首先感谢各位大大的文档,很多内容根据他的文章一步步的走过来的,此文章比较啰嗦,随手记录,也算一种巩固。
参考文章:node.js+Express框架,前端自己创建接口_node+express-CSDN博客
一、项目安装
1、安装express
新建文件夹,不可使用‘express’
执行命令 npm init 基本信息,全部回车即可
执行命令 npm install express --save
2、根目录下新建文件app.js
3 运行express
npm start
注意:如果报错检查下package.json文件scripts立马是否有start命令,
没有的话新增"start": "node app.js",
4 在浏览器输入http://127.0.0.1:9000/home就能访问了。
二、配置页面,写接口
第一步是简单的环境安装,写接口才是我本次的重点,作为前端,想要自己开发。
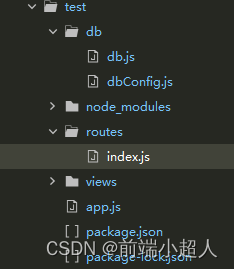
以下是根据这位大大的截图配置的项目目录,写的很详细,此处就按照他配置。
建议写在routes目录下,方便管理。
app.js 配置
// 导入express
const express = require("express");
// 创建应用对象
const app = express();
const routes = require('./routes'); //导入自定义路由文件,创建模块化路由
app.use('/', routes);
// 启动服务,并监听端口
app.listen(9000, () => {
console.log("服务器启动了");
});
在routes目录下新建index.js,重新运行,用postman调用接口
// 导入express
const express = require("express");
// 注册路由
const router = express.Router();
router.get('/login', (req, res) => {
res.send('登录成功');
})
module.exports = router;接口调用成功
注意,server写get接口,是可以获取到的,但是写post则会报错404
那是因为在express中没有获取post请求 的API ,我们要用第三方包来获取body-parser 中间件
安装
npm install --save body-parser
配置
var bodyParser = require('body-parser')
app.use(bodyParser.urlencoded({ extended: false }))
app.use(bodyParser.json())
使用示例
// 引包
var express = require('express')
var bodyParser = require('body-parser')
var app = express()
// 只要加上这两句配置,则在 post请求对象上会多出一个属性:body
// 也就是可以用 req.body 来获取发送过来的数据
// parse application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: false }))//post
// parse application/json
app.use(bodyParser.json())//post以下是我的app.js代码
// 导入express
const express = require("express");
const routes = require('./routes'); //导入自定义路由文件,创建模块化路由
const bodyParser = require('body-parser'); // 引入body-parser模块
const app = express();
app.use(bodyParser.json()); // 解析json数据格式
app.use(bodyParser.urlencoded({extended: true})); // 解析form表单提交的数据application/x-www-form-urlencoded
app.use('/', routes);
// 启动服务,并监听端口
app.listen(9000, () => {
console.log("服务器启动了");
});
post请求成功
三、安装nodemon或者supervisor
重点来了,在编写调试Node.js项目的时候,如果修改了项目的代码,则需要频繁的手动close掉,然后再重新启动,非常繁琐。可以使用nodemon(nodemon - npm)这个工具,他能够监听项目文件的变动,当代码被修改后,nodemon会自动帮我们重启项目,极大方便了开发个调试。
(1)安装 nodemon
npm install -g nodemon
(2)使用 nodemon
传统的方式是运行node app.js命令启动项目,需要手动重启
现在将node命令替换为nodemon命令,使用nodemon app.js启动项目,会自动重启
遇到的问题:执行命令后,用nodemon app.js,发现nodemon不是内部或外部命令,也不是可运行的程序或批处理文件。
在尝试了各种方法后,其中包括重新安装,配置环境,然后重启了电脑,解决了
新问题:修改代码后,卡在[nodemon] restarting due to changes...
参考文章 :(大家可以尝试下,告诉我到底哪边出了问题)nodemon 监听失败 卡在[nodemon] restarting due to changes... 重新启动js脚本失败_coderJason2020的博客-CSDN博客
有时间再搞nodemon,最后装了supervisor,正常运行,修改代码后刷新浏览器即可。
四、连接数据库
配置好环境,运行项目,连接数据库,我本地安装的mysql8.2版本,会遇到以下问题。
看文档说是mysql8.0以上加密方式,Node还不支持。
参考文档:https://www.cnblogs.com/jing-tian/p/11688073.html
写接口连接数据库进行简单的查询操作,我本地是新建的db文件夹
dbConfig.js是用来配置数据库信息,代码如下
const mysql = {
host: 'localhost', // 主机名称,一般是本机
port: '3306', // 数据库的端口号,如果不设置,默认是3306
user: 'root', // 创建数据库时设置用户名
password: '12345678', // 创建数据库时设置的密码
database: 'test', // 创建的数据库
connectTimeout: 5000 // 连接超时
}
module.exports = mysql;db.js 查询函数封装
const mysql = require('mysql');
const config = require('../db/dbConfig');
// 连接mysql
function connect() {
const { host, user, password, database } = config;
return mysql.createConnection({
host,
user,
password,
database
})
}
// 新建查询连接
function querySql(sql) {
const conn = connect();
return new Promise((resolve, reject) => {
try {
conn.query(sql, (err, res) => {
if (err) {
reject(err);
} else {
resolve(res);
}
})
} catch (e) {
reject(e);
} finally {
// 释放连接
conn.end();
}
})
}
module.exports = {
querySql,
}routes文件下的index.js进行调用方法
const express = require("express");
// 注册路由
const router = express.Router();
//导入数据库
const db = require('../db/db');
router.get('/list', (req, res) => {
let query = 'SELECT * FROM `sys_user`'
db.querySql(query) .then(data => {
res.json({
msg: '查询成功!',
data: data
})
})
})
router.get('/login', (req, res) => {
res.send('请求成功');
})
module.exports = router;使用Postman测试,成功拿到数据。
五、跨域问题
不再重复说了,大家参考 node.js+Express框架,前端自己创建接口_node+express-CSDN博客
六、后续遇到问题
1、调用的时候遇到get和post
app.get('/', (req, res) => {
let usename= req.query.usename;
res.send(usename);
});
app.post('/', (req, res) => {
let usename= req.body;
res.send(usename);
});
感谢各位的文档支持,前端路很长,希望能够跟上脚步,每天进步一点点。