1. 简介
借助 WebView Flutter 插件,您可以向 Android 或 iOS 版 Flutter 应用添加 WebView 微件/小组件。在 iOS 版中,WebView 小组件由 WKWebView 提供支持;而在 Android 版中,WebView 微件由 WebView 提供支持。该插件可以通过网页视图渲染 Flutter 微件。例如,可以通过网页视图呈现下拉菜单。
构建内容
在此 Codelab 中,您将使用 Flutter SDK 逐步构建一个包含 WebView 的移动应用。您的应用将:
在 WebView 中显示网页内容
通过 WebView 显示堆叠的 Flutter 微件
对网页加载进度事件做出响应
通过 WebViewController 控制 WebView
使用 NavigationDelegate 屏蔽网站
评估 JavaScript 表达式
使用 JavascriptChannels 处理 JavaScript 回调
设置、移除、添加或显示 Cookie
加载并显示资源、文件中的 HTML 或包含 HTML 的字符串
2. 设置您的 Flutter 环境
您需要使用两款软件才能完成此 Codelab:Flutter SDK 和一款编辑器。
您可以使用以下任意设备运行此 Codelab:
连接到计算机并设为开发者模式的真机移动设备(Android 或 iOS)。
iOS 模拟器(仅限 macOS,且需要安装 Xcode 工具。)
Android 模拟器(需要在 Android Studio 中进行设置)。
3. 开始
开始使用 Flutter
您可以通过多种方式创建新的 Flutter 项目,Android Studio 和 Visual Studio Code 均提供用于完成此任务的工具。请按照链接的步骤创建项目,或在方便易用的命令行终端中执行以下命令。
$ flutter create webview_in_flutter
Creating project webview_in_flutter...
[Listing of created files elided]
Wrote 81 files.
All done!
In order to run your application, type:
$ cd webview_in_flutter
$ flutter run
Your application code is in webview_in_flutter\lib\main.dart.
将 WebView Flutter 插件作为依赖项添加
使用 Pub 软件包可以轻松为 Flutter 应用添加额外的功能。在此 Codelab 中,您将向项目中添加 webview_flutter 插件。在终端中运行以下命令。
$ cd webview_in_flutter
$ flutter pub add webview_flutter
Resolving dependencies...
async 2.8.1 (2.8.2 available)
characters 1.1.0 (1.2.0 available)
matcher 0.12.10 (0.12.11 available)
+ plugin_platform_interface 2.0.2
test_api 0.4.2 (0.4.8 available)
vector_math 2.1.0 (2.1.1 available)
+ webview_flutter 3.0.0
+ webview_flutter_android 2.8.0
+ webview_flutter_platform_interface 1.8.0
+ webview_flutter_wkwebview 2.7.0
Downloading webview_flutter 3.0.0...
Downloading webview_flutter_wkwebview 2.7.0...
Downloading webview_flutter_android 2.8.0...
Changed 5 dependencies!\
如果您检查 pubspec.yaml,现在将在 webview_flutter 插件的依赖项部分看到有一行内容。
配置 Android minSDK
如需在 Android 上使用 webview_flutter 插件,您需要将 minSDK 设置为 19 或 20,具体取决于您要使用的 Android 平台视图。如需详细了解 Android 平台视图,请访问 webview_flutter 插件页面。将 android/app/build.gradle 文件修改为以下所示:
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId "com.example.webview_in_flutter"
minSdkVersion 20 // MODIFY
targetSdkVersion 30
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
4. 将 WebView 微件添加到 Flutter 应用
在此步骤中,您将向应用添加一个 WebView。WebView 是托管的原生视图,作为应用开发者,您可以选择如何在应用中托管这些原生视图。在 Android 上,您可以选择虚拟显示模式(目前为 Android 的默认设置)和混合集成模式。但 iOS 始终使用混合集成模式。
如需深入地了解虚拟显示模式与混合集成模式的差异,请参阅 Hosting native Android and iOS views in your Flutter app with Platform Views(使用平台视图在 Flutter 应用中托管原生 Android 和 iOS 视图)的文档。
将 WebView 放到屏幕上
将 lib/main.dart 的内容替换为以下内容:
lib/main.dart
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
void main() {
runApp(
const MaterialApp(
home: WebViewApp(),
),
);
}
class WebViewApp extends StatefulWidget {
const WebViewApp({Key? key}) : super(key: key);
@override
State<WebViewApp> createState() => _WebViewAppState();
}
class _WebViewAppState extends State<WebViewApp> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter WebView'),
),
body: const WebView(
initialUrl: 'https://flutter.dev',
),
);
}
}
在 iOS 或 Android 上运行以上代码时,WebView 将在您的设备上以全宽浏览器窗口显示,这意味着浏览器将在设备上全屏显示,不会出现任何形式的边框或边距。在滚动时,您会看到页面的某些部分可能看起来有些奇怪。这是因为 JavaScript 目前已停用,而适当呈现 flutter.dev 需要 JavaScript。
启用混合集成模式
如果您想在 Android 设备上使用混合集成模式,只需稍作修改即可。将 lib/main.dart 修改为以下所示:
lib/main.dart
import 'dart:io'; // Add this import.
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
void main() {
runApp(
const MaterialApp(
home: WebViewApp(),
),
);
}
class WebViewApp extends StatefulWidget {
const WebViewApp({Key? key}) : super(key: key);
@override
State<WebViewApp> createState() => _WebViewAppState();
}
class _WebViewAppState extends State<WebViewApp> {
// Add from here ...
@override
void initState() {
if (Platform.isAndroid) {
WebView.platform = SurfaceAndroidWebView();
}
super.initState();
}
// ... to here.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter WebView'),
),
body: const WebView(
initialUrl: 'https://flutter.dev',
),
);
}
}
如果您想使用混合集成模式平台视图,不要忘记将 build.gradle 中的 minSdkVersion 更改为 19。
运行应用
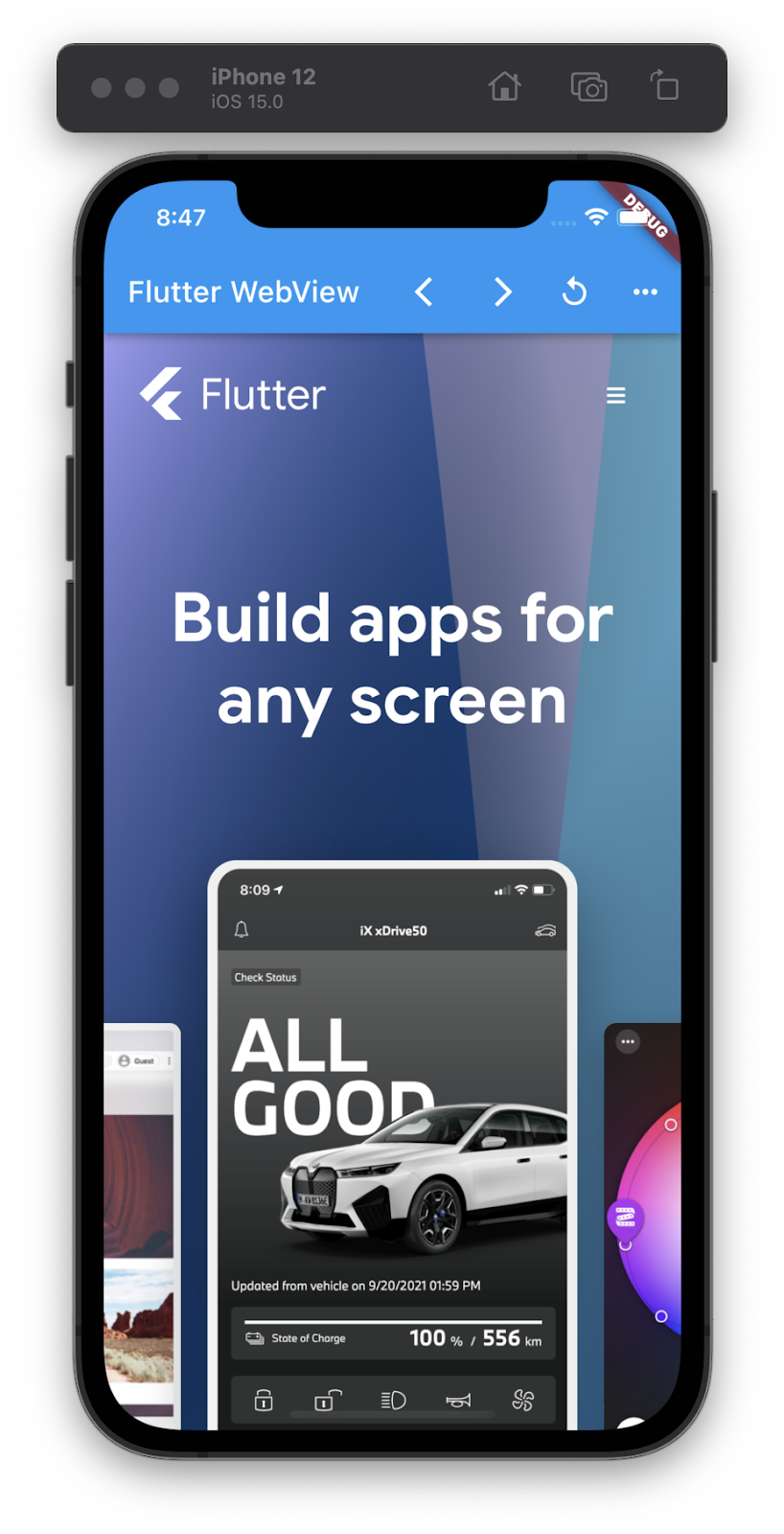
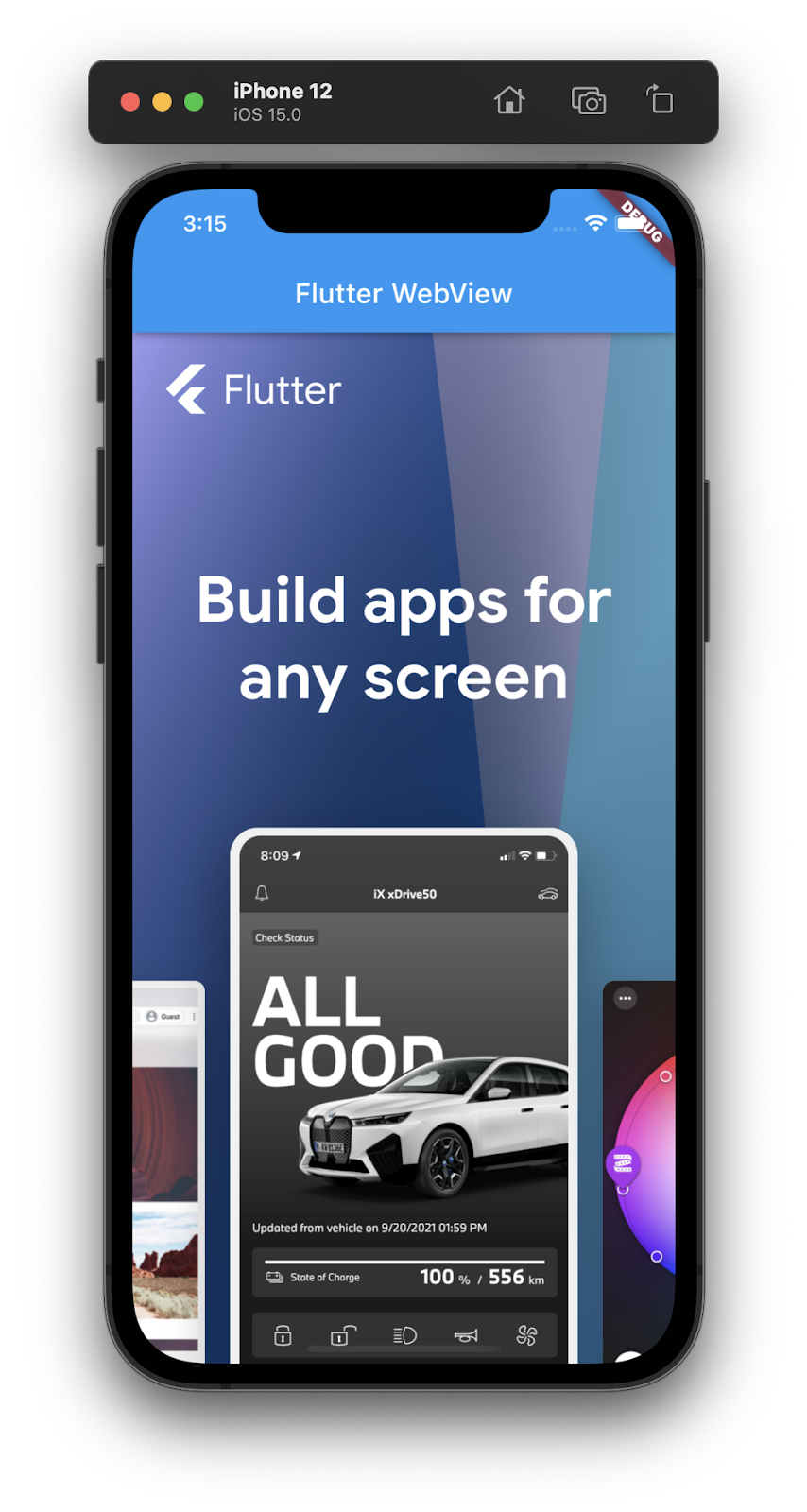
在 iOS 或 Android 中运行 Flutter 应用以查看 WebView,其会显示 flutter.dev 网站。或者,在 Android 模拟器或 iOS 模拟器中运行该应用。您可随时将用作示例的初始 WebView 网址替换为您自己的网站。
$ flutter run
假设您已运行了相应的模拟器,或连接了真机设备,在编译应用并将其部署到设备后,您应看到如下内容:
参考资料:(需挂vpn访问)
将 WebView 添加到您的 Flutter 应用