前言
在ios中采用ObjectC编程利用opencv来显示一张图片,并简单绘图。听上去似乎不难,但是实际操作下来,却不是非常的容易的。本文较为详细的描述了这个过程,供后续参考。
一、创建ios工程
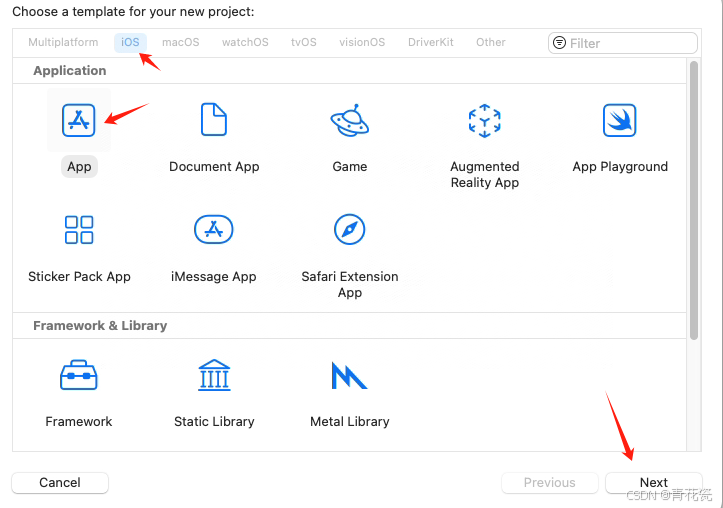
1.1、选择ios工程类型
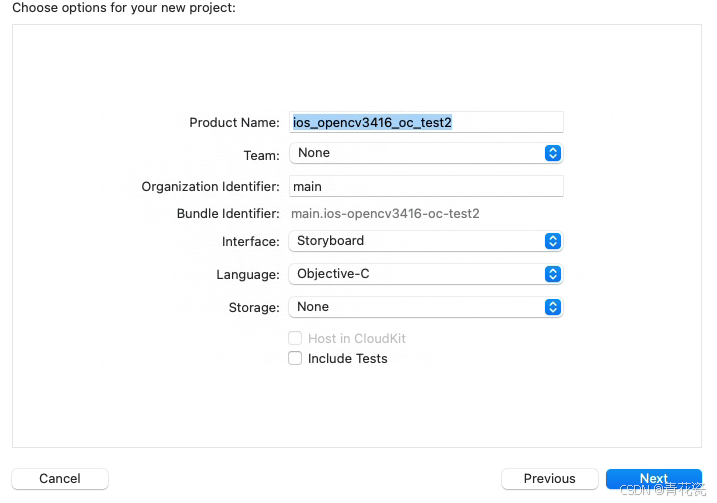
1.2、选择接口模式和语言
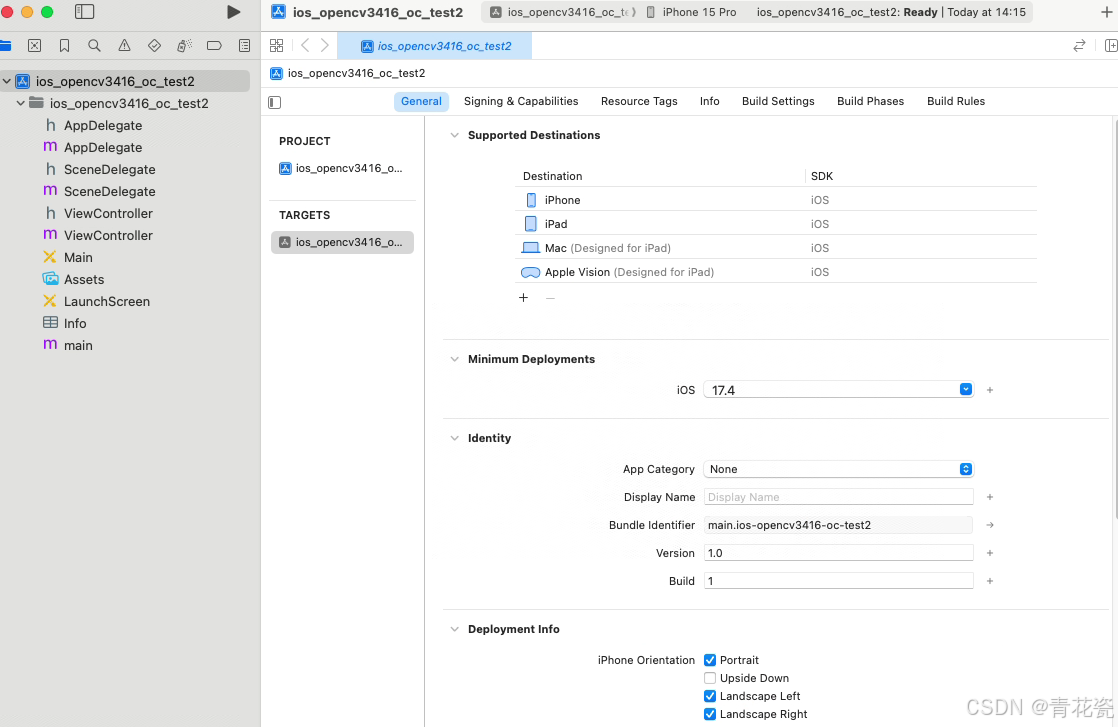
1.3、基本工程创建完毕
二、导入opencv的ios库
2.1、opencv的ios库的下载
可以从opencv的官网进行下载。
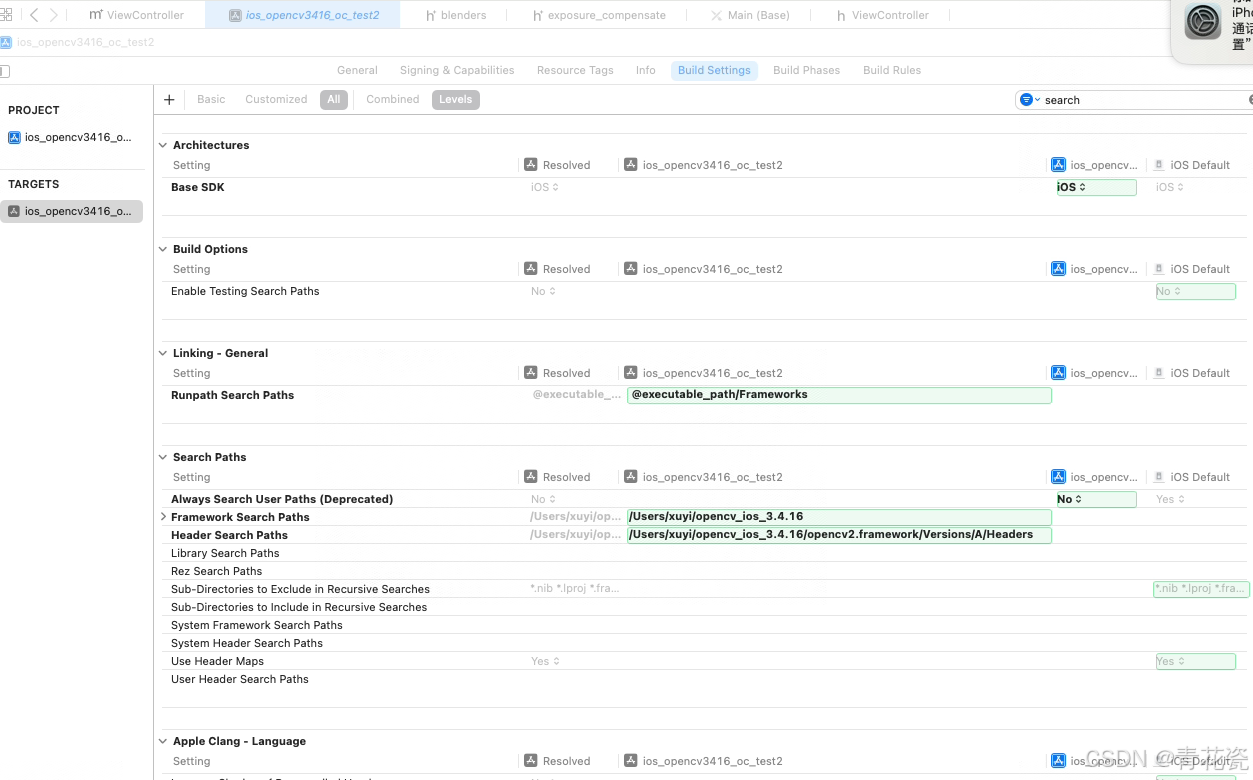
2.2、设置opencv的基础路径
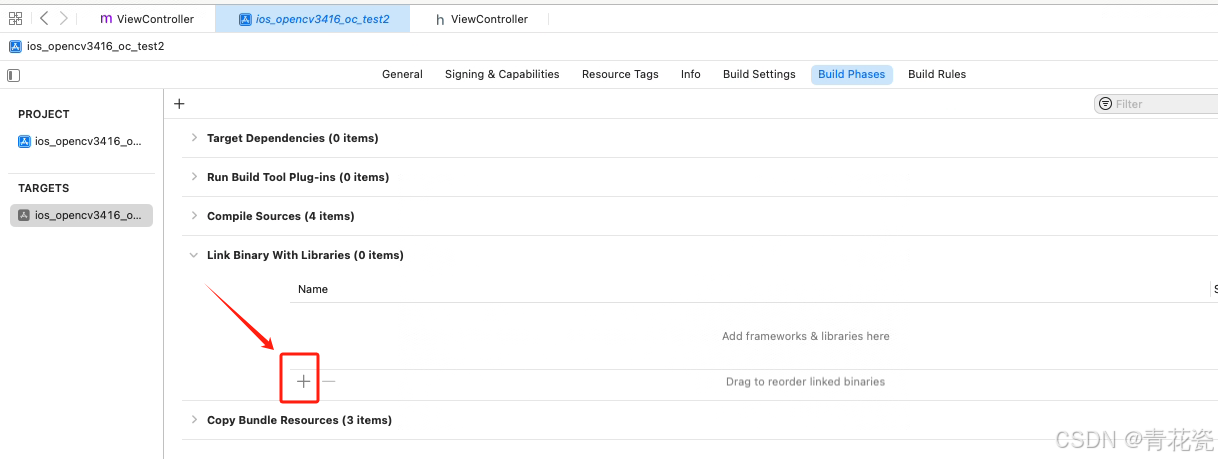
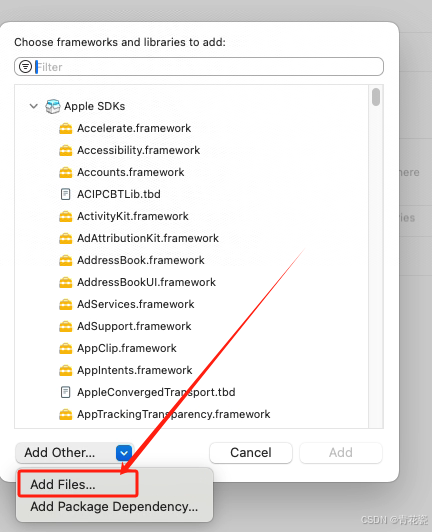
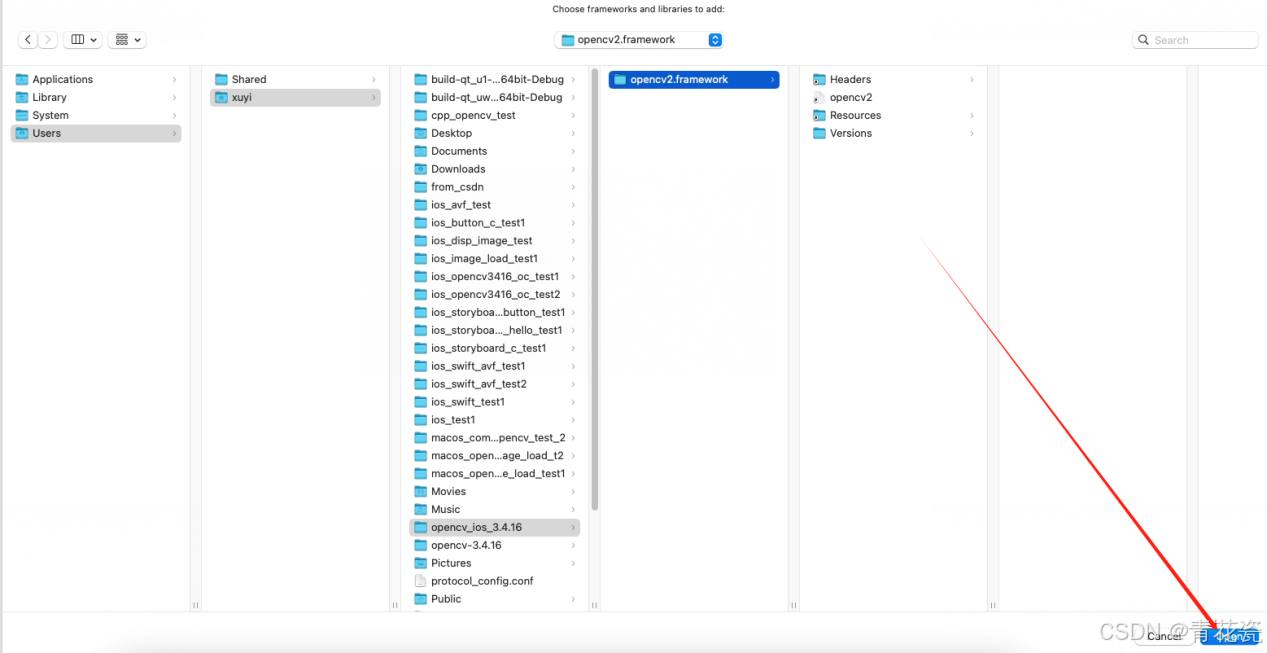
2.3、在Link位置设置opencv库
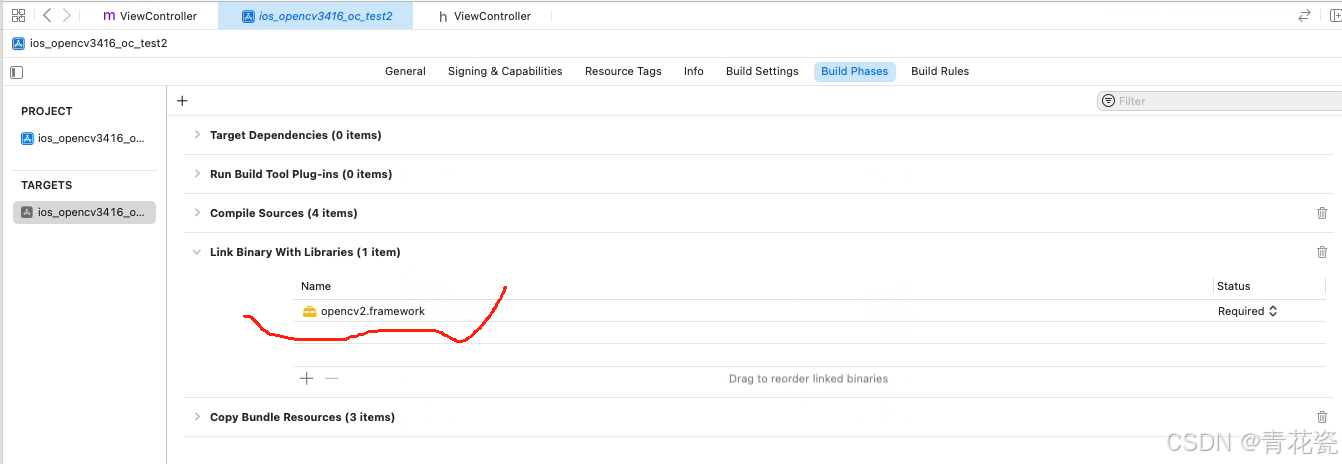
添加完毕后如图:
- 加入opencv头文件开始调试
3.1、先加入3个opencv的头文件
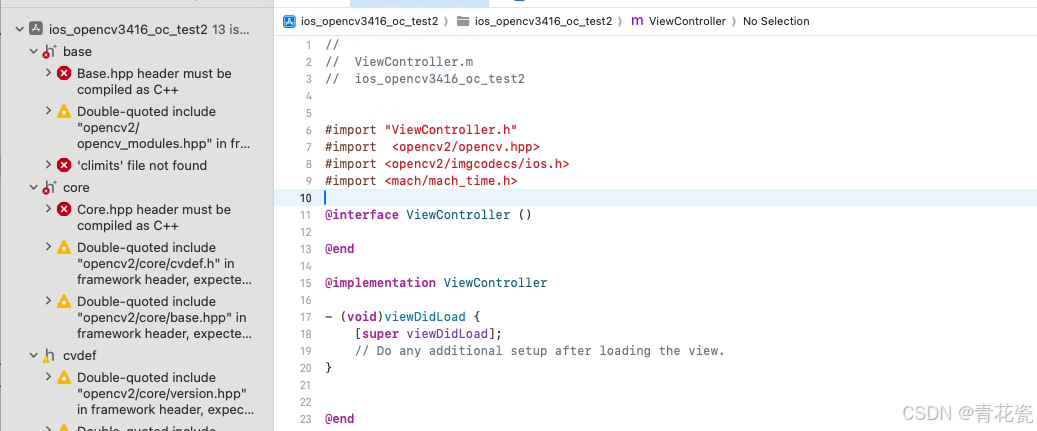
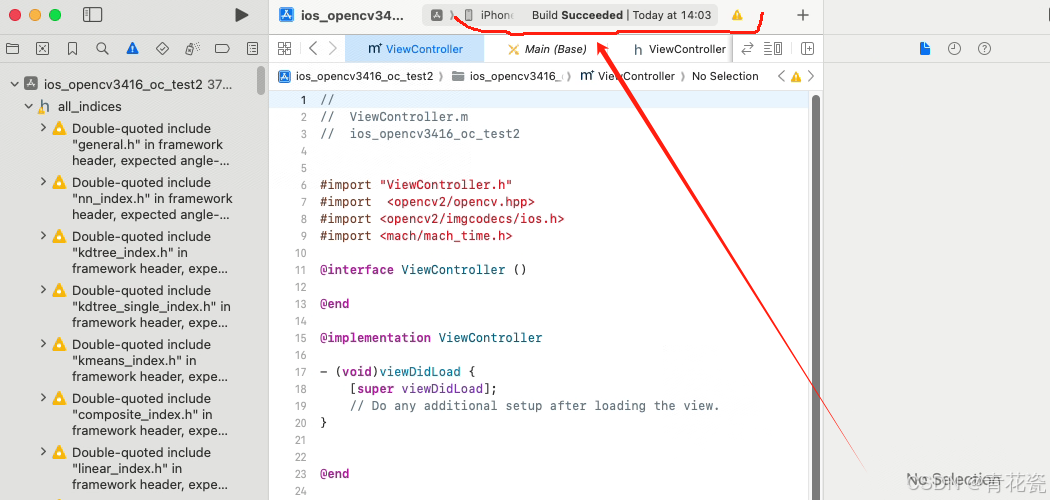
在ViewController.m中加入3个头文件,如下图:
3.2、不支持C++造成的错误提示
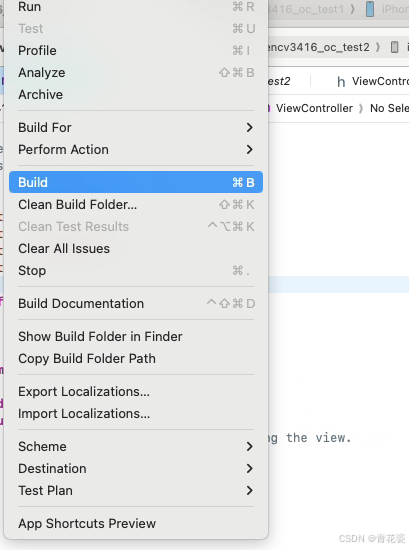
开始build:
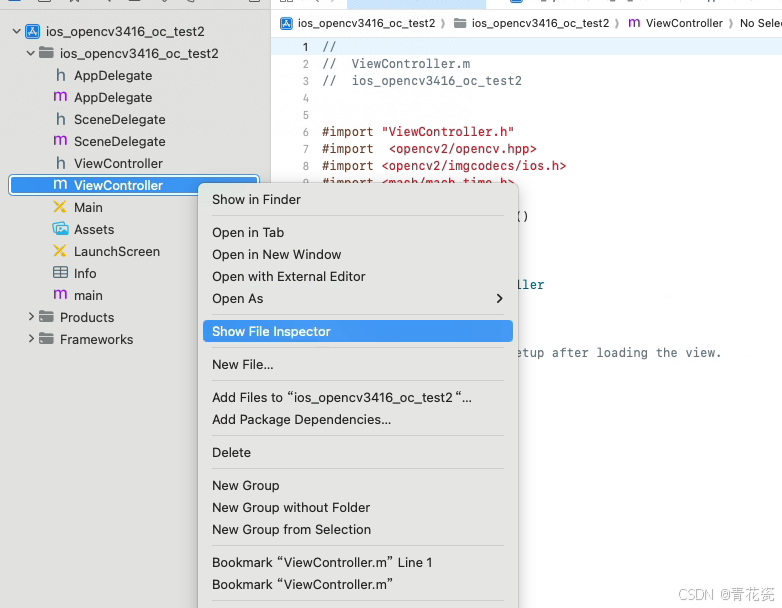
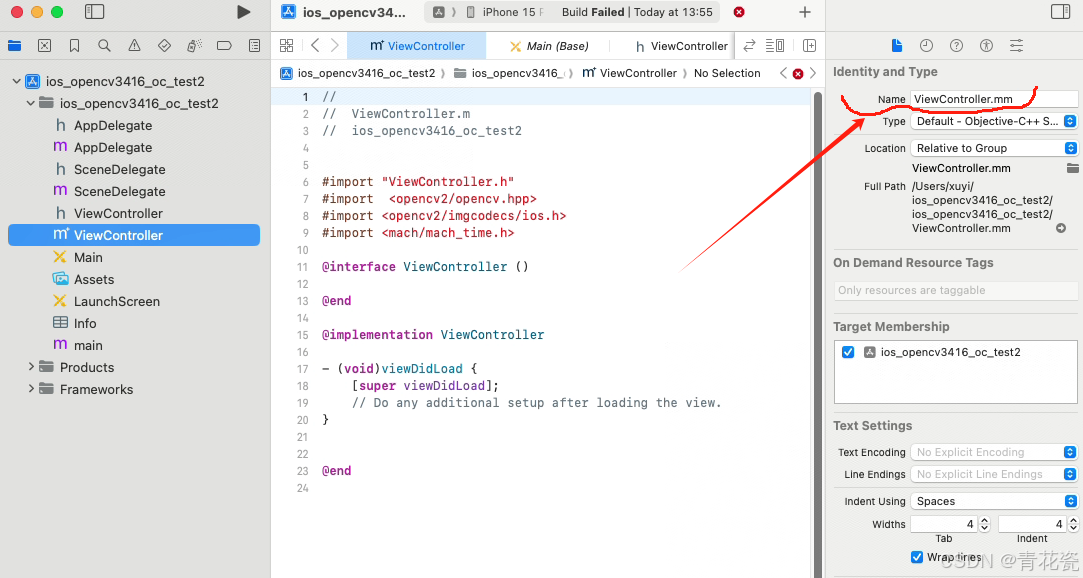
3.2、修改扩展名
扩展名从.m修改为.mm,如下图:
3.4、重新编译通过
如图:
运行后手机上可得一个白板的页面。(如果在运行的过程中提示需要teamID,则填入teamID)
四、图片的现实
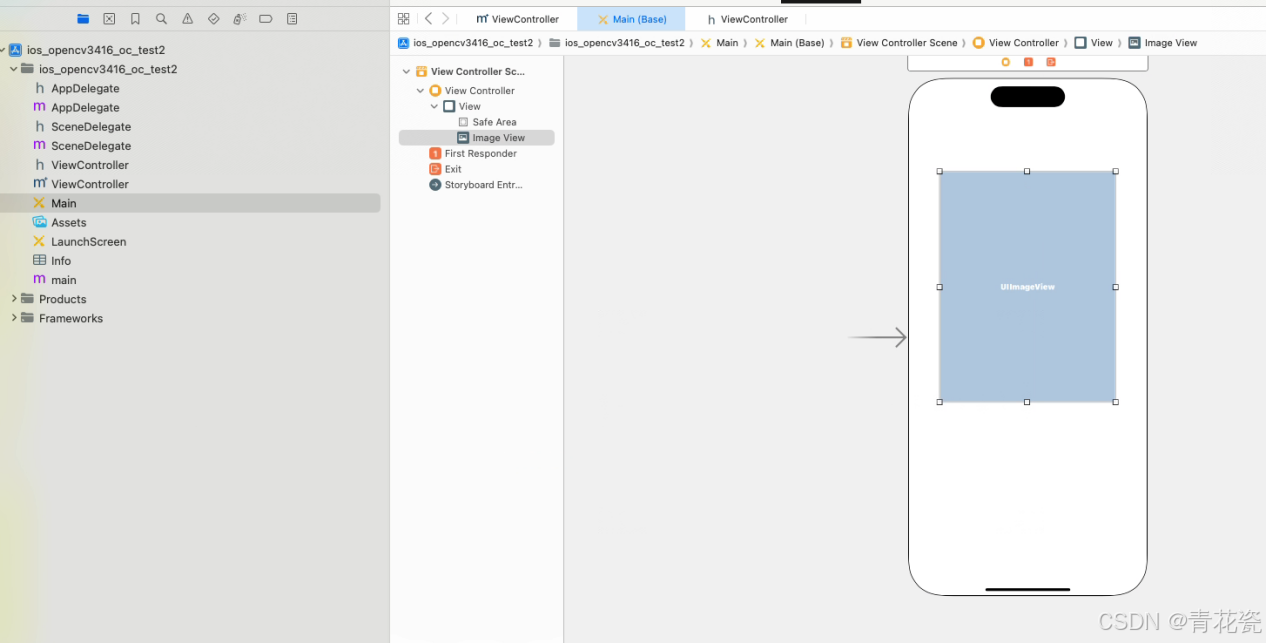
4.1、给手机界面添加一个UIImageView
添加UIImageView后的界面如下图:
4.2、增加一个图片资源
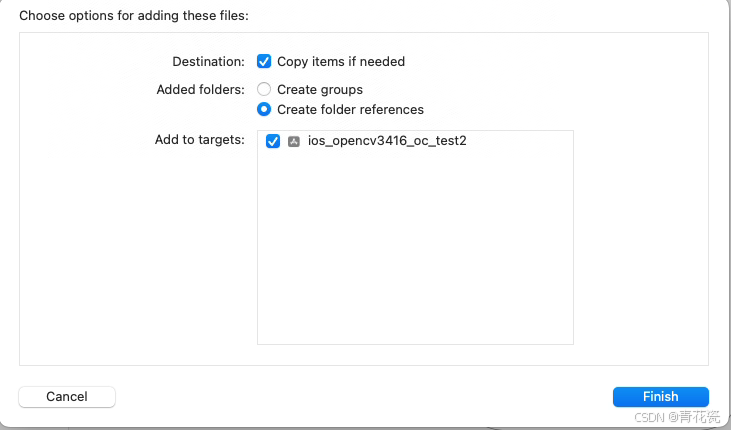
将一个图片拖动到工程下面,会有是否需要copy的提示,选择打上勾,如下图:
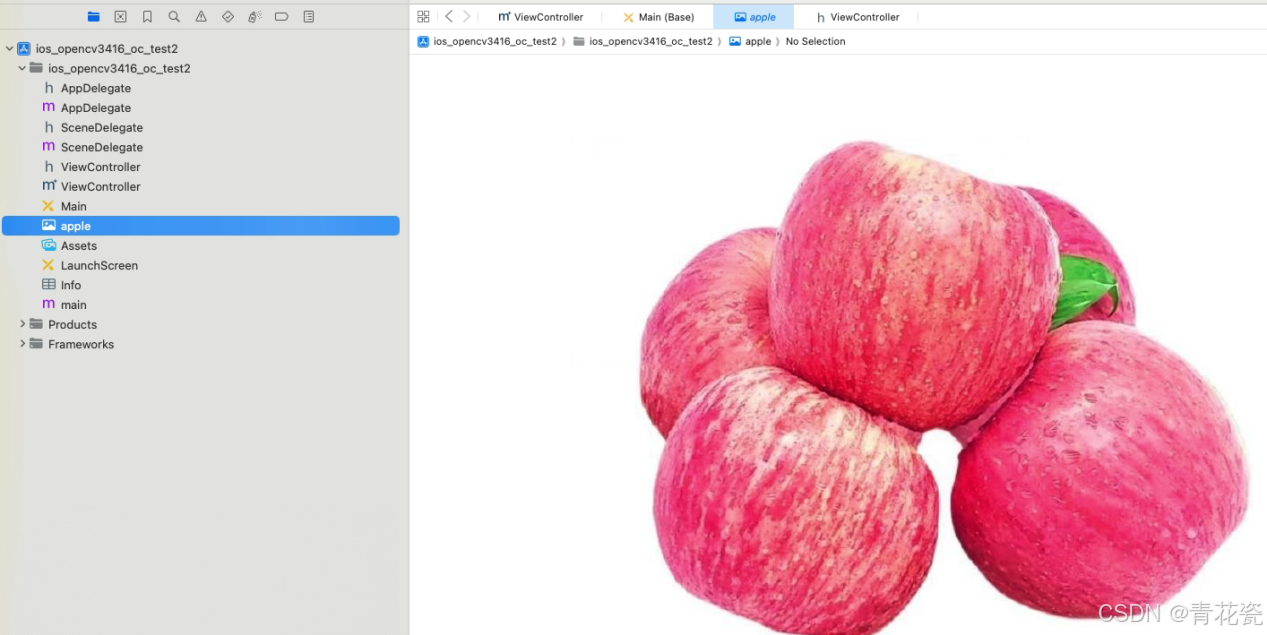
拖动完成后,如下图:
为何要将图片放入工程当中,作为资源进行使用呢?这是为了突破沙箱机制。方便文件的访问。
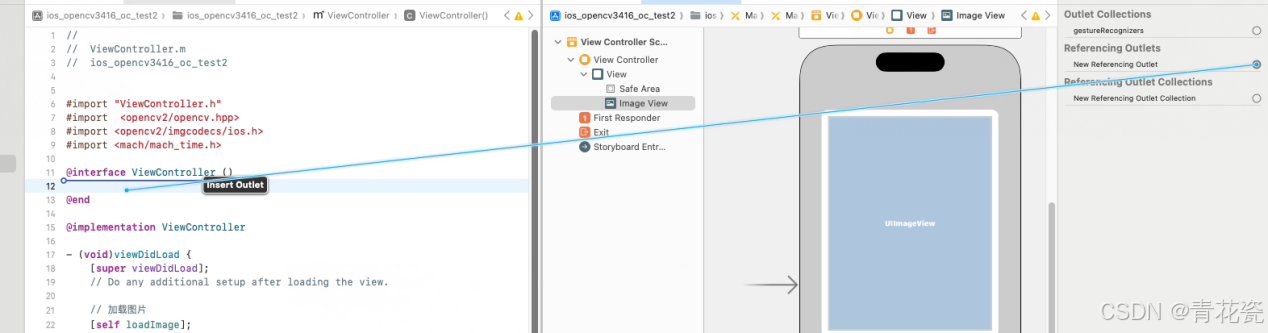
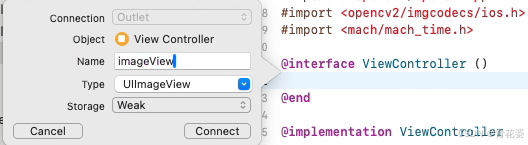
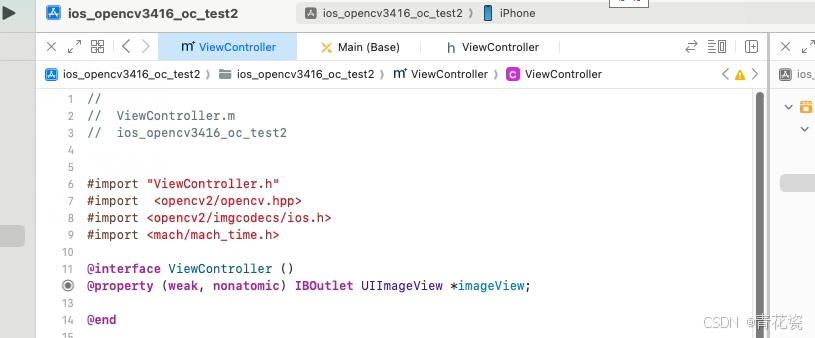
4.3、给UIImageView在代码中增加一个引用变量
完成后如下图:
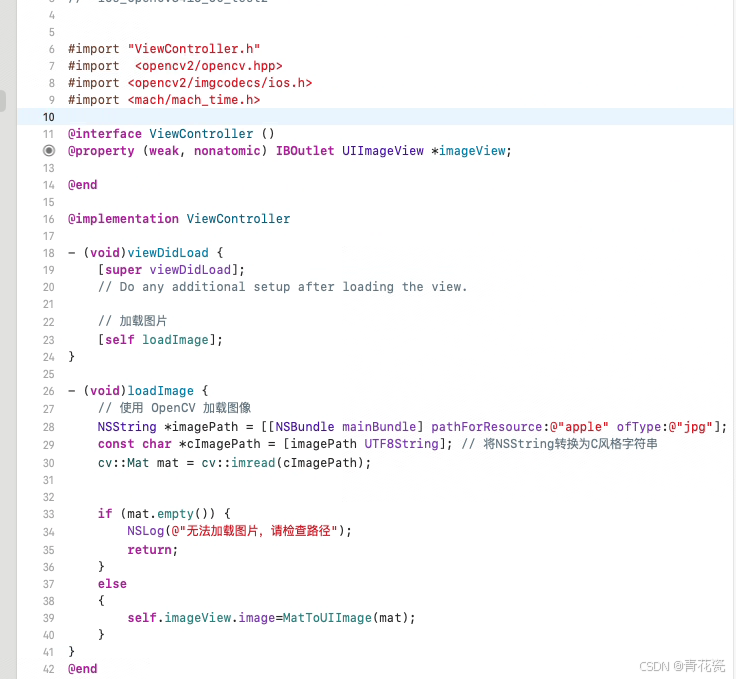
4.4、增加一个图片载入程序
编译通过,运行后发现苹果是紫色的,而非图片原来的红色。所以估计是BGR和RGB的对应关系,B和R调换了。
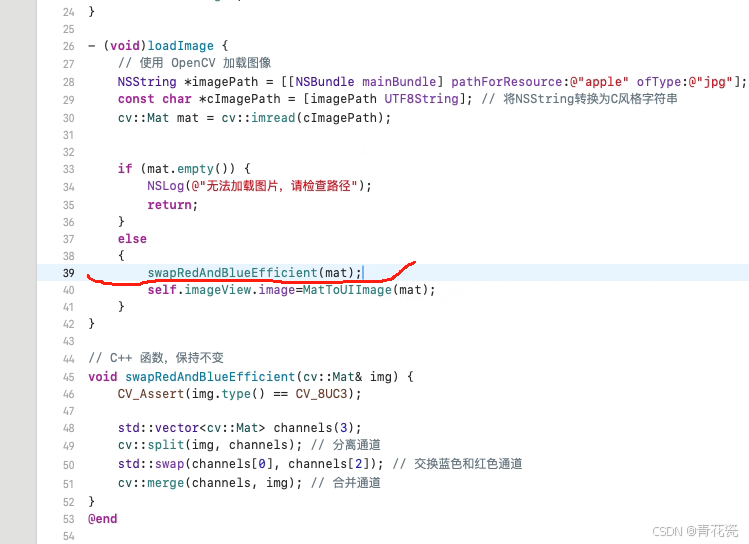
4.5、对颜色进行调整
增加了一个颜色通道的调换函数后,就可以正常的显示图片了。代码如下图:
4.6、这个程序的关键节点
这个程序的关键节点是MatToUIImage函数,直接来自opencv。声明在ios.h当中非常的方便。前面采用chatgpt和文心一言查询获取的转换函数,屡屡报错非常的不好用。只好放弃了。
这也从侧面说明了目前的大模型还有很多的不足之处。