一、@Styles装饰器:定义组件重用样式
如果每个组件的样式都需要单独设置,在开发过程中会出现大量代码在进行重复样式设置,虽然可以复制粘贴,但为了代码简洁性和后续方便维护,我们推出了可以提炼公共样式进行复用的装饰器@Styles。
@Styles装饰器可以将多条样式设置提炼成一个方法,直接在组件声明的位置调用。通过@Styles装饰器可以快速定义并复用自定义样式。用于快速定义并复用自定义样式。
使用规则:
- 当前@Styles仅支持通用属性和通用事件。
- @Styles方法不支持参数。
- @Styles可以定义在组件内或全局,在全局定义时需在方法名前面添加function关键字,组件内定义时则不需要添加function关键字。
// 定义在全局的@Styles封装的样式
@Styles function globalFancy() {
.width(150)
.height(100)
.backgroundColor(Color.Pink)
}
// 定义在组件内的@Styles封装的样式
@Component
struct FancyUse {
@Styles fancy() {
.width(150)
.height(100)
.backgroundColor(Color.Pink)
}
}
- 定义在组件内的@Styles可以通过this访问组件的常量和状态变量,并可以在@Styles里通过事件来改变状态变量的值。
@Component
struct FancyUse {
@State heightValue: number = 100
@Styles fancy() {
.height(this.heightValue)
.backgroundColor(Color.Yellow)
.onClick(() => {
this.heightValue = 200
})
}
}
- 组件内@Styles的优先级高于全局@Styles。
- 框架优先找当前组件内的@Styles,如果找不到,则会全局查找。
二、@Extend装饰器:定义扩展组件样式
在前文的示例中,可以使用@Styles用于样式的扩展,在@Styles的基础上,我们提供了@Extend,用于扩展原生组件样式。
@Extend(UIComponentName) function functionName { ... }
使用规则:
- 和@Styles不同,@Extend仅支持定义在全局,不支持在组件内部定义。
- 和@Styles不同,@Extend支持封装指定的组件的私有属性和私有事件和预定义相同组件的@Extend的方法。
// @Extend(Text)可以支持Text的私有属性fontColor
@Extend(Text) function fancy () {
.fontColor(Color.Red)
}
// superFancyText可以调用预定义的fancy
@Extend(Text) function superFancyText() {
.fontSize(18)
.fancy()
}
- 和@Styles不同,@Extend装饰的方法支持参数,开发者可以在调用时传递参数,调用遵循TS方法传值调用。
@Extend(Text) function fancy (fontSize: number) {
.fontColor(Color.Red)
.fontSize(fontSize)
}
@Entry
@Component
struct FancyUse {
build() {
Row({ space: 10 }) {
Text('Fancy')
.fancy(16)
Text('Fancy')
.fancy(24)
}
}
}
- @Extend装饰的方法的参数可以为function,作为Event事件的句柄。
@Extend(Text) function makeMeClick(onClick: () => void) {
.backgroundColor(Color.Blue)
.onClick(onClick)
}
@Entry
@Component
struct FancyUse {
@State label: string = 'Hello World';
onClickHandler() {
this.label = 'Hello ArkUI';
}
build() {
Row({ space: 10 }) {
Text(`${this.label}`)
.makeMeClick(this.onClickHandler.bind(this))
}
}
}
- @Extend的参数可以为状态变量,当状态变量改变时,UI可以正常的被刷新渲染。
@Extend(Text) function fancy (fontSize: number) {
.fontColor(Color.Red)
.fontSize(fontSize)
}
@Entry
@Component
struct FancyUse {
@State fontSizeValue: number = 20
build() {
Row({ space: 10 }) {
Text('Fancy')
.fancy(this.fontSizeValue)
.onClick(() => {
this.fontSizeValue = 30
})
}
}
}
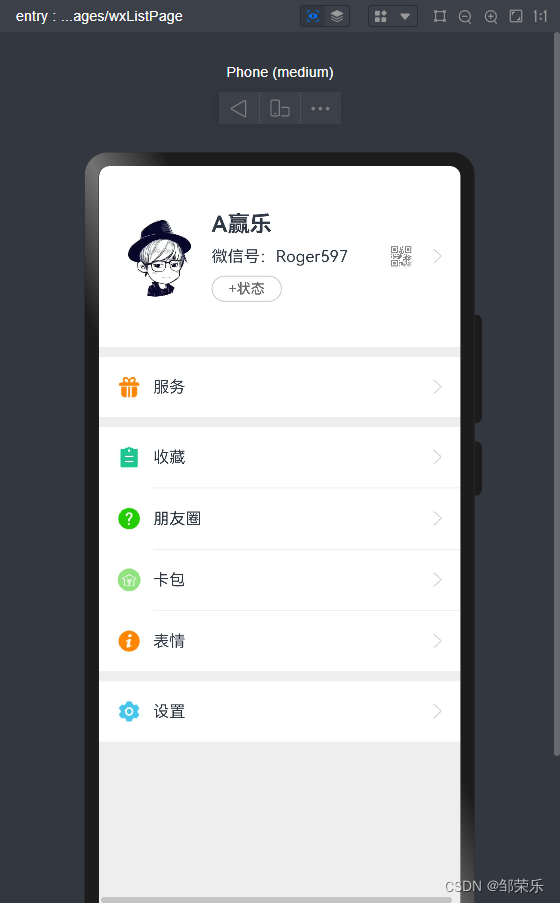
三、示例演示
1、代码
@Entry
@Component
struct WxListPage {
build() {
Column() {
List({
space: 10
}) {
ListItem() {
headerCustomComponent()
}.backgroundColor(0xffffff)
.width('100%')
.height(180)
ListItem() {
RowCustomComponent({ title: '服务', icon: $r("app.media.icon2") })
}
.width('100%')
ListItem() {
Column() {
RowCustomComponent({ title: '收藏', icon: $r("app.media.icon3") })
Divider()
.DividerCustom()
RowCustomComponent({ title: '朋友圈', icon: $r("app.media.icon5") })
Divider()
.DividerCustom()
RowCustomComponent({ title: '卡包', icon: $r("app.media.icon1") })
Divider()
.DividerCustom()
RowCustomComponent({ title: '表情', icon: $r("app.media.icon6") })
}.backgroundColor('#ffffff')
}
.width('100%')
ListItem() {
RowCustomComponent({ title: '设置', icon: $r("app.media.icon4") })
}
.width('100%')
}
}
.width('100%')
.height('100%')
.backgroundColor('#eeeeee')
}
}
//自定义组件
@Component
struct headerCustomComponent {
build() {
Row() {
Flex({
direction: FlexDirection.Row,
alignItems: ItemAlign.Center,
justifyContent: FlexAlign.SpaceBetween
}) {
Image($r("app.media.user"))
.width(80)
.height(80)
.borderRadius(80)
Column({ space: 10 }) {
Text('A赢乐')
.fontSize(22)
.fontWeight(FontWeight.Bold)
Text('微信号:Roger597')
.fontSize(16)
Button('+状态', { type: ButtonType.Capsule })
.height(26)
.backgroundColor(0xffffff)
.fontColor(0x666666)
.fontSize(14)
.border({
width: 1,
color: '#cccccc'
})
}
.alignItems(HorizontalAlign.Start)
.justifyContent(FlexAlign.Center)
.margin({
left: 16
})
.flexGrow(1)
.height('100%')
QRCode('yingle')
.width(20)
.width(20)
.margin({ right: 20 })
.color("#888888")
Image($r("app.media.rArrow"))
.ImageCustomArrow()
}
}
.width('100%')
.padding(16)
}
}
//自定义组件
@Component
struct RowCustomComponent {
private title: string = ''
private icon: ResourceStr = ''
build() {
Row() {
Row() {
Image(this.icon)
.width(28)
.height(28)
Text(this.title)
.fontSize(16)
.margin({
left: 10
})
}
Image($r("app.media.rArrow"))
.ImageCustomArrow()
}
.justifyContent(FlexAlign.SpaceBetween)
.backgroundColor('#ffffff')
.width('100%')
.padding(16)
}
}
// 定义在全局的@Styles封装的样式
@Styles function ImageCustomArrow() {
.width(13)
.height(23)
}
//定义扩展组件样式
@Extend(Divider) function DividerCustom() {
.strokeWidth(1)
.color('#eeeeee')
.padding({ left: 54 })
}