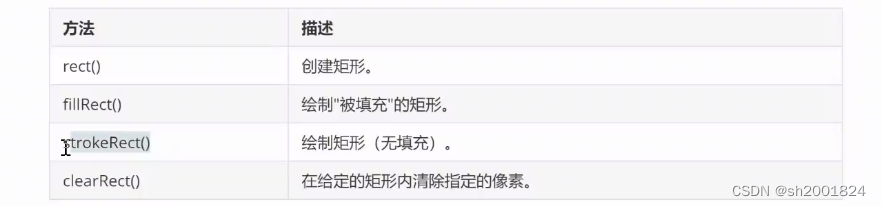
1、使用画布画矩形
绘制矩形的方法里面有四个参数 (x坐标,y坐标,矩形宽,矩形高)
1.创建一个矩形(默认)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<canvas id="canvas" width="500" height="500">你的浏览器不支持画布</canvas>
</body>
<script type="text/javascript">
//1.获取一个画布(要创建一个画布对象)
var canvas = document.getElementById("canvas");
//2.创建一个画布上下文对象
var context = canvas.getContext("2d");
context.rect(0, 0, 200, 200)
context.stroke();
</script>
</html>效果图:

2.创建一个被填充的矩形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<canvas id="canvas" width="500" height="500">你的浏览器不支持画布</canvas>
</body>
<script type="text/javascript">
//1.获取一个画布(要创建一个画布对象)