企业微信实现扫码登陆、获取用户信息 springboot+react
配置企业微信环境
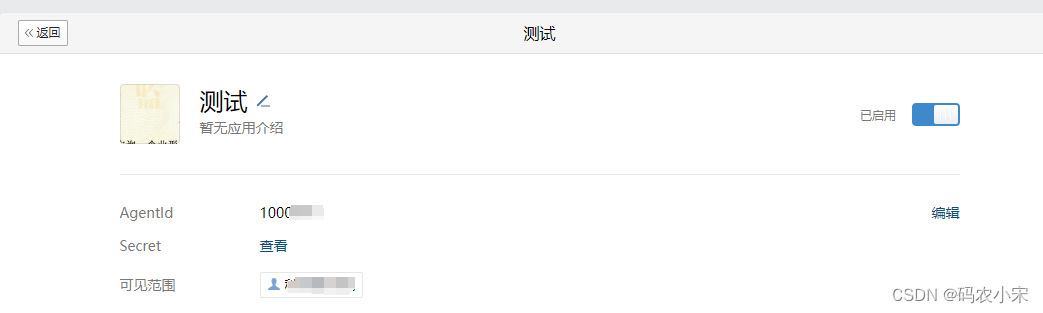
第一步:自建应用,请在“应用管理”–“创建应用”–“新建”,你就可以获得该应用的AgentId
企业微信官方文档地址
只需要关注AgentId即可,后期如获取到用户信息这些才应用到secret。
第二步:配置网页授权及JS-SDK、企业微信授权登录、企业可信IP
配置的域名(线上)
如你的域名为 “https://baidd.com”,则你应当配置为“baidd.com”。因为,企业微信配置回调域名并不接受“baidd.com/api”或其他不规范的类型,且你要配置的域名请确保已经校验通过。
配置的域名(线下)
你可以使用内网穿透工具,获取相对应的域名即可。如蜻蜓映射、花生壳,根据自己喜好来。如"http://dpd.bnat.com"。那么你需要配置为“dpd.bnat.com”
第三步:配置可信域名需完成域名归属认证(Linux正式环境)
将下面的txt文件上传到你的服务器上,使用nginx进行配置即可。重启nginx进行访问。
第四步:企业可信(Linux正式环境)
这个地方必须完成第三步,才能进行IP地址配置(服务器的ip地址),才能获取到相应的用户信息。要不然报错
前端开发react
效果图
最终效果图
我开发的目的是为了获取userid,界面美化根据自己的需求来就可以了。
实现代码
1、企业微信 JS-SDK 提供了 npm 和 cdn 两种引入途径,详见引入企业微信JS—sdk
2.为什么拿不到回调?是因为你的redirect_uri配置的不对。该回调地址是指你项目接收他回调的页面地址。这里就根据你的实际情况配置http或者https,取决于你线上还是线下环境。一定不要忘记配置http或者https,结合图和代码看
//这是我实现代码的片段。主要是实现企业微信二维码的展示
const loginPanelRef = useRef(null);
const wwLoginRef = useRef(null);
useEffect(() => {
// 异步创建Web登录组件实例
const createWWLogin = async () => {
// 初始化
const wwLogin = ww.createWWLoginPanel({
el: "#ww_login",
params: {
login_type: "CorpApp",
appid: " 你的企业CorpId",
//测试环境
agentid: "你的应用agentId",
redirect_uri: "http://2d123dpd.beesnat.com/performance/panel",
state: "WWLogin",
redirect_type: "callback",
panel_size: "small",
},
onCheckWeComLogin({ isWeComLogin }) {
console.log("3333", isWeComLogin);
},
onLoginSuccess(code) {
//根据当前用户获取扫描用户的userId,与后端进行联动
updateInfo(code, updame);
},
onLoginFail(err) {
console.log("222222", err);
},
});
// 存储Web登录组件实例引用
wwLoginRef.current = wwLogin;
};
createWWLogin();
}, []);
springboot后端实现
根据不同的风格,可以选择不同的,我这里使用的是Feign Client 实现。
剩下的就是根据你自己的实际需求进行调试。然后,对返回值依据需求取值
`
@FeignClient(name = "qyex", url = "https://qyapi.weixin.qq.com")
public interface QywxCodeFeignService {
/**
* 企业微信获取access_token
*/
@RequestMapping(value = "/cgi-bin/gettoken", method = RequestMethod.GET)
String getAccessToken(@RequestParam(name = "corpid") String corpid, @RequestParam(name = "corpsecret") String corpsecret);
/**
* 获取用户登录身份
*/
@RequestMapping(value = "/cgi-bin/auth/getuserinfo", method = RequestMethod.GET)
String getUserId(@RequestParam(name = "access_token") String access_token, @RequestParam(name = "code") String code);
/**
* 获取用户具体信息
*/
@RequestMapping(value = "/cgi-bin/user/get", method = RequestMethod.GET)
String getUserMessage(@RequestParam(name = "access_token") String access_token, @RequestParam(name = "userid") String userid);
}
controller层进行相应的值进行取值
String resultUser=QywxCodeFeignService.getAccessToken(APPID,APPSERCT);
JsonObject jsonObjectUser = gson.fromJson(resultUser, JsonObject.class);
String userId = jsonObjectUser.get("userid").getAsString();
1、在本文中并未对"本地windows内网穿透然后校验文件"进行说明,因为我暂时还没有找到解决办法,找到方法后,进行更新。
2、react也是我半路接触的,所以有些专业术语可能存在表述不清晰。