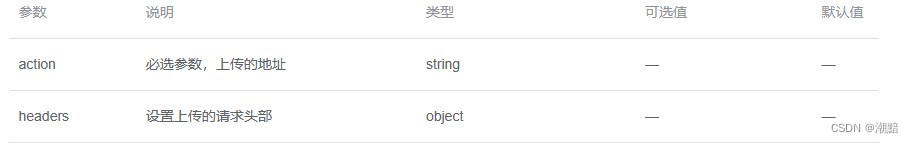
我们在使用element的upload有时候需要上传token 官网也为我们提供一个方法
我们也可以直接使用
<el-upload ref="upload" action="localhoet/unload" :file-list="fileList" list-type="picture" :limit="2" :on-change="handleChangePicture" :on-success="handleSuccess" :headers="headerObj">
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">上传描述图片</div>
</el-upload>
export default {
data() {
return {
headerObj: {
Authorization: token,
'Content-Type': 'multipart/form-data'
}
}
}
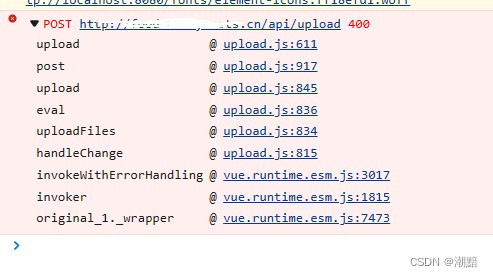
}反而会报错 但也添加header请求头
那我们可以用自定义方法 http-request
<el-upload ref="upload" action :http-request="handleFileUpload" :file-list="fileList" list-type="picture" :limit="2" :on-change="handleChangePicture" :on-success="handleSuccess">
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">上传描述图片</div>
</el-upload>
ecport default {
methods: {
async handleFileUpload(fileObject) {
let fd = new FormData()
fd.append('image', fileObject.file);
// header配置
let config = {
headers: {
token: window.sessionStorage.getItem('token')
}
}
}
const { data: res } = await axios.post('/api/upload',fd,config);
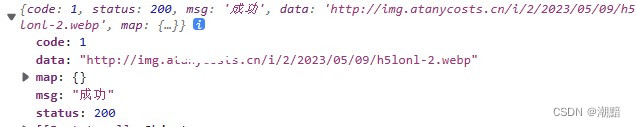
if (res.status !== 200) return;
}
}注意config重新写了一个header并上传
那么就成功了
注意点:
1.el-unload 中 active 必须要有 可以不写
2.使用 http-request 时往fd中添加addend并log打印fd会显示formData为空,要使用formData.get("键")查询,并注意键就是你fd.addend("键",参数),要看后端设置键什么,我看博客时就遇到有博主以为后端给的键就是文件名,所以一直报错,所以最好让后端设置一个固定。
3.注意发请求data和formData只能存在一个。定义了formData就不能在请求中定义data