一 基础认知
1.1 CSS初识
1.1.1 CSS介绍
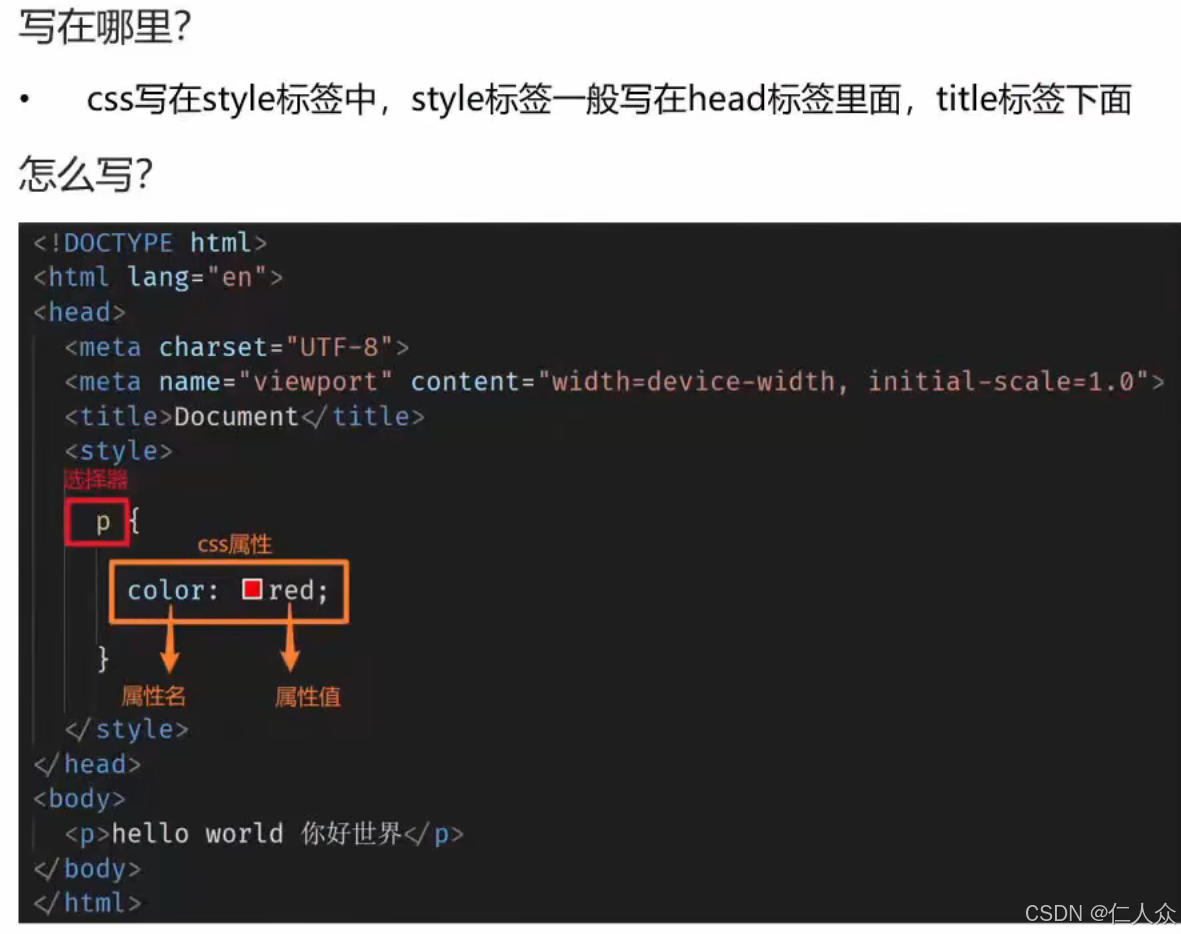
1.1.2 CSS语法规则
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* css注释 */
/* 这里写css */
/* 选择器{} */
/* 选择器:查找标签 */
p{
/* 文字颜色 */
color: red;
/* 字变大,像素px */
font-size: 30px;
/* 背景颜色 */
background-color: aqua;
/* width,height */
width: 400px;
height: 150px;
}
</style>
</head>
<body>
<p>这是一个p标签</p>
</body>
</html>
1.2 CSS引入样式
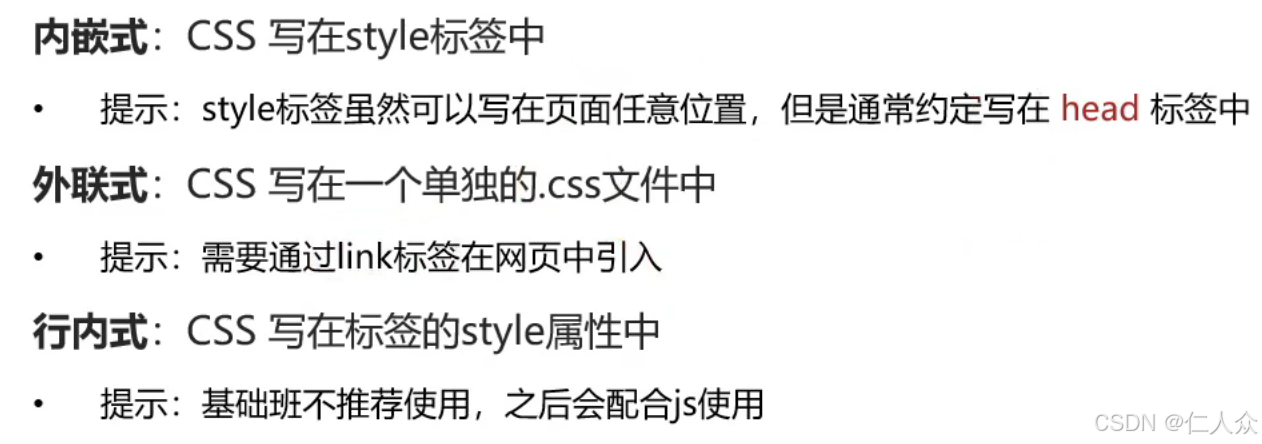
1.2.1 CSS引入方式
外联式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 关系为样式表 href:路径 -->
<link rel="stylesheet" href="./my.css">
</head>
<body>
<p>这是p标签</p>
</body>
</html>
/* 选择器{} */
p{
color: aqua;
}
行内式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 关系为样式表 href:路径 -->
<link rel="stylesheet" href="./my.css">
</head>
<body>
<p>这是p标签</p>
<div style="color: red;">这是div标签</div>
</body>
</html>
1.2.2 CSS小结
二 基础选择器
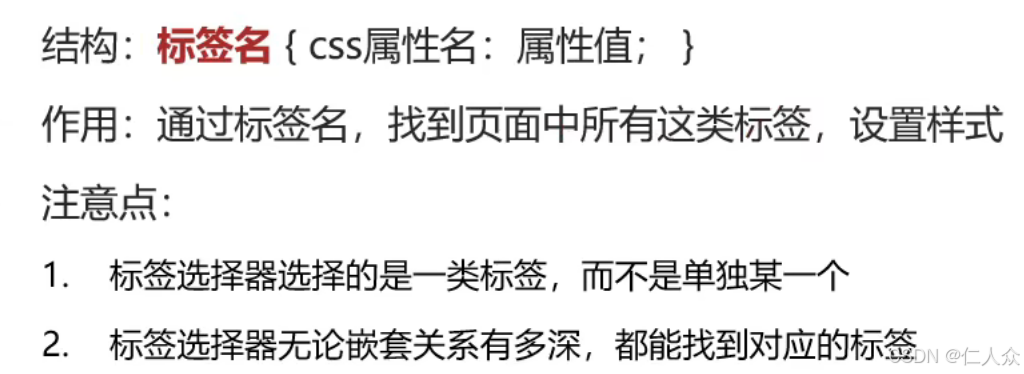
2.1 标签选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 选择器{} */
/* 标签选择器就是以标签命名的选择器 */
p{
color: red;
}
/* 标签选择器:选中所有的这个标签都生效 */
</style>
</head>
<body>
<p>pppppppppppp</p>
<p>lll</p>
</body>
</html>
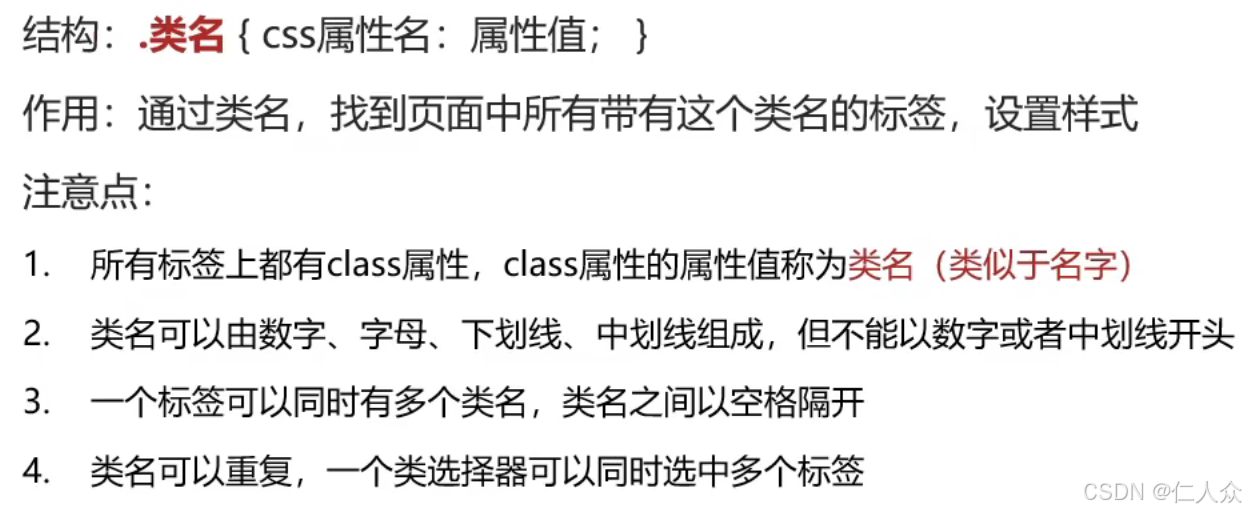
2.2 类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.p1{
color: aqua;
}
.p2{
color: red;
}
.size{
font-size: 66px;
}
</style>
</head>
<body>
<!-- 一个标签可以使用多个类名,用空格隔开即可 -->
<p class="p1 size">123</p>
<p class="p2">666</p>
</body>
</html>
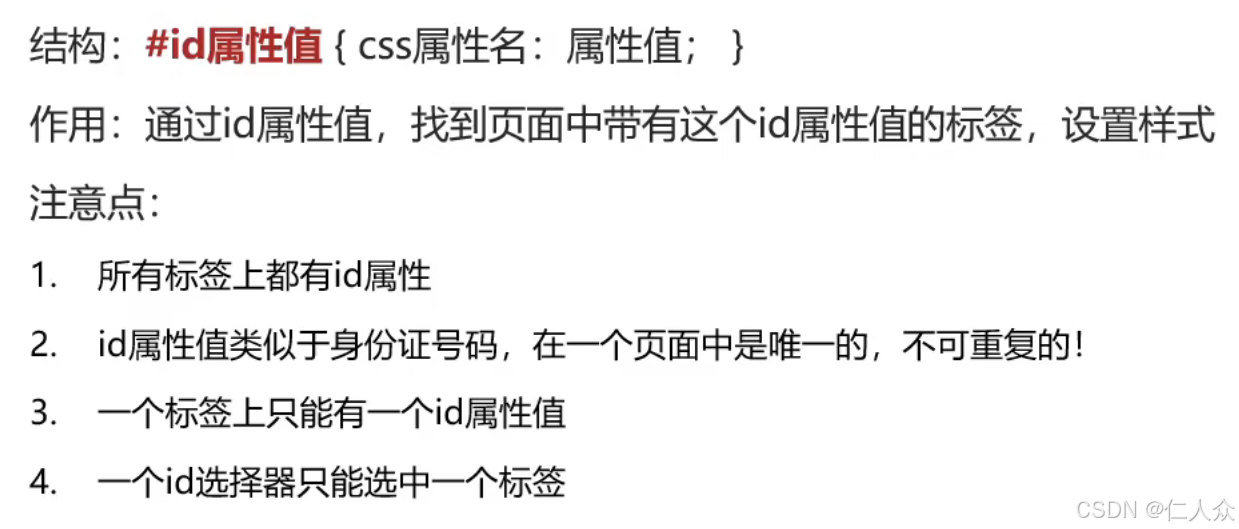
2.3 id选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#two{
color: aqua;
font-size: 66px;
}
</style>
</head>
<body>
<div id="two">666</div>
</body>
</html>
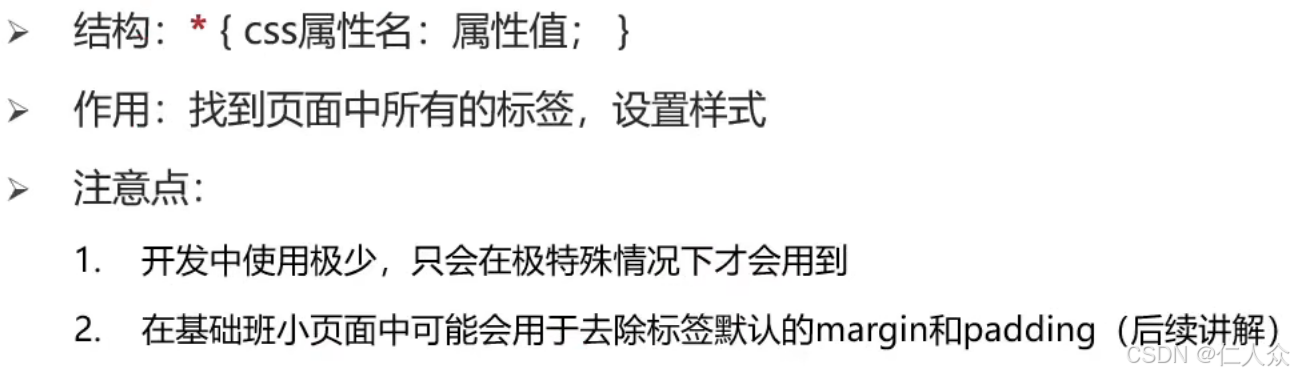
2.4 通配符选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
color: red;
}
</style>
</head>
<body>
<div>444</div>
<p>6666</p>
<h1>9999</h1>
</body>
</html>
三 字体和文本样式
3.1 文字
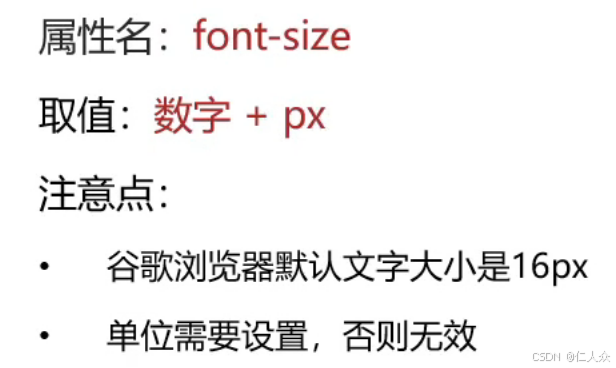
3.1.1 字体大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
font-size: 60px;
}
</style>
</head>
<body>
<p>段落文字</p>
</body>
</html>
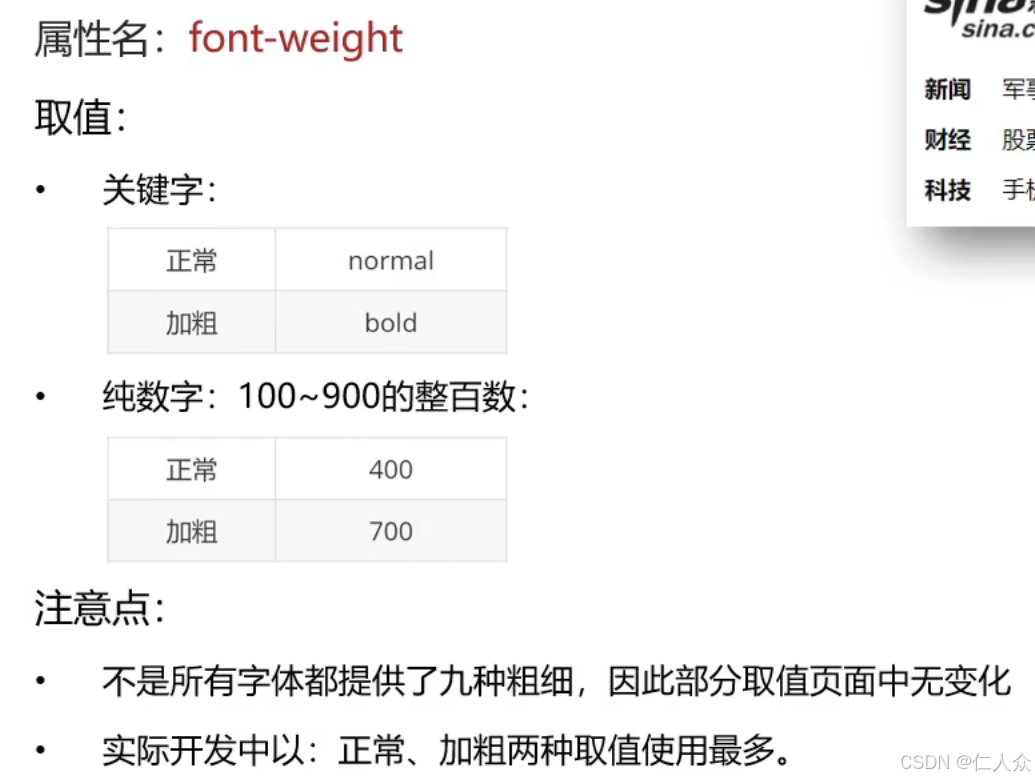
3.1.2 字体粗细
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
font-weight: 700;
}
h1{
font-weight: 100;
color: aqua;
}
</style>
</head>
<body>
<div>这是div</div>
<h1>标题</h1>
</body>
</html>
3.1.3 是否倾斜
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
font-style: italic;
color: aqua;
}
em{
font-style: normal;
}
</style>
</head>
<body>
<div>倾斜</div>
<em>倾斜</em>
</body>
</html>
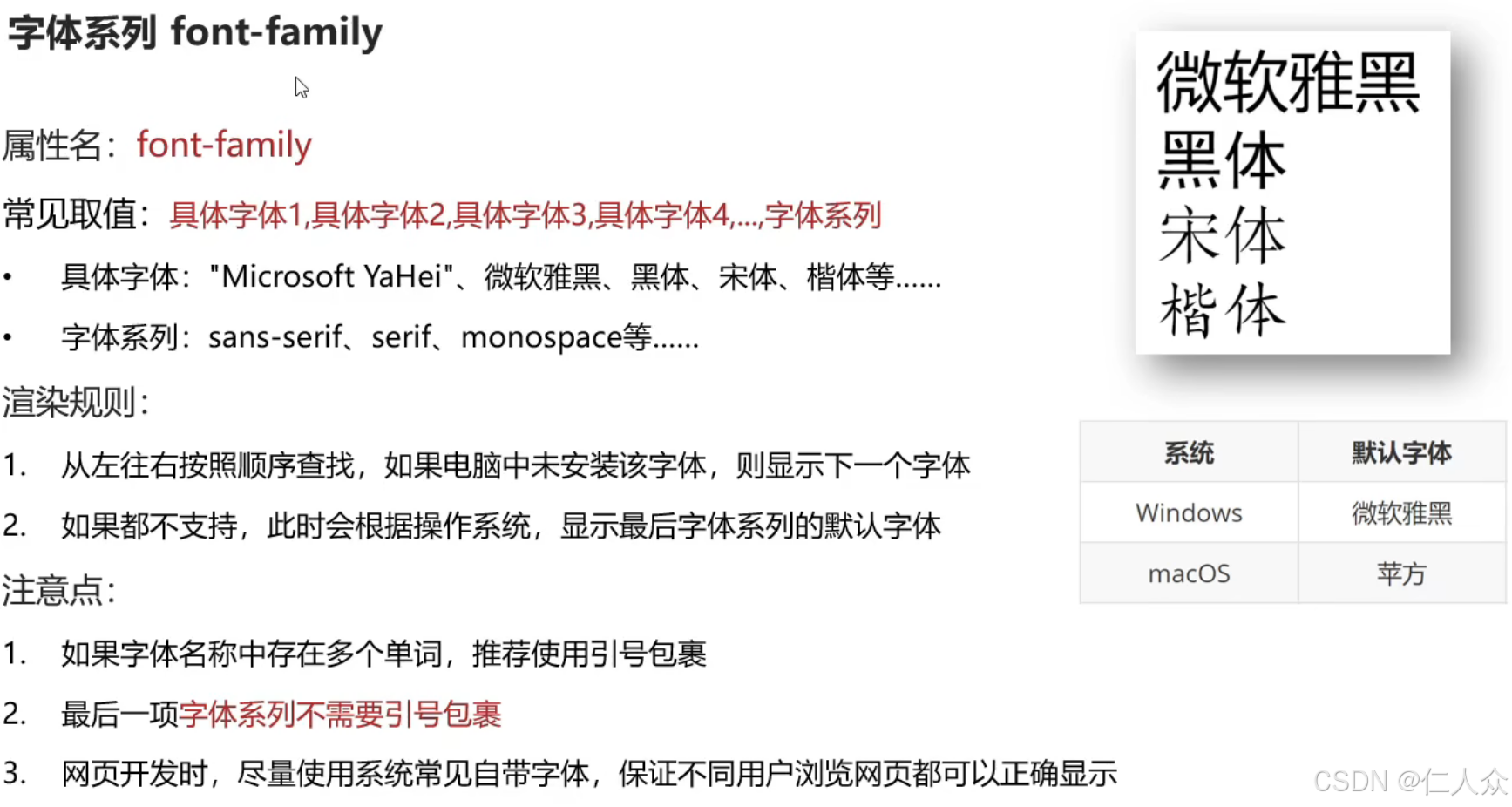
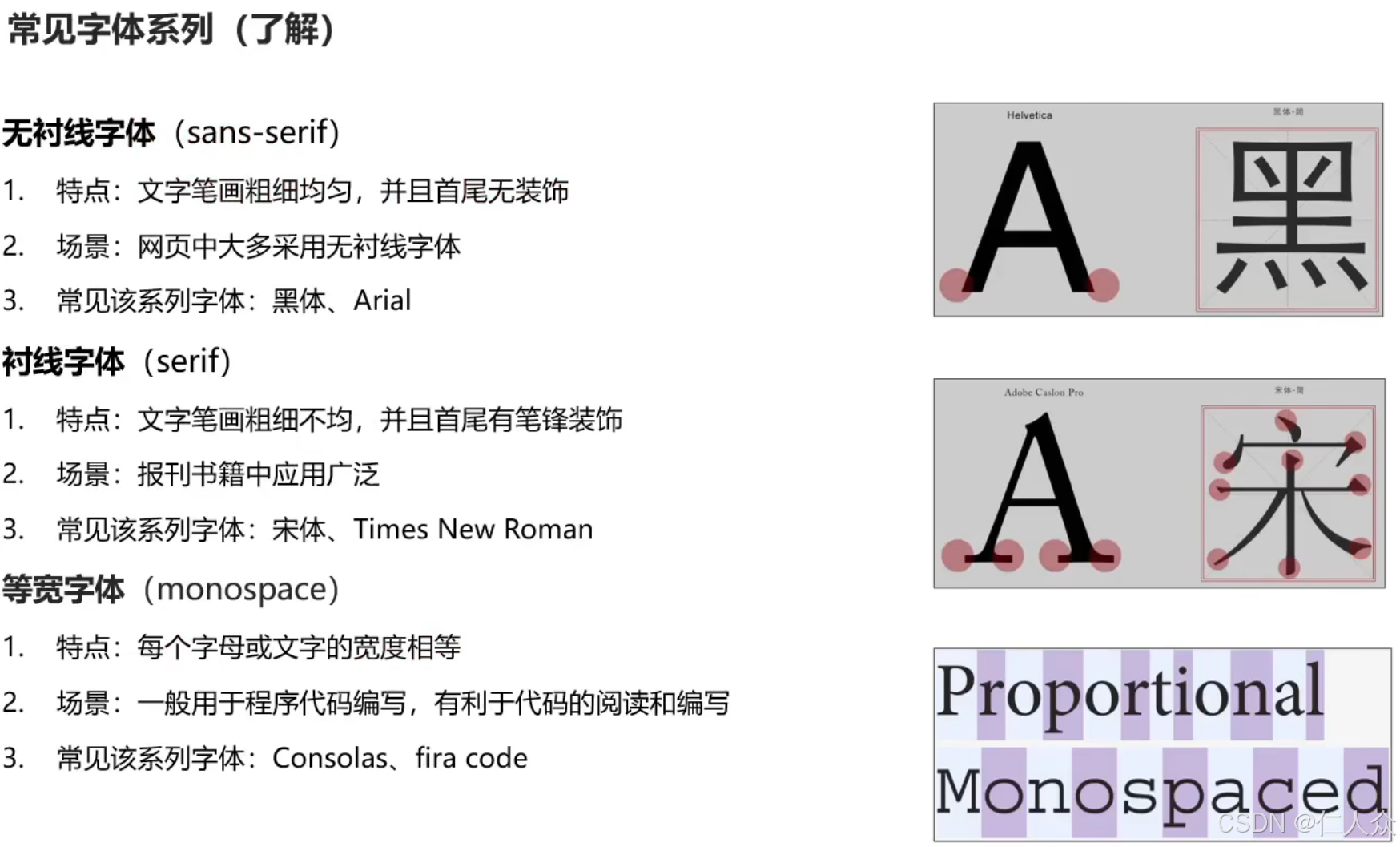
3.1.4 字体系列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
/* font-family: 宋体; */
/* 如果用户电脑内有安装微软雅黑,就使用黑体显示字体 */
/* 如果电脑没有安装黑体,就按照任意一种非衬线字体系列显示 */
font-family: 微软雅黑,黑体,sans-serif;
}
</style>
</head>
<body>
<div>字体</div>
</body>
</html>
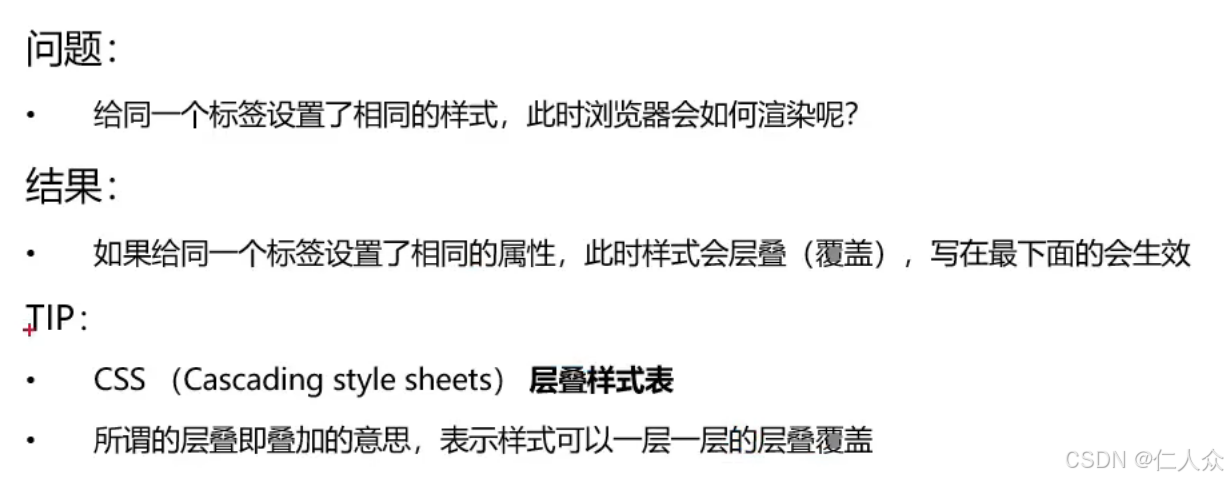
3.1.5 样式折叠问题
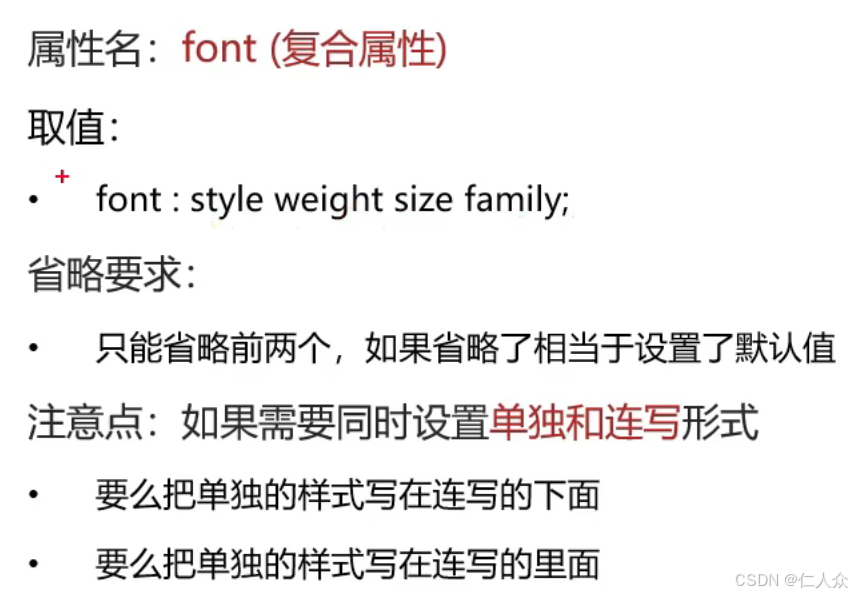
3.1.6 字体相关属性font的连写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* font: style weight size 字体 */
p{
color: aqua;
font: italic 700 60px 宋体;
}
/* 一个属性冒号后面书写多个值的写法:复合属性 */
</style>
</head>
<body>
<p>666666</p>
</body>
</html>
3.2 文本样式
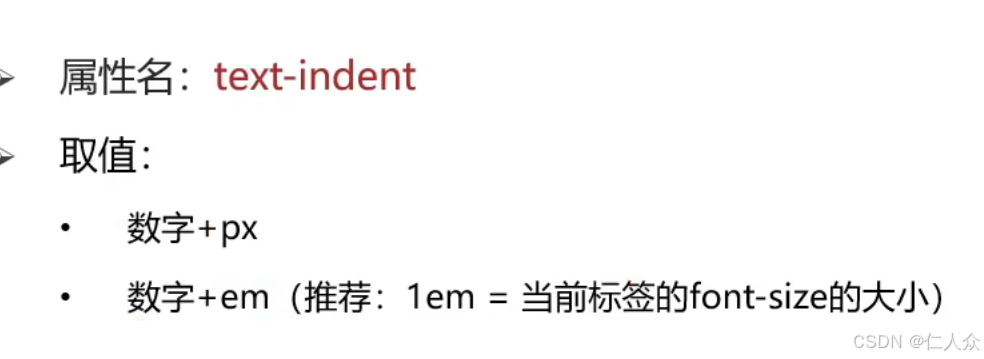
3.2.1 文本缩进:text-indent
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
/* 首行缩进2个字的大小 */
/* 默认字号:16px 32 */
/* text-indent: 32px; */
/* em:一个字的大小 */
text-indent: 2em;
font-size: 40px;
}
</style>
</head>
<body>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
</body>
</html>
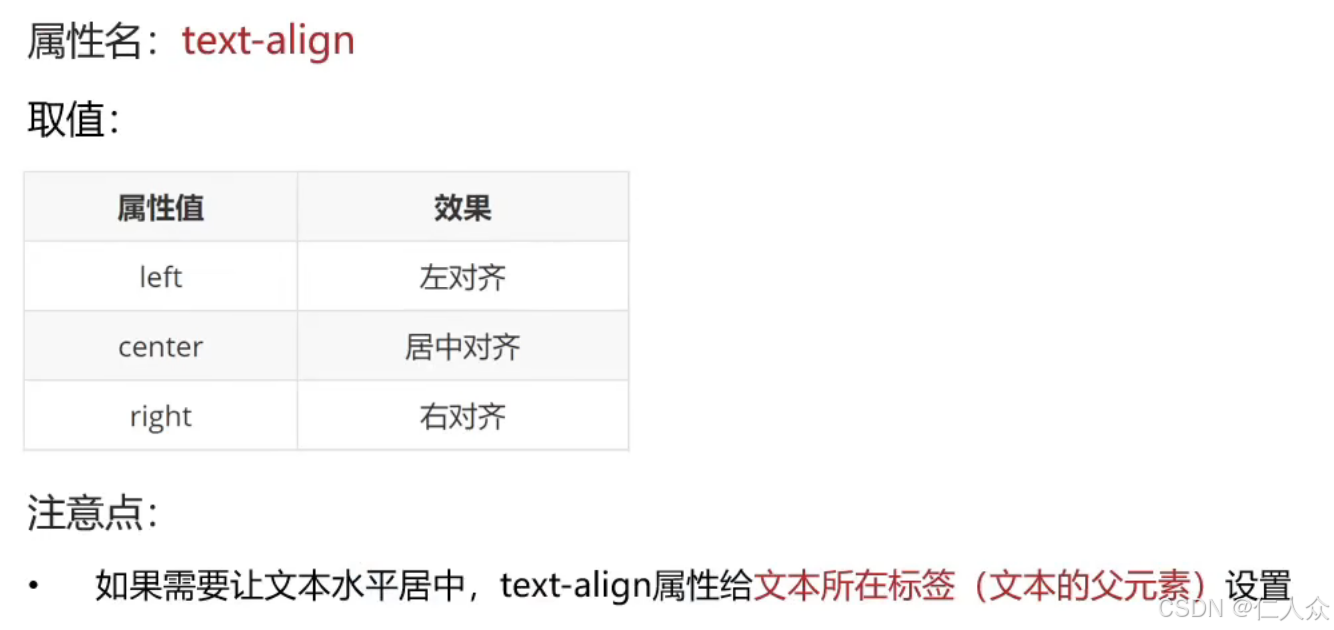
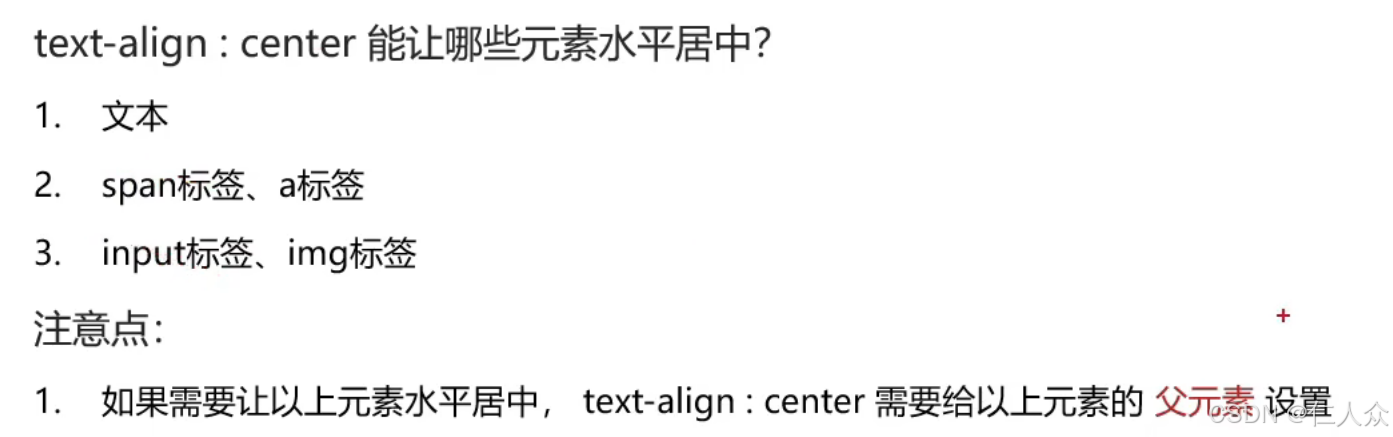
3.2.2 文本水平对齐方式:text-align
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1{
/* text-align: right; */
text-align: center;
}
body{
text-align: center;
}
</style>
</head>
<body>
<h1>新闻标题</h1>
<img src="./屏幕截图 2024-10-17 210230.png" alt="">
</body>
</html>
3.2.3 文本修饰:text-decoratio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
text-decoration: underline;
}
p{
text-decoration: line-through;
}
h2{
text-decoration: overline;
}
a{
text-decoration: none;
}
</style>
</head>
<body>
<div>div</div>
<p>ppp</p>
<h2>h</h2>
<a href="#">超链接</a>
</body>
</html>
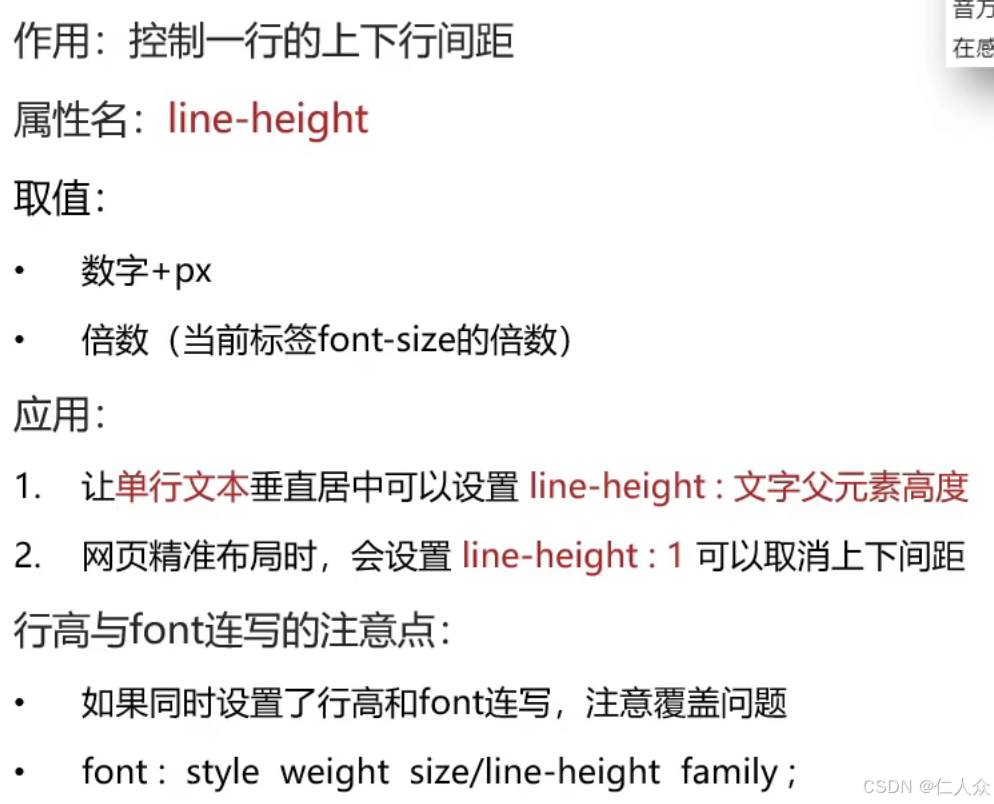
3.3 line-height行高
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
text-indent: 2em;
/* line-height: 50px; */
/* 自己字号的1.5倍 */
line-height: 1.5;
/* 66px 宋体 倾斜 加粗 行高是2倍 */
font: italic 700 66px/2 宋体;
}
</style>
</head>
<body>
<p>孔子三岁丧父,家道中落,早年做过管粮仓、管放牧的小官。他“少好礼”,自幼熟悉传统礼制,青年时便以广博的礼乐知识闻名于鲁,从事儒者之业,以办理丧祭之礼为生。中年聚徒讲学,从事教育活动。年五十,曾一度担任鲁国的司寇,摄行相职,积极推行自己的政治主张,不久因与当政者政见不合而弃官去鲁,偕弟子周游列国,宣传自己的政治主张和思想学说,终未见用。晚年回到鲁国,致力教育事业,整理《诗》《书》,删修《春秋》,以传述六艺为终身志业。 [53]</p>
</body>
</html>
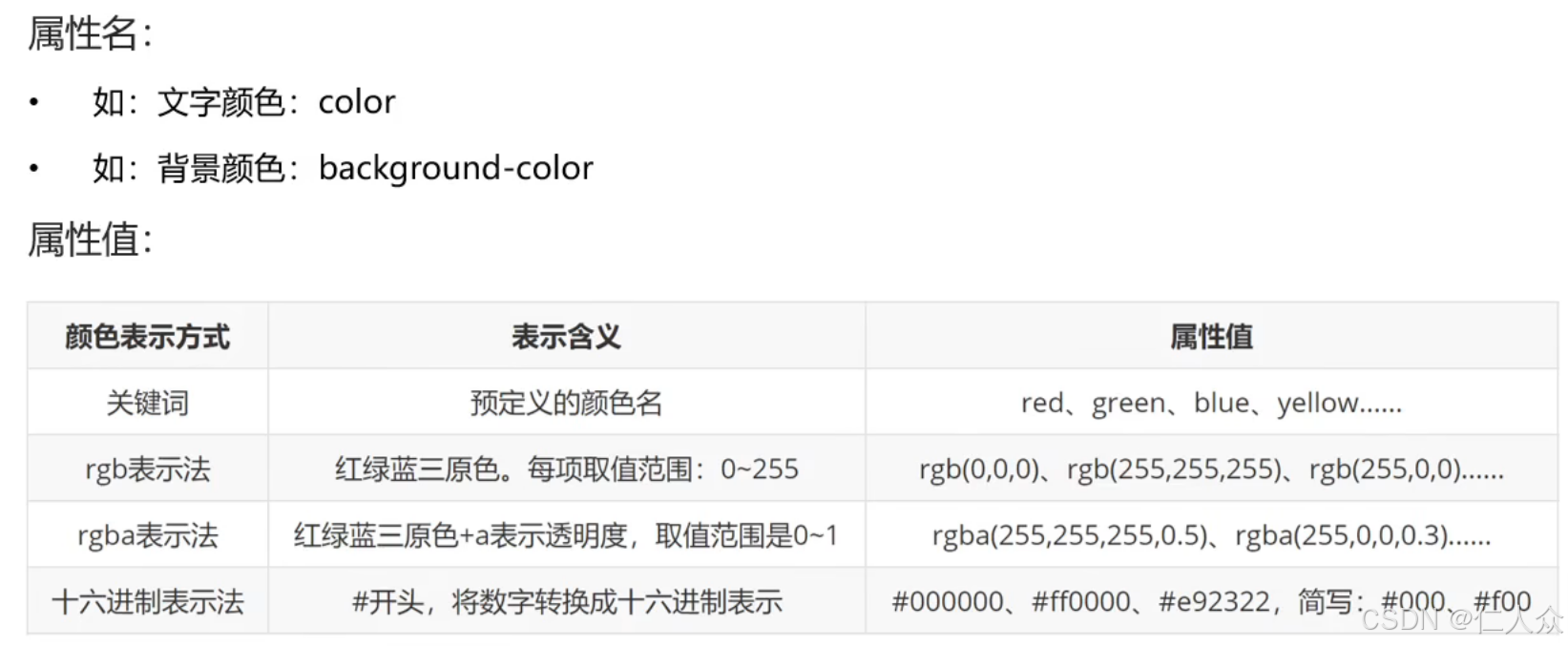
3.4 拓展 颜色常见取值
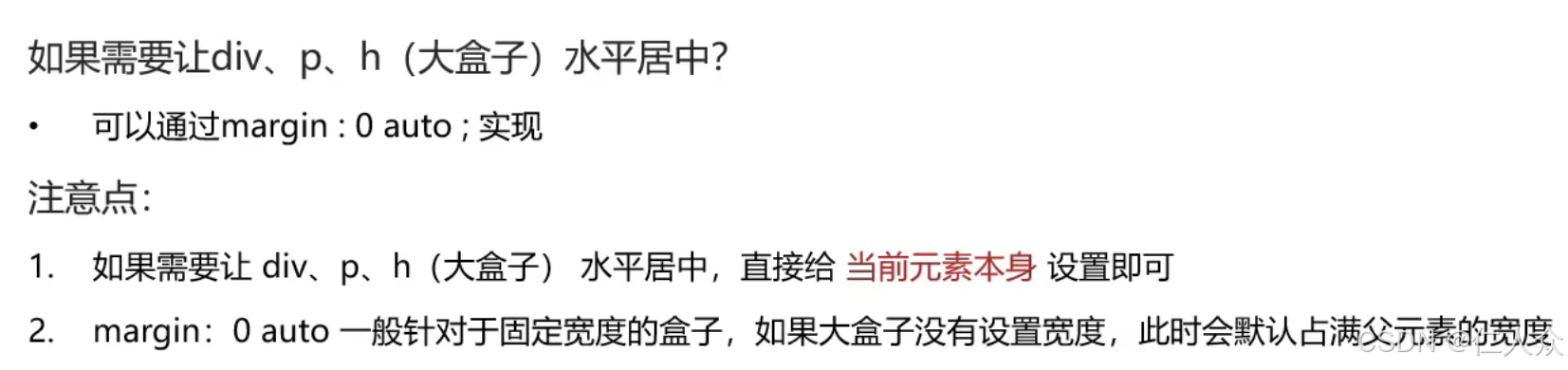
3.5 拓展 水平居中
四 综合案例
4.1 新闻
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 800px;
height: 600px;
margin: 0 auto;
}
.c1{
text-align: center;
}
.c2{
color: #808080;
}
.c3{
color: #87ceeb;
font-weight: 700;
}
a{
text-decoration: none;
}
.suojin{
text-indent: 2em;
}
</style>
</head>
<body>
<div>
<h1 class="c1">孔子</h1>
<p class="c1">
<span class="c2">2024年1月1日14:56</span>
<span class="c3">新浪科技</span>
<a href="#">收藏文本</a>
</p>
<hr>
<p class="suojin">孔子(公元前551年9月28日—前479年4月11日),名丘,字仲尼,春秋时期鲁国陬邑(今山东省曲阜市)人,祖籍宋国栗邑(今河南省夏邑县)。父叔梁纥,母颜氏。中国古代思想家、政治家、教育家,儒家学派创始人。 [1-3] [53] [56]</p>
<p class="suojin">孔子三岁丧父,家道中落,早年做过管粮仓、管放牧的小官。他“少好礼”,自幼熟悉传统礼制,青年时便以广博的礼乐知识闻名于鲁,从事儒者之业,以办理丧祭之礼为生。中年聚徒讲学,从事教育活动。年五十,曾一度担任鲁国的司寇,摄行相职,积极推行自己的政治主张,不久因与当政者政见不合而弃官去鲁,偕弟子周游列国,宣传自己的政治主张和思想学说,终未见用。晚年回到鲁国,致力教育事业,整理《诗》《书》,删修《春秋》,以传述六艺为终身志业。 [53]</p>
<p class="suojin">孔子曾带领部分弟子周游列国十四年,修订六经。去世后,其弟子及再传弟子把孔子及其弟子的言行语录和思想记录下来,整理编成《论语》。该书被奉为儒家经典。 [1]孔子对后世影响深远长久。他的“仁”与“礼”成为国家施政和个人自我修养的重要准则;“有教无类”的平民教育思想使华夏文明得以无限传承;对古代文献的系统整理,不仅寄予了自己的理想,更使得中华民族的文化遗产具有了深广的内涵。 [54]</p>
</div>
</body>
</html>