1 HTML基础认识
1.1 HTML注释
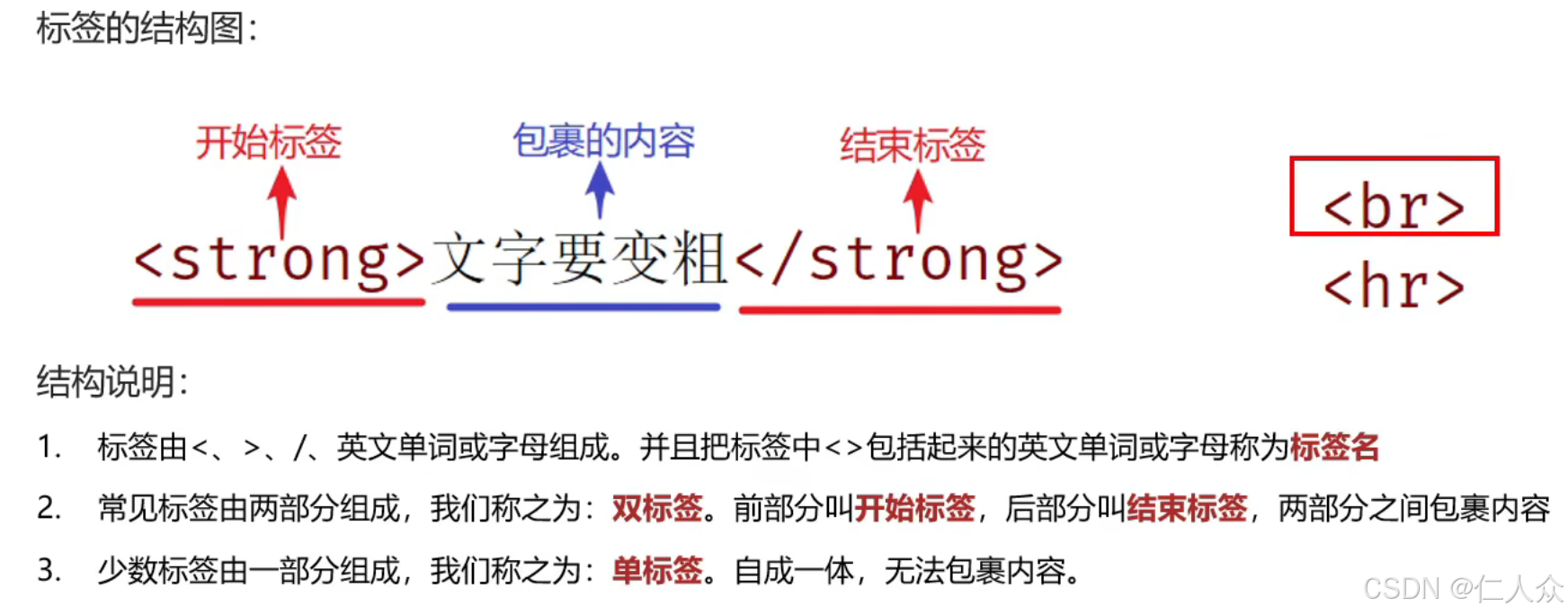
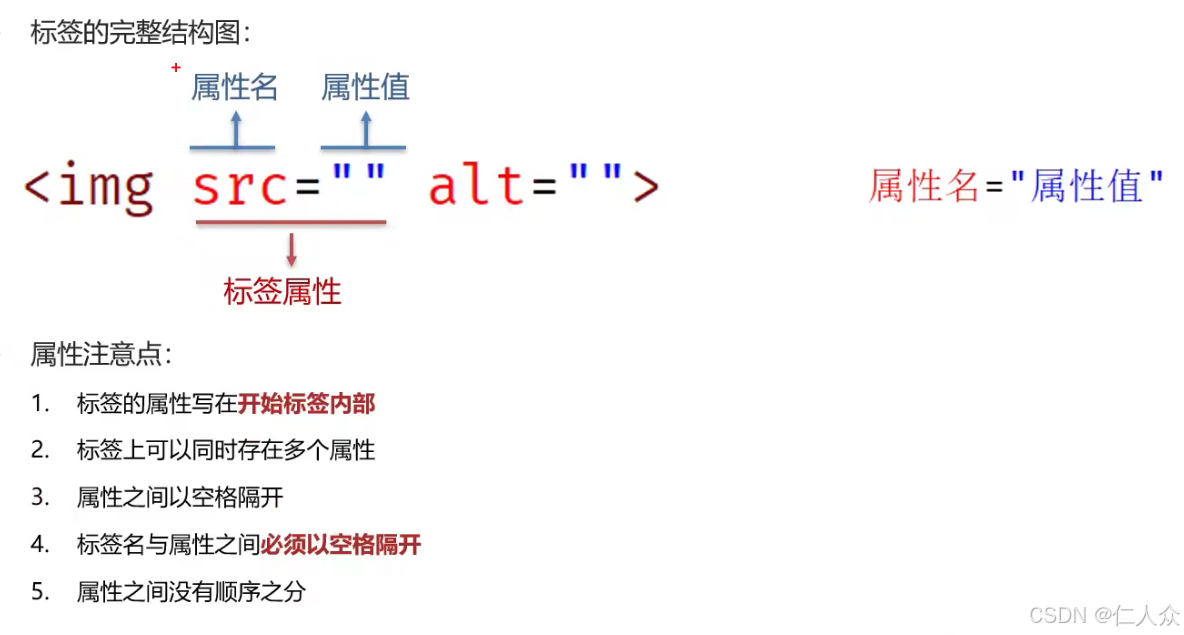
1.2 HTML标签的结构
2 HTML标签
2.1 排版标签
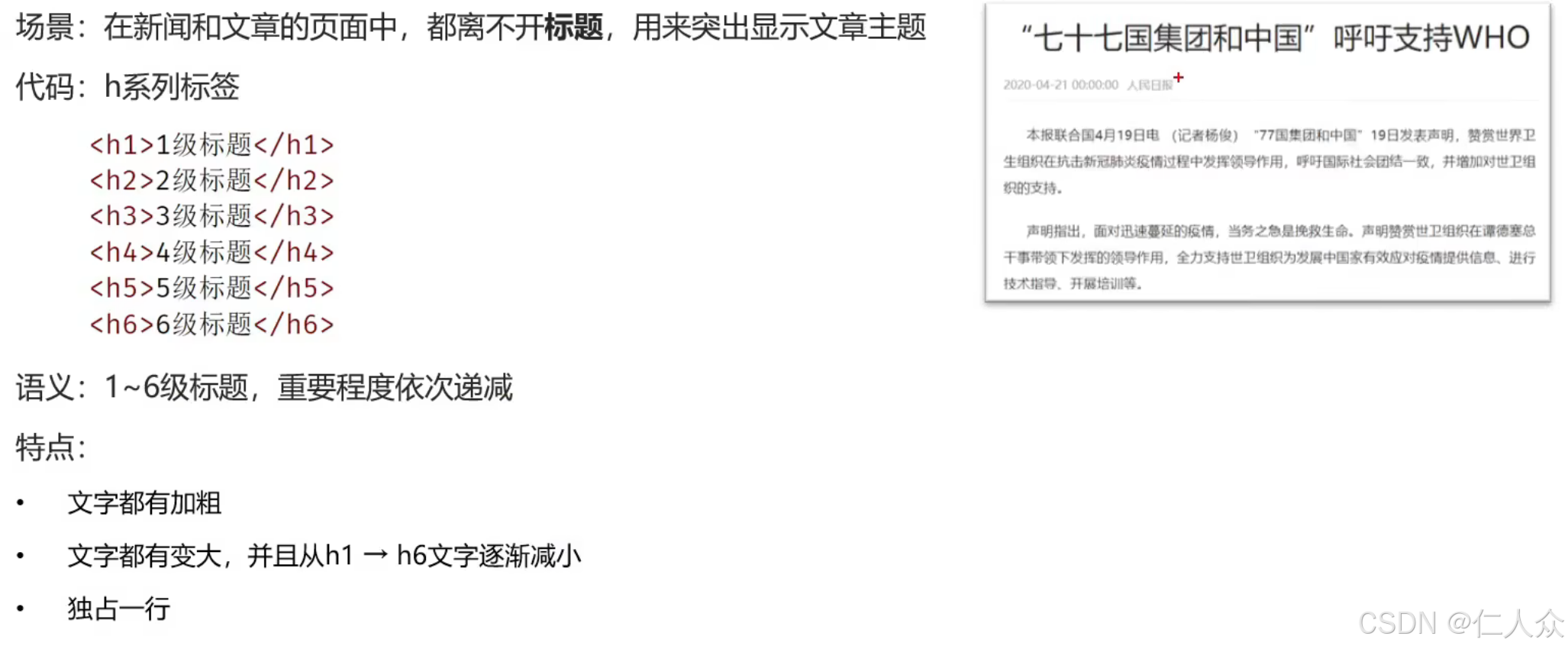
2.1.1 标题标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- CTRL + D -->
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>二级标题</h3>
<h4>二级标题</h4>
<h5>二级标题</h5>
<h6>二级标题</h6>
</body>
</html>
2.1.2 段落标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>前端开发入门教程,web前端零基础html5 +css3+前端项目视频教程</p>
<p>你好,再见</p>
</body>
</html>
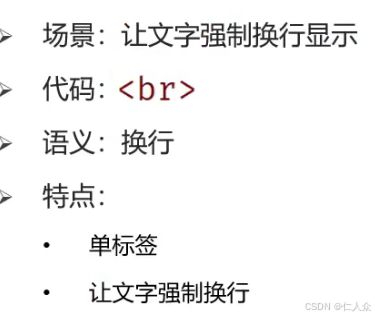
2.1.3 换行标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>dddddddddd <br> vvvvvvvvvvvvvvvvvv</p>
</body>
</html>
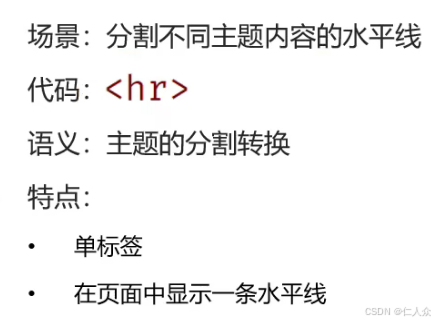
2.1.4 水平线标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>标题</p>
<hr>
<p>dddddddddd <br> vvvvvvvvvvvvvvvvvv</p>
</body>
</html>
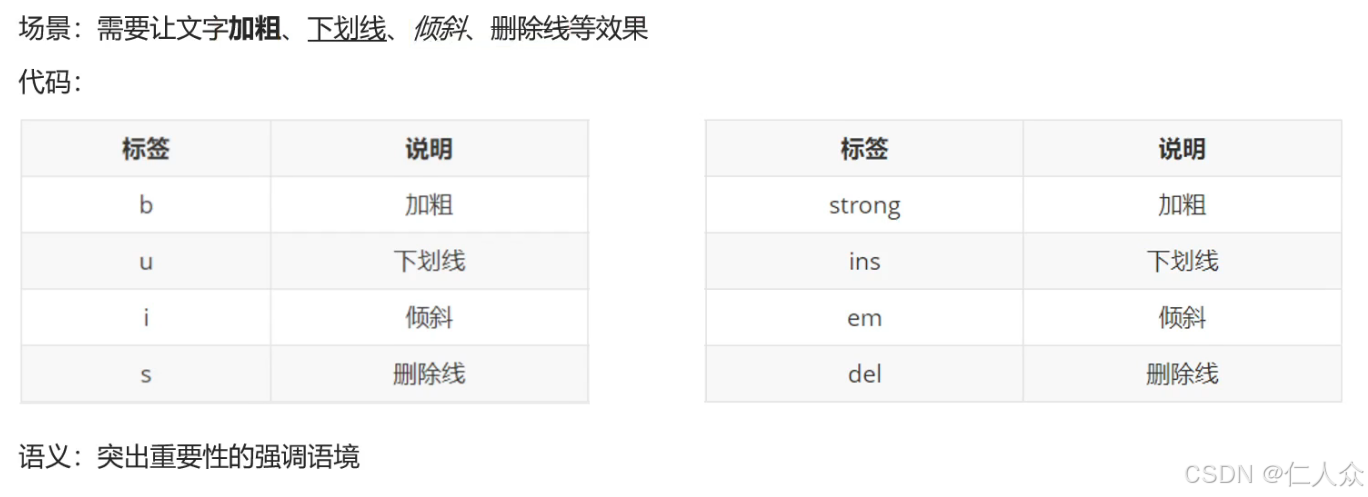
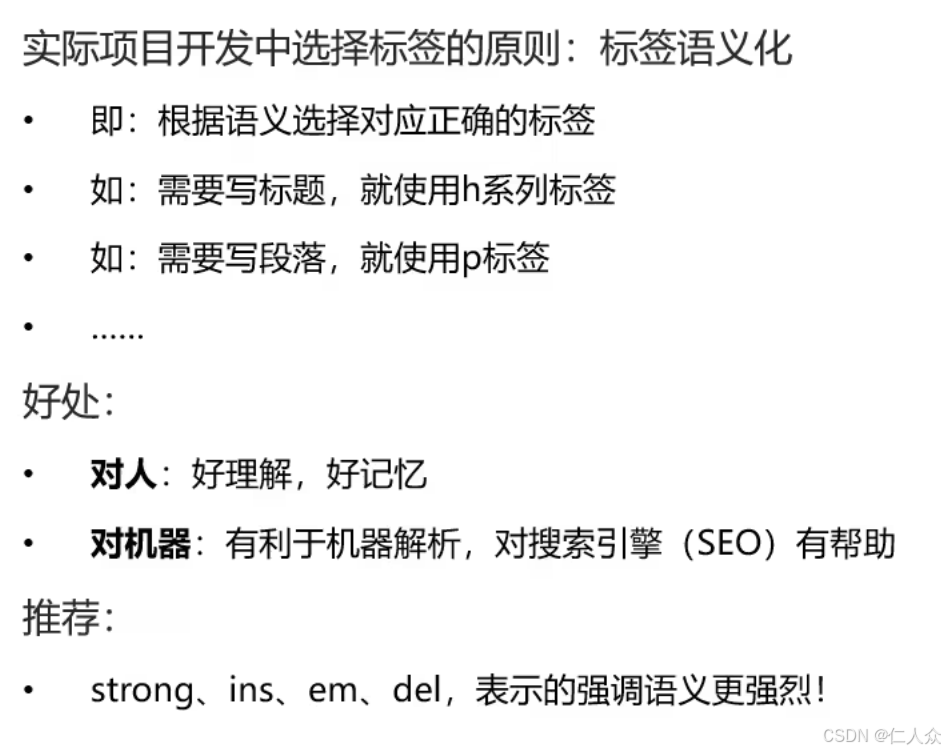
2.2 文本格式化标签
2.2.1 文本格式化标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
加粗
<b>加粗</b>
<u>下划线</u>
<ins>下划线</ins>
<i>倾斜</i>
<em>倾斜</em>
<s>删除</s>
<del>删除</del>
</body>
</html>
2.3 媒体标签
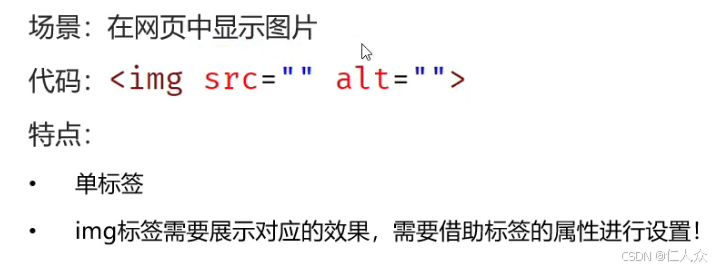
2.3.1 图片标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
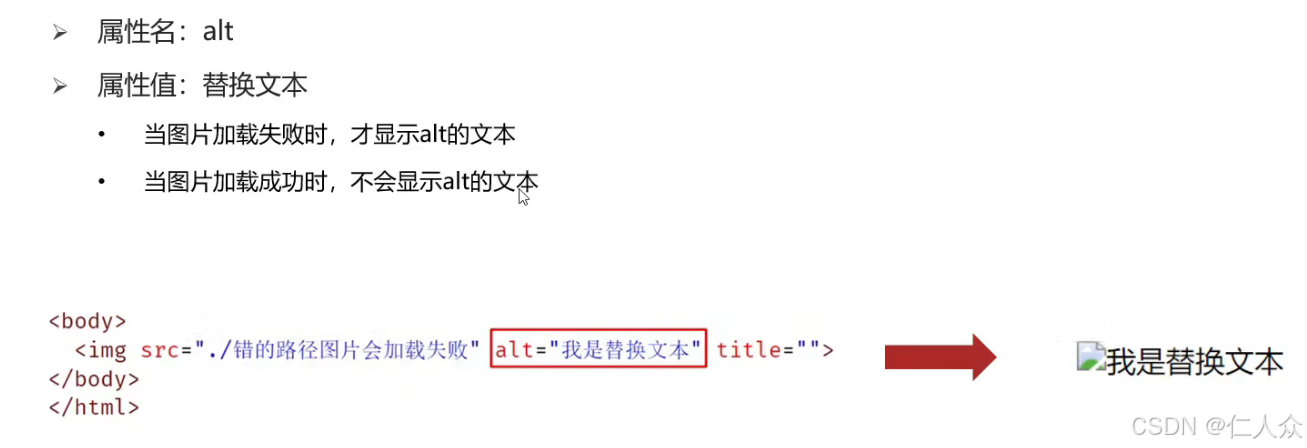
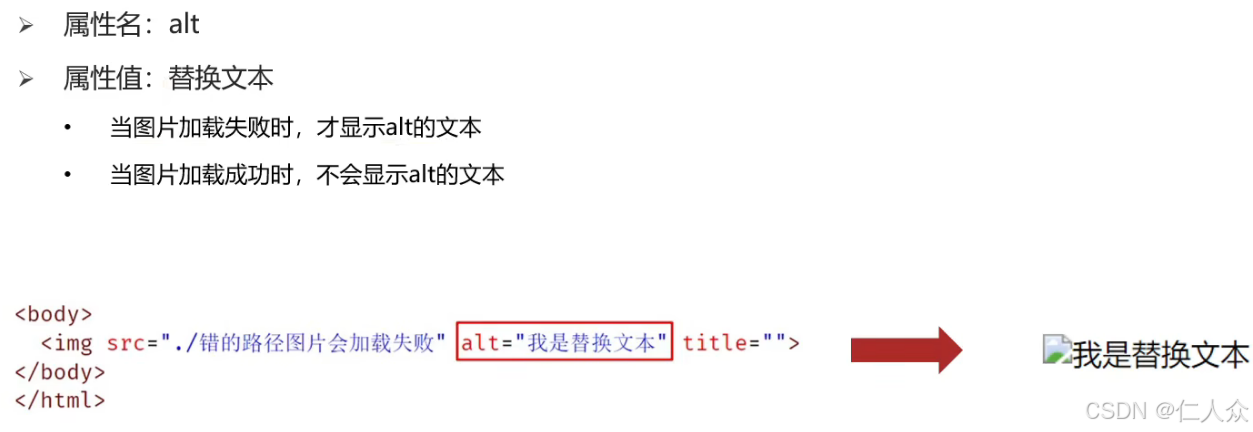
<!-- alt:替换文本,当图片不显示的时候显示文字 -->
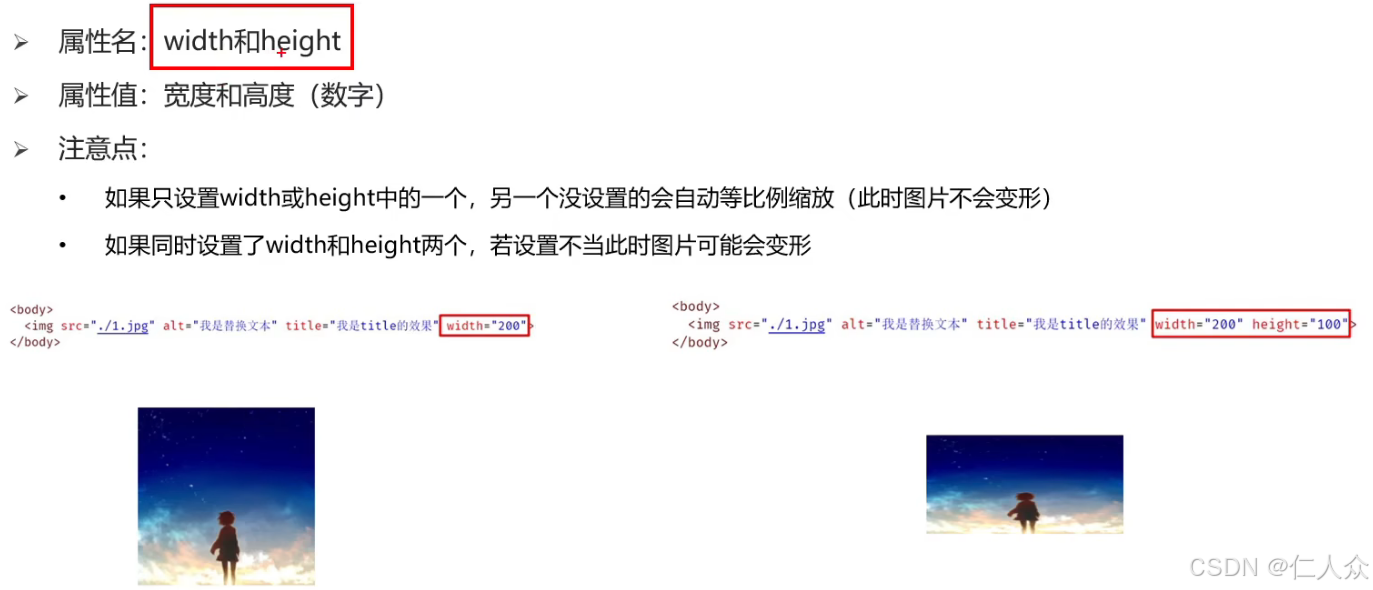
<!-- width和height属性只需要给出一个值,另一个等比例缩放 -- 好处就是图片不变形 -->
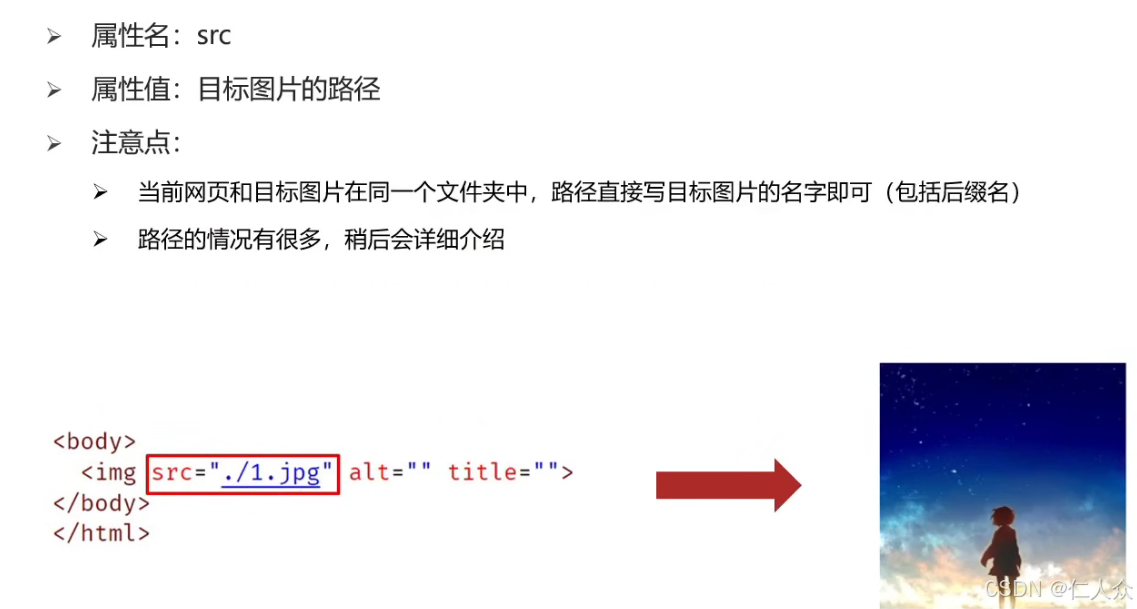
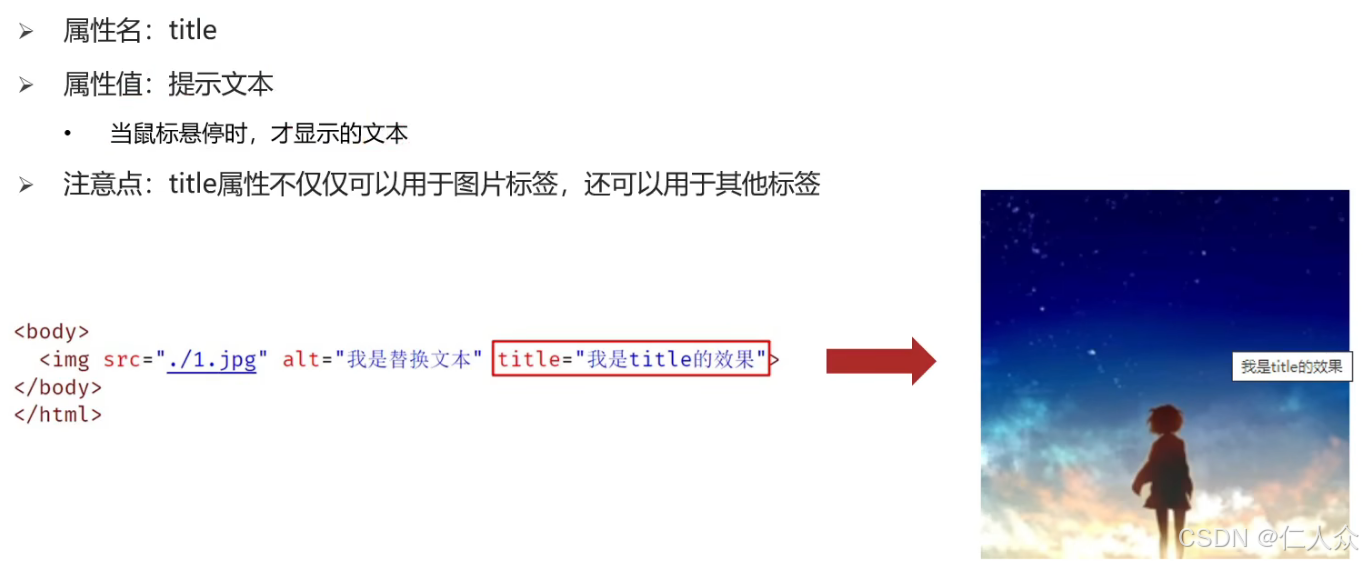
<img src="c:\Users\RCH\Pictures\Screenshots\屏幕截图 2024-09-16 160538.png" alt="这是替换文本" title="这是图片" width="200" height="800 ">
</body>
</html>
2.3.2 路径
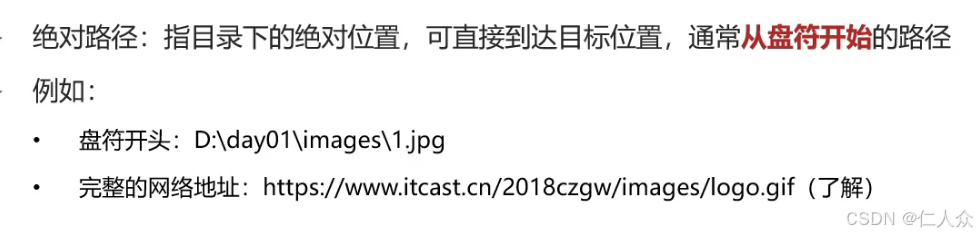
2.3.2.1 绝对路径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="c:\Users\RCH\Pictures\Screenshots\屏幕截图 2024-09-17 202555.png" alt="">
</body>
</html>
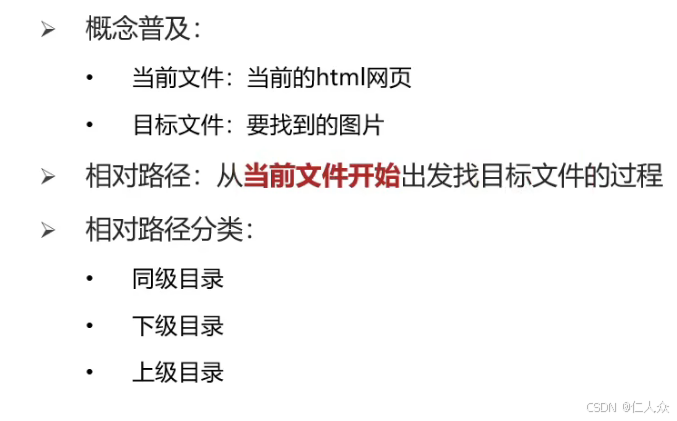
2.3.2.2 相对路径
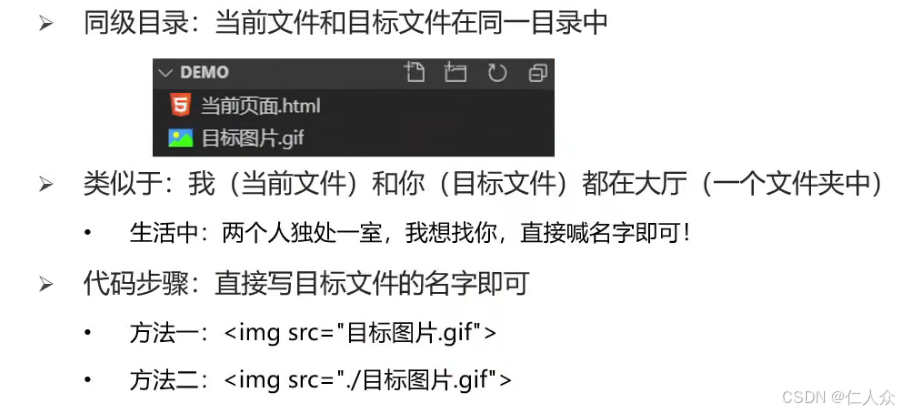
2.3.2.2.1 同级目录
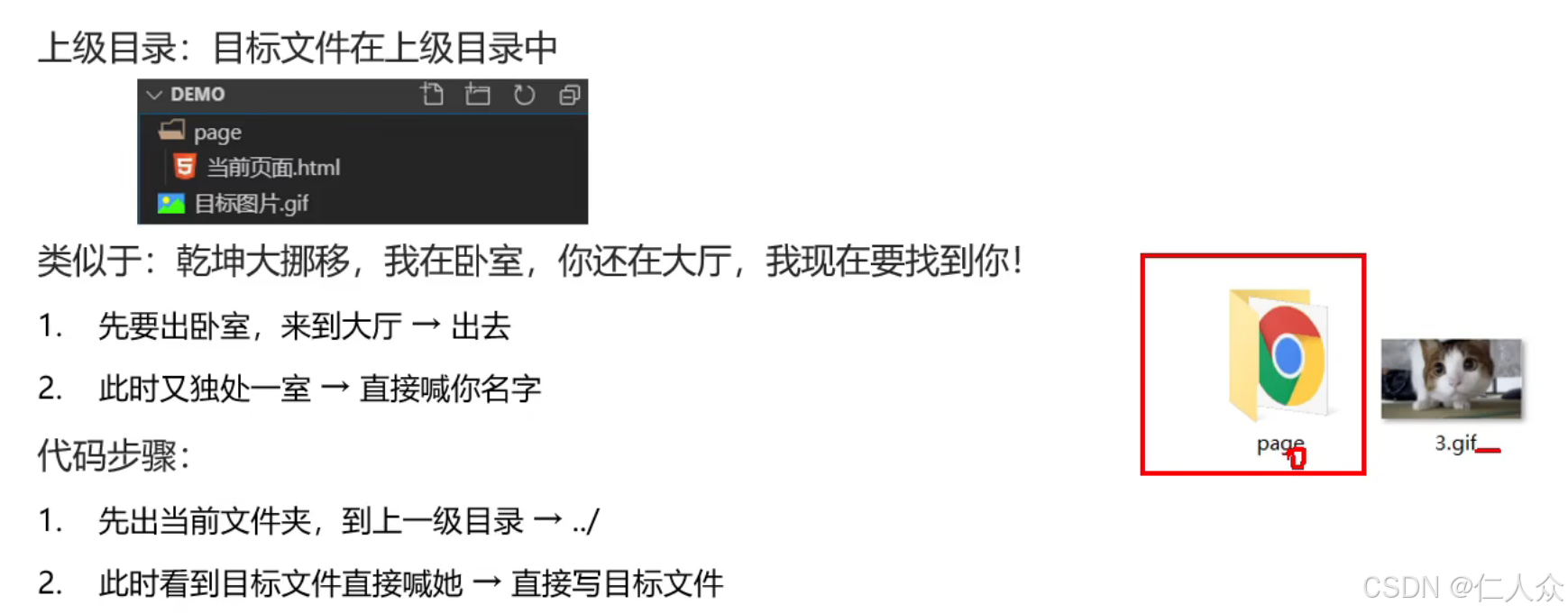
2.3.2.2.2上级目录
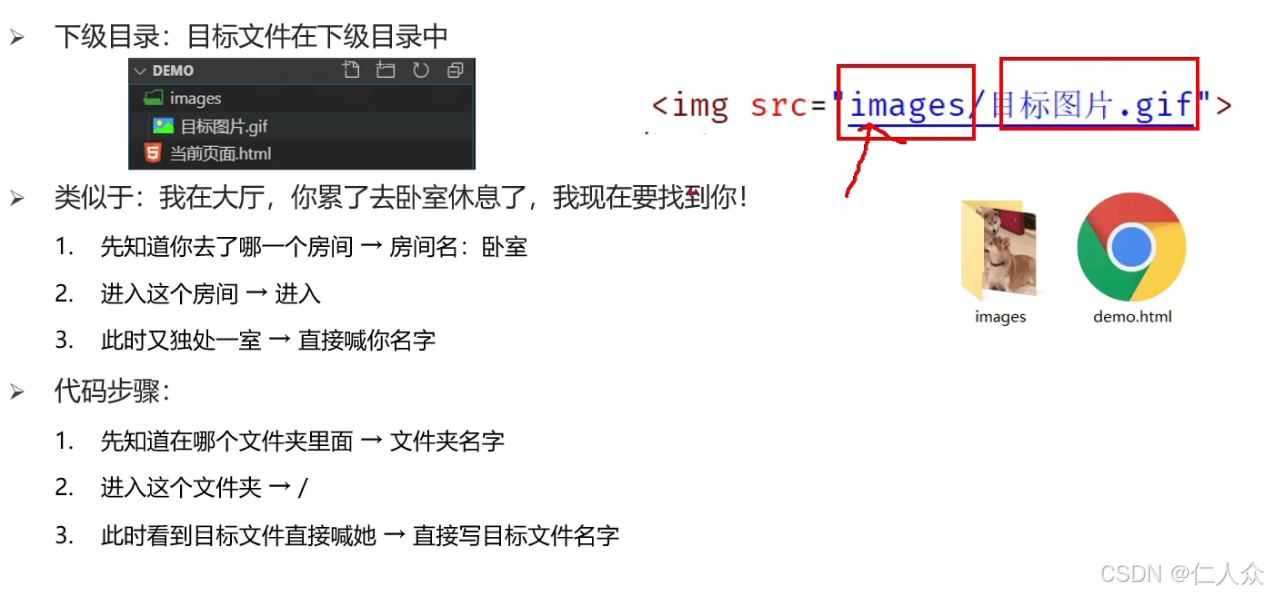
2.3.2.2.3下级目录
2.3.3 音频标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<audio src="" controls autoplay loop></audio>
</body>
</html>
2.3.4 视频标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<video src="" controls autoplay loop></video>
</body>
</html>
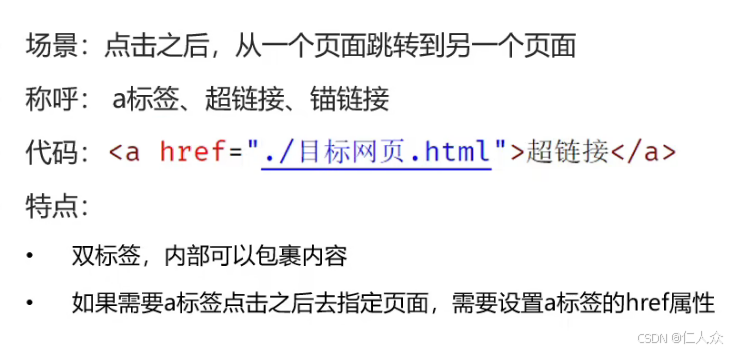
2.4 链接标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="https://www.baidu.com" target="_blank">百度</a>
<br>
<a href="./01-标题标签.html">01标签</a>
<br>
<!-- 当开发网站初期,我们还不知道网站地址 的时候,href的值书写#(空连接)-->
<a href="#">空连接</a>
</body>
</html>
3 综合案例
3.1 招聘
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>招聘岗位</h1>
<hr>
<h2>职位描述</h2>
<p>前景广阔</p>
<h2>岗位要求</h2>
<p>全日制<strong>全日制</strong></p>
<p>有工作经验</p>
<h2>工作地址</h2>
<img src="c:\Users\RCH\Pictures\Screenshots\屏幕截图 2024-09-18 215102.png" alt="无 ">
</body>
</html>
4 列表标签
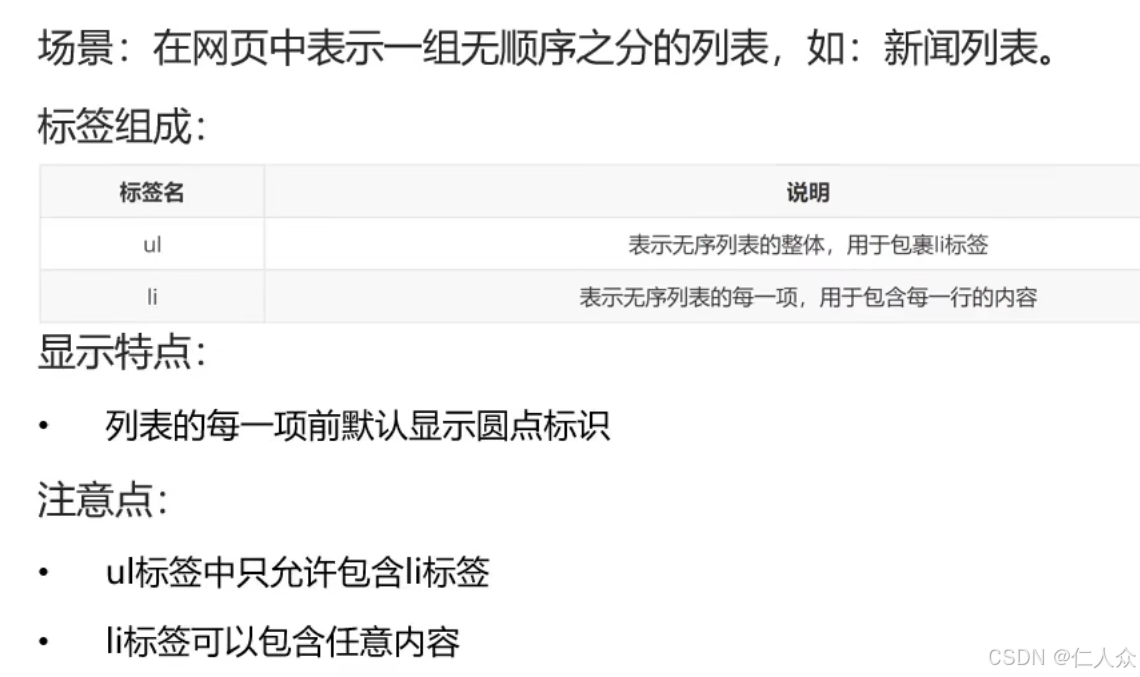
4.1 无序列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>榴莲</li>
<li>苹果</li>
<li>香蕉</li>
</ul>
</body>
</html>
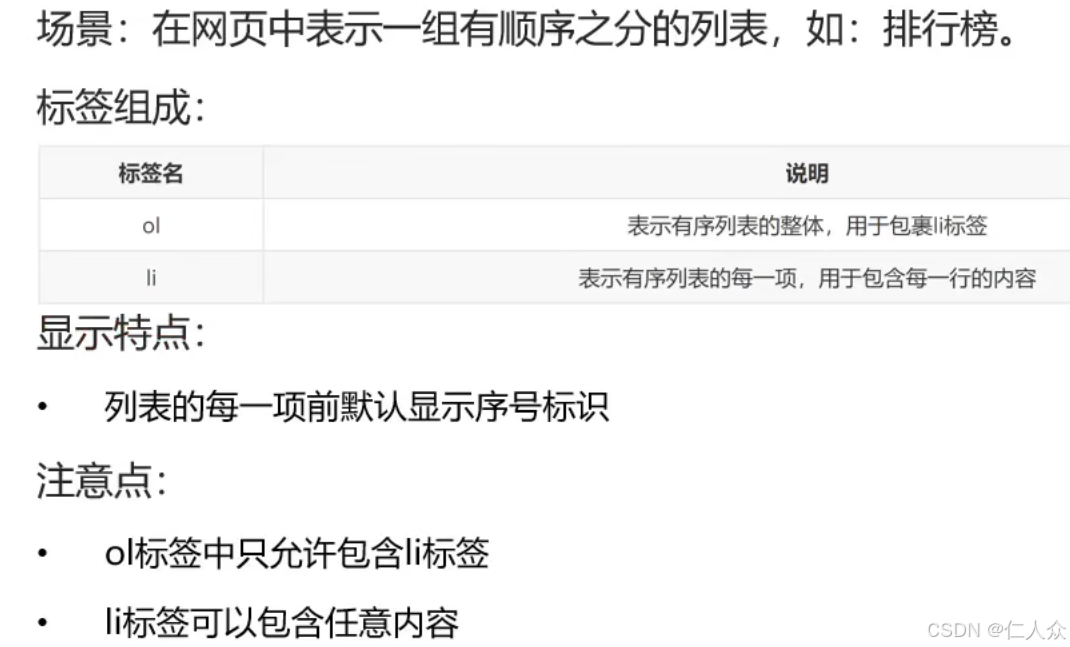
4.2 有序列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol>
<li>张三:100</li>
<li>李四:66</li>
<li>小米:199</li>
</ol>
</body>
</html>
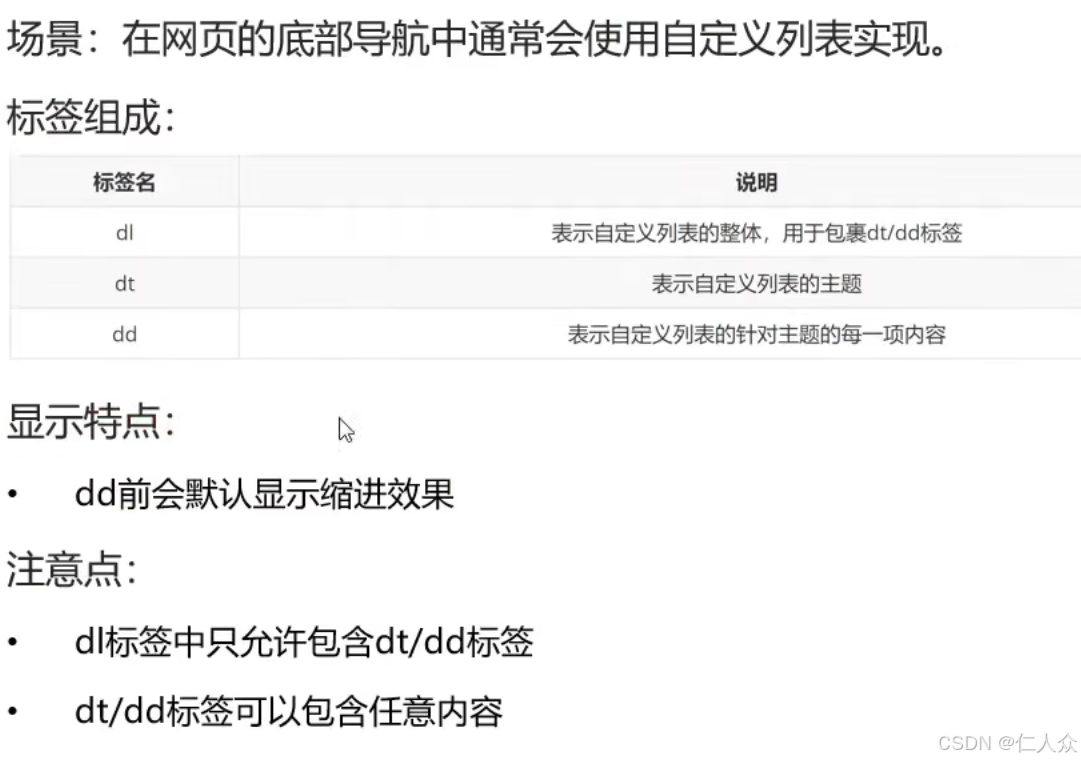
4.3 自定义列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<dl>
<dt>帮助中心</dt>
<dd>账户管理</dd>
<dd>购物指南</dd>
</dl>
</body>
</html>
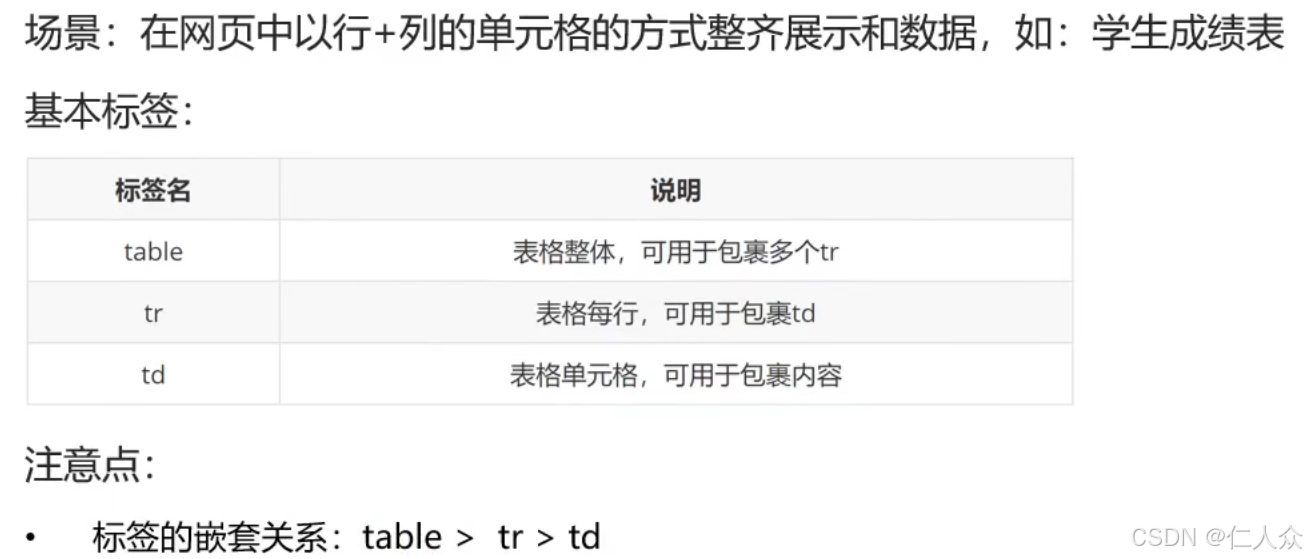
5 表格标签
5.1 基本标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- table 包含 tr,tr包含td -->
<table>
<tr>
<td>姓名</td>
<td>成绩</td>
<td>评语</td>
</tr>
<tr>
<td>小明</td>
<td>100分</td>
<td>好好学习,天天向上</td>
</tr>
<tr>
<td>小白</td>
<td>99分</td>
<td>好好学习,天天向上</td>
</tr>
<tr>
<td>小红</td>
<td>90分</td>
<td>好好学习,天天向上</td>
</tr>
</table>
</body>
</html>
5.2 属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- table 包含 tr,tr包含td -->
<table border="1" width="500" height="300">
<tr>
<td>姓名</td>
<td>成绩</td>
<td>评语</td>
</tr>
<tr>
<td>小明</td>
<td>100分</td>
<td>好好学习,天天向上</td>
</tr>
<tr>
<td>小白</td>
<td>99分</td>
<td>好好学习,天天向上</td>
</tr>
<tr>
<td>小红</td>
<td>90分</td>
<td>好好学习,天天向上</td>
</tr>
</table>
</body>
</html>
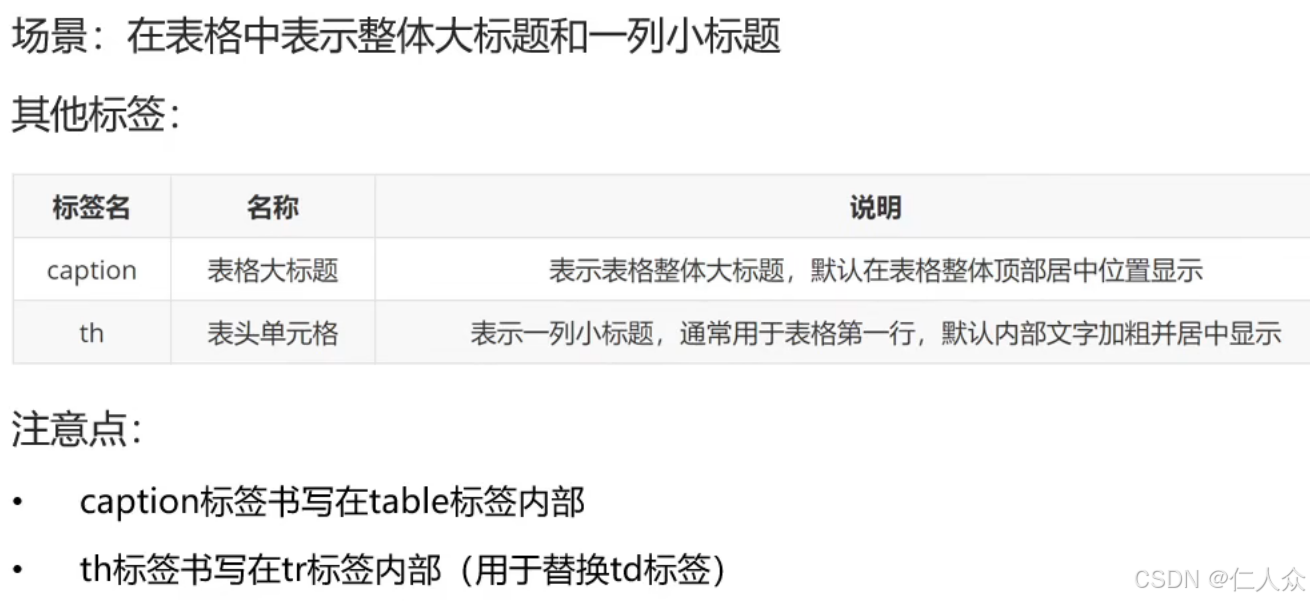
5.3 表格标题和表头单元格标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<caption><strong>成绩单</strong></caption>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
<tr>
<td>张三</td>
<td>500分</td>
<td>善</td>
</tr>
<tr>
<td>李四</td>
<td>100分</td>
<td>善</td>
</tr>
<tr>
<td>王五</td>
<td>50分</td>
<td>善</td>
</tr>
</table>
</body>
</html>
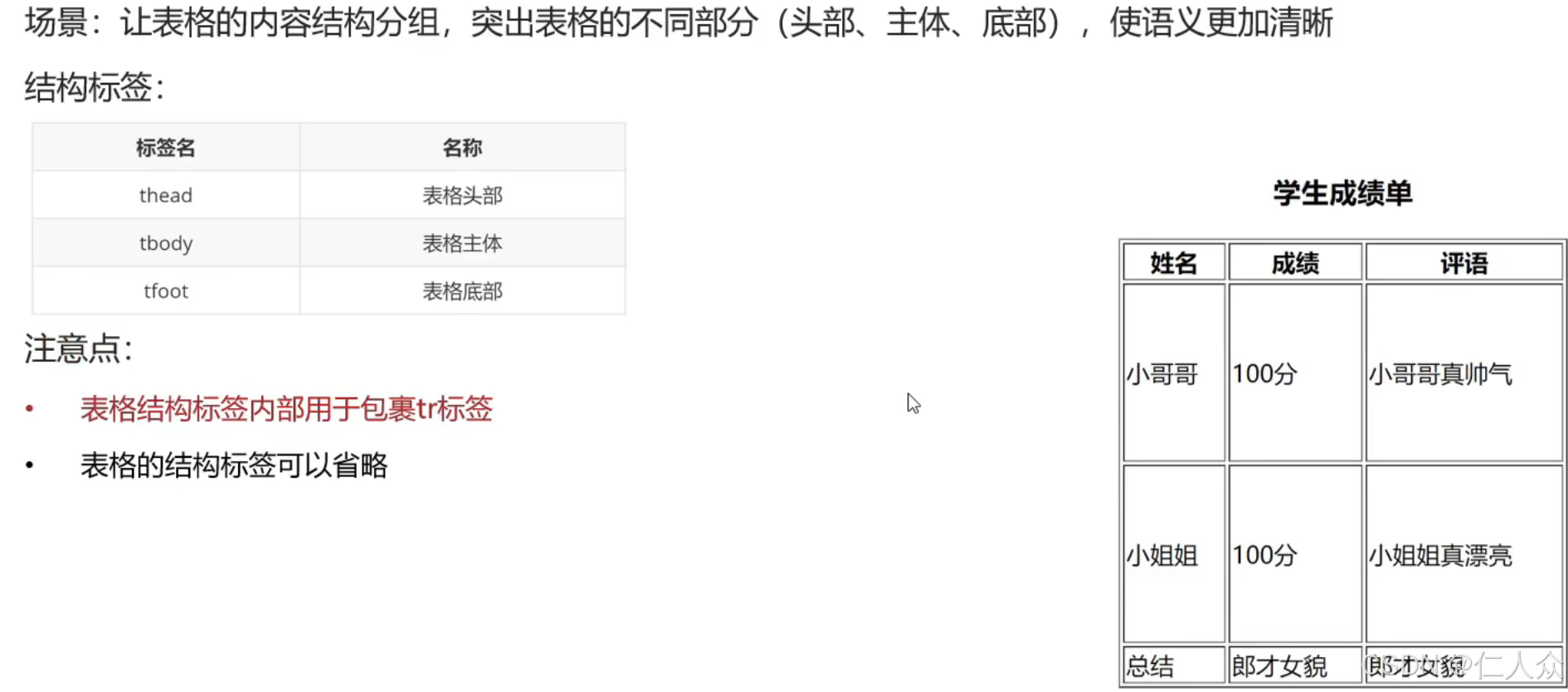
5.4 表格的结构标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<caption><strong>成绩单</strong></caption>
<thead>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>500分</td>
<td>善</td>
</tr>
<tr>
<td>李四</td>
<td>100分</td>
<td>善</td>
</tr>
<tr>
<td>王五</td>
<td>50分</td>
<td>善</td>
</tr>
</tbody>
<tfoot>
<td>总结</td>
<td>很好</td>
<td>再接再励</td>
</tfoot>
</table>
</body>
</html>
5.5 合并单元格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<caption><strong>成绩单</strong></caption>
<thead>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td rowspan="2">500分</td>
<td>善</td>
</tr>
<tr>
<td>李四</td>
<td>善</td>
</tr>
<tr>
<td>王五</td>
<td>50分</td>
<td>善</td>
</tr>
</tbody>
<tfoot>
<td>总结</td>
<td colspan="2">很好</td>
</tfoot>
</table>
</body>
</html>
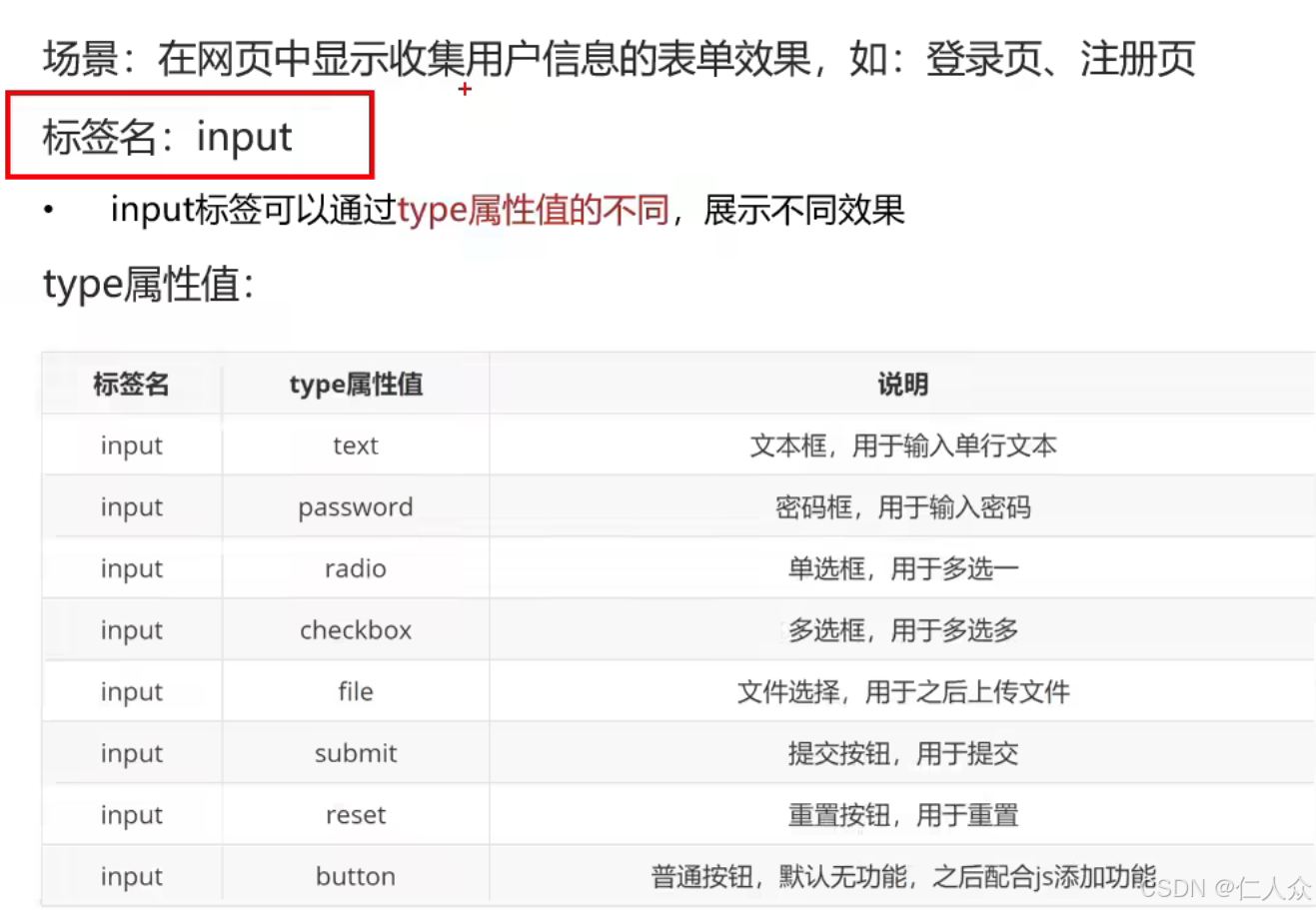
6 表单标签
6.1 input系列标签
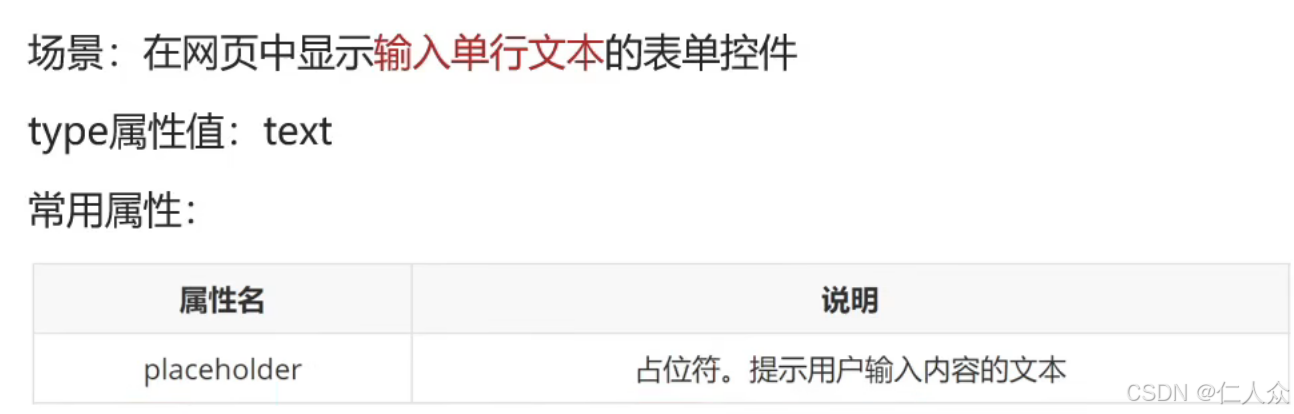
6.1.1 input标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
文本框:<input type="text" placeholder="输入用户名">
<br>
密码框:<input type="password" placeholder="密码">
<br>
单选框:<input type="radio">
<br>
多选框:<input type="checkbox" name="" id="">
<br>
上传文件:<input type="file">
</body>
</html>
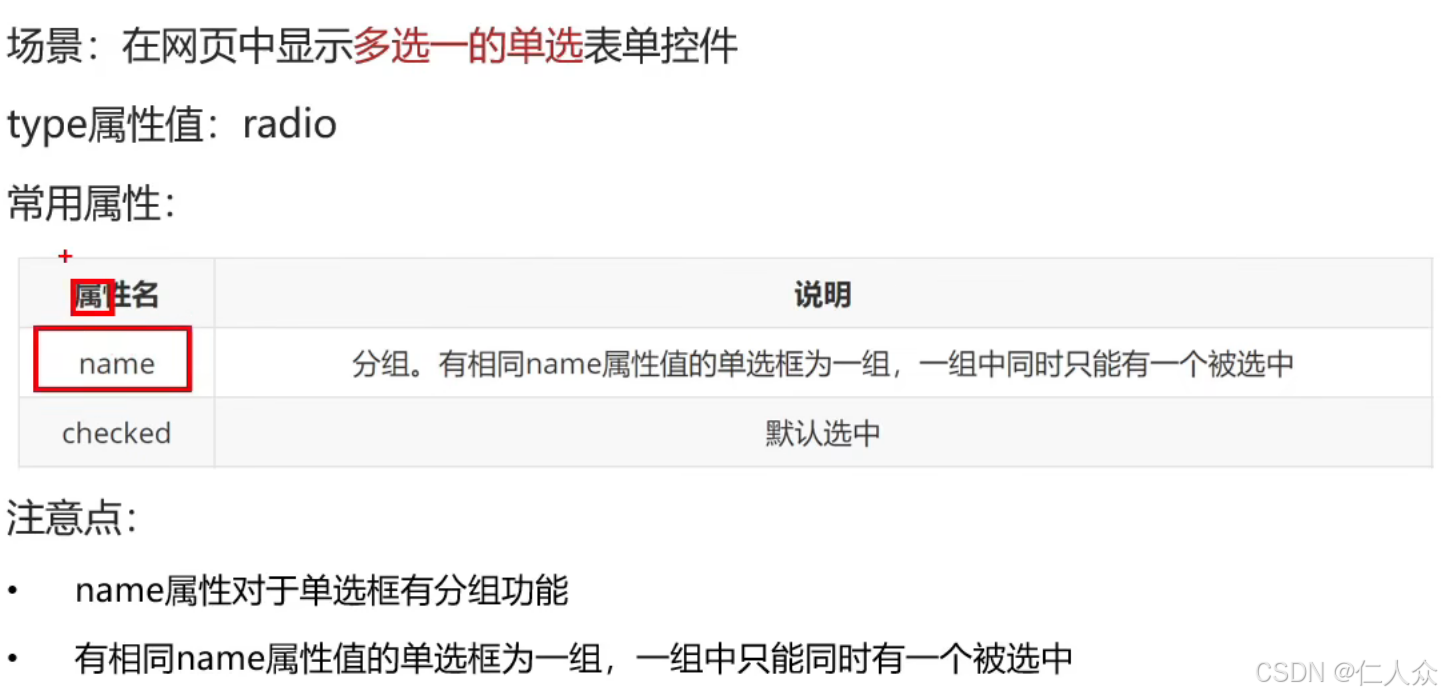
6.1.2 单选框标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
性别:<input type="radio" name="sex">男 <input type="radio" name="sex">女
<input type="checkbox" checked>
</body>
</html>
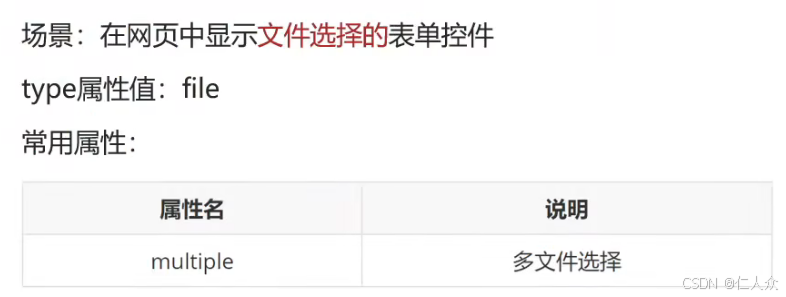
6.1.3 上传多个文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="file" multiple>
</body>
</html>
6.1.4 按钮标签
6.2 button标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>我是按钮</button>
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>
<button type="button">普通按钮</button>
</body>
</html>
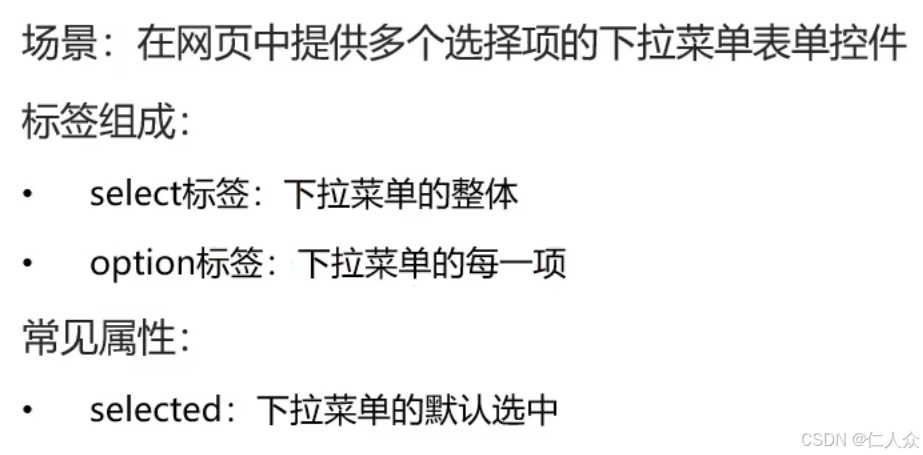
6.3 select下拉菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<select>
<option>北京</option>
<option>上海 </option>
<option selected>哈尔滨</option>
</select>
</body>
</html>
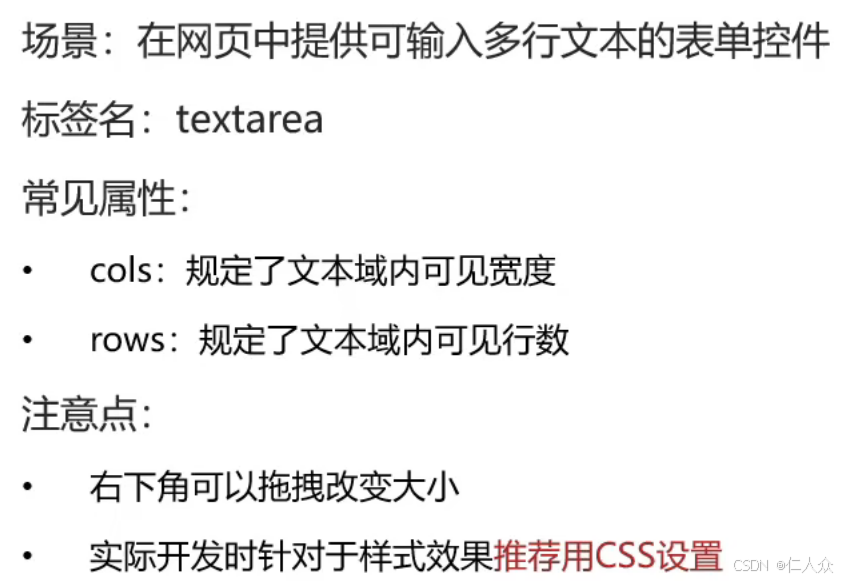
6.4 文本域标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<textarea cols="60" rows="30"></textarea>
</body>
</html>
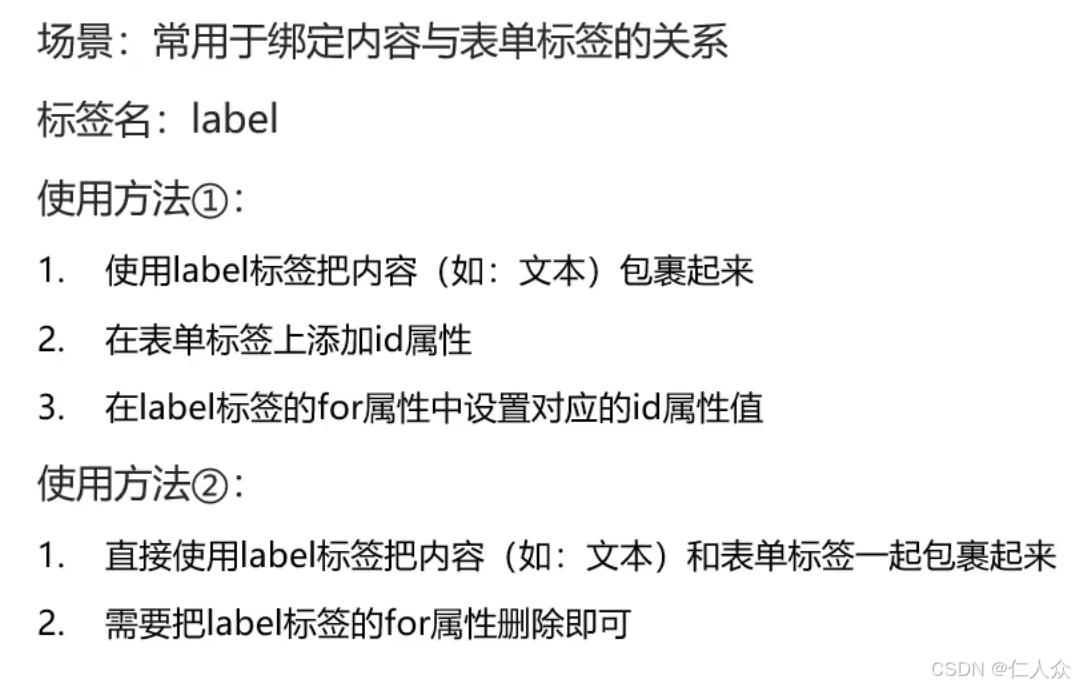
6.5 label标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
性别:
<input type="radio" name="sex" id="zzz"> <label for="zzz">男</label>
<label><input type="radio"> 女</label>
</body>
</html>
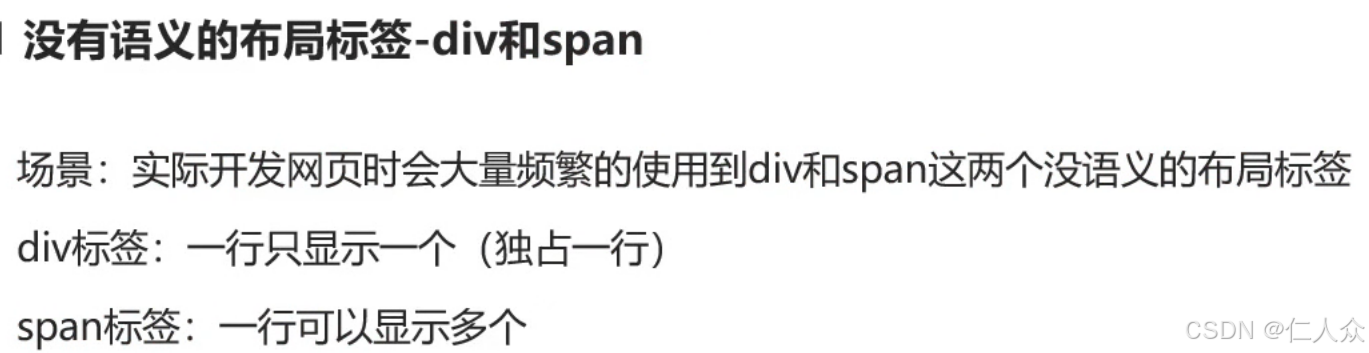
7 语义化标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>换行</div>
<div>换行</div>
<div>换行</div>
<div>换行</div>
<span>标签</span>
<span>标签</span>
<span>标签</span>
<span>标签</span>
</body>
</html>
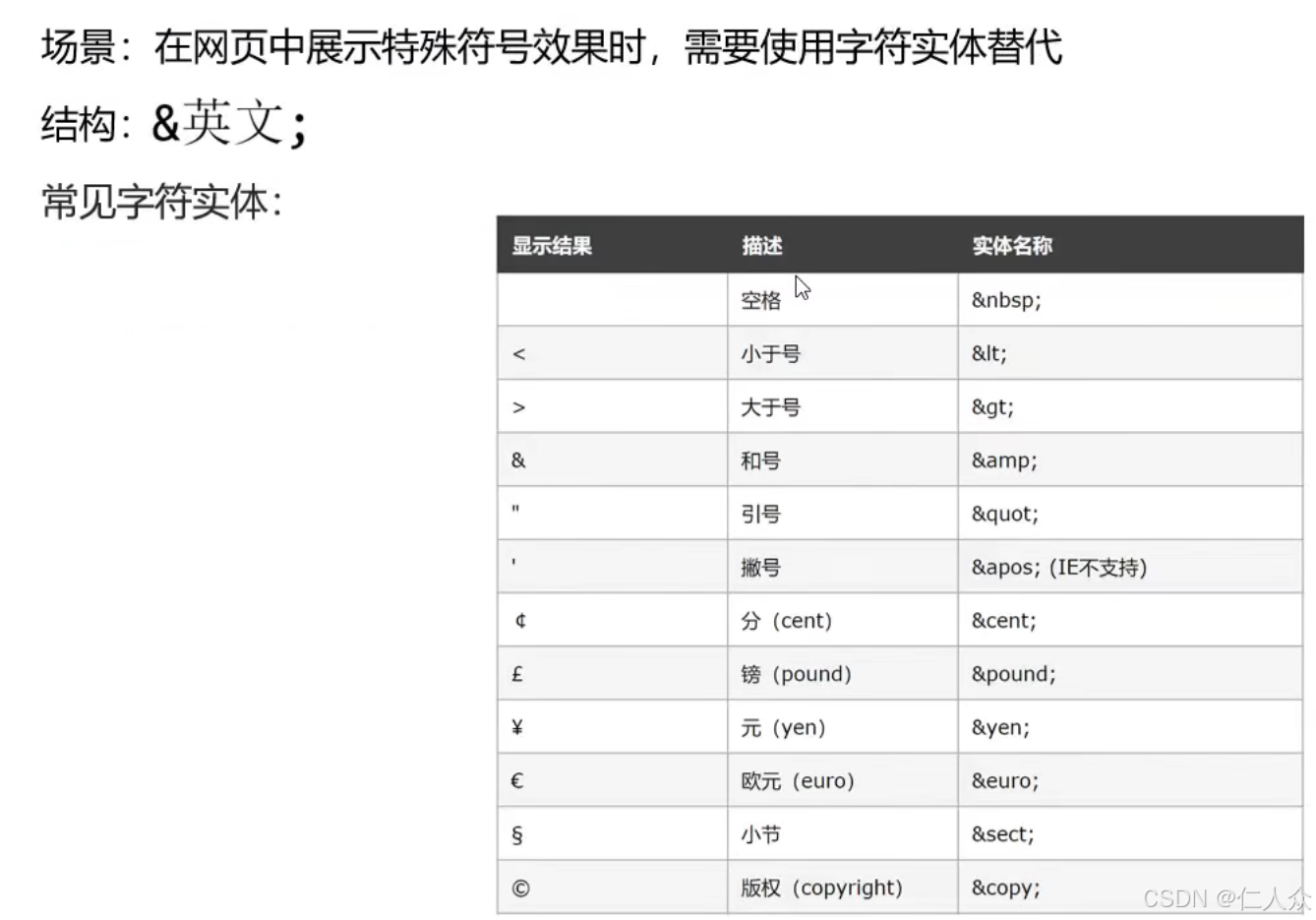
8 字符实体
9 案例
9.1 学生信息表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="500" height="300">
<caption><h3>学生信息表格</h3></caption>
<tr>
<th>年级</th>
<th>姓名</th>
<th>学号</th>
<th>班级</th>
</tr>
<tr>
<td rowspan="2">高三</td>
<td>张三</td>
<td>22</td>
<td>222班</td>
</tr>
<tr>
<td>张三</td>
<td>22</td>
<td>222班</td>
</tr>
<tr>
<td>评语</td>
<td>张三</td>
<td>22</td>
<td>222班</td>
</tr>
<tr>
<td>评语</td>
<td colspan="3">你们很优秀</td>
</tr>
</table>
</body>
</html>
9.2 表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>恋爱官网</h1>
<hr>
<form action="">
昵称: <input type="text" placeholder="请输入名称">
<br>
性别:
<label><input type="radio" name="sex" checked> 男</label>
<label><input type="radio" name="sex"> 女</label>
<br>
所在城市:
<select>
<option>北京</option>
<option>上海</option>
<option selected>南京</option>
<option>河北</option>
</select>
<br>
婚姻状况:
<label><input type="radio" name="yyy" checked> 未婚</label>
<label><input type="radio" name="yyy"> 已婚</label>
<label><input type="radio" name="yyy"> 保密</label>
<br>
喜欢的类型:
<label><input type="checkbox" checked> 可爱</label>
<label><input type="checkbox"> 性感</label>
<label><input type="checkbox"> 病娇</label>
<label><input type="checkbox"> 三无</label>
<br>
个人介绍:
<br>
<textarea name="" id="" cols="60" rows="10"></textarea>
<br>
<h3>我承诺</h3>
<ul>
<li>单身</li>
<li>单身</li>
<li>单身</li>
</ul>
<label><input type="checkbox"> 我同意所有条款</label>
<br>
<input type="submit" value="免费注册">
<button type="reset">重置</button>
</form>
</body>
</html>