文章目录
简介
开发工具:VsCode
技术栈:vue3 + Ts + uni-app
简介:图文结合,十分钟带你搞定微信小程序如何授权定位
注意:最核心的代码在步骤四
一、先看效果
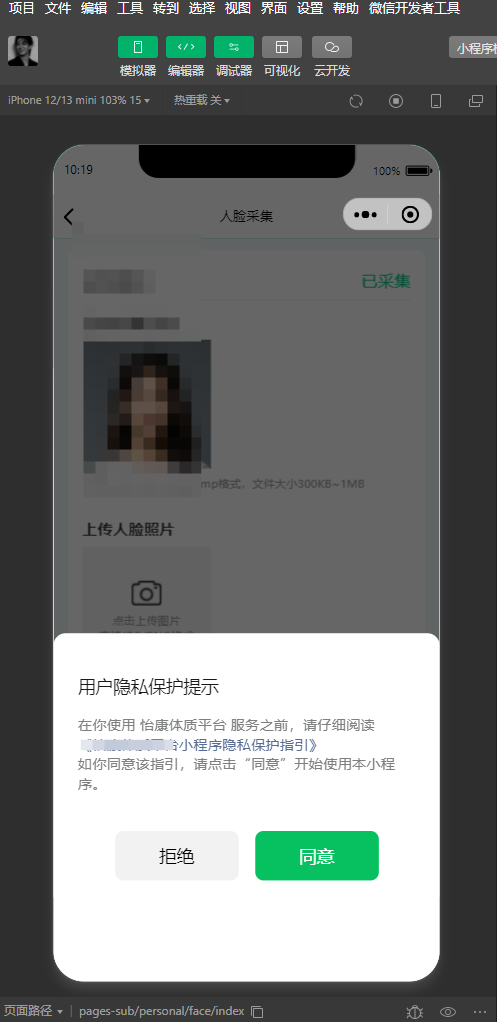
1.1 授权定位前,先弹出隐私协议弹框
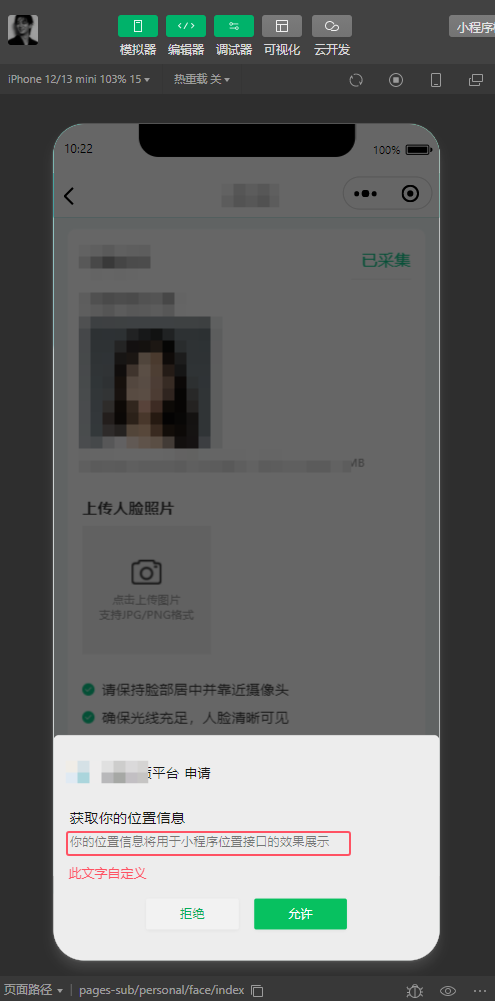
1.2 上述弹框点击同意,得到如下弹框
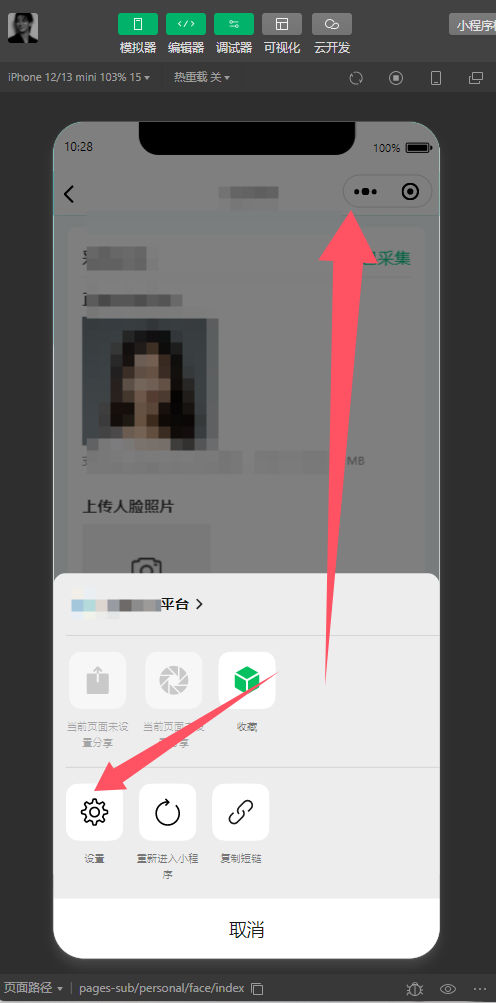
1.3 点击三个点,然后点设置
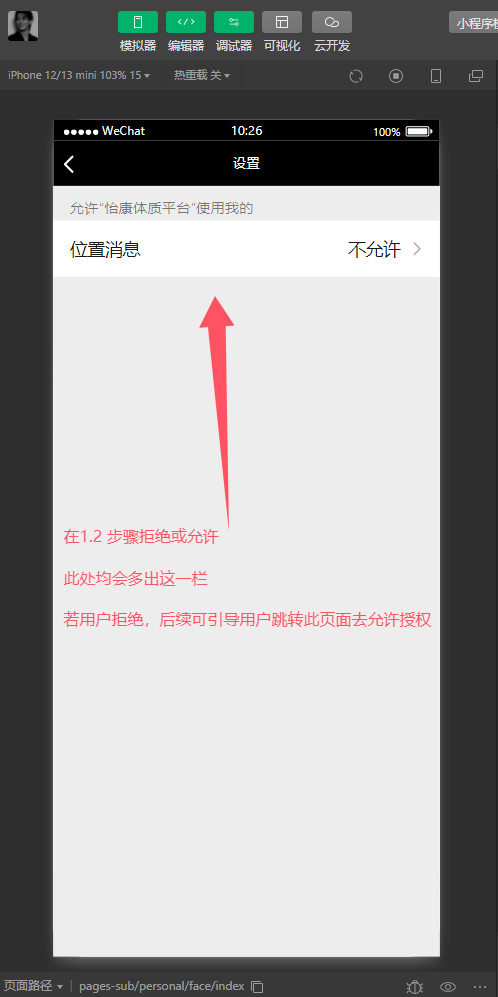
1.4 在1.2步骤下,无论同意或者拒绝
注:uni.openSetting 即可引导用户跳转此页面,详情参考官方文档
二、manifest.json 文件配置
找到项目中的 manifest.json 文件,在 mp-weixin 中配置如下代码
注 :若是 unibest 项目,则在 manifest.ts 文件中进行配置
"mp-weixin": {
// ... 其他代码
"requiredPrivateInfos": [
"getLocation"
],
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
},
}
// ... 其他代码
},
三、微信公众平台配置
微信公众平台官网:https://mp.weixin.qq.com/
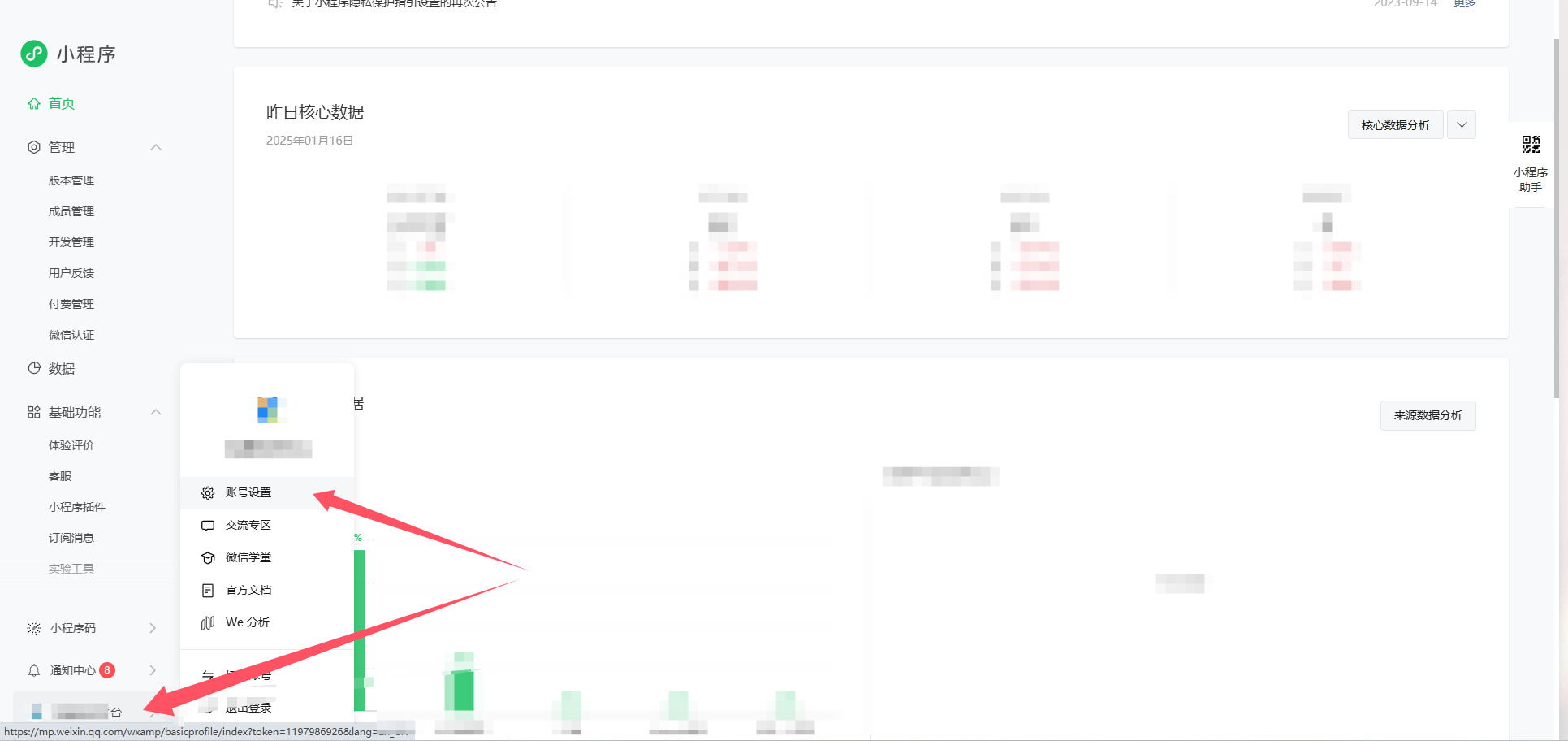
3.1 登录进入微信公众平台,点击账号设置
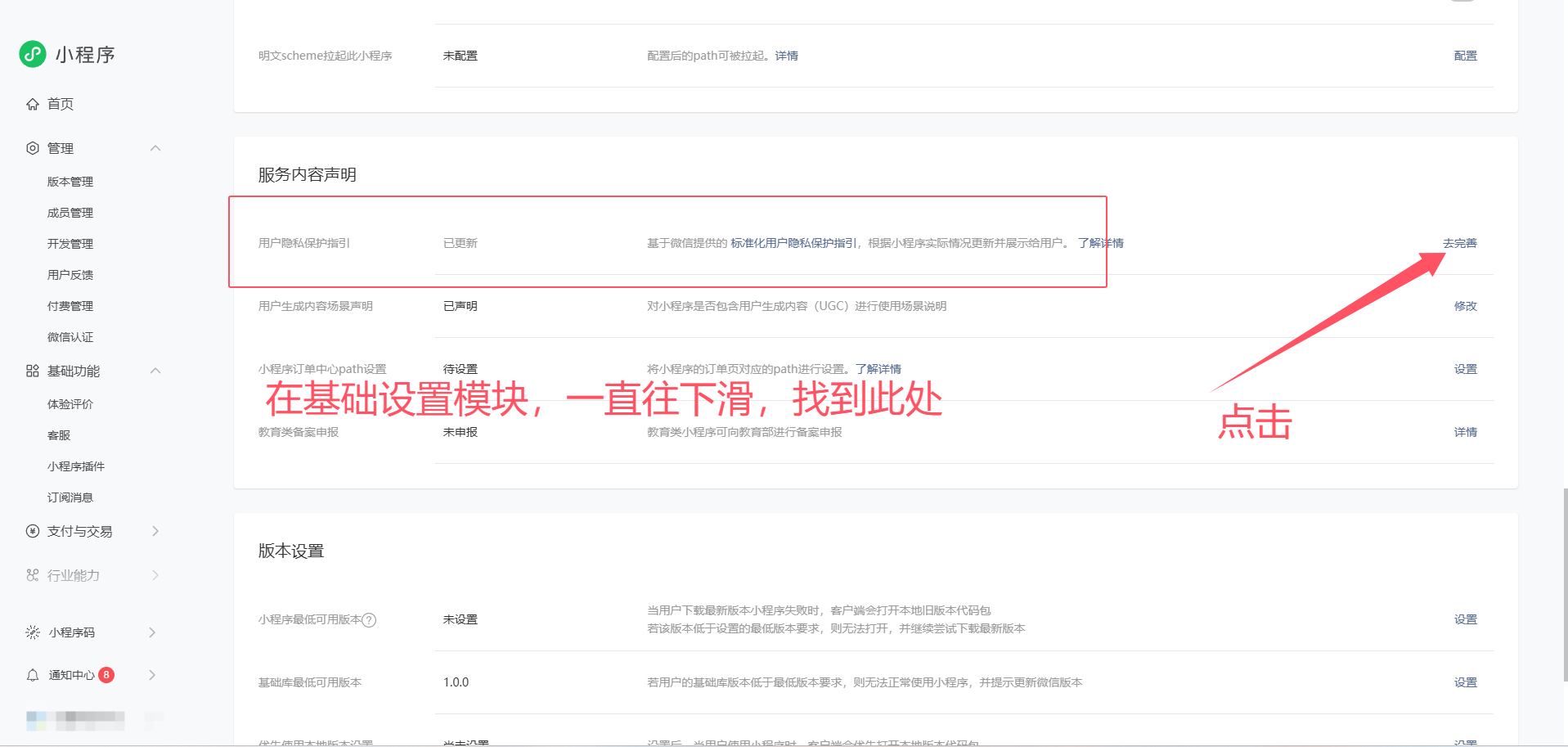
3.2 去完善隐私协议
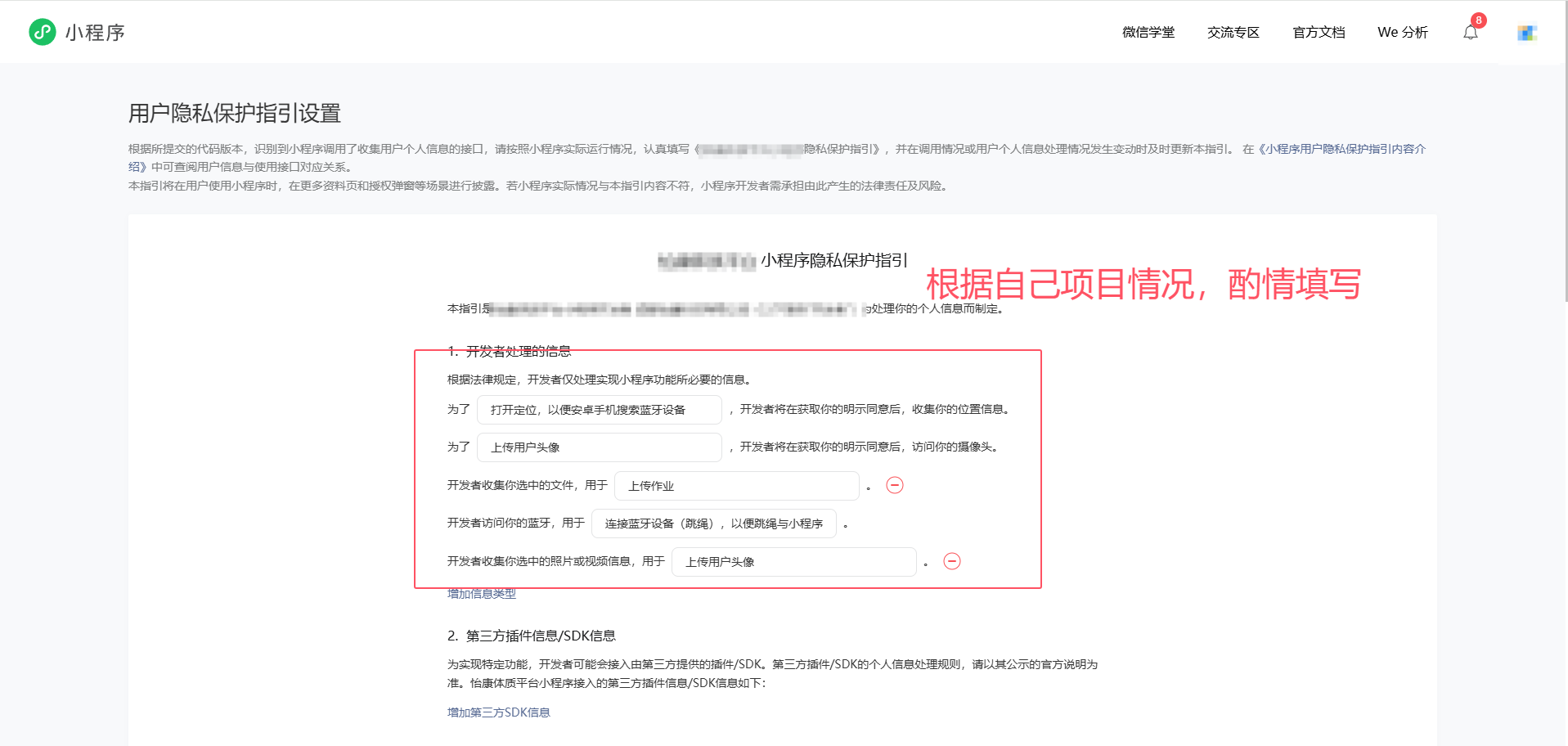
3.3 填写需要的用户权限
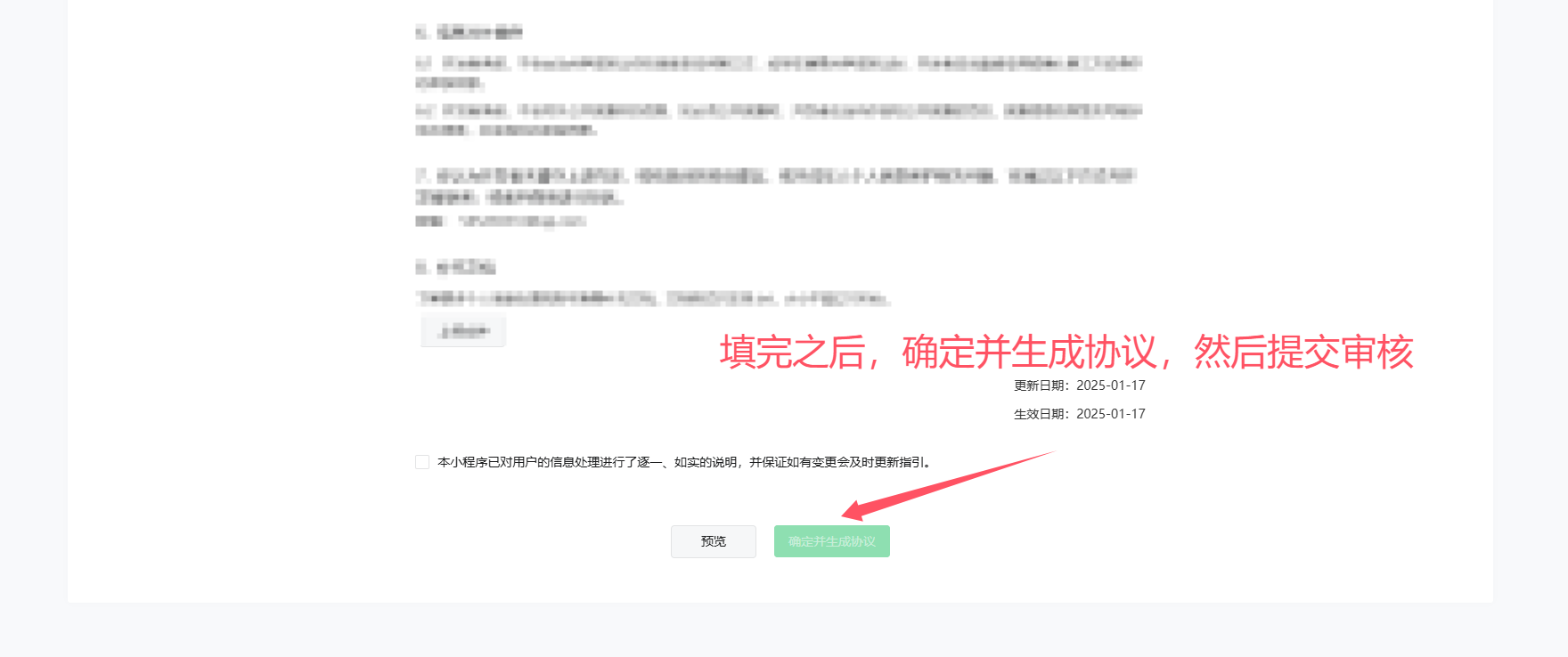
3.4 提交审核
四、代码实现
4.1 通过代码调起隐私协议和定位授权
进入系统,调用过此代码之后,即可获得1.4步骤的页面
/**
* 点击授权定位
*/
const handleLocation = () => {
uni.getLocation({
success: function (res) {
console.log('res', res)
},
fail: function (res) {
console.log('res', res)
},
})
}
4.2 使用位置信息处逻辑
注:我用的 message.comfirm 是 wot design ui 的组件。你们可用 uni.showModal去代替
uni.getSetting({
success: function (res) {
const statue = res.authSetting
if (!statue['scope.userLocation']) {
// 若未授权摄像头
message
.confirm({
msg: '请授权小程序位置信息权限,以便XXXXX',
title: '温馨提示',
confirmButtonText: '授权',
cancelButtonText: '取消',
})
.then(() => {
// 点击确认,开始判断位置服务权限信息
uni.openSetting({
success: function (data) {
if (data.authSetting['scope.userLocation']) {
toast.success('授权成功')
resolve(data)
} else {
toast.warning('授权失败')
reject(error)
}
},
fail(e) {
reject(e)
},
})
})
.catch(() => {
console.log('点击了取消按钮')
})
} else {
// 若已授权
console.log('存在权限')
resolve(res)
}
},
fail: function (res) {
reject(res)
toast.error('调用授权窗口失败')
},
})