自定义内容多语言配置
- 依赖包:
**npm i [email protected]**安装国际化的包 - 在main.js中引入i18n,并添加到Vue实例中
// 省略其他...
import i18n from '@/lang'
// 加入到根实例配置项中
new Vue({
el: '#app',
router,
store,
i18n,
render: h => h(App)
})
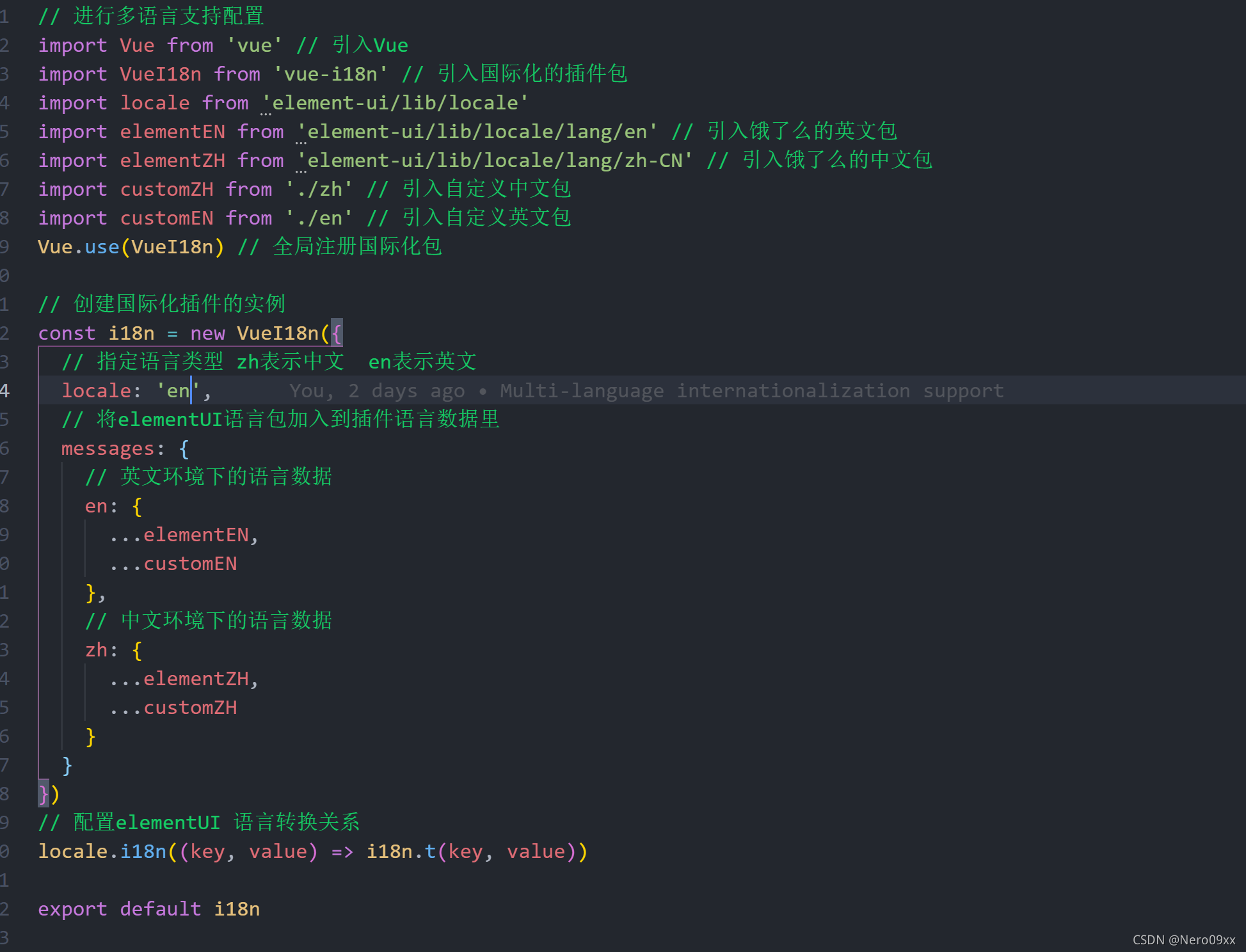
- 前提准备好语言包,在component下面创建一个lang文件夹,并创建一个index.js,并把准备好的语言包引入
- 当我们引入
VueI18n语言插件之后,每个组件实例都拥有了一个$t方法,这个方法可以帮助我们进行语言转换,可以根据当前的语言类型,使用传入的key去寻找当前key对应的文本 - 只要切换locale的值,就可以改变项目的语言文字,记得要修改使用过的文字,改为$t(‘xxx’),来进行动态的切换,不要把值写死
封装多语言组件,实现点击切换
将下面的代码封装成一个组件,就可实现点击切换,可以自行添加语言项
,要是样式不满意,可以自己修改
<template>
<el-dropdown trigger="click" @command="changeLanguage">
<div>
<svg-icon style="color:#fff;font-size:20px" icon-class="language" />
</div>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="zh" :disabled="'zh'=== $i18n.locale ">中文</el-dropdown-item>
<el-dropdown-item command="en" :disabled="'en'=== $i18n.locale ">en</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</template>
<script>
export default {
methods: {
changeLanguage(lang) {
this.$i18n.locale = lang // 设置给本地的i18n插件
this.$message.success('切换多语言成功')
}
}
}
</script>