label标签
是什么
label标签是HTML中的一个标签,用于为表单元素(如文本框、复选框等)提供标签或说明文本。
通常与input标签配合使用。
label标签可以通过for属性与相应的表单元素建立联系,这样当用户点击标签时,相应的表单元素就会获得焦点。
能做什么
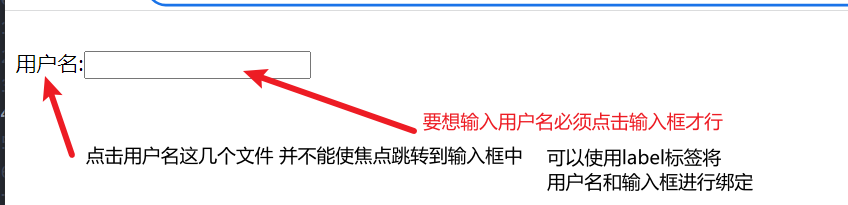
要想实现点击用户名时 使得输入框获得焦点 可以使用label标签 将用户名和输入框进行绑定
- 点击文字可以使得相应的表单元素获得焦点
- 通过使用lable标签可以提升用户的体验
使用方式
<label for="表单元素id"> 要和表单元素绑定的文字</label>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>label标签</title>
</head>
<body>
<form>
没有使用label标签:
<input type="text" id="text1"><br>
<!-- 使用了labe标签 与之绑定的表单元素会自动自动获得焦点 -->
<!--将输入框和文字进行绑定 点文字就能使得输入框获得焦点 -->
<label for="text2">使用了label标签(点我试试)</label>
<input type="text" id="text2"><br>
</form>
</body>
</html>
小结
- 使用label标签可以扩大表单元素的选中范围 从而提升用户的体验
- 要想使用label标签 表单元素必须要有id
- 使用label标签是需要 使用for属性 指定要绑定的表单元素的id