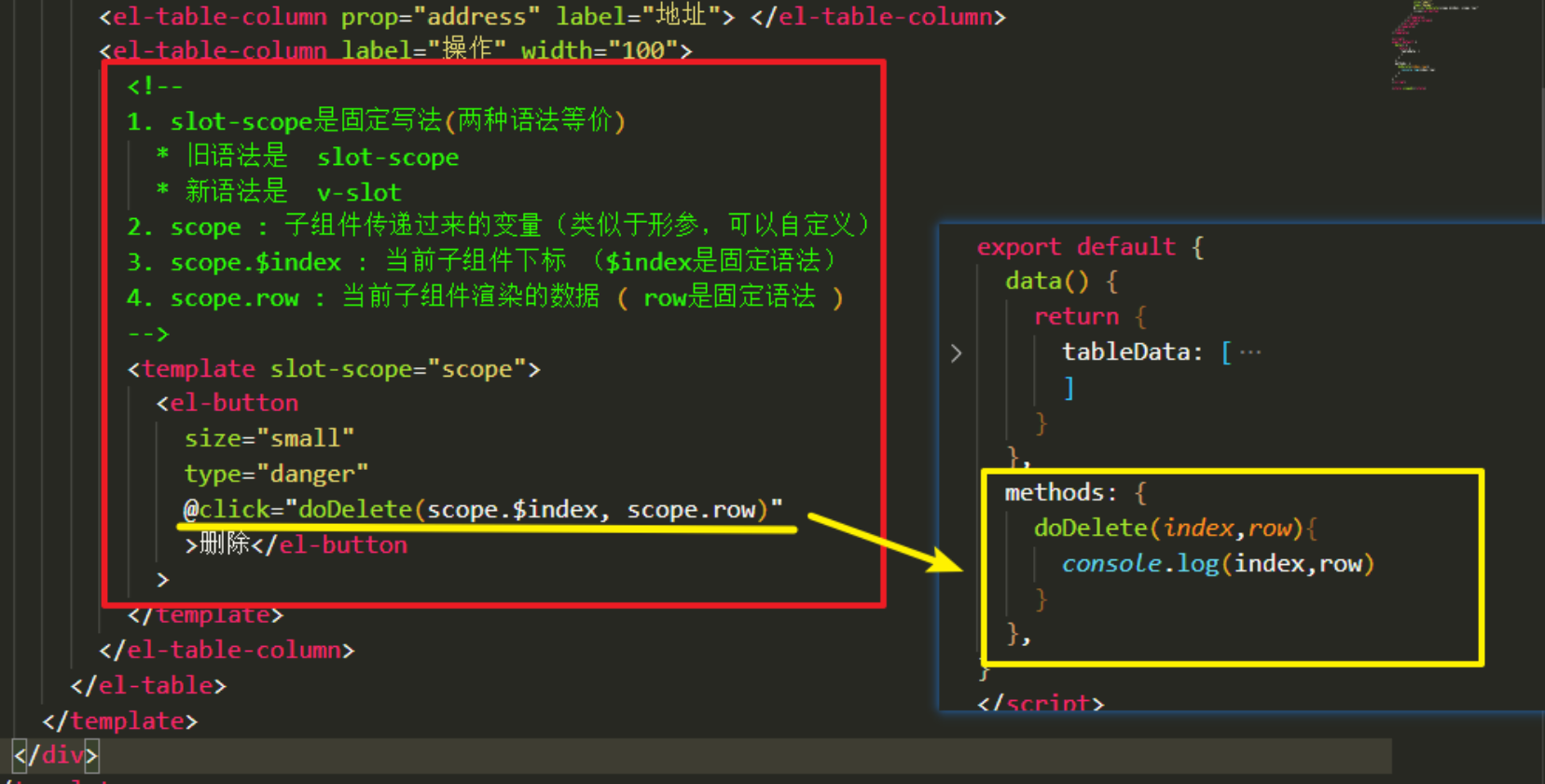
</template>scope: 子组件插槽传递的数据集合的对象
scope.row 在scope下面, 一般是代表:data数组中的当前项数据
scope.$index 当前数据在:data数组中的下标
2.2 表单组件el-form
Element - The world's most popular Vue UI framework
- 1.表单中的数据项一般会用一个对象包起来
- 2.属性名一般和后端接口中保持一致
- 3.在元素上采用v-model双向绑定 不然无法输入
- 4.绑定事件,通过双向绑定获取表单输入值
表单校验
- 表单校验分为三个步骤
- 1.在data()中定义校验规则
- 2.在模板上配置对应规则(三个配置)
-
- 给表单设置
rules属性传入验证规则, 每个字段的验证规则是数组, 里面可以写多个规则 - 给表单设置
model属性传入表单数据 - 给表单项(form-Item )设置
prop属性,其值为设置为需校验的字段名
- 给表单设置
- 3.处理最终校验结果(是否每一个表单全部校验通过)
-
- 给表单按钮注册点击事件 事件函数里面通过ref属性找到源组件实例 调用下面两种方法
- validate( ) elment-ui封装好的用于对整个表单进行验证 返回boolean
- resetFields( ) elment-ui封装好的用于对整个表单进行初始化
<template>
<div>
<el-form
style="width: 360px"
label-position="left"
label-width="80px"
:model="formData" //表单校验所需属性
:rules="formDataRules" //表单校验所需属性
ref="formDataRef" //在form表单提交点击事件中 表单校验所需属性
>
<!-- 1.输入用户名 -->
<el-form-item label="用户名" prop="username"> //表单校验所需属性 prop
<el-input placeholder="请输入用户名" v-model="formData.username"></el-input>
</el-form-item>
<!-- 2.输入密码 -->
<el-form-item label="密码" prop="password">
<el-input placeholder="请输入密码" v-model="formData.password"></el-input>
</el-form-item>
<!-- 3.确认密码 -->
<el-form-item label="确认密码" prop="repassword">
<el-input placeholder="请输入确认密码" v-model="formData.repassword"></el-input>
</el-form-item>
<!-- 4.注册+重置按钮 -->
<el-form-item>
<el-button type="primary" round @click="doRegister">注册</el-button>
<el-button type="warning" round @click="doReset">重置</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: 'user-page',
data() {
return {
// 表单数据
formData: {
username: '',
password: '',
repassword: ''
},
// 表单校验规则
formDataRules: {
// 每个字段的验证规则是数组,里面可以写多个规则
username: [
{
// 非空验证
required: true,
message: '请输入用户名',
// 触发方式 还有change 一般用blur
trigger: 'blur'
},
{
// 正则
pattern: /^\w{6,15}$/,
message: '请输入不少于6位的用户名',
trigger: 'blur'
}
],
password: [
{
required: true,
message: '请输入密码',
trigger: 'blur'
},
{
pattern: /^\w{6,15}$/,
message: '请输入不少于6位的密码',
trigger: 'blur'
}
],
repassword: [
{
required: true,
message: '请输入确认密码',
trigger: 'blur'
},
{
pattern: /^\w{6,15}$/,
message: '请输入不少于6位的确认密码',
trigger: 'blur'
}
]
}
}
},
methods: {
doRegister() {
// 注册前校验 校验不通过则为false
this.$refs.formDataRef.validate(valid => {
console.log(valid)
if (valid) {
// 如果校验通过执行以下代码
// xxx
}
})
},
doReset() {
// 表单重置 清除表单校验状态,并重置表单到初始状态
// 恢复初始状态不是清空 比如data中的username假如初始值不是空值,就会恢复到这个初始值
this.$refs.formDataRef.resetFields()
}
}
}