小帽外卖
第一章 小帽外卖项目概述
一、软件开发整体介绍
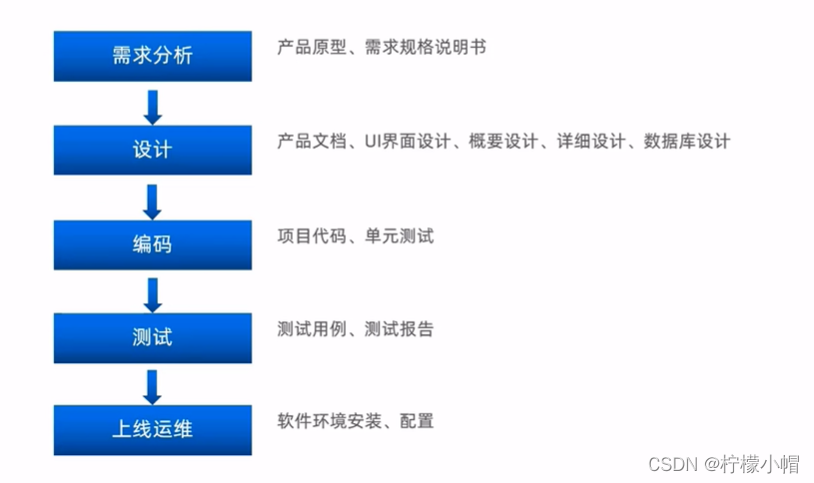
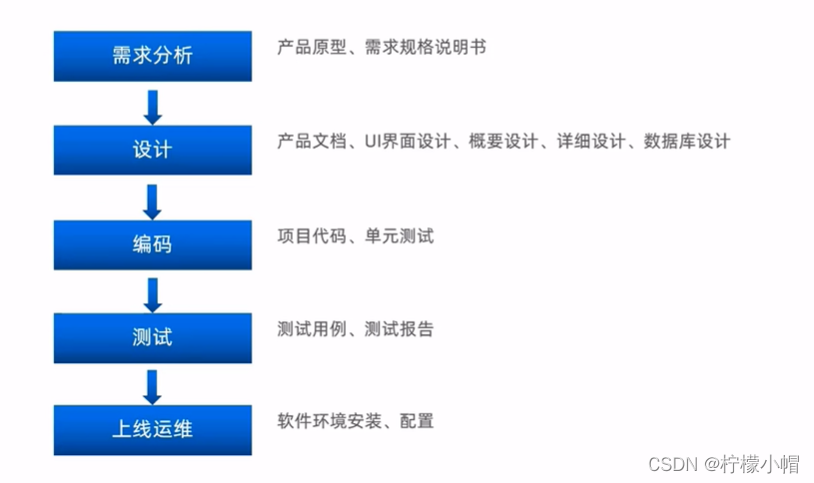
1. 软件开发流程

2. 角色分工
- 项目经理:对整个项目负责,任务分配,把控进度
- 产品经理:进行需求调研,输出需求调研文档、产品原型等
- UI设计师:根据产品原型输出界面效果图
- 架构师:项目整体架构设计、技术选型等
- 开发工程师:代码实现
- 测试工程师:编写测试用例,输出测试报告
- 运维工程师:软件环境搭建,项目上线
3. 软件环境
- 开发环境(development):开发人员在开发阶段使用的环境,一般外部用户无法访问
- 测试环境(testing):专门给测试人员使用的环境,用于测试项目,一般外部用户无法访问
- 生产环境(production):即线上环境,正式提供对外服务的环境
二、小帽外卖项目介绍
1. 项目介绍
- 本项目(小帽外卖)是专门为餐饮企业(餐厅、饭店)定制的一款软件产品,包括系统管理后台和移动端应用两部分。其中系统管理后台主要提供给餐饮企业内部员工使用,可以对餐厅的菜品、套餐、订单等进行管理维护。移动端应用主要提供给消费者使用,可以在线浏览菜品、添加购物车、下单等。
- 本项目共分为3期进行开发:
- 第一期主要实现基本需求,其中移动端应用通过H5实现,用户可以通过手机浏览器访问。
- 第二期主要针对移动端应用进行改进,使用微信小程序实现,用户使用起来更加方便。
- 第三期主要针对系统进行优化升级,提高系统的访问性能。
2. 产品原型展示
- 产品原型,就是一款产品成型之前的一个简单的框架,就是将页面的排版布局展现出来,使产品的初步构思有一个可视化的展示。通过原型展示,可以更加直观的了解项目的需求和提供的功能。
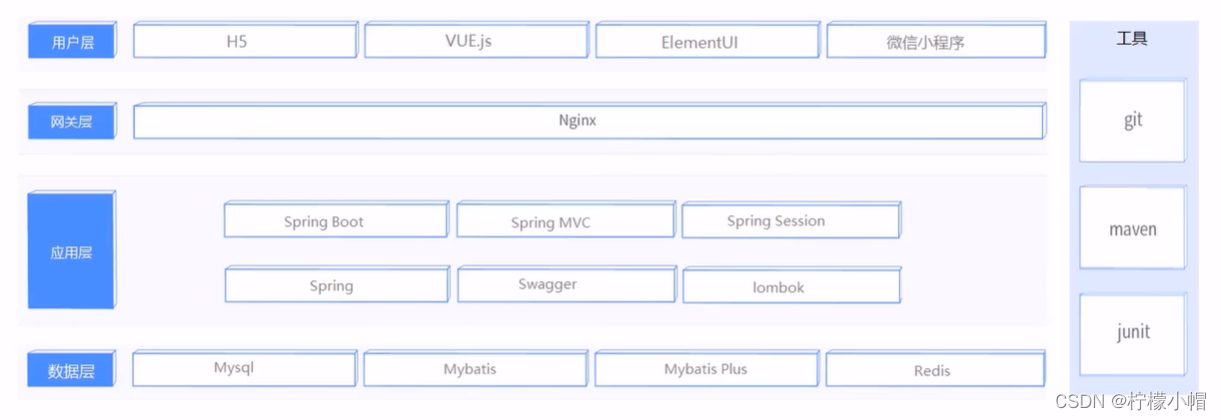
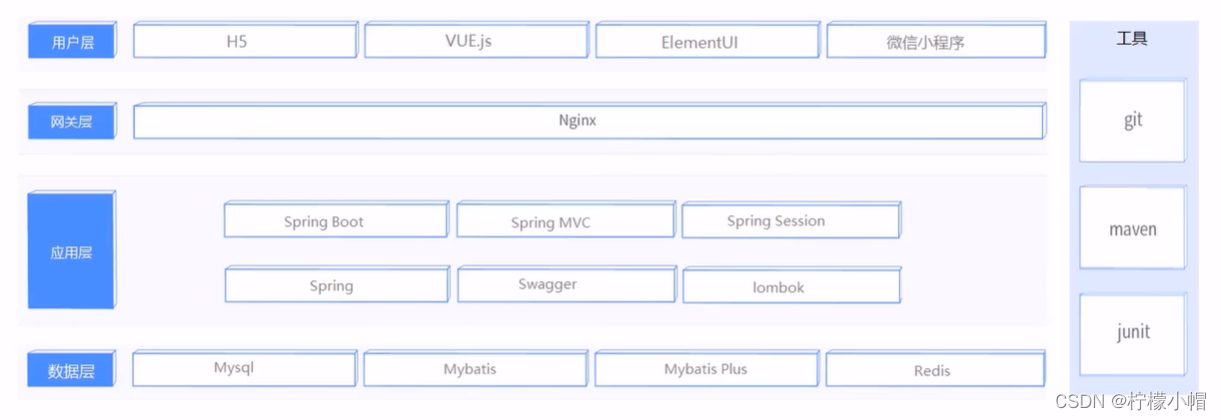
3. 技术选型

4. 功能架构

5. 角色
- 后台系统管理员:登录后台管理系统,拥有后台系统中的所有操作权限
- 后台系统普通员工:登录后台管理系统,对菜品、套餐、订单等进行管理
- C端用户:登录移动端应用,可以浏览菜品、添加购物车、设置地址、在线下单等
三、开发环境搭建
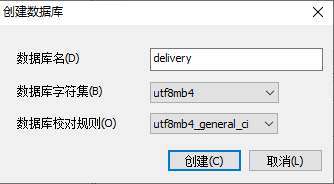
1. 数据库环境搭建
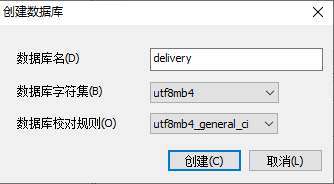
- 创建项目对应的数据库

mysql> create database delivery character set utf8mb4;
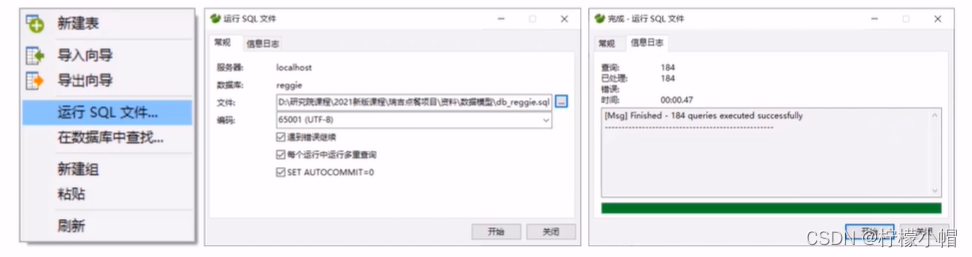
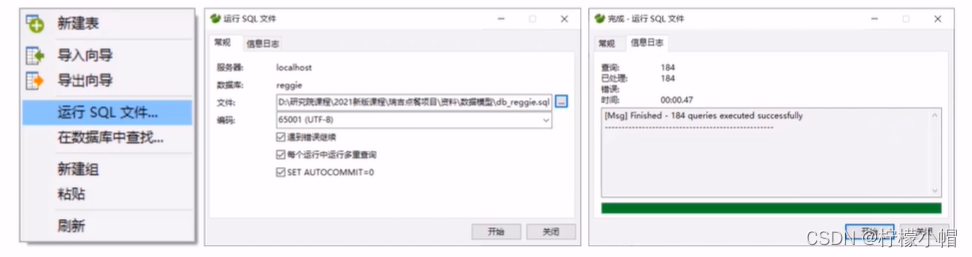
- 导入表结构

mysql> use delivery;
Database changed;
mysql> source D:\db_delivery.sql
- 数据表

2. maven 项目搭建
2.1 创建 maven 项目 lemon_delivery
- 创建完项目后,注意检查项目的编码、maven仓库配置、jdk配置等
2.2 导入 pom.xml 文件
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.4.5</version>
<relativePath/>
</parent>
<groupId>com.alex</groupId>
<artifactId>lemon_delivery</artifactId>
<version>1.0-SNAPSHOT</version>
<properties>
<java.version>1.8</java.version>
</properties>
2.3 导入 Spring Boot 配置文件 application.yml
server:
port: 8080
spring:
application:
name: lemon_delivery
datasource:
druid:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/delivery?serverTimezone=Asia/Shanghai&useUnicode=true&characterEncoding=utf-8&zeroDateTimeBehavior=convertToNull&useSSL=false&allowPublicKeyRetrieval=true
username: root
password: alex
mybatis-plus:
configuration:
map-underscore-to-camel-case: true
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
global-config:
db-config:
id-type: ASSIGN_ID
2.4 编写启动类
@Slf4j
@SpringBootApplication
public class LemonApplication {
public static void main(String[] args) {
SpringApplication.run(LemonApplication.class, args);
log.info("项目启动成功...");
}
}
3. 导入前端页面
@Slf4j
@Configuration
public class WebMvcConfig extends WebMvcConfigurationSupport {
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
log.info("开始进行静态资源映射...");
registry.addResourceHandler("/backend/**").addResourceLocations("classpath:/backend/");
registry.addResourceHandler("/front/**").addResourceLocations("classpath:/front/");
}
}
四、后台登录功能
1. 创建实体类 Employee,和 employee 表进行映射
@Data
public class Employee implements Serializable {
private static final long serialVersionUID = 1L;
private Long id;
private String username;
private String name;
private String password;
private String phone;
private String sex;
private String idNumber;
private Integer status;
private LocalDateTime createTime;
private LocalDateTime updateTime;
@TableField(fill = FieldFill.INSERT)
private Long createUser;
@TableField(fill = FieldFill.INSERT_UPDATE)
private Long updateUser;
}
2. 创建 Controller、Service、Mapper
@Slf4j
@RestController
@RequestMapping("/employee")
public class EmployeeController {
@Autowired
private EmployeeService employeeService;
}
@Mapper
public interface EmployeeMapper extends BaseMapper<Employee> {
}
public interface EmployeeService extends IService<Employee> {
}
@Service
public class EmployeeServiceImpl extends ServiceImpl<EmployeeMapper, Employee> implements EmployeeService {
}
3. 导入返回结果类 R
- 此类是一个通用结果类,服务端响应的所有结果最终都会包装成此种类型返回给前端页面
@Data
public class R<T> {
private Integer code;
private String msg;
private T data;
private Map map = new HashMap();
public static <T> R<T> success(T object) {
R<T> r = new R<T>();
r.data = object;
r.code = 1;
return r;
}
public static <T> R<T> error(String msg) {
R r = new R();
r.msg = msg;
r.code = 0;
return r;
}
public R<T> add(String key, Object value) {
this.map.put(key, value);
return this;
}
}
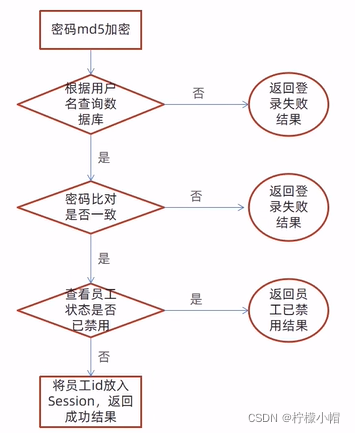
4. 在 Controller 中创建登录方法
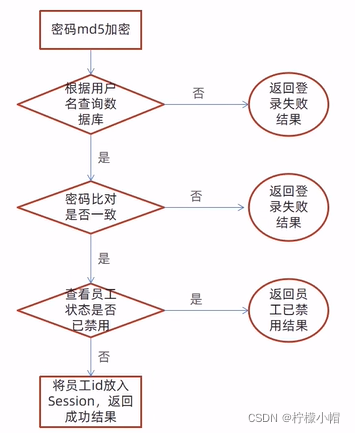
- 处理逻辑如下:
- 将页面提交的密码 password 进行 md5 加密处理
- 根据页面提交的用户名 username 查询数据库
- 如果没有查询到则返回登录失败结果
- 密码比对,如果不一致则返回登录失败结果
- 查看员工状态,如果为已禁用状态,则返回员工已禁用结果
- 登录成功,将员工 id 存入 Session 并返回登录成功结果

@Slf4j
@RestController
@RequestMapping("/employee")
public class EmployeeController {
@Autowired
private EmployeeService employeeService;
@PostMapping("/login")
public R<Employee> login(HttpServletRequest request, @RequestBody Employee employee) {
String password = employee.getPassword();
password = DigestUtils.md5DigestAsHex(password.getBytes());
LambdaQueryWrapper<Employee> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(Employee::getUsername, employee.getUsername());
Employee emp = employeeService.getOne(queryWrapper);
if(emp == null) {
return R.error("登录失败");
}
if(!emp.getPassword().equals(password)) {
return R.error("登录失败");
}
if(emp.getStatus() == 0) {
return R.error("账号已禁用");
}
request.getSession().setAttribute("employee", emp.getId());
return R.success(emp);
}
}
五、后台退出功能
1. 需求分析
- 员工登录成功后,页面跳转到后台系统首页面(backend/index.html),此时会显示当前登录用户的姓名
- 如果员工需要退出系统,直接点击右侧的退出按钮即可退出系统,退出系统后页面应跳转回登录页面
2. 代码开发
- 用户点击页面中退出按钮,发送请求,请求地址为/employee/logout,请求方式为POST。
- 我们只需要在 Controller 中创建对应的处理方法即可,具体的处理逻辑:
@Slf4j
@RestController
@RequestMapping("/employee")
public class EmployeeController {
@PostMapping("/logout")
public R<String> logout(HttpServletRequest request) {
request.getSession().removeAttribute("employee");
return R.success("退出成功");
}
}