一.注意事项
设置外边距:margin:(参数可省去部分)上 下 左 右
二.源代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Tlias智能学习辅助系统</title>
<style>
/* 导航栏样式 */
.navbar {
background-color: #b5b3b3; /* 灰色背景 */
display: flex; /* flex弹性布局 */
justify-content: space-between; /* 左右对齐 */
padding: 10px; /* 内边距 */
align-items: center; /* 垂直居中 */
}
.navbar h1 {
margin: 0; /* 移除默认的上下外边距 */
font-weight: bold; /* 加粗 */
color: white;
/* 设置字体为楷体 */
font-family: "楷体";
}
.navbar a {
color: white; /* 链接颜色为白色 */
text-decoration: none; /* 移除下划线 */
}
/* 搜索表单样式 */
.search-form {
display: flex;
flex-wrap: nowrap;
align-items: center;
gap: 10px; /* 控件之间的间距 */
margin: 20px 0;
}
.search-form input[type="text"], .search-form select {
padding: 5px; /* 输入框内边距 */
width: 300px; /* 宽度 */
}
.search-form button {
padding: 5px 15px; /* 按钮内边距 */
}
</style>
</head>
<body>
<!-- 顶部导航栏 -->
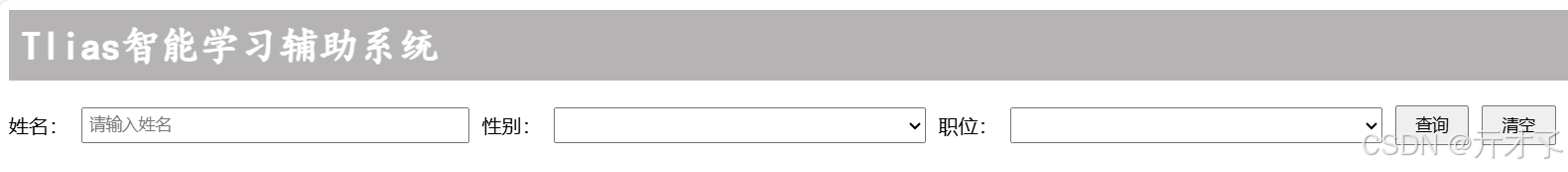
<div class="navbar">
<h1>Tlias智能学习辅助系统</h1>
<a href="#">退出登录</a>
</div>
<!-- 搜索表单区域 -->
<!-- form表单标签:
action: 表单提交的地址 - url
method: 表单提交的方式 - get(默认) / post
get: 提交时, 表单数据会在url后提交到服务端; 比如: /search?name=Tom&gender=2&position=3 ;
get方式提交数据长度有限制, 不能提交大量数据; get方式不安全;
post: 提交时, 表单数据会在请求体(消息体)中提交到服务端; 比如: /search -- name=Cat&gender=1&position=2
post方式提交数据长度无限制; post方式安全;
-->
<form class="search-form" action="/search" method="post">
<label for="name">姓名:</label>
<input type="text" id="name" name="name" placeholder="请输入姓名">
<label for="gender">性别:</label>
<select id="gender" name="gender">
<option value=""></option>
<option value="1">男</option>
<option value="2">女</option>
</select>
<label for="position">职位:</label>
<select id="position" name="position">
<option value=""></option>
<option value="1">班主任</option>
<option value="2">讲师</option>
<option value="3">学工主管</option>
<option value="4">教研主管</option>
<option value="5">咨询师</option>
</select>
<button type="submit">查询</button>
<button type="reset">清空</button>
</form>
</body>
</html>