布局基本流程
1. 确定页面的版心
版心(可视区)是指网页中主体内容所在的区域,一般在浏览器窗口水平居中显示。
2. 分析页面的行模块,以及每个行模块中的列模块。
3. 制作HTML结构。
4. css初始化,然后开始运用盒子模型原理,通过div+css布局来控制网页的各个模块。
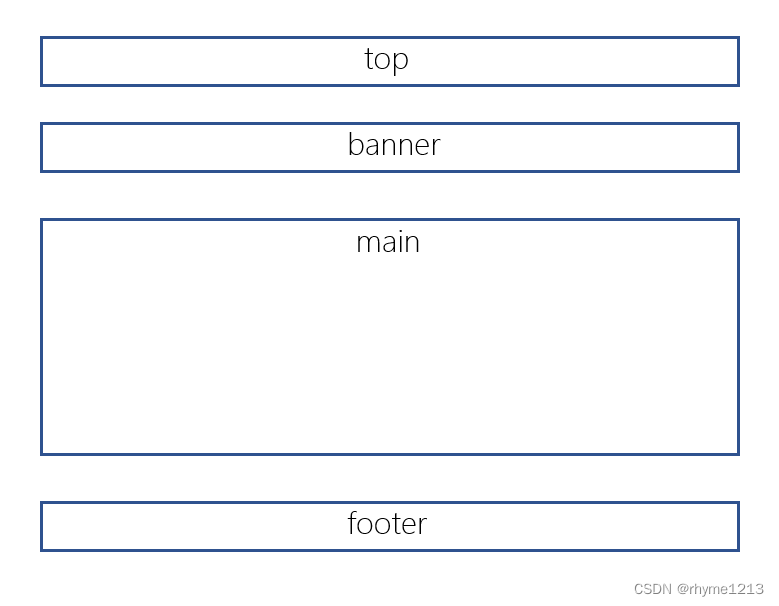
一列固定宽度且居中
1. 清除浏览器自带的内外边距
* {
margin: 0;
padding: 0;
}2. 以top为例,让top宽度为版心宽度,同时居中 。
.top {
width: 960px;
height: 80px;
margin: 0 auto; /*让盒子居中*/
text-align: center; /*盒子中的文字水平居中*/
margin-bottom: 10px; /*设置外边距*/
background-color: #ccc;
}3. 由于设置top,banner,main,footer均需设置同样的width,margin等属性,所以可以采用并集选择器,减少代码冗余。
最终代码为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>一列固定宽度</title>
<style>
* {
margin: 0;
padding: 0;
}
.top,
.banner,
.main,
.footer {
width: 960px;
text-align: center;
margin: 0 auto;
margin-bottom: 10px;
}
.top {
height: 80px;
background-color: #ccc;
}
.banner {
height: 120px;
background-color: skyblue;
}
.main {
height: 320px;
background-color: rgb(162, 135, 235);
}
.footer {
height: 120px;
background-color: rgb(147, 235, 135);
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="main">main</div>
<div class="footer">footer</div>
</body>
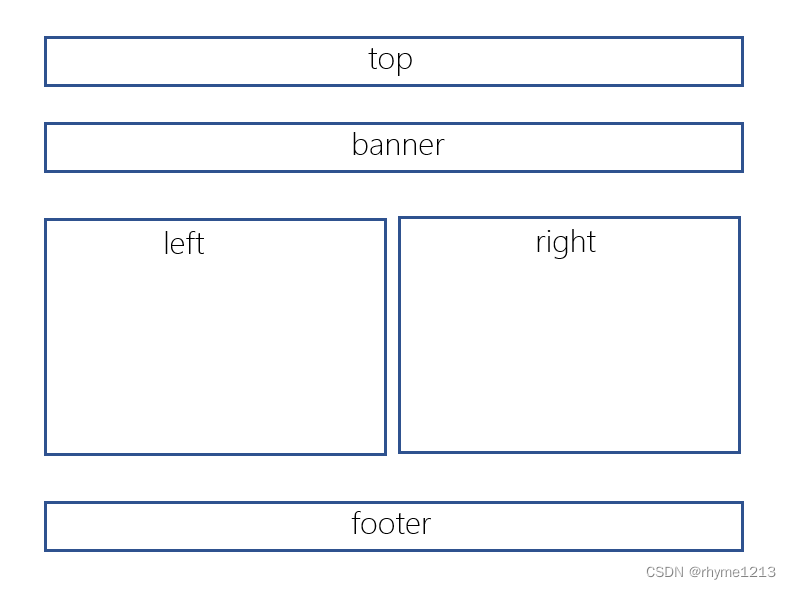
</html>两列左窄右宽
1. 同样先去除浏览器自带的内外边距。
2. left和right均需要浮动,它们均需要放在一个父亲盒子里。
3. left设置左浮动后,如果right也设置左浮动,那么他两之间不会有缝隙,由于希望left和right间有缝隙,此时如果通过给left加上margin-right,则right会被挤下去(一开始设置的left宽+right宽=main盒子宽,此时left宽+right宽+margin-right>main宽),这样就需要通过计算,减少left或right盒子的宽度。这里采用一个更为简便的方法,不设置margin-right,而是直接减少left/right盒子的宽度以满足想要的缝隙大小,然后给right设置成靠右浮动。
最终代码为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.top, /*并集选择器给相同样式集体声明*/
.banner,
.main,
.footer {
width: 960px;
margin: 0 auto;
border: 1px solid #ccc;
text-align: center;
background-color: #eee;
margin-bottom: 8px;
}
.top {
height: 80px;
}
.banner {
height: 150px;
}
.main {
height: 500px;
}
.left {
width: 360px;
height: 500px; /*不会继承高度,如果不设置,靠自己内容撑开*/
background-color: pink;
float: left;
}
.right {
width: 592px;
height: 500px;
background-color: skyblue;
float: right;
}
.footer {
height: 120px;
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="main">
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>
</body>
</html>通栏平均分布型
1. top和footer为通栏,通栏不需要给定宽度,中间部分为版心。
2. 这里通过ul中的li来布局中间的4个小盒子,4个盒子放在main盒子里,均需浮动,实现4个li在一行显示,且中间没有缝隙。
最终代码为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style-type: none; /*取消列表默认点*/
}
.top {
height: 80px;
background-color: #ccc; /*通栏不用给宽度*/
}
.banner,
.main {
width: 960px;
margin: 0 auto;
}
.banner {
height: 200px;
background-color: pink;
border-radius: 10px;
}
.main {
height: 500px;
}
.main ul li {
width: 240px;
height: 500px;
background-color: skyblue;
float: left; /*让多个块级li一行显示,且没有缝隙*/
}
.main ul li:nth-child(2n) {
background-color: green;
}
.top,
.banner,
.main,
.footer {
margin-bottom: 20px;
text-align: center;
}
.footer {
height: 100px;
background-color: #ccc;
margin-bottom: 0;
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="main">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="footer">footer</div>
</body>
</html>