ast
解析代码树
// 声明一个变量 obj,并赋值一个对象
let obj = {
// 对象的属性 name,值为字符串 "大猩猩"
name:"大猩猩",
// 对象的方法 add,接受两个参数 a 和 b
add:function (a,b){
// 返回参数 a 和 b 的和加上1000
return a+b+1000;
},
// 对象的方法 mul,接受两个参数 a 和 b
mul:function (a,b){
// 返回参数 a 和 b 的乘积加上2
return a*b+2;
},
// 对象定义结束
};
ast 常见语法类型
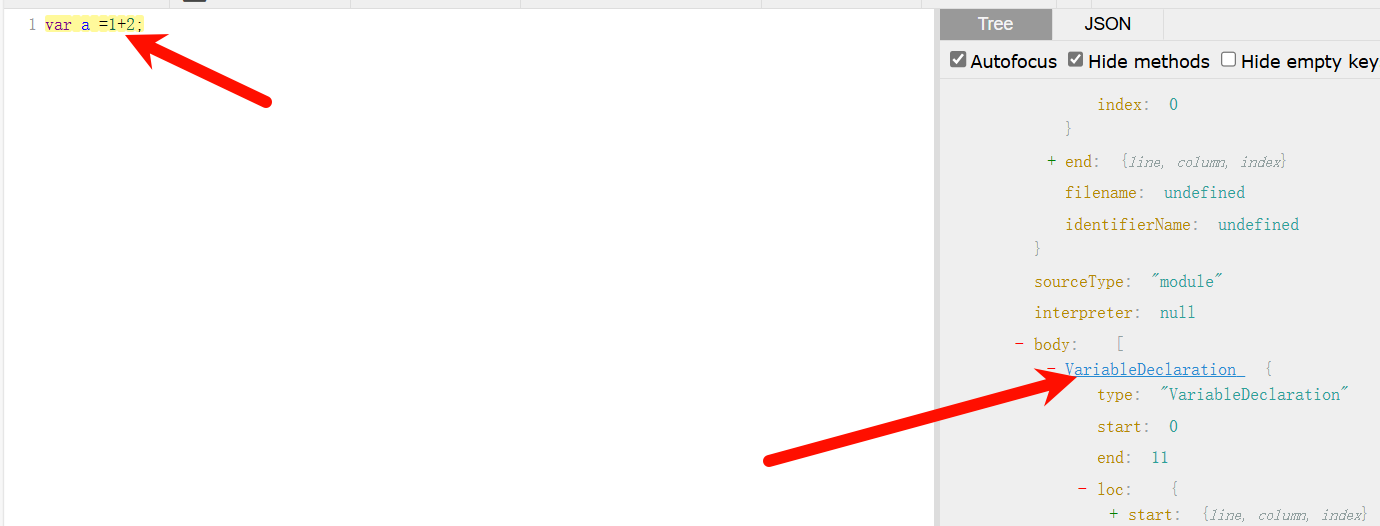
变量 VariableDeclaration
对比 ast 语法树和 js 代码,首先注意到的是 VariableDeclaration 在 JavaScript 等编程语言中指的是变量声明
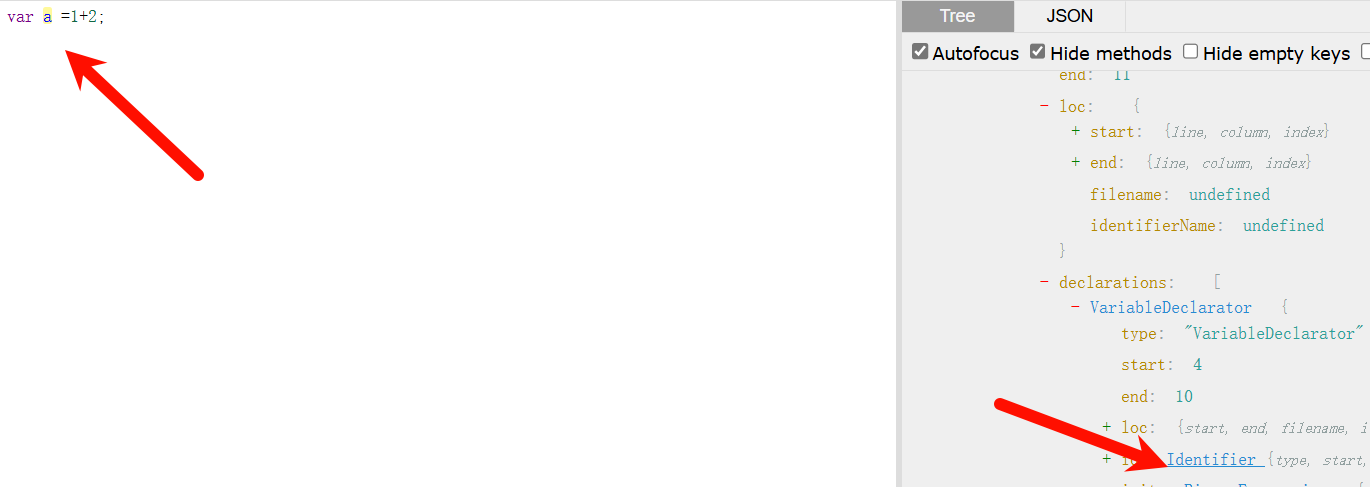
子节点 VariableDeclarator
VariableDeclarator 在 AST 中指的是一个特定的节点类型,它用于表示变量声明中的单个变量。在 JavaScript 的 AST 中,VariableDeclarator 节点通常包含以下信息:
id:一个标识符(Identifier)节点,表示变量的名称。init(可选):一个表达式(Expression)节点,表示变量的初始值。如果变量声明时没有初始值,则此属性可能为空。
两者具有一定的区别
二元运算表达式BinaryExpression
BinaryExpression 是 AST 中的一个节点类型,它代表一个二元运算表达式。二元运算表达式是指包含两个操作数和一个运算符的表达式。在 JavaScript 中,常见的二元运算符包括加法 +、减法 -、乘法 *、除法 /、余数 %、相等 ==、不等于 !=、严格相等 ===、严格不等于 !==、大于 >、小于 <、大于等于 >=、小于等于 <=、逻辑与 &&、逻辑或 || 等。
变量值NumericLiteral
NumericLiteral 是 AST 中的一个节点类型,它代表一个数值字面量。数值字面量是指源代码中直接出现的数字,例如 42、3.14、0xFF 等。
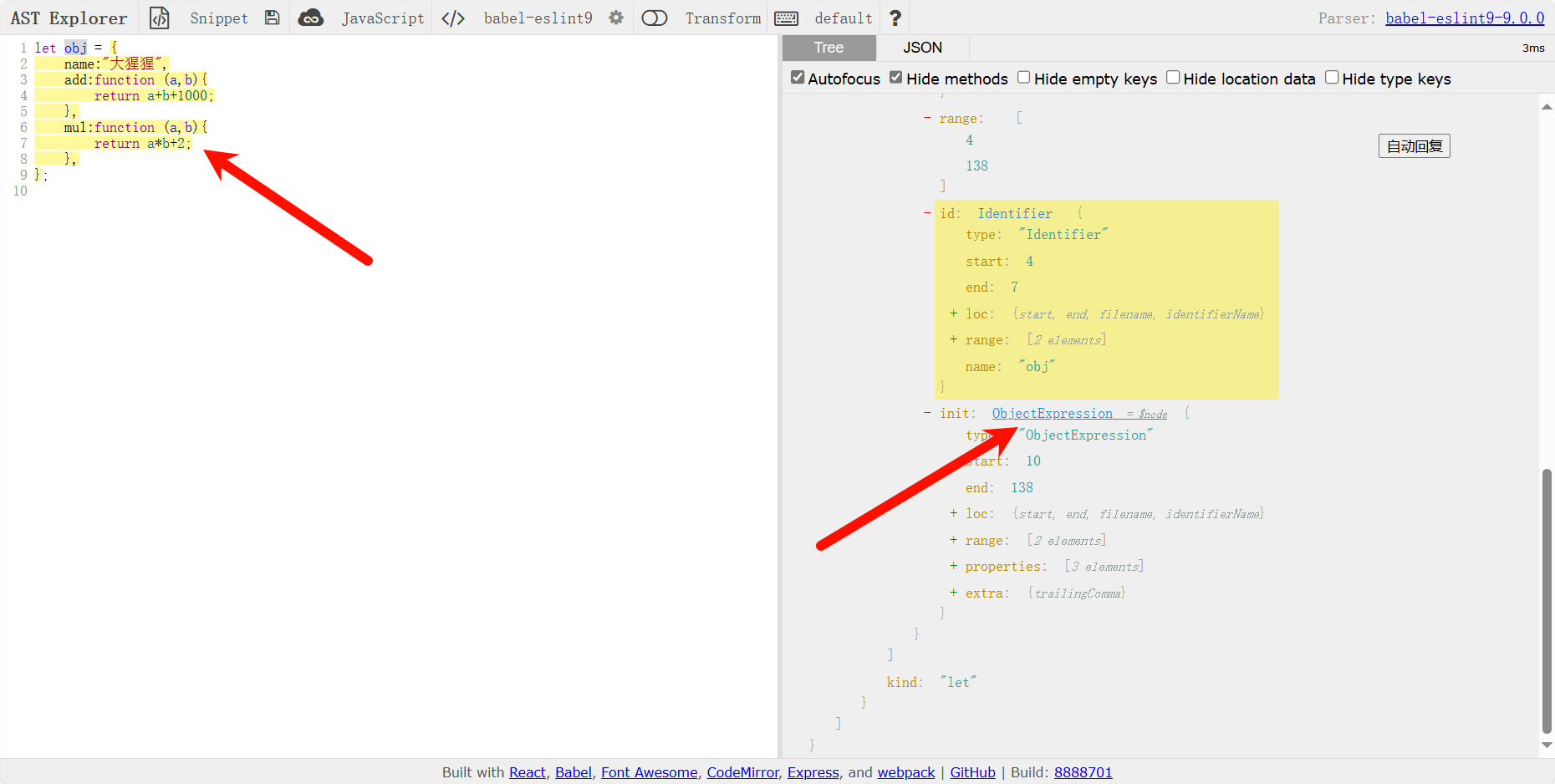
标识符的名称Identifier
Identifier 是 AST 中的一个节点类型,它代表一个标识符。在编程语言中,标识符是用户定义的名称,用于标识变量、函数、类、模块或其他用户定义的实体。
对象节点ObjectExpression
ObjectExpression 是 AST 中的一个节点类型,它代表一个对象字面量表达式。在 JavaScript 中,对象字面量是一种用于创建对象的表达式,它由大括号 {} 包围的一组键值对组成,每个键是一个属性名,每个值是一个表达式。
表达式语句ExpressionStatement不改变值
ExpressionStatement 是 AST 中的一个节点类型,它代表一个表达式语句。在 JavaScript 中,表达式语句是由一个表达式构成的单个语句,它执行一个操作但不会改变程序的控制流。表达式语句通常以分号 ; 结尾,尽管在现代 JavaScript 中,自动分号插入(ASI)机制允许在某些情况下省略分号。
赋值表达式AssignmentExpression
AssignmentExpression 是 AST 中的一个节点类型,它代表一个赋值表达式。在 JavaScript 中,赋值表达式包含一个左操作数和一个右操作数,以及一个赋值运算符。左操作数通常是一个变量或对象的属性,右操作数是一个表达式,赋值运算符(如 =、+=、-= 等)用于将右操作数的值赋给左操作数。
ast基础代码注释
// 引入Node.js的文件系统模块,用于读写文件
const fs = require('fs');
// 引入@babel/parser模块,用于将源代码转换成AST(抽象语法树)
const parser = require("@babel/parser");
// 引入@babel/traverse模块,用于遍历和修改AST
const traverse = require("@babel/traverse").default;
// 引入@babel/types模块,用于创建或判断AST节点类型
const t = require("@babel/types");
// 引入@babel/generator模块,用于将AST转换回代码
const generator = require("@babel/generator").default;
// 读取当前目录下的demon.js文件内容,编码格式为utf-8
const jscode = fs.readFileSync("./demon.js", {
encoding: "utf-8"
});
// 将读取到的JavaScript代码解析成AST,并设置sourceType为"module"以支持ES模块语法
let ast = parser.parse(jscode, {
sourceType: "module", // 对import进行控制,防止报错
});
// 使用@babel/generator将AST转换回代码,并设置相关选项
let code = generator(ast, {
retainLines: false, // 是否与源代码的行号相同,默认是否
comments: false, // 是否保留源代码的注释,默认是true
compact: true // 是否压缩代码
}).code;
// 将生成的代码写入到demon_new.js文件中,如果发生错误则执行回调函数
fs.writeFile('./demon_new.js', code, (err) => {});
码
}).code;
// 将生成的代码写入到demon_new.js文件中,如果发生错误则执行回调函数
fs.writeFile(‘./demon_new.js’, code, (err) => {});