基于Electron开发本地应用程序
基于Electron开发本地应用程序
前言
本文旨在帮助初学者快速上手Electron,通过一步步的示例操作,展示如何从头开始创建一个简单的本地应用程序。我们将从项目的基本结构搭建开始,包括创建HTML、CSS和JavaScript文件,到配置Electron主进程以加载这些资源。此外,我们还将探讨如何启用开发者模式以便于调试,如何解决内容安全策略(CSP)可能带来的问题,以及如何完善窗口行为,使其更加符合用户的期望。
更进一步,为了提升开发效率,我们将配置项目以实现自动重启和热更新功能。这意味着在开发过程中,每当代码保存后,应用程序将自动重新加载,无需手动重启应用,从而大大加快了迭代速度。
正文
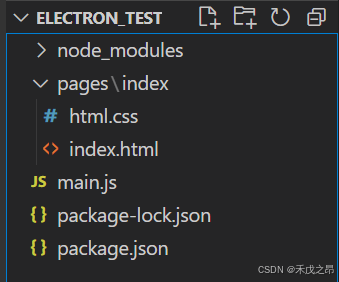
1、创建 pages 目录
2、创建 index.html 文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>index页面</title>
<link rel="stylesheet" href="./html.css">
</head>
<body>
<h1>欢迎学习Electron开发</h1>
</body>
</html>
3 、创建 html.css 文件
h1 {
background-color: gray;
color: orange;
}
4 、main.js里引入页面
const {app,BrowserWindow}=require("electron")
app.on("ready",()=>{
const win = new BrowserWindow({
width:800,
height:600,
autoHideMenuBar:true
})
//引入页面
win.loadFile("./pages/index/index.html")
})
5 、运行 start 命令
在终端输入:npm start
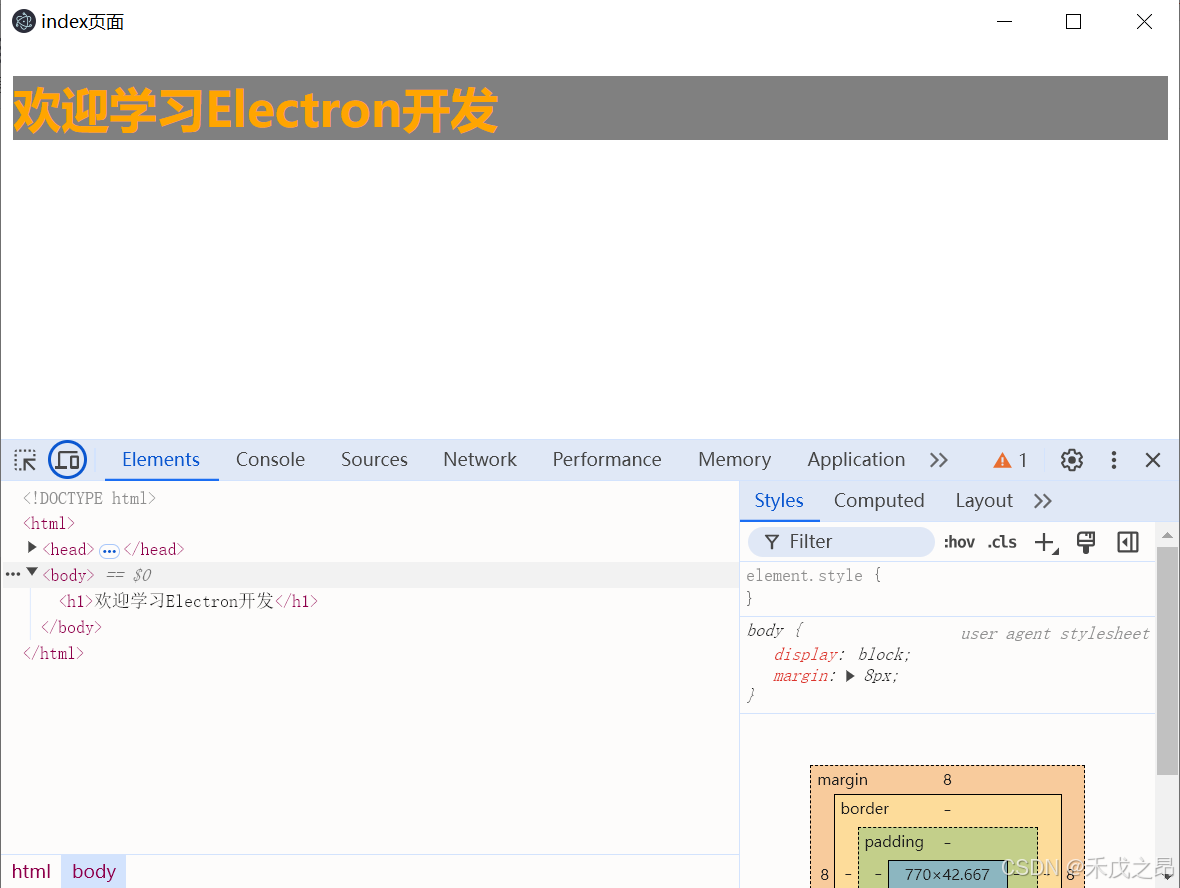
6 、启用开发者模式
Ctrl + Shift + I 启用开发者模式
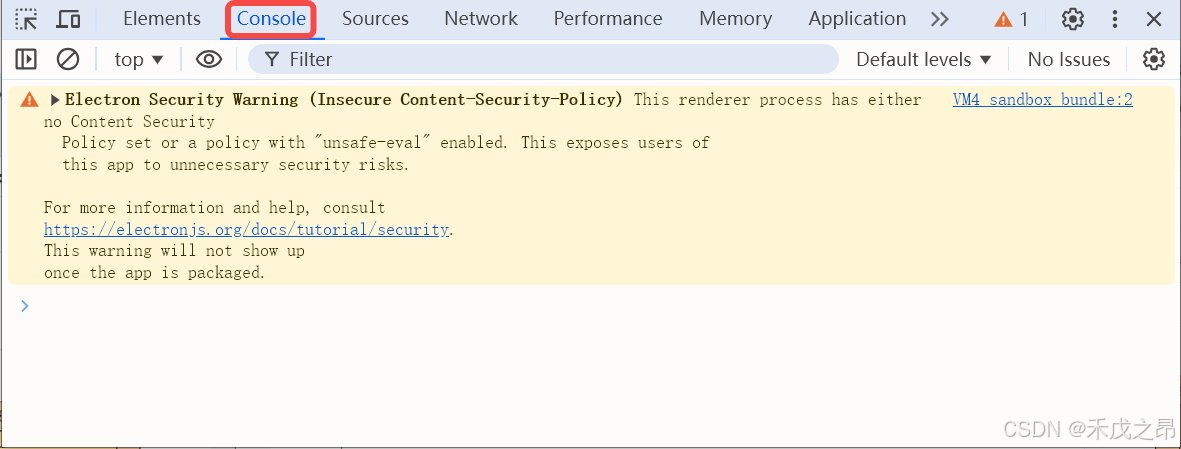
切换控制台 Console,会发现有一个警告:
这是因为有内容安全策略警告,就是配置在网页中能加载哪些资源。
7 、解决内容安全策略
可以参考 内容安全策略(CSP)
在 index.html 中加入:
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'">
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>index页面</title>
<link rel="stylesheet" href="./html.css">
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'">
</head>
<body>
<h1>欢迎学习Electron开发</h1>
</body>
</html>
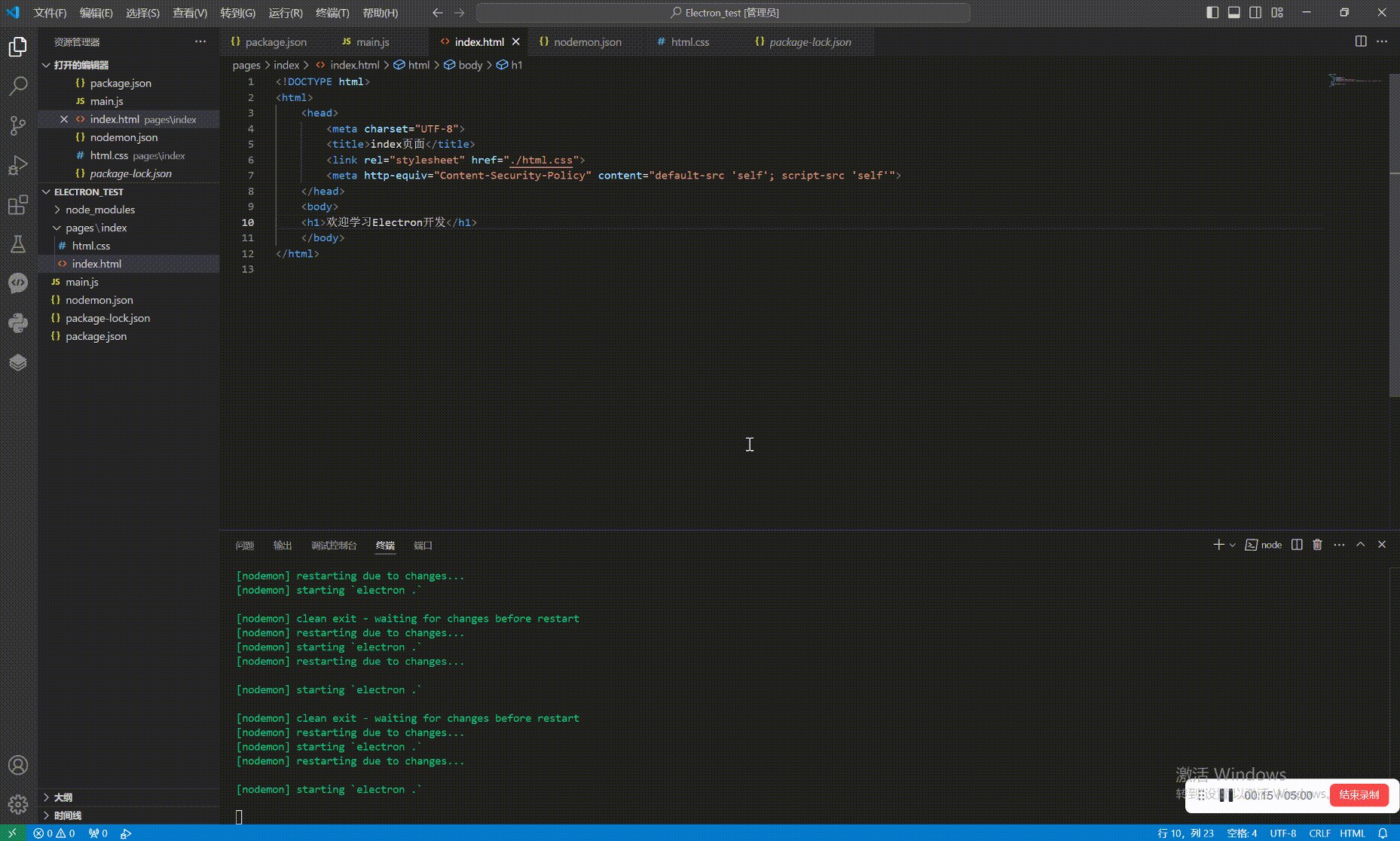
再次运行后,不会有警告出现:
8、完善窗口行为
对于 Windows 和 macOS 系统在处理一些操作时是有差异存在的
- Windows 和 Linux 平台窗口特点:应用所有窗口都关闭,那么应用自动退出
- macOS 平台窗口特点:即使在没有打开任何窗口的情况下也可以继续运行,并且在没有窗口可用的情况下激活应用时会打开新的窗口
执行代码可以参考官方文档:管理窗口的生命周期
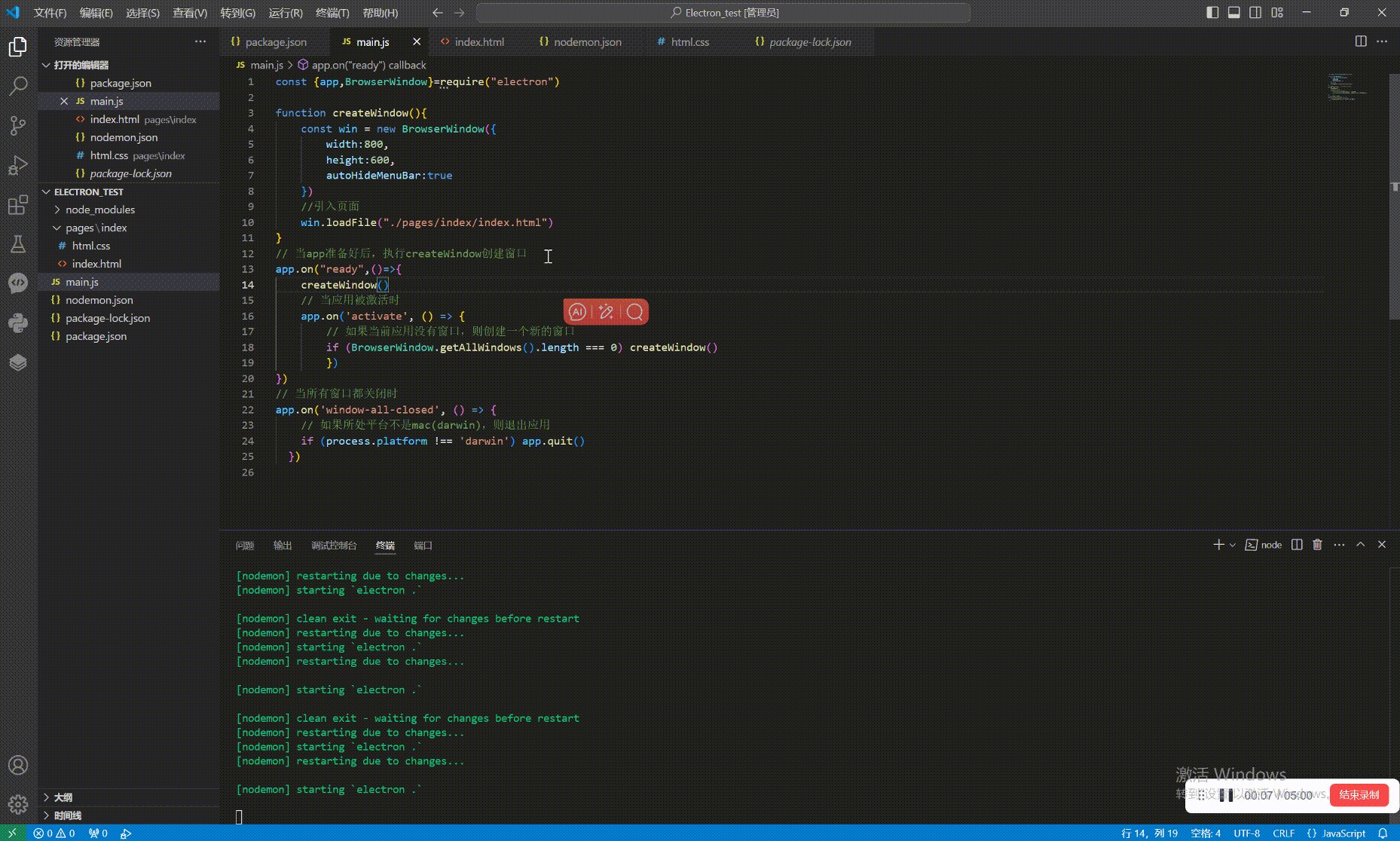
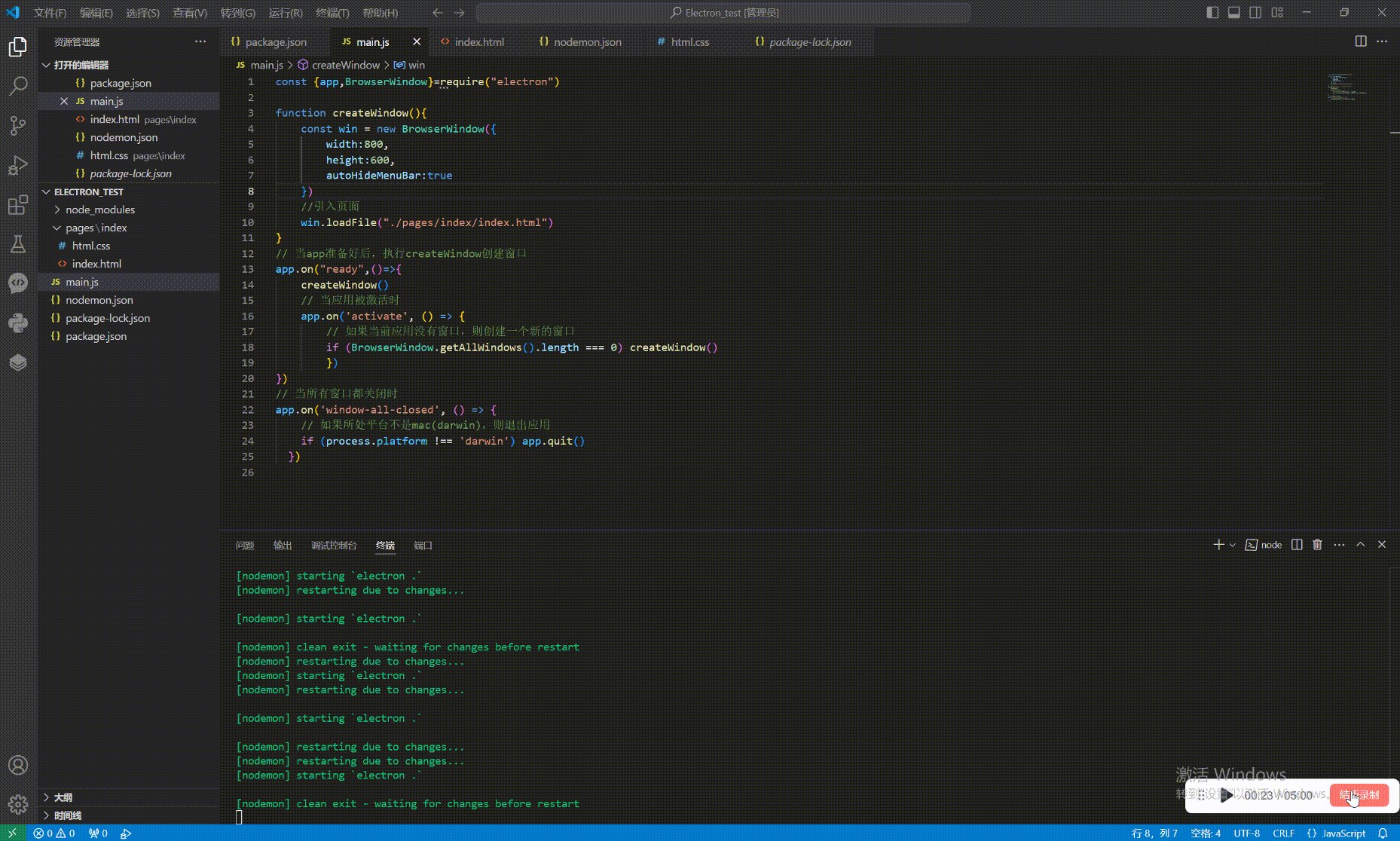
依据代码改写 main.js:
const {app,BrowserWindow}=require("electron")
function createWindow(){
const win = new BrowserWindow({
width:800,
height:600,
autoHideMenuBar:true
})
//引入页面
win.loadFile("./pages/index/index.html")
}
// 当app准备好后,执行createWindow创建窗口
app.on("ready",()=>{
createWindow()
// 当应用被激活时
app.on('activate', () => {
// 如果当前应用没有窗口,则创建一个新的窗口
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// 当所有窗口都关闭时
app.on('window-all-closed', () => {
// 如果所处平台不是mac(darwin),则退出应用
if (process.platform !== 'darwin') app.quit()
})
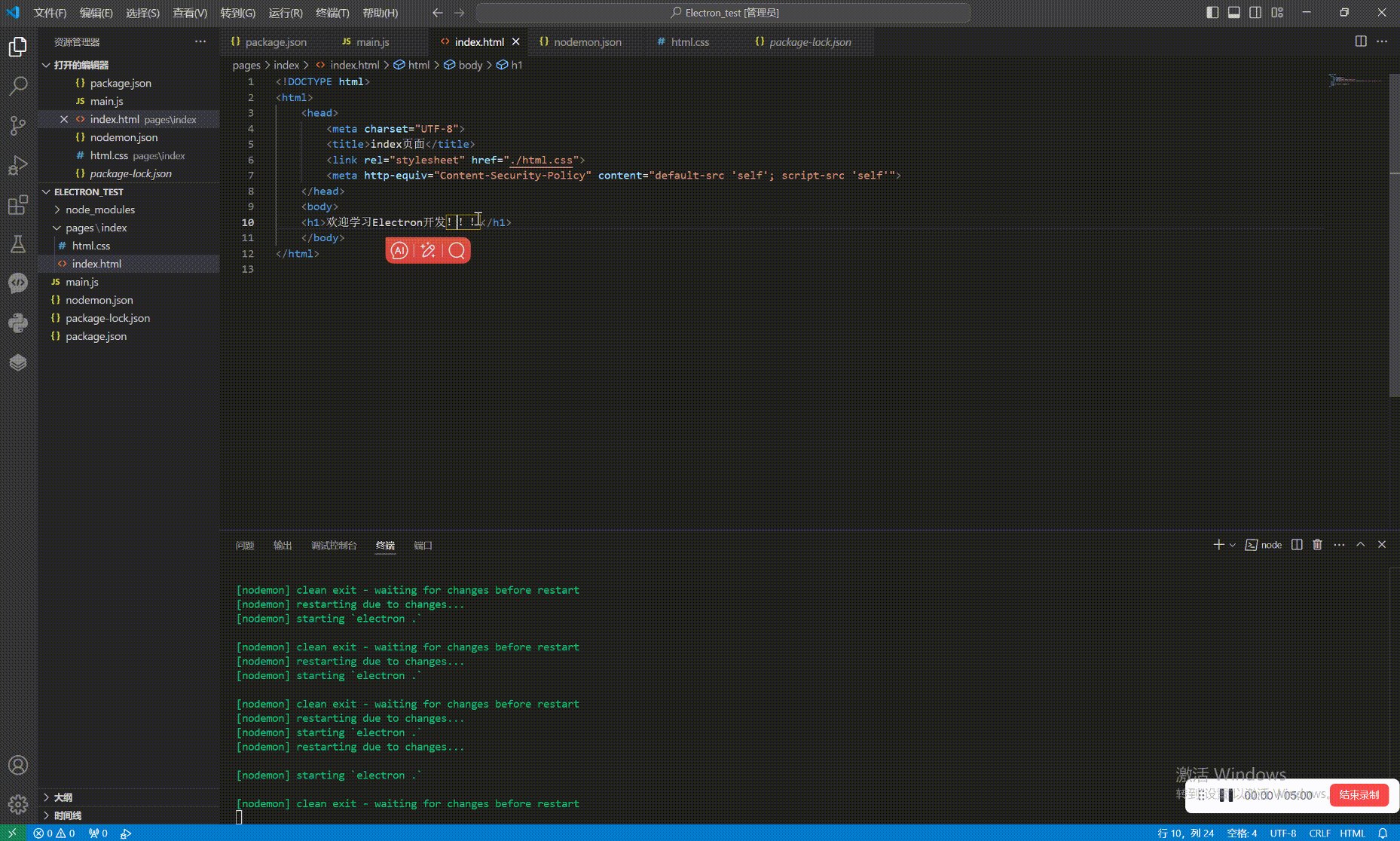
9、配置自动重启,保存后自动热更新完善窗口行为
npm i nodemon -D
package.json 里重写 start 命令
"start": "nodemon --exec electron ."
配置 nodemon.json 规则
{
"ignore":[
"node modules",
"dist"
],
"restartable":"r",
"watch":["*.*"],
"ext":"html,js,css"
}
配置好以后,当代码修改后保存,应用会自动重启