B端和C端
B端指企业端 C端指客户/消费者端
小王在工作 -> 想要点外卖 -> 打开美团外卖 -> 点了外卖
商家小李 -> 在商家端接到订单 -> 接单后开始制作
配送员小明 -> 骑手端抢到了订单 ->
表格
在我们的网页上,正常的展示类(如淘宝、京东供消费者使用的网站)的网页很少使用表格。但是在B端项目(如后台管理系统)使用表格特别多。
表格分为行和列,所有的行列都需要包裹在一个表格标签中。
<table>
</table>行
在完成表格的布局时,我们需要先写行,行是row,标签为tr,tr可以直接放置在table中。因此我们如果想要生成一个五行的表格
<table>
<tr></tr>
<tr></tr>
<tr></tr>
<tr></tr>
<tr></tr>
</table>列
列需要放在行内,如果我们有5列,那么我们需要给每一行都添加五列,列的标签为td
<table>
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
<td>第一行第三列</td>
<td>第一行第四列</td>
<td>第一行第五列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
<td>第二行第三列</td>
<td>第二行第四列</td>
<td>第二行第五列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
<td>第三行第三列</td>
<td>第三行第四列</td>
<td>第三行第五列</td>
</tr>
</table>如果我们想要生成最简单的表格,那么利用emmet语法可以快速生成。生成一个m行n列的表格,使用
table>tr*m>td{内容}*n然后按tab既可展开对应的内容,一定要去设置对应的emmet设置。emmet生成的数量是有限的
th
也代表列,但是指的是表头的列,th也需要被添加在tr中
<table>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</table>tbody
我们的源码中,是table直接包裹tr的,但是在渲染的过程中,浏览会自动把所有的tr放置在tbody标签,表格中分为三个部分表头、表内容、表底部,分别为 thead tbody tfooter
thead
我们应该单独的把th行放置在thead中
<table>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
</table>tfooter
表的底部一行,一般不设置
本质上,一般情况下,我们的表格,只设置table tr既可,不再添加tbody thead tfooter相关标签。
caption
完成对应表格的标题,因为这个标签,在设置样式时没有那么灵活,所以未来可以替换其他标签使用。不常用
<table>
<caption>表格的标题</caption>
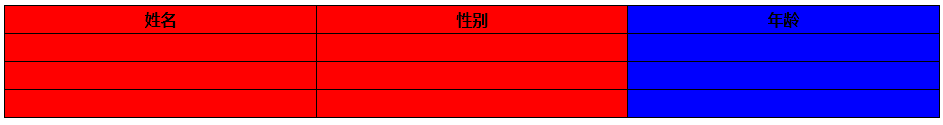
</table>colgroup
这个标签需要和col标签配合使用,项目中不常用。
<colgroup>
<col span="2" style="background: red;">
<col style="background: blue;">
</colgroup>- span 表示占几列
- style写的是样式 因为没有学习CSS所以现在我们不用管需要写什么
跨行跨列操作
很重要,我们必须得会,但是用的不多。
跨行
使用属性rowspan属性,值为数字,表示跨多少行。跨行后,对应的那个单元格,就会占多行,它所占的位置,原有的td就会往后移动,导致下一行,多出来一个,那么多出来的就要被删除
<table>
<tr>
<td rowspan="数字"></td>
</tr>
</table>跨列
使用属性colspan属性,值为数字,表示跨多少列。跨列后,对应的那个单元格,就会占多列,它所占的位置,原有的td就会往后移动,导致当前行,多出来对应的td,那么多出来的就要被删除
<table>
<tr>
<td colspan="数字"></td>
</tr>
</table>表单
表单标签是一个壳子,有自己的功能,但是需要配合后台才能使用,我们只学习布局时,对我们来讲没有意义,所以了解一下即可
<form></form>输入框
如果我们想要在网页上展示一个输入框,那么就使用input标签。input的默认类型就还是"text"输入框形式
<input type="text">下面这些是不同形态的输入框
密码框
密码框和输入框区别在于,密码框输入的是密文,输入框输入的是明文。
密码的展示只是我们看不到实际的内容,但是输入框的内容还是没有加密的。
<input type="password">通过f12中修改对应密码框的type类型,我们一样可以看到输入的内容。
单选框
只能选择一个,单选框的type值为radio
<input type="radio" name="自定义名字">
<input type="radio" name="自定义名字">
<input type="radio" name="自定义名字">
<input type="radio" name="自定义名字">单选框必须配合name属性使用,只有name相同的选项,才有单选效果,如果name不同或者没有设置,则不能实现单选的效果。这个name只需要相同既可,对格式内容没有要求。
多选框
可以选择多个,多选框的type值为checkbox
<input type="checkbox">
<input type="checkbox">
<input type="checkbox">
<input type="checkbox">
<input type="checkbox">多选框也需要name的支持,才能区分是哪个多选框分组的。
按钮
在网页上展示按钮有很多种方式,最主要的方式就是使用button标签
<button>按钮</button>
<input type="button" value="按钮">
<input type="submit">
<input type="reset"> 文件上传
用于上传文件,需要后台配合
<input type="file">下拉框
如果有多个选项情况下,可以使用下拉框表示。
下拉框是select标签,这个标签中包裹了很多的选项option
<select>
<option>胡辣汤</option>
<option>馒头</option>
<option>咸菜</option>
<option>米饭</option>
</select>文本域
输入框只能输入单行文本,而文本域可以输入多行文本
<textarea></textarea>支持多行文本,支持自由调节大小。
rows
定义行数
cols
定义列数
后续这两个属性都不用,因为可以直接设置宽高。
input属性
type
设置input的类型
- text 输入框
- password 密码框
- radio 单选框
- checkbox 多选框
placeholder
占位提示,在我们没有输入内容的时候,显示一个灰色的文字提示,输入内容后,提示消失。
仅支持文本输入元素如:text password 以后还没有学习textarea
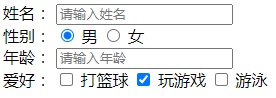
姓名: <input type="text" placeholder="请输入姓名">
<br>
性别: <input type="radio" name="sex"> 男 <input type="radio" name="sex"> 女
<br>
年龄: <input type="text" placeholder="请输入年龄">
<br>
爱好: <input type="checkbox"> 打篮球 <input type="checkbox"> 玩游戏 <input type="checkbox"> 游泳disabled 禁用
表单元素可以被禁用,只需要添加disabled属性即可,不需要写任何值.
<input type="text" disabled>
<button disabled>按钮</button>readonly 只读
让输入框,只能看不能输入内容,不常用
value 现在了解既可
表示我们表单元素中输入的内容,输入框不会主动设置。我们只会给单选,多选,下拉框主动设置value值。
输入框输入的内容,就是输入框的value值。
value值是给程序看的,不是给用户看的。
label标签
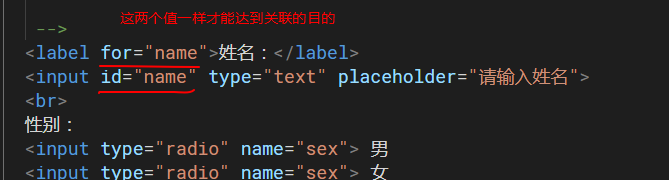
label标签可以和某个可输入元素关联,点击label标签就可以让对应的元素获取焦点(相当于点了对应元素) (了解即可)
<label for="name">姓名:</label>
<input id="name" type="text" placeholder="请输入姓名">可以使用label来解决点击文字也相当于点表单元素的效果
<label for="name">姓名:</label>
<input id="name" type="text" placeholder="请输入姓名">
<br>
性别:
<input type="radio" name="sex" id="male"> <label for="male">男 </label>
<input type="radio" name="sex" id="female"> <label for="female">女</label>
<br>
<label for="age">年龄: </label>
<input id="age" type="text" placeholder="请输入年龄">
<br>
爱好:
<input type="checkbox" id="basketball"> <label for="basketball">打篮球</label>
<input type="checkbox" id="game"> <label for="game">玩游戏</label>
<input type="checkbox" id="swim"> <label for="swim">游泳</label>行块标签
span
span是一个没有任何意义行内元素,如果我们需要单独在某段文字中种给某个词设置不同的属性,可以使用span
div
div是一个没有任何意义块元素,经常用于进行我们对应的页面的区块划分
标签
- p 段落
- h1-h6 标题
- a 超链接
- img 图片
- span 行元素
- div 块元素
- i b 倾斜 加粗
- em strong
- ul li 无序列表
- ol li
- dl dt dd
- table tr th td
- input 表单元素
- button 按钮
- select option
- textarea
标红的标签一定要会用,不标红的标签,要清楚有这个标签。
语法
- <标签名></标签名>
- <标签名>
- <标签名>内容</标签名>
- <标签名 属性="属性值" 属性="属性值"></标签名>
- <标签名 属性="属性值" 属性="属性值">