1.安装nodejs
从官网下载,根据系统选择适合的安装包
安装完成后,在系统菜单里,找到 Node.js command prompt 输入node -v查看当前nodejs版本信息
拓展:
- npm NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,npm下载源是国外网站,会慢。可以用淘宝的cnpm,同样的东西
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用
2.安装gulp
dependencies 依赖
npm和cnpm 都是包管理工具,就相当于程序管家,下载程序。gulp就是一个包,相当于一个程序。可以去gulp官网查看api
本地安装npm、gulp
注意:苹果电脑全局安装需要在命令加sudo 。在本地先全局安装npm、gulp,在进入 Node.js command prompt 的c盘/user/ 下安装。项目的等安装完全局的在项目里安装gulp。在命令窗口,cd 文件目录可以拖动文件夹进入。
npm 安装 npm -g全局安装
命令 npm install npm -g
淘宝镜像 cnpm 安装 gulp
命令 cnpm install gulp -g
查看 gulp 版本
gulp -v
-S 生产环境用的包 存放在package.json 下的 dependencies
-D 开发环境用的 存放在package.json 下的 devDenpendencies
在有package.json 下 安装开发环境的包
npm i
在有package.json 下 安装生产环境的包
npm i --production
项目初始化npm安装gulp
1.先创建目录 ,项目名不能和包名一样,会报错,可以修改package.json的项目名
2.在目录初始化项目,命令npm init。输入命令后由几个可选项
Press ^C at any time to quit.
package name: (gulp) 可修改,默认按回车
version: (1.0.0) 当前项目版本号
description: 当前项目描述信息
entry point: (index.js) 入口 文件
test command: 测试命令
git repository: 是否需要连接github仓库,可修改
keywords: 关键字
author: 作者
license: (ISC) 协议
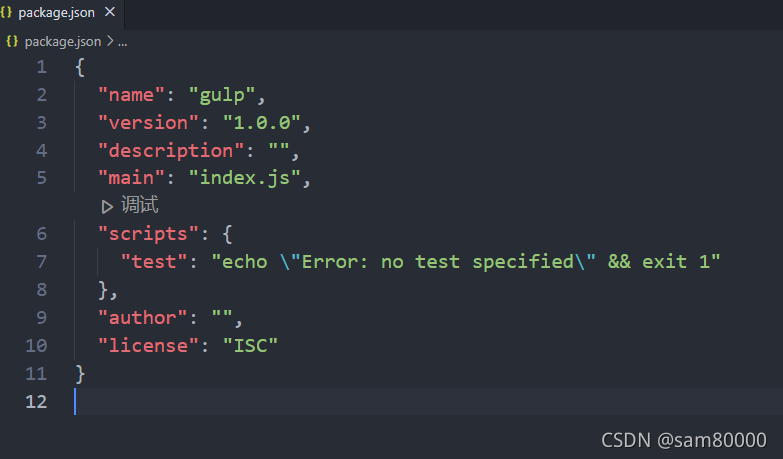
最后自动生成package.json 文件
3. 在当前项目安装gulp到本地,安装到当前文件夹,会生成node_modules依赖文件
安装3.9.1版本
npm install --save-dev [email protected]
简化安装 npm i [email protected] -D
默认安装版本是4.0
npm install gulp --save-dev
--save 将这个文件,安装到本地磁盘
-dev 将安装gulp的信息保存在package.json文件
3.使用gulp
创建gulpfile.js文件,这个文件给gulp编写任务,用commonJS规范
通过 require()方法引入模块。这个方法类似src,引入后使用模块函数。
运用gulp的方法对项目的文件进行管理。
每次执行某个任务,会运行一遍gulpfile.js文件,报错不一定是方法错误,可能是gulpfile文件有错误,根据log查看。
3.1 gulp.task()创建任务
/*
require : 引用这个模块的函数
相当于src属性
*/
const gulp=require("gulp");
/*
创建任务:
gulp.task() 第一个参数:参数名字 自定义
第二个参数:回调函数 执行的函数
*/
gulp.task("hello",function(){
console