<html>
<head>
<style type="text/css">
.body {
background: #fff;
height: 100%;
}
.item {
margin: 0px;
height: 230px;
background: #fff;
margin-bottom: 30rpx;
position: relative;
display: flex;
}
.left {
display: block;
border-right: 0.1px dashed #F5F5F5;
width: 70%;
border-radius: 20px;
}
.bg-red {
background: red
}
.bg-red-gradual {
background: linear-gradient(to right, hsl(359, 92%, 66%), hsl(359, 80%, 60%), hsl(359, 99%, 50%));
}
.bg-gray {
background: #a9a9a9;
}
.bg-gray-gradual {
background: linear-gradient(to right, #d3d3d3, #c0c0c0, #a9a9a9);
}
.txt-red {
color: red;
}
.txt-gray {
color: #a9a9a9;
}
.right {
display: block;
left: 1rpx;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
width: 30%;
}
.item .time {
text-align: center;
font-size: 26px;
display: block;
color: white;
}
.item .fracture {
text-align: center;
font-size: 38px;
display: block;
color: white;
}
.item .fracture text {
font-size: 70px;
color: white;
}
.item .desc {
text-align: center;
display: block;
}
.item .desc text {
padding-left: 20px;
padding-right: 20px;
font-size: 28px;
background: white;
}
.item .right .type {
display: block;
text-align: center;
font-size: 30px;
position: absolute;
right: 10px;
top: 50%;
margin-top: -30px;
height: 76px;
width: 26%;
border-radius: 60px;
}
.item .right .txt1 {
color: red;
background: white;
}
.item .right .txt2 {
color: #a9a9a9;
background: #f5f5f5;
}
.item .right .txt3 {
color: #a9a9a9;
background: #f5f5f5;
}
</style>
</head>
<body>
<view class="page" scroll-y="true">
<view class="body">
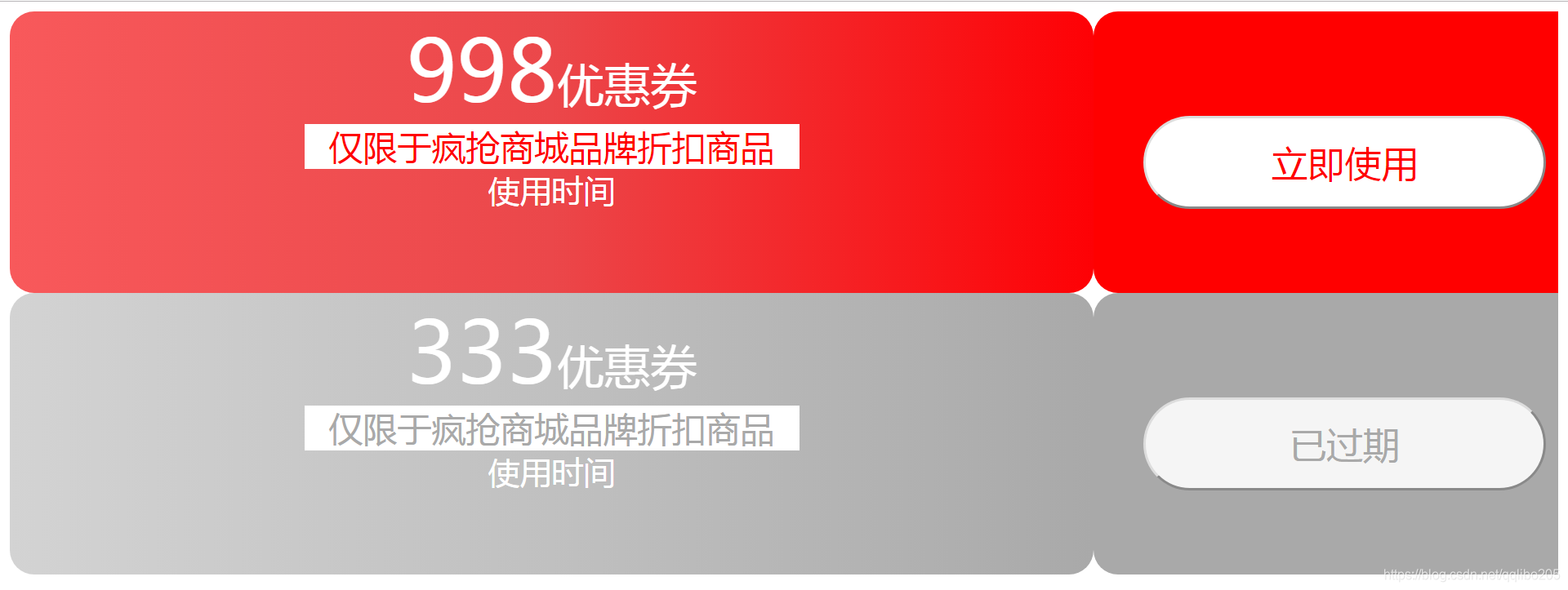
<view class="item " >
<view class="left bg-red-gradual">
<view class="fracture">
<text>998</text>优惠券</view>
<view class="desc">
<text class="txt-red"> 仅限于疯抢商城品牌折扣商品</text>
</view>
<view class="time">使用时间</view>
</view>
<view class="right bg-red">
<button class="type txt1" >立即使用</button>
</view>
</view>
<view class="item" >
<view class="left bg-gray-gradual">
<view class="fracture">
<text>333</text>优惠券</view>
<view class="desc">
<text class="txt-gray">仅限于疯抢商城品牌折扣商品</text>
</view>
<view class="time">使用时间</view>
</view>
<view class="right bg-gray ">
<button class="type txt2" wx:if='{{item.type == 2}}'>已过期</button>
</view>
</view>
</view>
</view>
</html>