目录
在现代软件开发中,容器化技术正变得越来越流行。Docker 是一个开源的容器化平台,它允许开发者将应用程序及其依赖项打包到一个可移植的容器中,从而实现快速部署和跨平台运行。
准备工作
在开始之前,请确保以下工具已经安装在您的系统中:
-
Docker:可以从 Docker 官网 下载并安装。
-
Node.js:可以从 Node.js 官网 下载并安装。
创建 Koa2 应用
首先,我们需要创建一个简单的 Koa2 应用程序。在命令行中执行以下命令来创建一个新的目录,并进入该目录:
mkdir koa-app
cd koa-app然后,使用以下命令初始化一个新的 Node.js 项目:
npm init -y这将创建一个默认的 package.json 文件,其中包含了项目的配置信息。
接下来,安装 Koa2 及其他依赖项:
npm install koa最后,创建一个 app.js 文件,并编写一个简单的 Koa2 应用程序。以下是一个示例代码:
// 引入 Koa2 模块
const Koa = require('koa');
// 创建一个 Koa2 应用实例
const app = new Koa();
// 定义中间件
app.use(async (ctx) => {
ctx.body = 'Hello, Koa2!';
});
// 启动应用
app.listen(3000, () => {
console.log('Koa2 应用已启动在 http://localhost:3000');
});以上代码创建了一个 Koa2 应用实例,并定义了一个中间件来处理 HTTP 请求。当访问应用的根路径时,中间件会返回字符串 "Hello, Koa2!"。
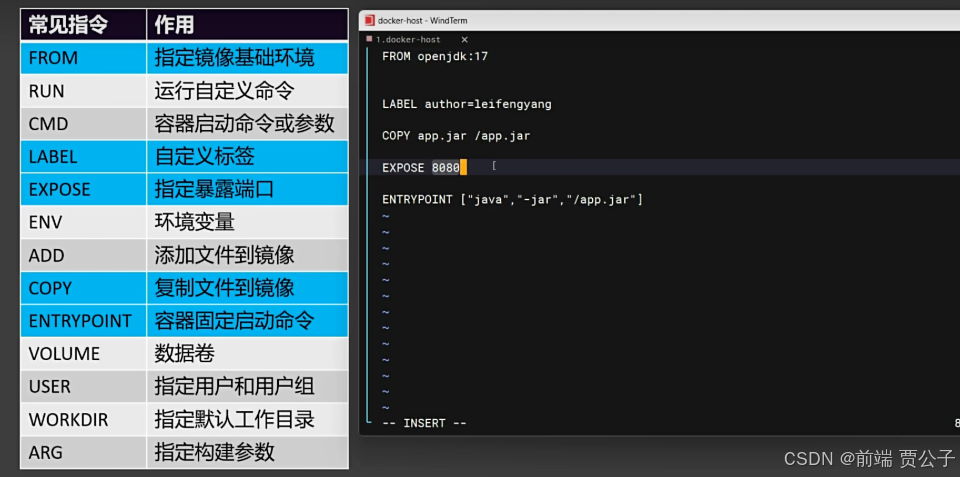
创建 Dockerfile
接下来,我们将创建一个 Dockerfile 文件,用于定义 Docker 镜像的构建过程。在项目根目录下创建一个名为 Dockerfile 的文件,并编辑其内容如下:
# 使用Node.js版本14作为基础镜像
FROM node
# 自定义标签
LABEL author="jiagongzi"
# 将本地的package.json和package-lock.json文件复制到(镜像)工作目录中
COPY package*.json ./
# 将本地的应用代码复制到工作目录中
COPY . .
# 安装应用的依赖项
# RUN npm instal
# 设置应用的启动命令
CMD [ "node", "app.js" ]
# 暴露应用运行的端口
EXPOSE 3000
构建 Docker 镜像
在项目根目录下运行以下命令,根据 Dockerfile 构建 Docker 镜像:
docker build -t koa-app .-
-t koa-app表示为镜像指定一个名称koa-app。 -
.表示当前目录为上下文路径,Docker 会从当前目录查找 Dockerfile。
运行 Docker 容器
构建完成后,使用以下命令运行 Docker 容器:
docker run -p 3000:3000 koa-app-
-p 3000:3000表示将容器的 3000 端口映射到宿主机的 3000 端口。 -
koa-app是之前构建的镜像名称。
运行后,您可以通过访问 http://localhost:3000 在浏览器中查看 Koa2 应用的运行结果。
通过以上步骤,您可以轻松地使用 Docker 打包并运行 Koa2 应用程序。Dockerfile 是实现这一过程的核心,它定义了镜像的构建步骤和运行环境。