文章目录
前言
我们初学者写代码的时候,只有一些基础语法和简单算法的练习,并且与我们见的最多的就是黑色小框,
时间久了就会感到很是无趣,于是为了增加编程学习中的乐趣,我们可以学一点EasyX图形编程,来为我们编程的学习之路,增加一些乐趣!学会了EasyX我们就可以开发一些简单的有画面的小游戏了;比如扫雷!😁😁😁
建议配套视频:EasyX编程快速入门
一、EasyX是什么?
EasyX是针对C++的图形库,可以帮助C/C++初学者快速上手图形和游戏编程。
比如我们可以基于EasyX图形库很快的用几何图形画一个小房子或者一辆移动的小汽车,可以编写俄罗斯方块、扫雷、三子棋等小游戏。
我们大多数人学习编程都是从C语言开始的,而现状是:
1、学校只教一些基础语法,同学们只能在黑白窗口上练习,很是乏味。
2、即使有一些学校教授图形编程,比如win32,OpenGL;但是门槛较高,容易从入门到入土。
于是就有了EasyX库,来实现一些简单的功能同时也比较容易上手;
1、 EasyX原理:
基于Windows图形编程,将Windows 下的复杂程序过程进行封装,Windows下的编程过程隐藏,给用户提供一个简单熟悉的接口。用户对于图形库中函数的调用,最终都会由Windows的底层API(函数)实现。
2、EasyX安装
EasyX图形库支持VS各种版本
由于我们的VS自带的库里安没有EasyX图形库,所以需要我们去网上手动下一个EasyX库,下好之后,它会自动导入VS对于的库的文件里面;
安装好过后我们包含以下#include<graphics.h>这个头文件,就能快乐的使用了;
下载链接:https://easyx.cn/
直接下载最新版本就行了;
下载好过后它会提示你要不要下载帮助文档,这个根据自己情况;
二、EasyX必备小知识
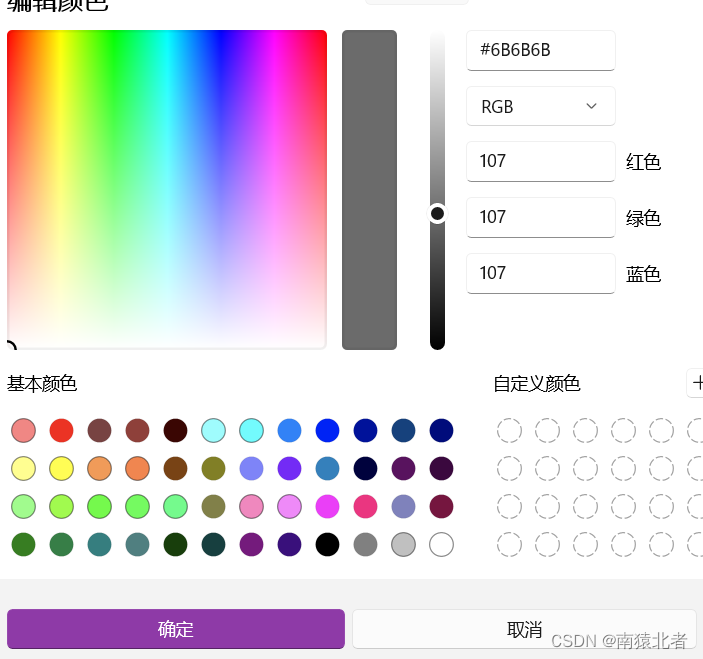
1、 EasyX颜色
■大家都学过初中物理,里面有一个知识点,光的三原色是红、绿、蓝。咱们表示颜色的使用就用三原色来表示。
■用RGB宏合成颜色,实际上合成出来的颜色是一个十六进制的整数。
RGB(红色部分,绿色部分,蓝色部分);
每个颜色部分的值都是从0~255)
画图板里面就有,RGB越往上走,颜色亮度越大;
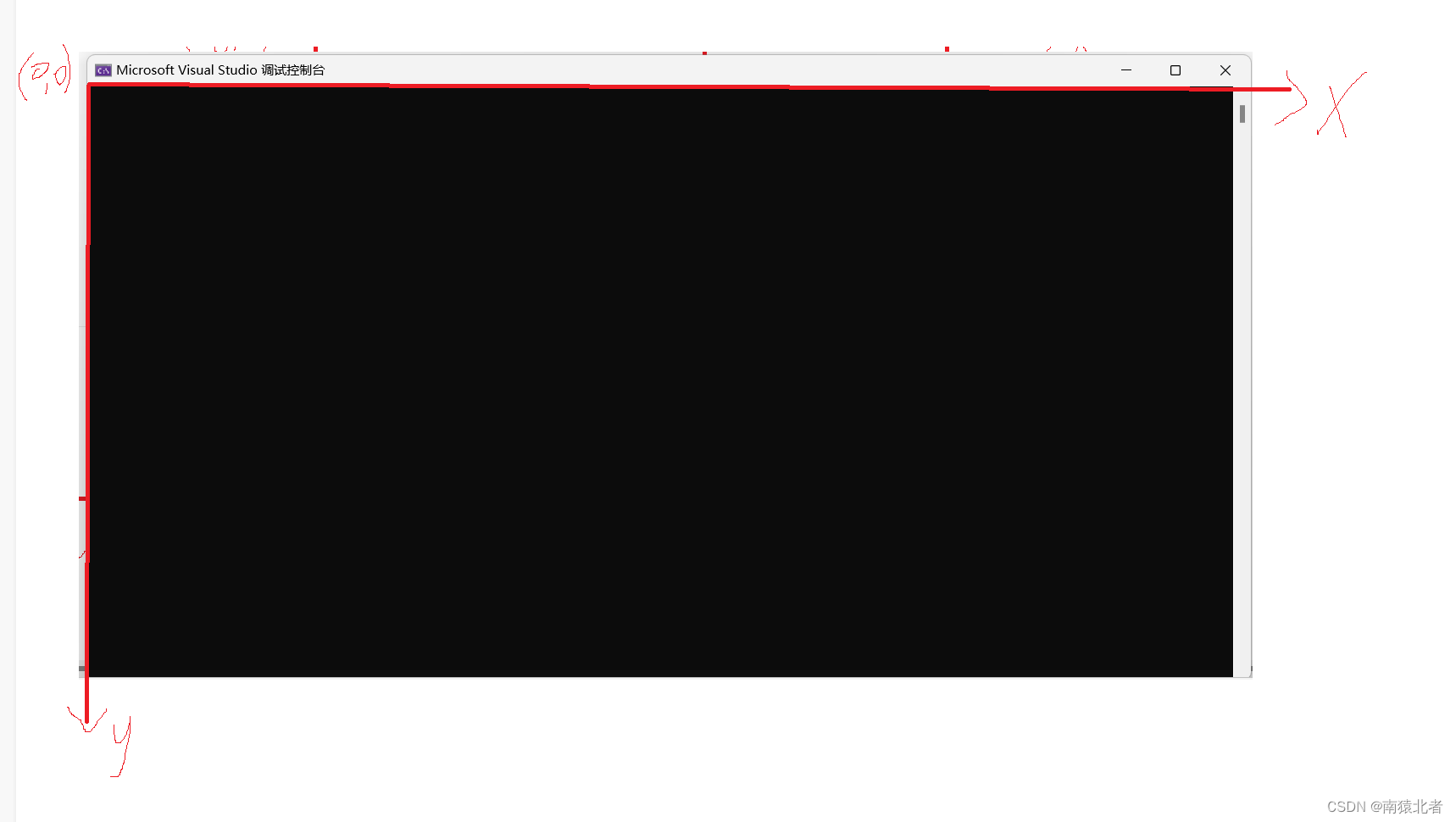
2、EasyX坐标和设备
坐标默认的原点在窗口的左上角,X轴向右为正,Y轴向下为正,度量单位是像素点。
设备:简单来说,就是绘图表面
在EasyX中,设备分两种,一种是默认的绘图窗口另一种是IMAGE对象。通过SetWorkinglmage()函 数可以设置当前用于绘图的设备。设置当前用于绘图的设备后,所有的绘图函数都会绘制在该设备上。
那些菜单之类(如上图只有黑框是窗口,其它什么最小化,X都不是算是窗口的一部风)的东西不算在窗口之内;
三、 窗口函数
既然知道了这些基础知识,那我们就来调用看看吧!
initgraph(int width,int height,int flag=NULL)//用于初始化绘图窗口(创建窗口)
width:指定窗口宽度;
height:指定窗口高度;
flag:窗口样式默认为NULL;
closegraph();//关闭绘图窗口
cleardevice();//清空绘图设备
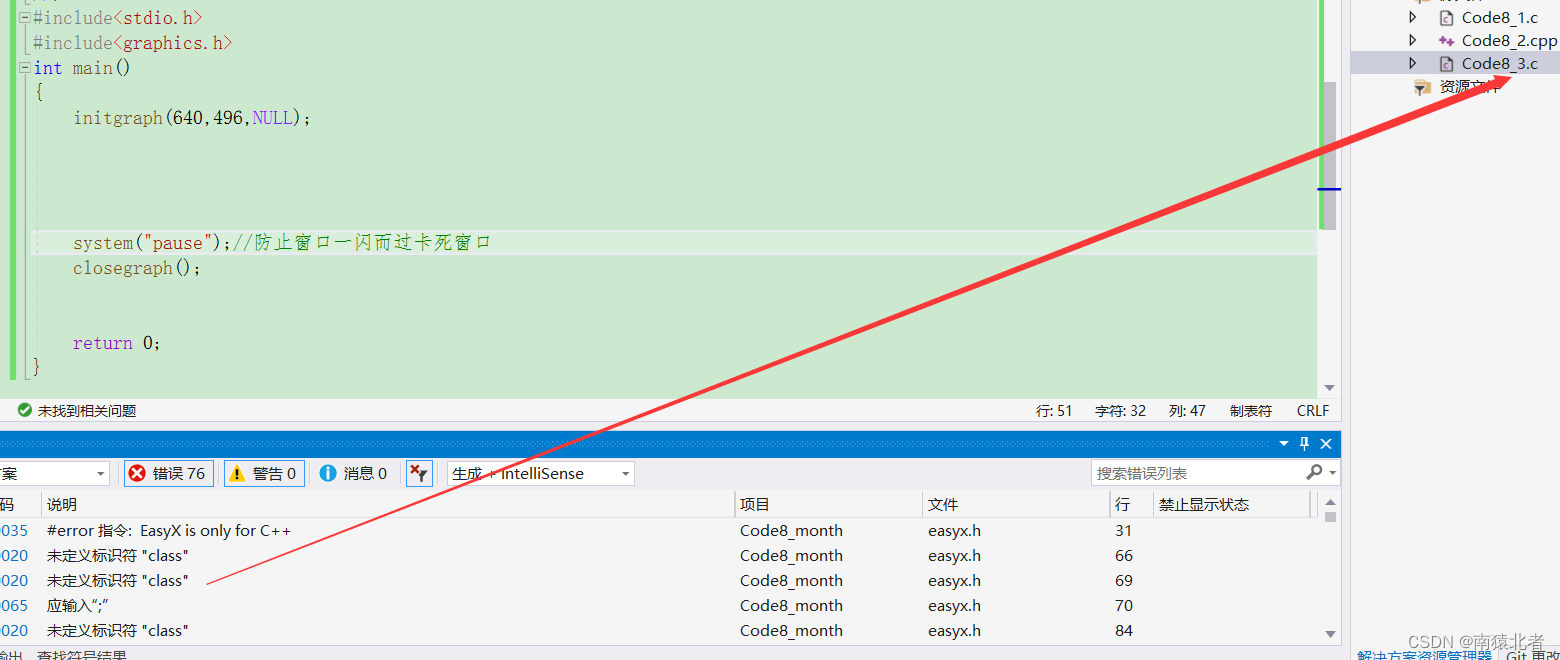
既然介绍到这来了我们就来写一个看看:
我们可以看到在C语言中我们是不能用这个库的;
其实开头就说了,EasyX是针对C++设计的图形库,当然对C语言没用了;那么如何解决?
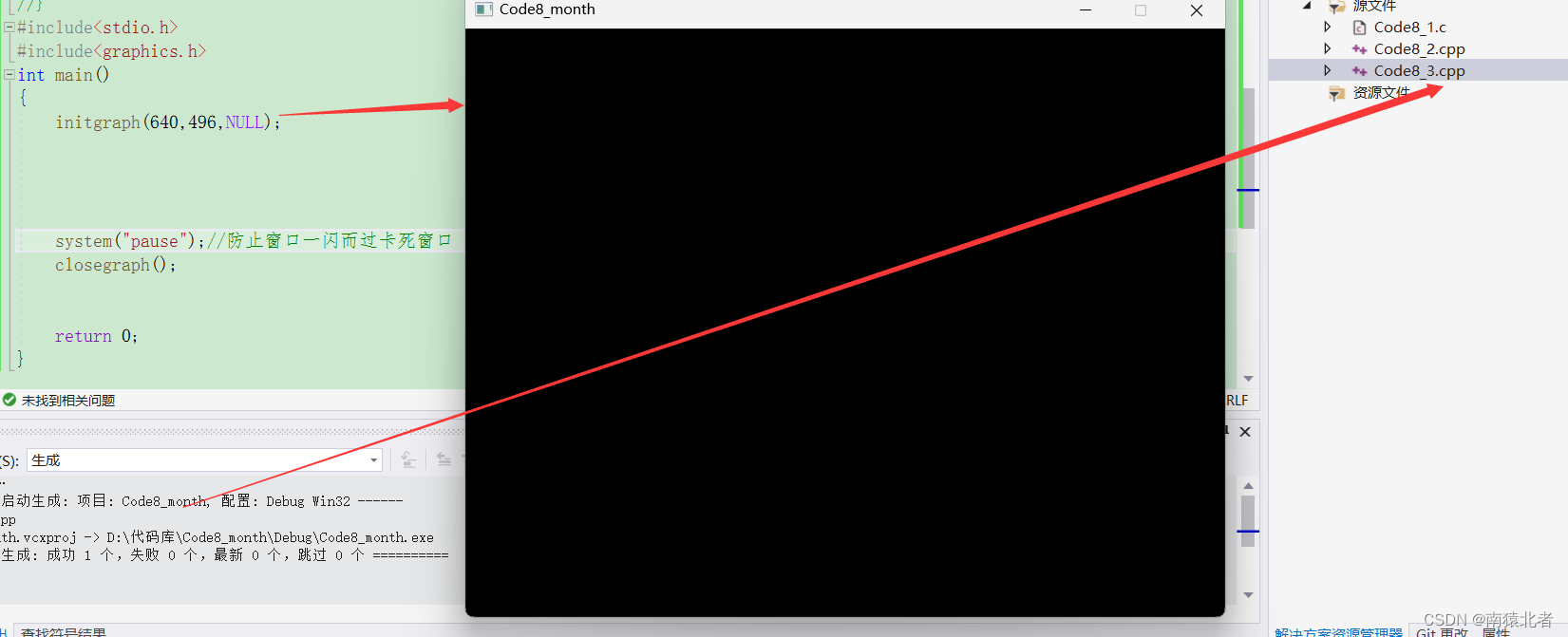
用C++来写,不会C++怎么办?没关系,C++是全面兼容C的,我们在.cpp文件了面写C语言是完全没问题的;
问题的到了解决;
四、图形绘制函数
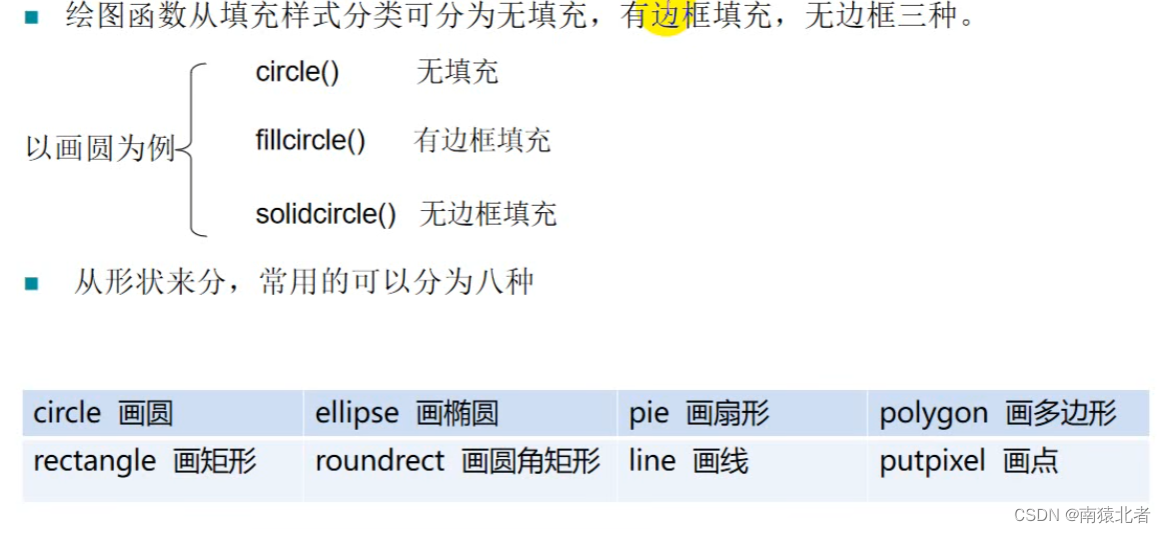
既然有了窗口,我们就需要在窗口上画个东西啊,怎么画呢?当然是调用相关的绘图函数来帮助我们;
比如我们想要画个圆:
直接调用circle();//参数未写
就行了;
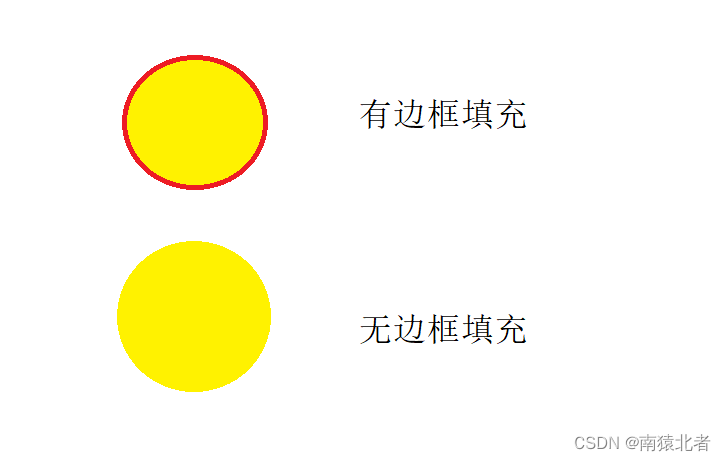
在circle前面添上fill或者solid白哦是有边框填充和无边框填充;
当然如果你还想画其它的图形可以调其他相关的函数,需要有边框填充或无边框填充直接加上前缀fill或solid就行了,我们现在来画一个看看;
我们画个有边框的矩形
如图所示我们可以看见一个上顶点坐标为(250,50)下顶点坐标为(450,150)的矩形被画了出来;其它函数的参数的具体意义请参考:https://docs.easyx.cn/zh-cn/intro
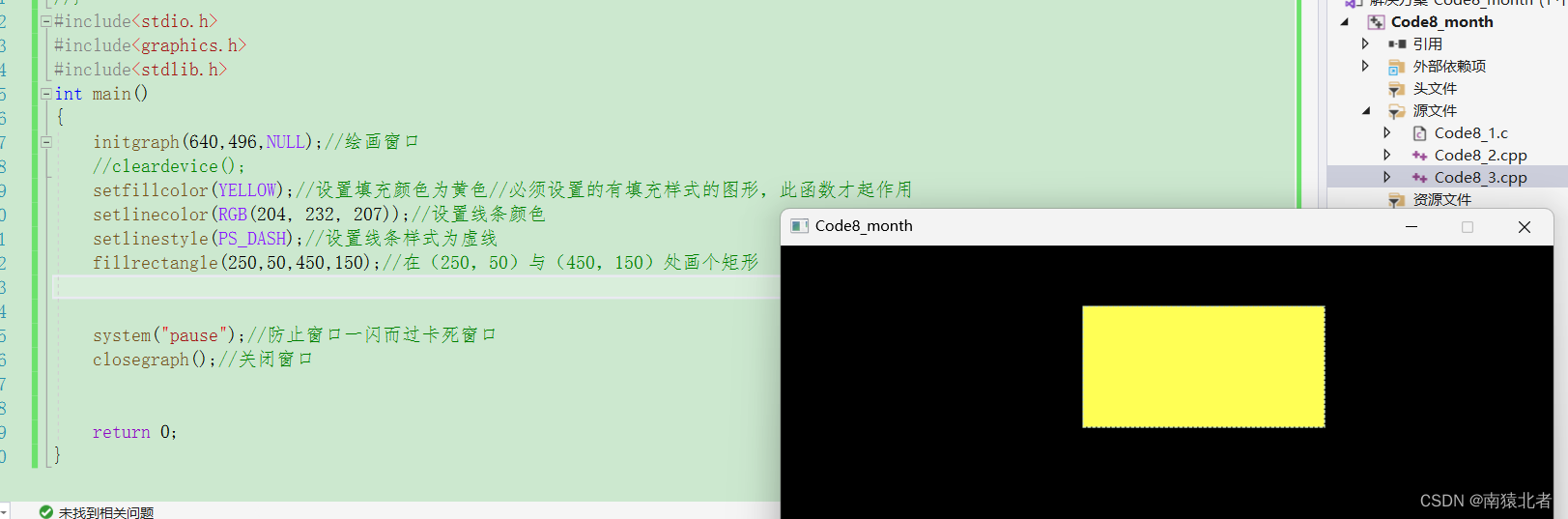
当然我们不能局限于这点,我们可以尝试着给这个矩形设置填充一下其它颜色、设置换一下边框样式、设置一下线条颜色;
那我们就需要其他函数来帮助我们了:
setfillcolor(颜色);//设置填充颜色的;
setlinecolor(颜色);//设置线条颜色;
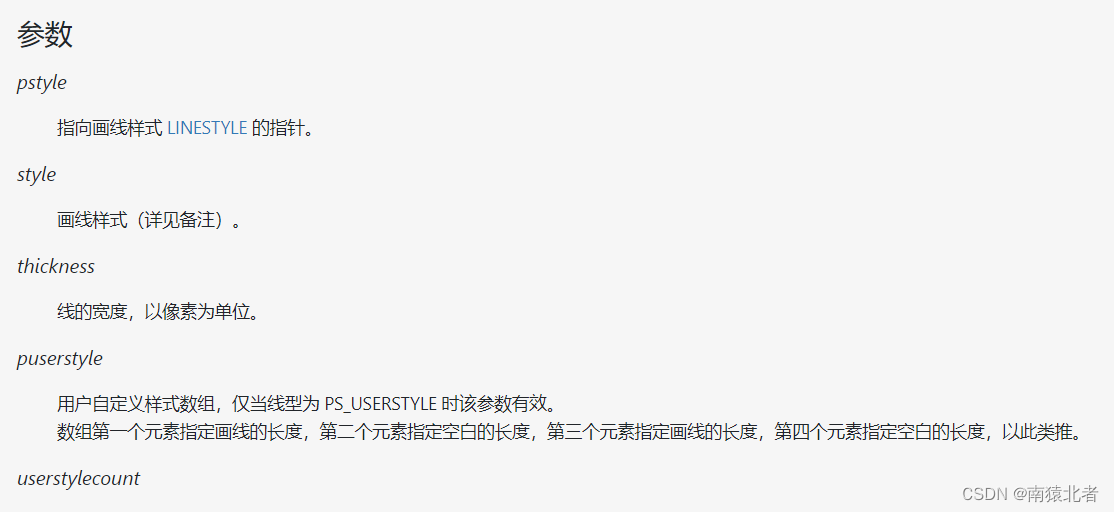
void setlinestyle(
int style,
int thickness = 1,
const DWORD *puserstyle = NULL,
DWORD userstylecount = 0
);;//设置线条样式;
既然工具有了我们就来尝试一下呗!
我们可以看到的确是这样,我们强文说了颜色可以用英文单词代替,也可以用RGB( ,,)来代替;
但是表示颜色的英文也就那么几个;
我们有RGB在手不是随便给,喜欢那个颜色就用那个颜色;
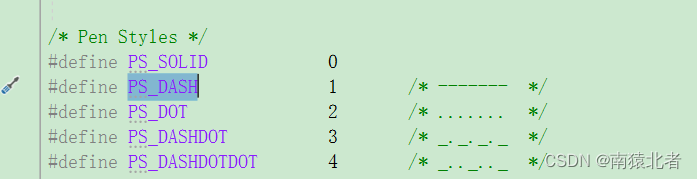
当然线条也不止这一种款式,还有其它类型:
现在我们觉得背景颜色不太好看,我们能不能也给他换掉?
当然可以
这就需要我们的setbkcolor(颜色)函数了和cleardevice()//无参
我们具体来看看;
是不是完成了;
五、文字绘制函数
既然图形有了背景也有了,我们是不是可以在上面写一点字了:
当然可以,我们可以用outtextxy(int x,int y,str);//在指定位置输出字符串;
那我们能不能也想前面一样设置样式和颜色呢?
当然可以:settextcolor();设置当前文本颜色;
settextstyle(int height,int width,字体);//设置文本样式
height:指定高度;width:字符的平均宽度,如果为0,则比例自适应;
textheight(LPCTSTR str)//获取字符串实际占用的像素高度;
textwidth(LPCTSTR str)//获取字符串实际占用的像素宽度;
以上两种函数可以用于文本的垂直和居中显示;
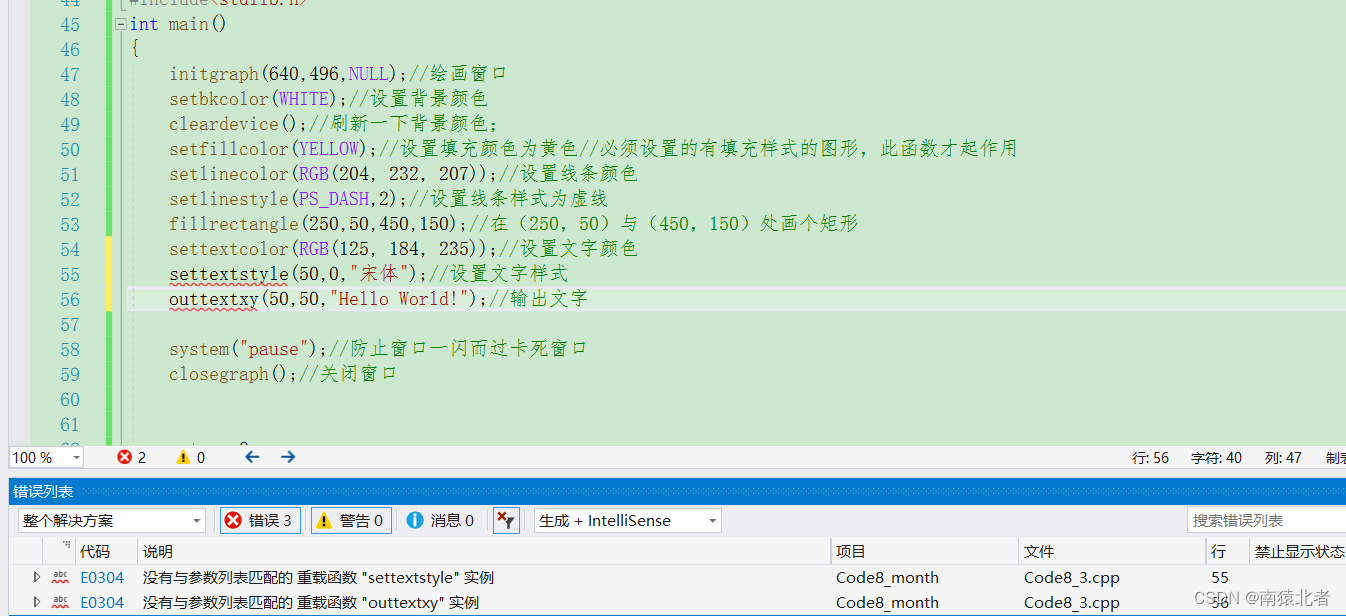
我们来试试呗:
我们发现会出现如此情况,如何解决?
找到项目->属性->高级->字符集->使用多字节字符集;
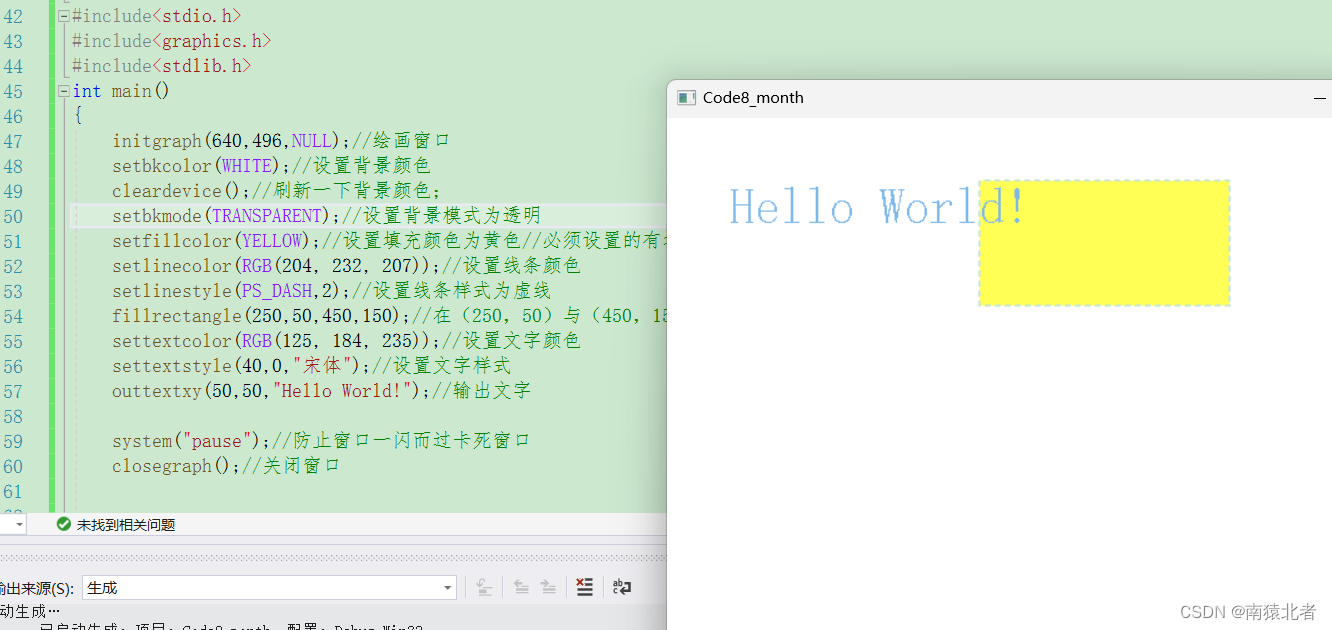
解决问题后:
我们可以发现我们的文本遮住了黄色矩形,很是不好看,怎么消除?
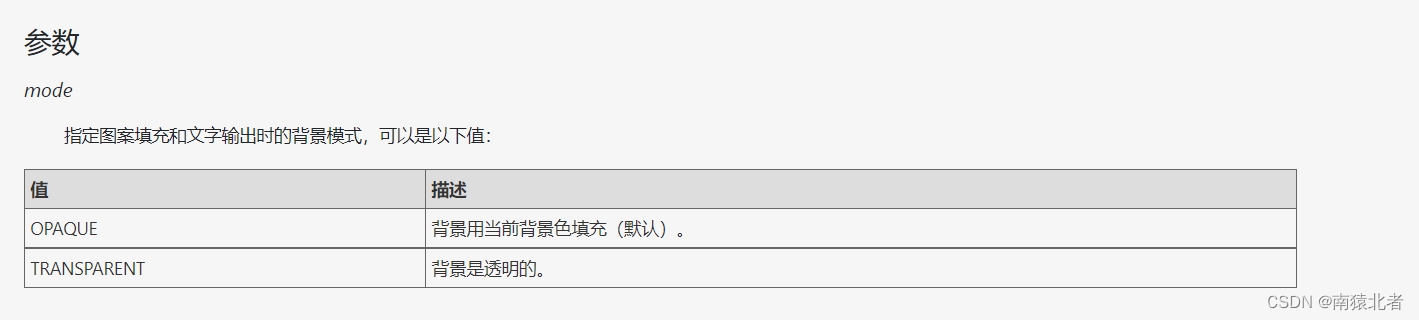
利用setbkmode(int mode)//这个函数用于设置当前设备图案填充和文字输出时的背景模式。
mode//模式
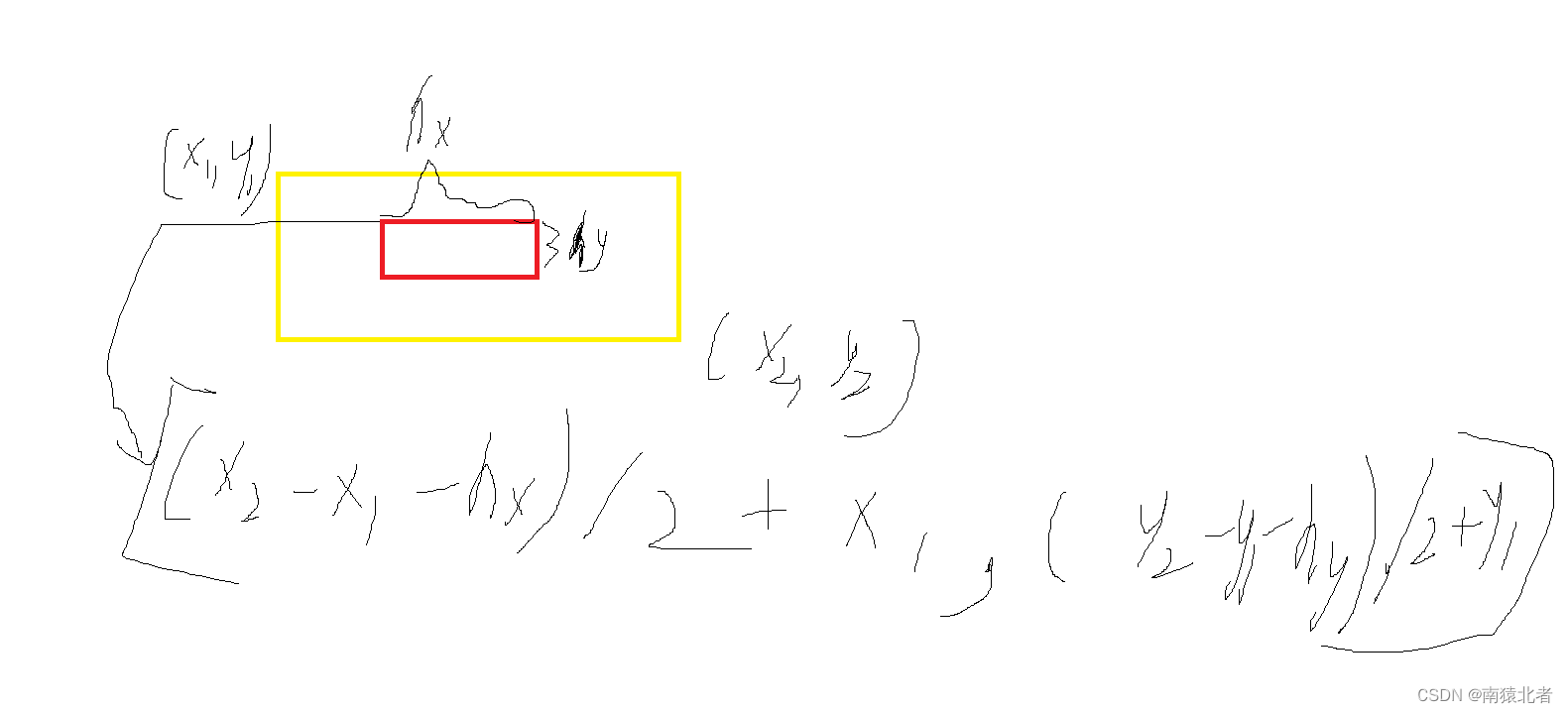
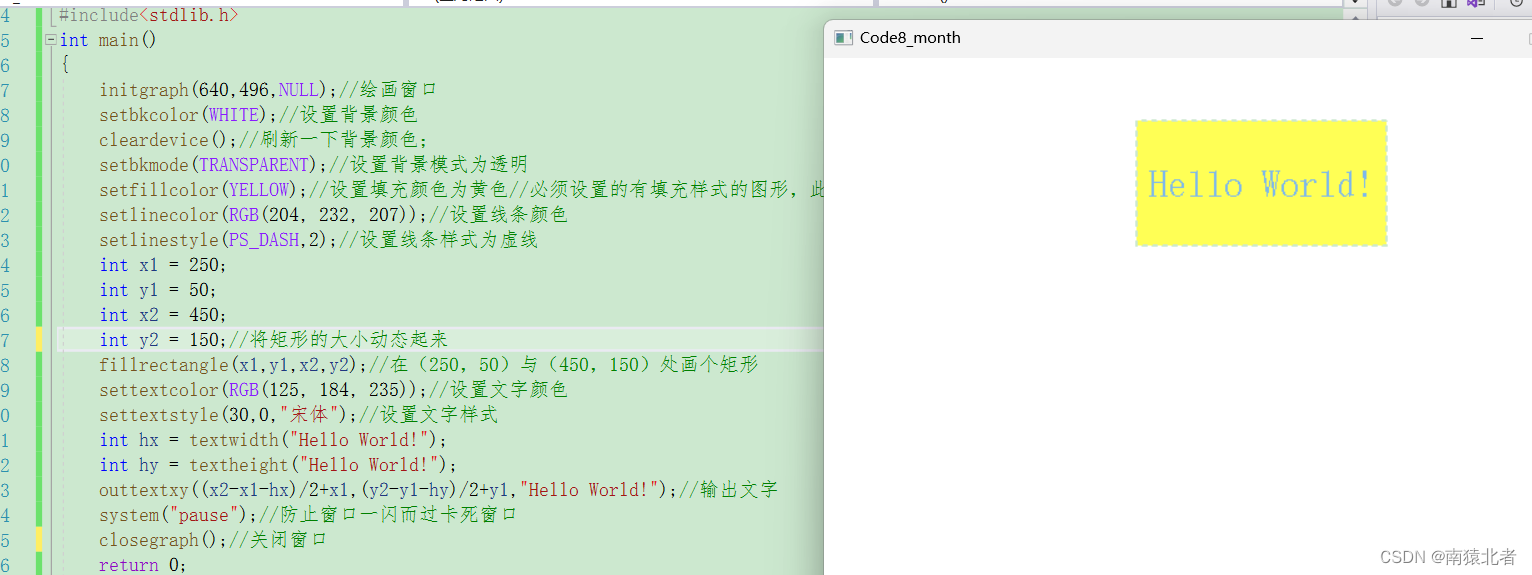
文体解决了,我们能让文本在黄色矩形里面居中显示吗?当然可以,首先我们的吧文本字号放小一点,不然装不下;
原理图:
我们将矩形的大小动态起来,以后我们曲轮怎么该变矩形的大小,我们的文本都会居中;
六、图像处理函数
我们现在现在窗口上输出一张图片,能行吗?当然可以不过我们的图片必须和我们的源文件处于同一个目录下,并且图片格式最好是jpg格式;
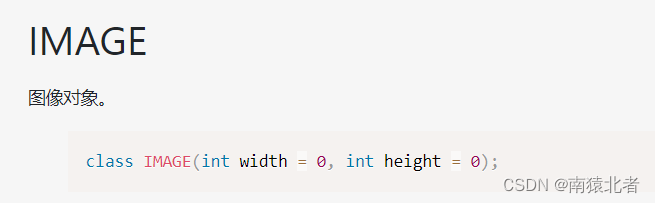
首先我们得有一个变量:
IMAGE
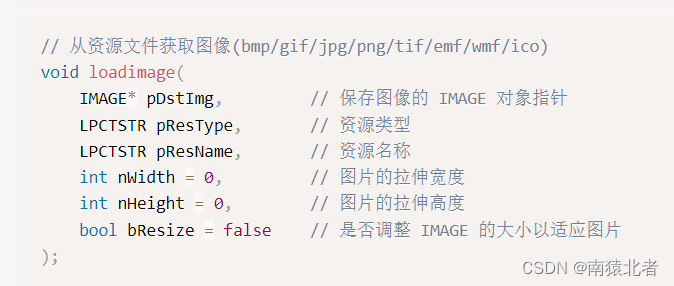
既然有了存储图片的空间,我们就应该将图片加载进去
》
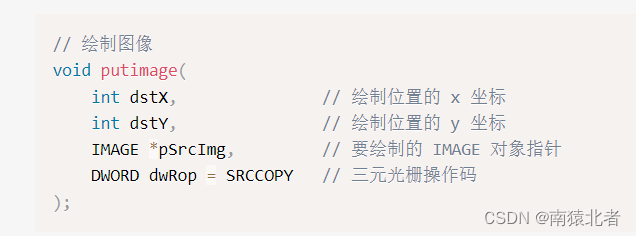
既然加载进去了,就需要绘画出来:
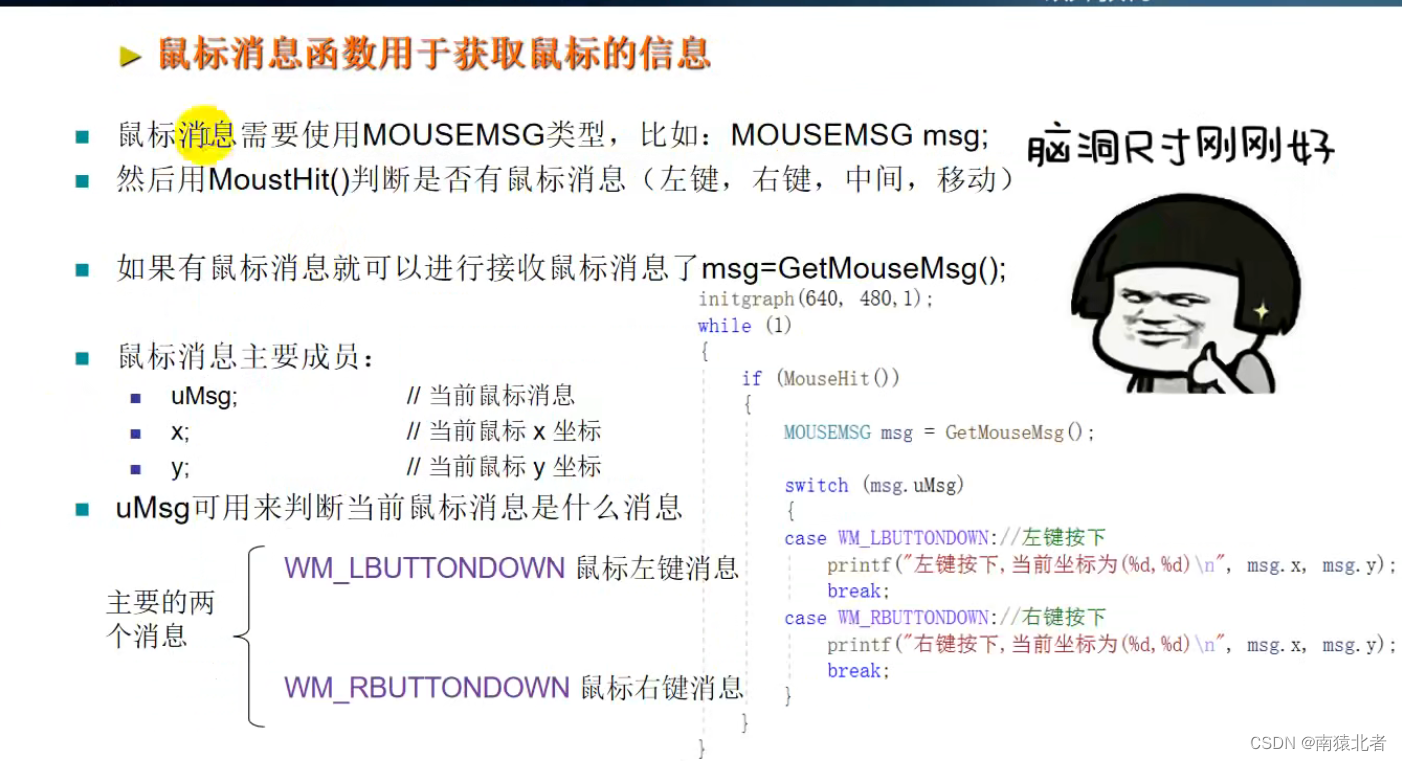
七、鼠标消息函数
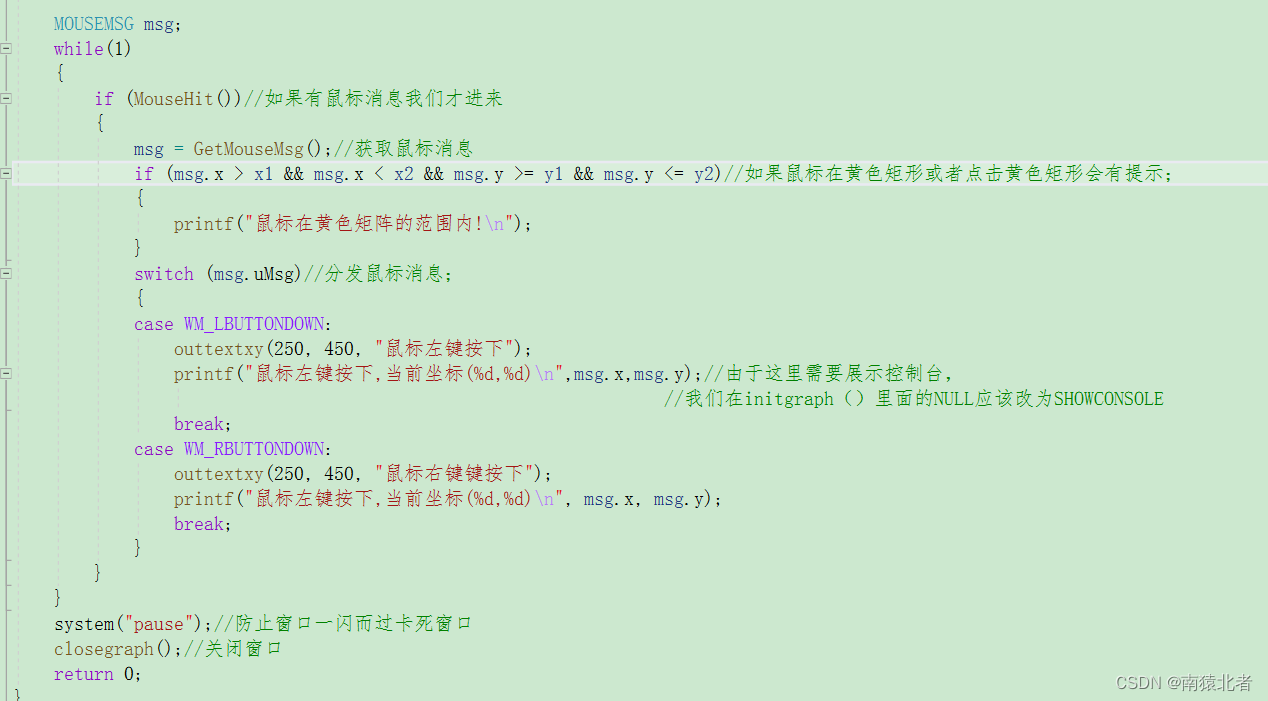
展示代码:
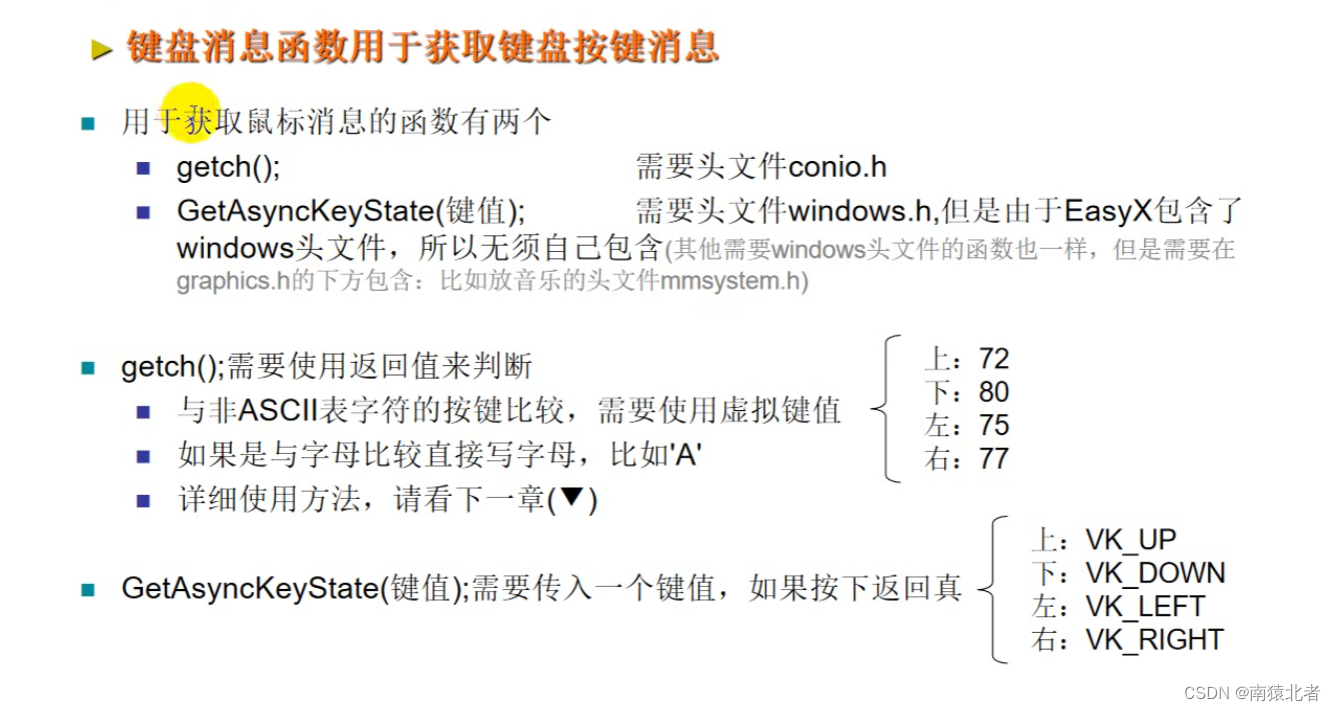
八、键盘消息函数
但是呢VS2019不让我们使用getch()函数,我们使用_getch()函数也行,功能也是一样;
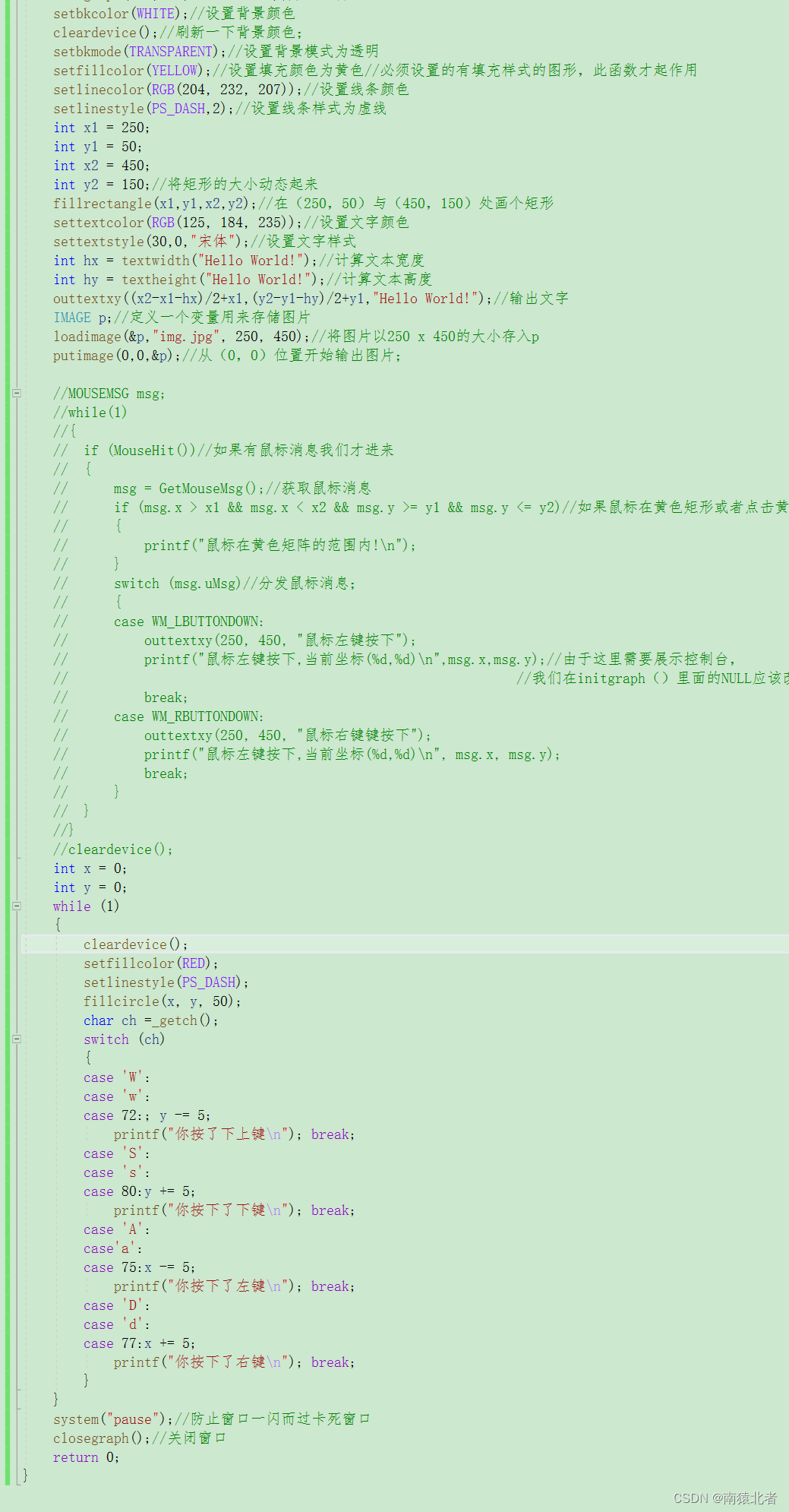
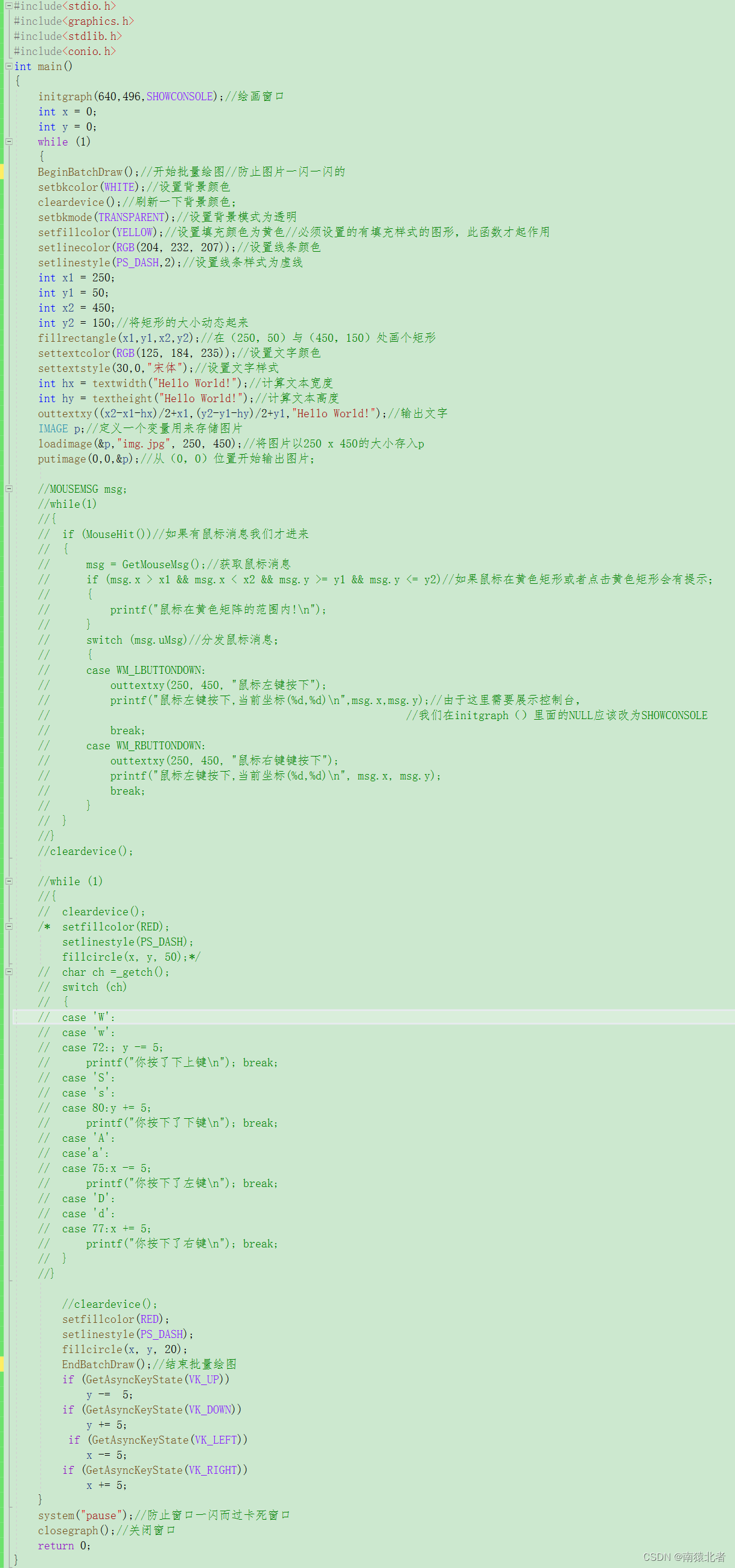
代码:
while (1)
{
char ch =_getch();
switch (ch)
{
case 'W':
case 'w':
case 72:printf("你按了下上键\n"); break;
case 'S':
case 's':
case 80:printf("你按下了下键\n"); break;
case 'A':
case'a':
case 75:
printf("你按下了左键\n"); break;
case 'D':
case 'd':
case 77:
printf("你按下了右键\n"); break;
}
}
j接下来我们再来写一个用键盘控制物体移动代码:
效果展示:
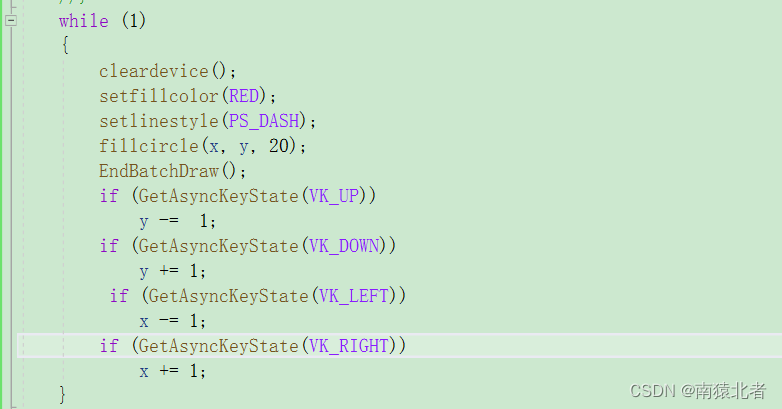
这样就移动起来了,同时我们还能利用上述所说的GetAsyncKeyState()来读取键盘我们简单改一下代码就是:
GetAsyncKeyState(键位)如果键位按下了,就会返回1,否则返回0;
如果我们想让背景图不变的话,我们可以从头开始循环:
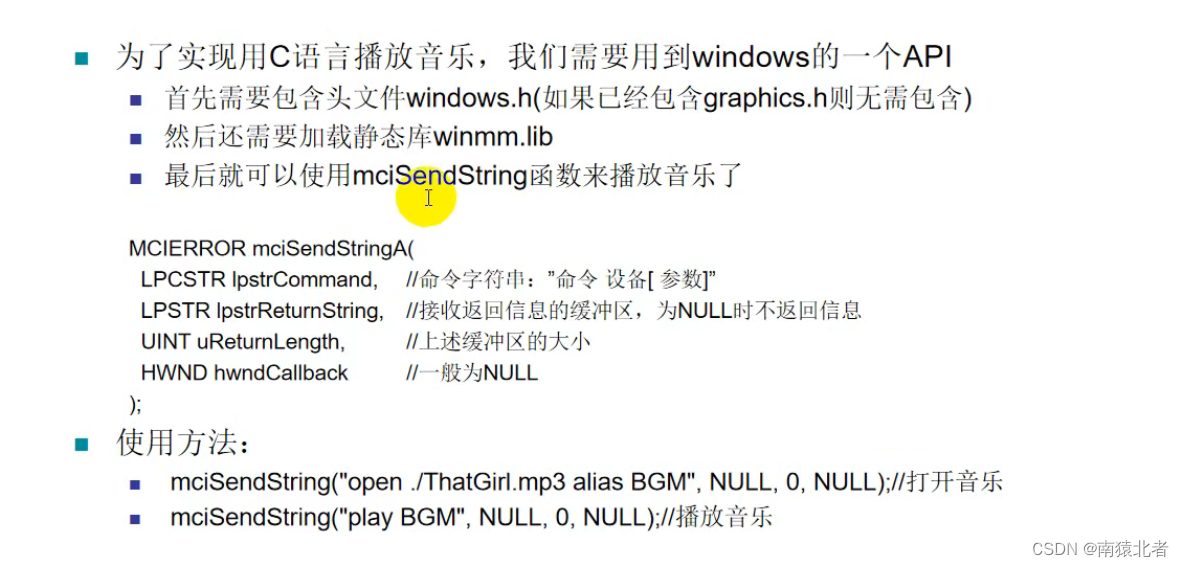
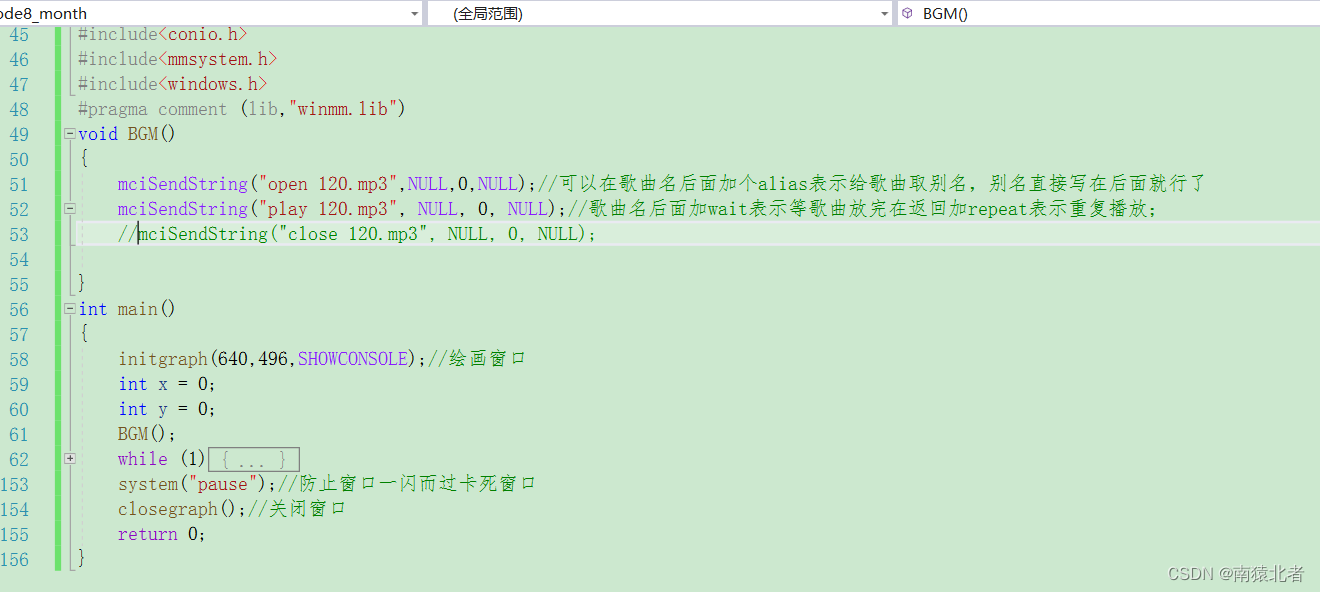
九、windowsAPI播放音乐
首先呢我们的音乐也应该与源文件在同一个文件目录下,同时还要加载静态库;同时还要包含一下#include<mmsystem.h>头文件;
我们接下来来试试:
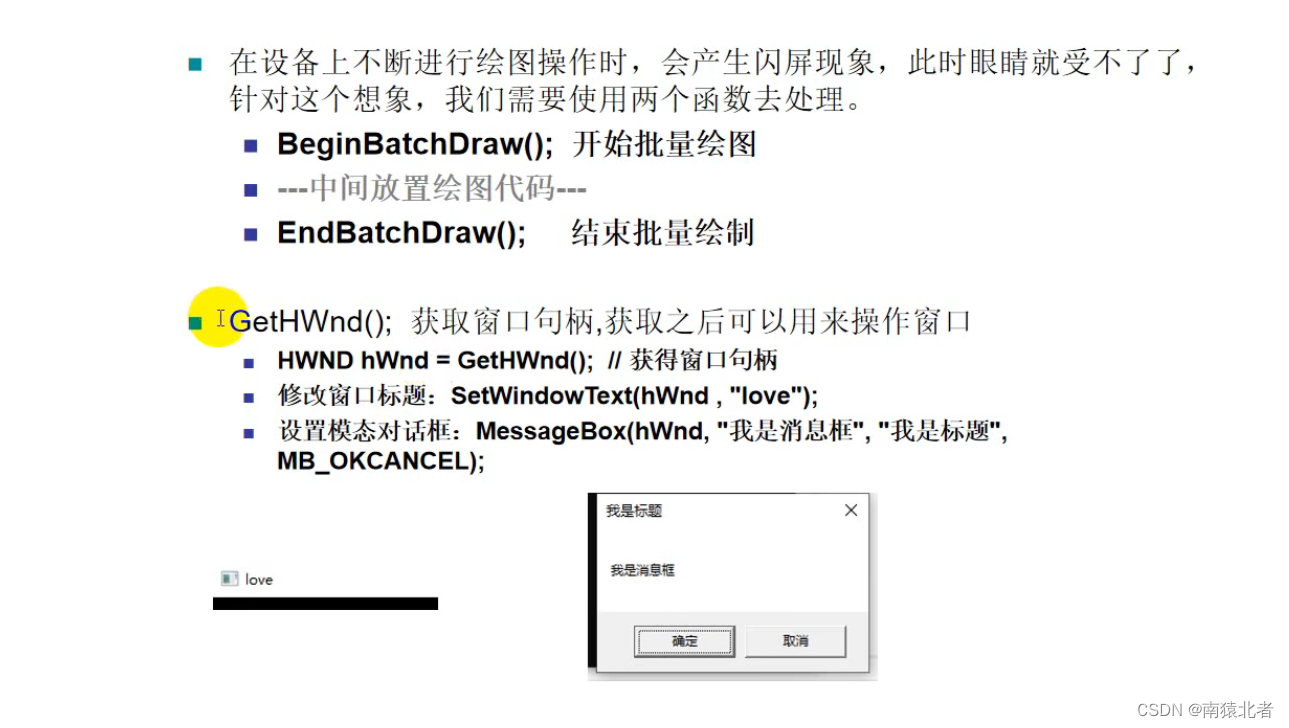
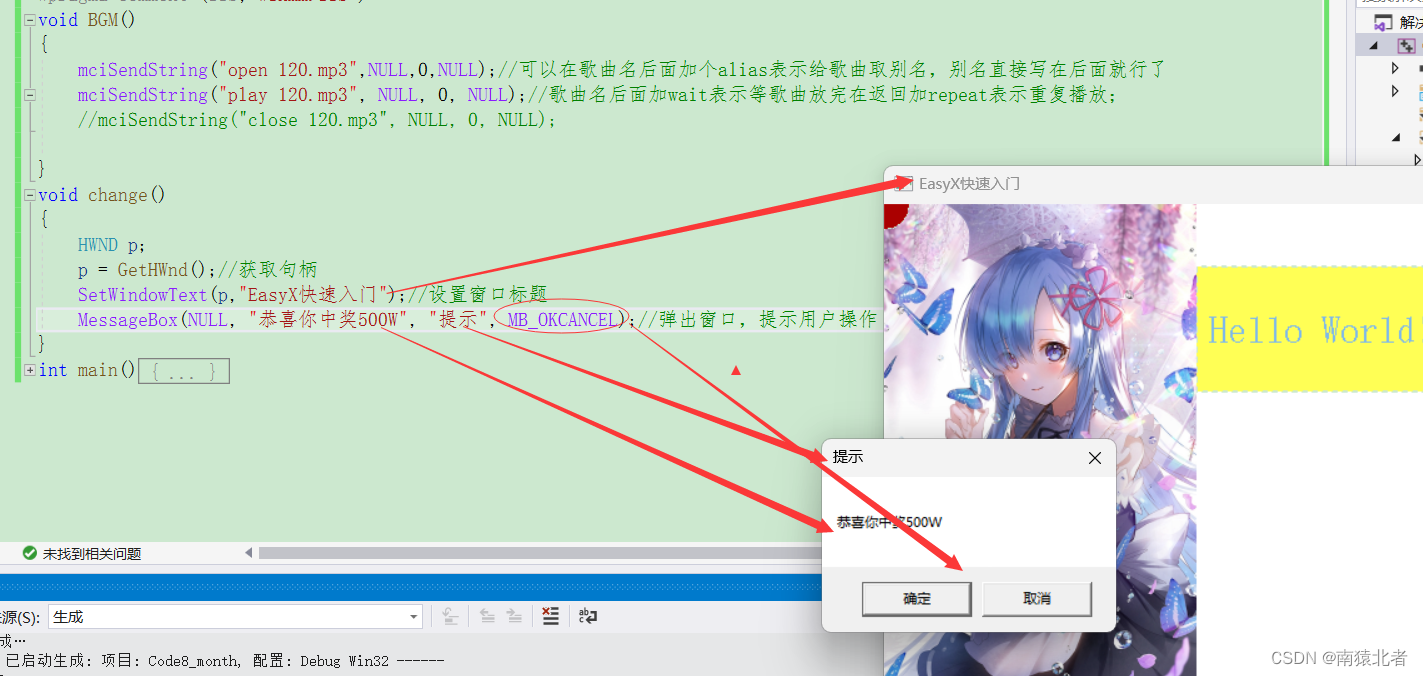
十、其他函数
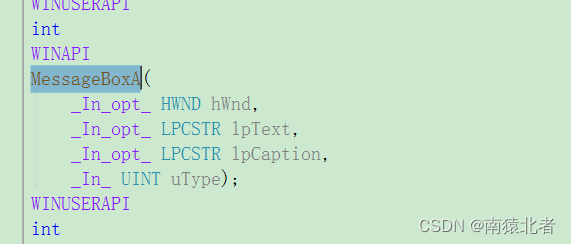
如果我们将NULL换成句柄(p)的话,我们就必须把小窗口点了才能继续后面的操作,否则点不动;
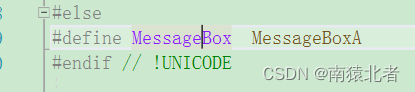
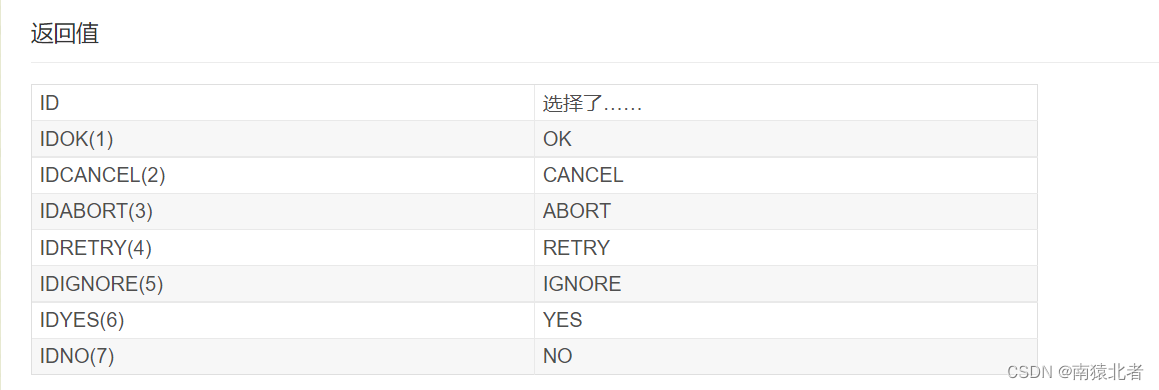
我们可以发现MessageBox是个宏函数,返回值为int