目录
一、Element-plus组件库概述
Element-plus组件库是由饿了么团队基于Vue3框架编写的前端UI设计组件库。通俗点讲就是将用户页面设计所需的按钮、表格、导航栏等前端代码编写生成的组件元素都封装好了、用户在进行前端UI设计时只需将Element-pluse组件库中相应的组件代码复制粘贴到基于vue3的项目前端工程中即可使用这些已经写好的组件元素,从而极大的提高了用户前端的UI设计开发效率和页面的美化。
其官网地址为:https://element-plus.org/zh-CN/
二、Element-plus组件库基本用法
1、安装element-plus框架依赖
2、在main.js中应用element-plus组件库到整个应用app
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
app.use(ElementPlus)
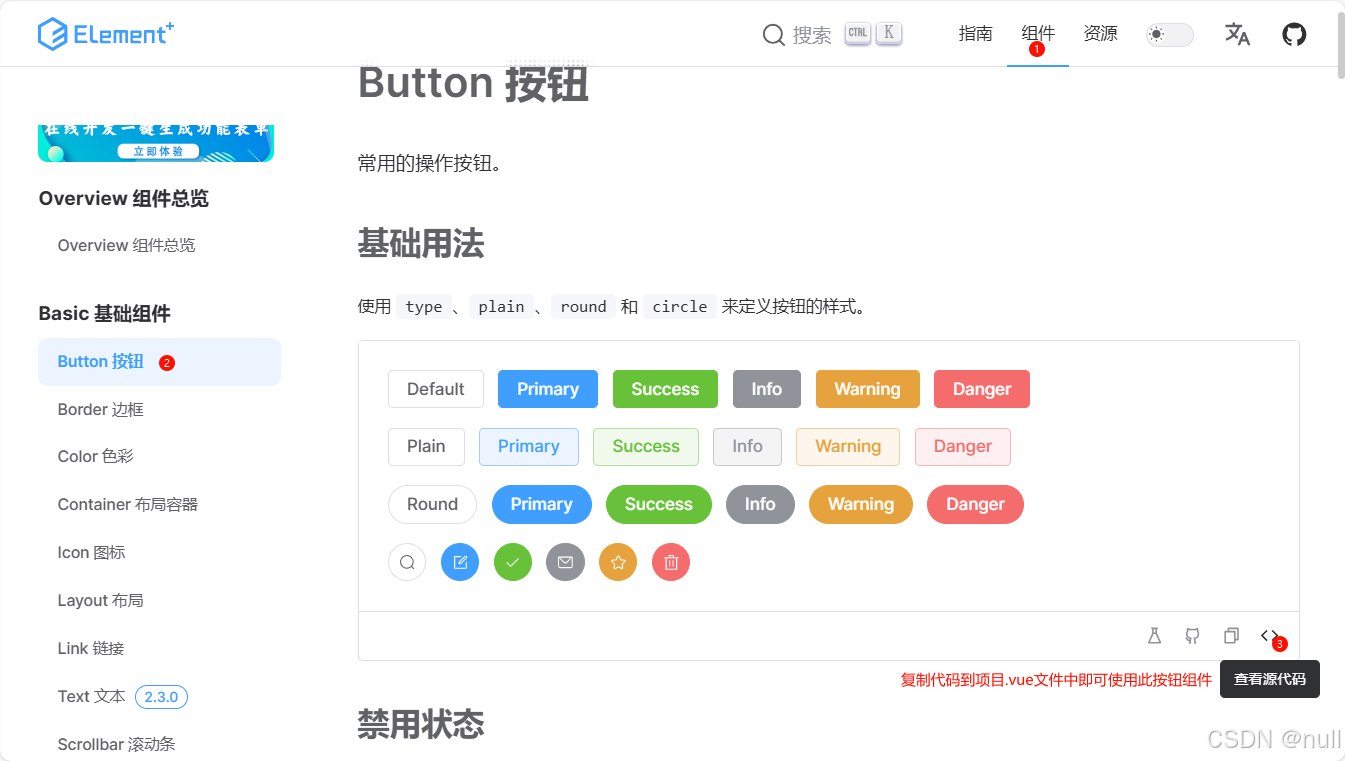
3、在.vue文件中使用element-plus组件库官网提供的组件元素代码(复制粘贴)
@声明:“山月润无声”博主知识水平有限,以上文章如有不妥之处,欢迎广大IT爱好者指正,小弟定当虚心受教!