vue在前端开发中是不可缺少的一种框架,在国内运用非常广泛,所以学习这门框架是前端的必备技能,所以在入门中,我们要学会如何搭建一个vue项目,不管是vue2还是vue3他们的创建方法都是差不多的。
一、首先先下载node长期维护版即可,在vue创建中得需要node的支持,node中文官网 http://www.nodejs.com.cn/
二、搭建 vue 环境
第一种是最简单的,那就是直接引入cnd,当然这种方法是不可取的,在这里就不说了,主要的还是用脚手架来创建vue项目,目前的脚手架有vue-cli和vite两种,在这里两种都使用一下。
安装vue-cli:
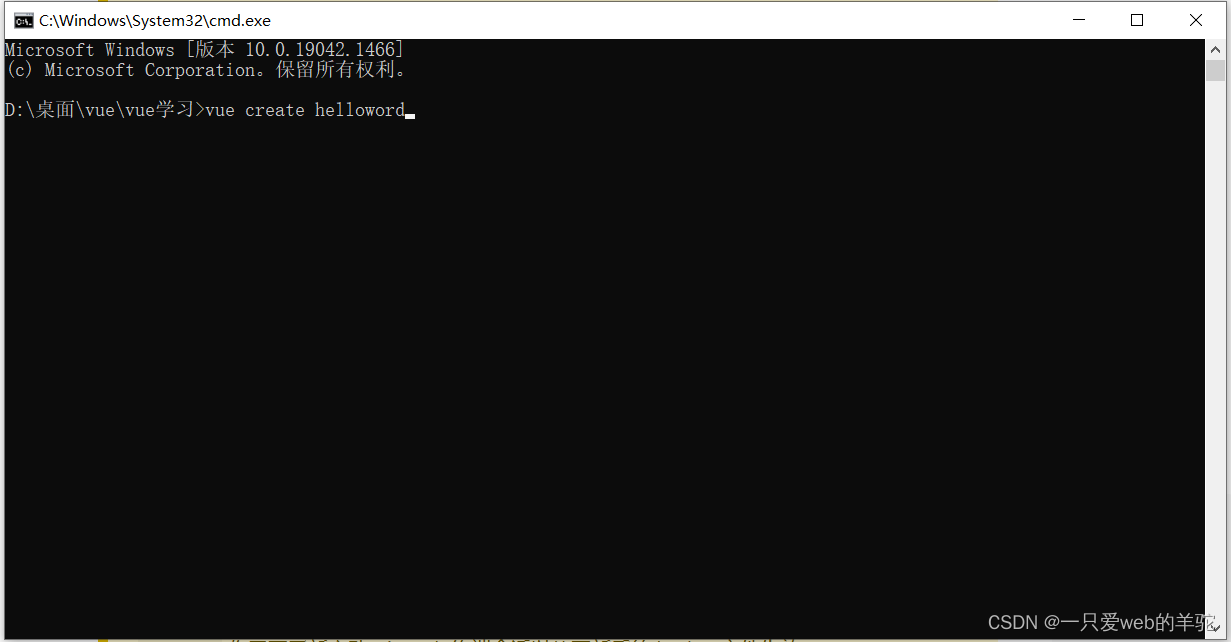
npm install -g @vue/cli创建完成后,在cmd命令行输入 vue create 项目名称 来创建,回车即可
选择自己是vue2项目还是vue3项目(自行选择即可)选择完成后回车等待创建完成就可以了
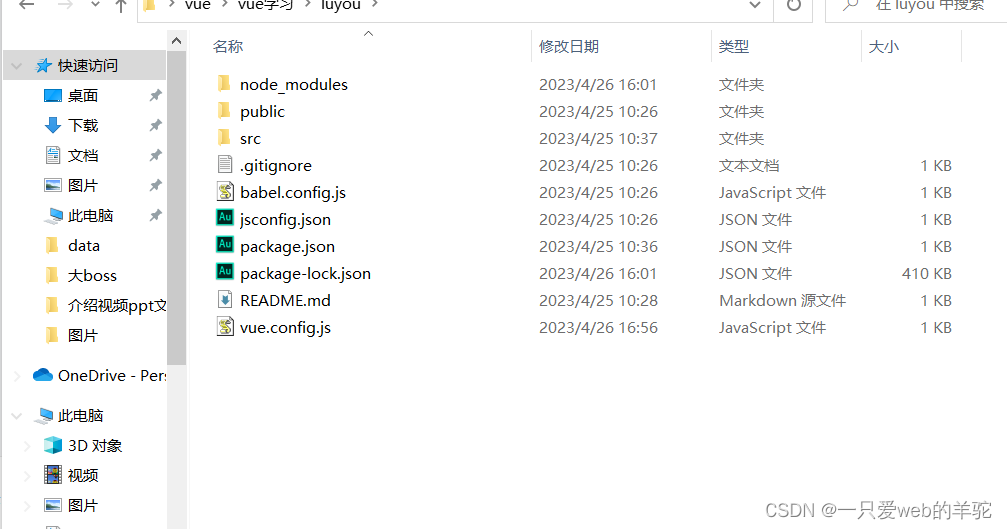
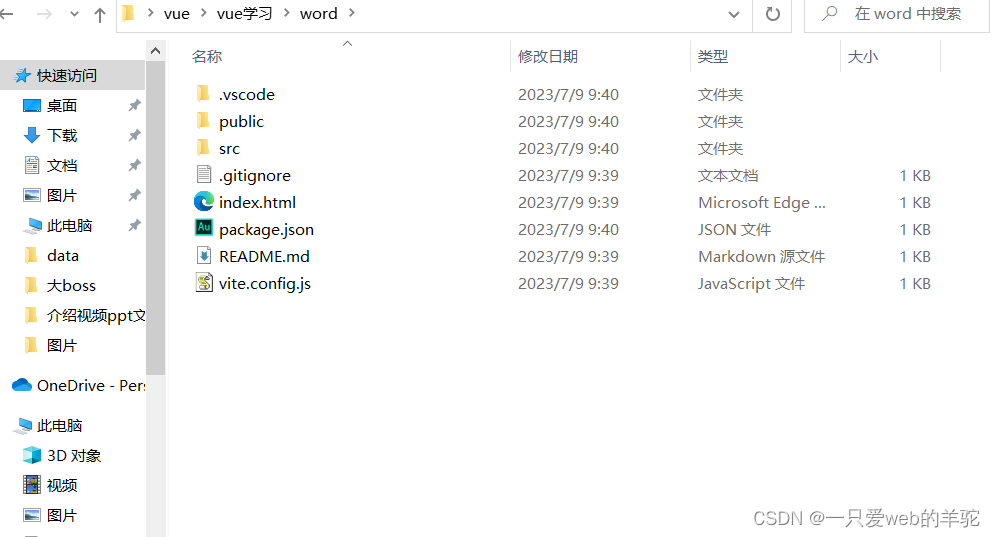
所创建的目录文件如下就说明创建完成了
第二种我们使用vite来创建
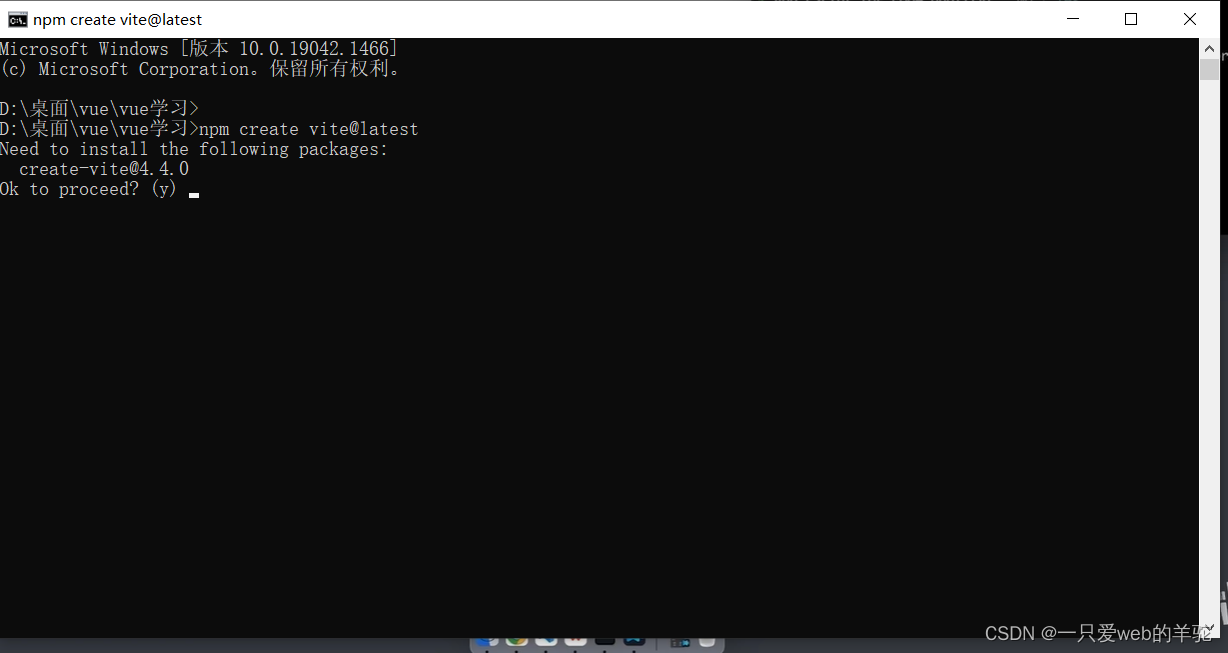
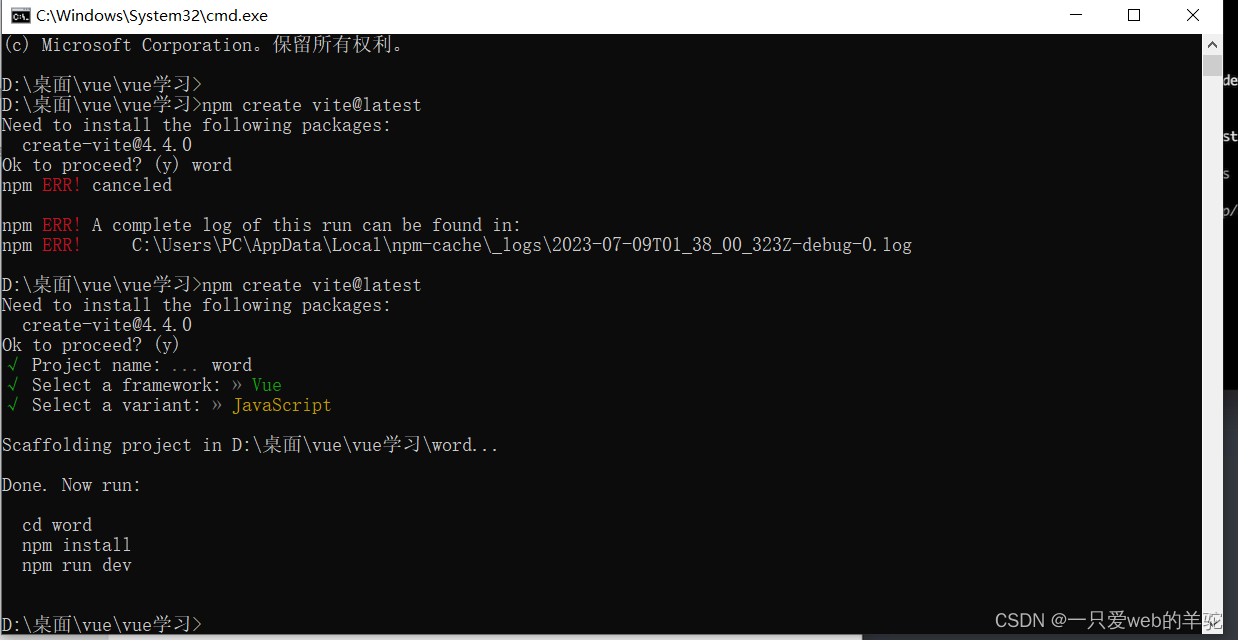
在cmd命令以下输入后回车
npm create vite@latest
按照提示一步步操作即可
创建完成后如下即可
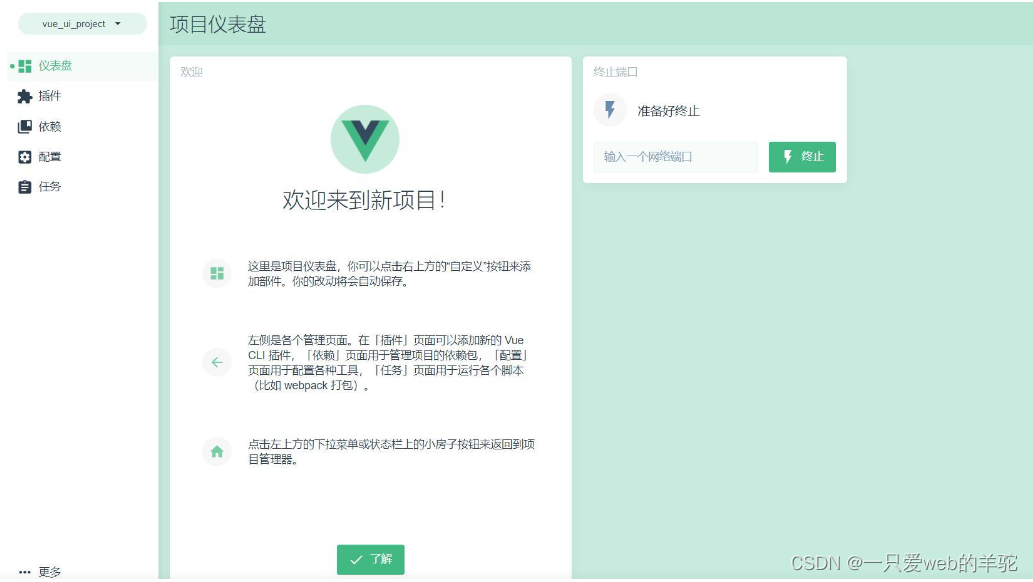
方法三:基于图形化界面的方式创建 vue 项目 (vue ui)这种不是很常用了解即可
可以直接在 cmd 输入命令:vue ui 启动即可,地址默认是 localhost:8000 ( 回车后打开 )



相比来说ui界面操作比较简单,但是开发中并不常用,因为比较繁琐。
三、总结三种创建方法
其实方法并远远不止三种,大家在开发过程中可以遇到很多简单的创建方法,只是目前这三种是基础,大家都可以了解的方法
然后说一下用vue-cli的方法通过以下命令来运行:
npm run server
用vite的方法通过以下命令来运行:
npm run dev
当然,命令运行都是可以改的,所以大家记住默认的运行即可。