WebStorm是jetbrain公司旗下一款JavaScript开发工具.目前已被广大前端开发者所喜欢,作为一名前端开发者,前后端分离是在项目中常常会遇到的事,node作为一个承前启后的工具自然深的欢心,经过一上午的研究,终于摸清楚了WebStorm与node.js的兼容配置.
首先,需要一个WebStorm编辑器,推荐最好是直接从官网下载,从而省去所谓的下载冗余或者病毒的风险,官网链接如下:
https://www.jetbrains.com/webstorm/
具体的安装和破解过程见之后的文章会给出
其次,需要下载安装node.js,同理走官网:
https://nodejs.org/en/download/具体的安装详见后续文章
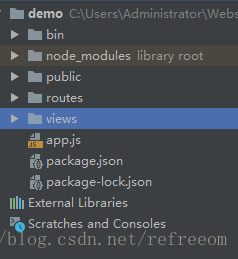
两者都安装完成后,在webStorm中新建一个项目,
项目目录如上图所示:(简单对上图做一个解释,方便初学者的理解)
bin: 是真实的执行程序
node_modules:存放所有的项目依赖库
public:静态文件(css,js,img)
routes:路由文件
views:页面文件
app.js,程序启动文件
package.json:项目依赖配置及开发者信息
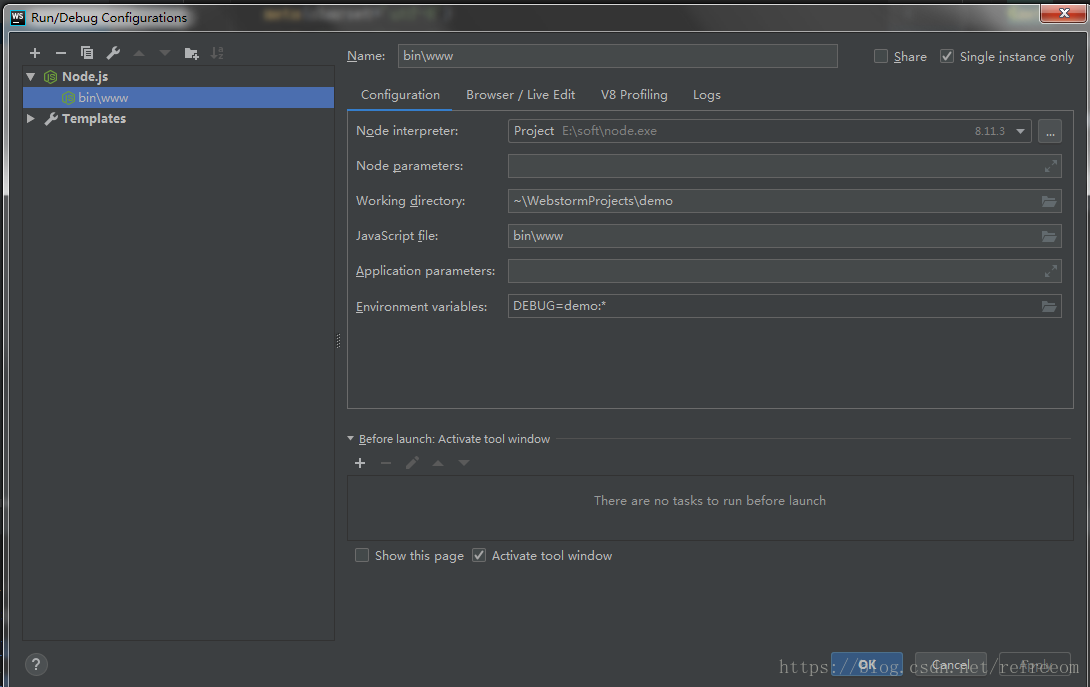
接着尝试启动服务:

按需求配置,配置完成后点击下方的apply或者ok,保存设置后在编辑器下方的Terminal窗口,输入npm start,回车运行项目,
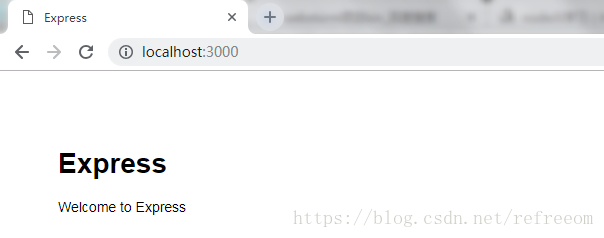
然后打开常用的浏览器,在浏览器的地址栏输入localhost:3000,若出现以下界面,则说明配置成功