介绍
本示例介绍使用关系型数据库的接口来进行数据库升降级场景实现
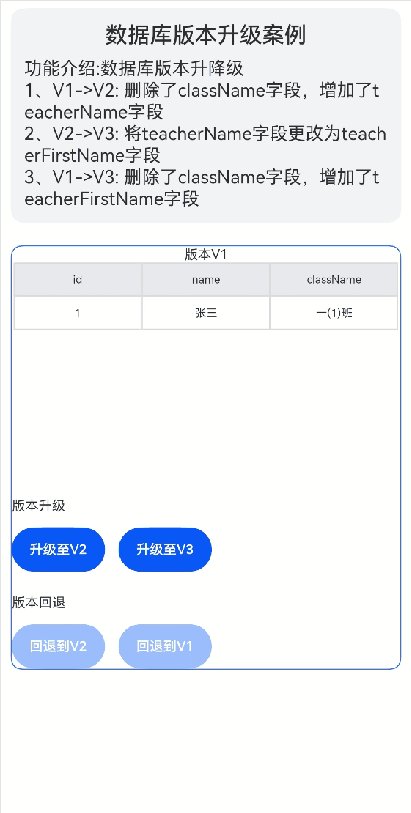
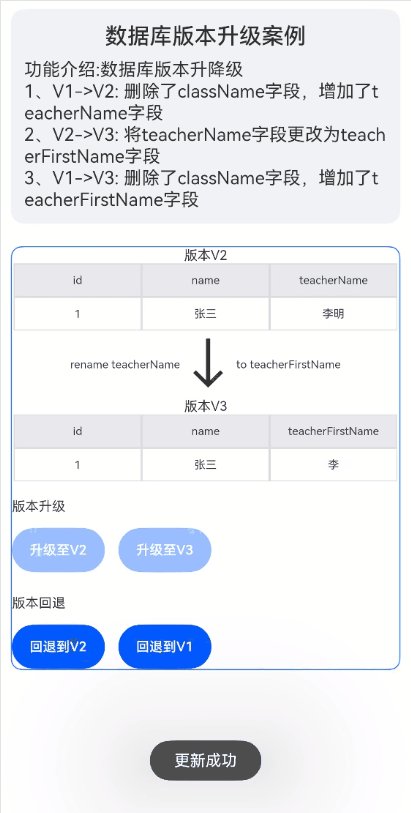
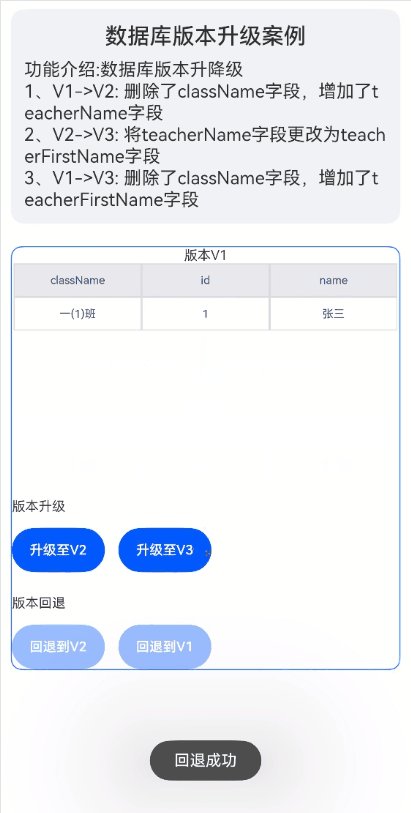
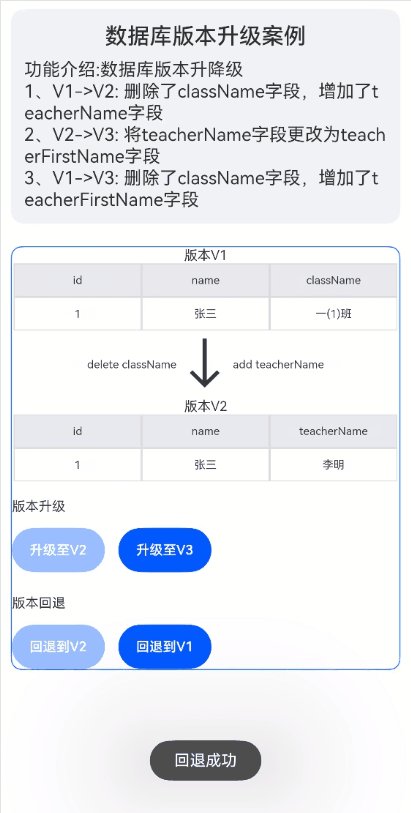
效果预览图
使用说明
- 加载完成后有版本升级以及版本恢复两种按钮
- 点击版本升级下的”升级至V2“按钮,则数据库版本会从V1升级至V2,且在表格处显示V1和V2版本表格字段对比。
- 点击版本升级下的”升级至V3“按钮,若当前是V1版本,则会执行V1升级至V3的逻辑,且在表格处显示V1和V3版本表格字段对比。
- 版本恢复下的按钮会在升级至V1以上版本时可点击,如步骤二中升级至V2版本后,则”恢复到V1“按钮可点击,点击后数据库版本回退至V1版本
实现思路
数据库版本升级有两种方案
方案一:直接升级,需要实现各版本到目标版本的实现逻辑,优点在于性能好,缺点是逻辑复杂且较难维护。
方案二:一步一步升级到最新版本,只需要实现紧邻版本的升级逻辑,优点在于逻辑简单,便于维护,缺点在于比方案一性能差。
在本示例中两种方案都有体现,其中从V1->V2->V3用的方案二,从V1->V3使用的方案一,具体实现步骤如下:
- 使用临时表方案,在升级时将旧表重命名为临时表,并创建一张与旧表未重命名前的名字相同的新表,分批次取出临时表中数据进行转换存入新表中,数据迁移完毕后删除临时表。源码参考DataService.ets。
// 开启事务
dbUtils.beginTransaction();
// 获取当前数据库版本
const oldVersion: number = dbUtils.getStoreVersion();
// 将旧表改为临时表
await dbUtils.updateTableName(Constants.STUDENT_TABLE, Constants.STUDENT_TABLE + oldVersion);
// 创建新表
const newTableColumnTypeMap: string[][] = CommonUtils.getTableColumnTypeMapByVersion(targetVersion);
await dbUtils.createTable(Constants.STUDENT_TABLE, newTableColumnTypeMap);
dbUtils.commit();
// 自定义迁移逻辑
let lastId: number = -1;
let flag: boolean = false;
await this.migrate(lastId, oldVersion, targetVersion, flag);
// 删除旧表
await dbUtils.dropTable(Constants.STUDENT_TABLE + oldVersion, targetVersion);- 为方便扩展迭代,在父类中定义整体逻辑,子类只需继承父类,重写字段转换逻辑即可。源码参考DataService.ets。
/**
* TODO: 知识点: 新老版本字段转换逻辑(版本升级只需要实现这个方法即可)
* @param resultSet 查询结果集
* @param targetVersion 目标版本
* @returns 目标版本格式数据
*/
abstract transform(resultSet: relationalStore.ResultSet, targetVersion: number): ValuesBucket;- 根据数据库当前版本和需升级至版本,选择对应的升级逻辑。源码参考DatabaseUpgrade.ets。
switch (currentVersion) {
case Constants.V1:
await this.v1DataService.onUpgrade(version);
break;
case Constants.V2:
await this.v2DataService.onUpgrade(version);
break;
default:
throw new Error('The database version to which you need to upgrade is incorrect');
}高性能知识点
不涉及
工程结构&模块类型
databaseupgrade // har类型
|---components
| |---CustomFormComponents.ets // 自定义表格组件
|---constants
| |---Constants.ets // 常量类
|---service
| |---DataService.ets // 业务层-版本升级逻辑
|---utils
| |---CommonUtils.ets // 工具类
| |---DBUtils.ets // 数据库操作封装
|---view
| |---DatabaseUpgrade.ets // 视图层-数据库版本升级案例交互界面模块依赖
1、路由模块
2、公共特性模块
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线
-
HarmonOS基础技能
- HarmonOS就业必备技能
- HarmonOS多媒体技术
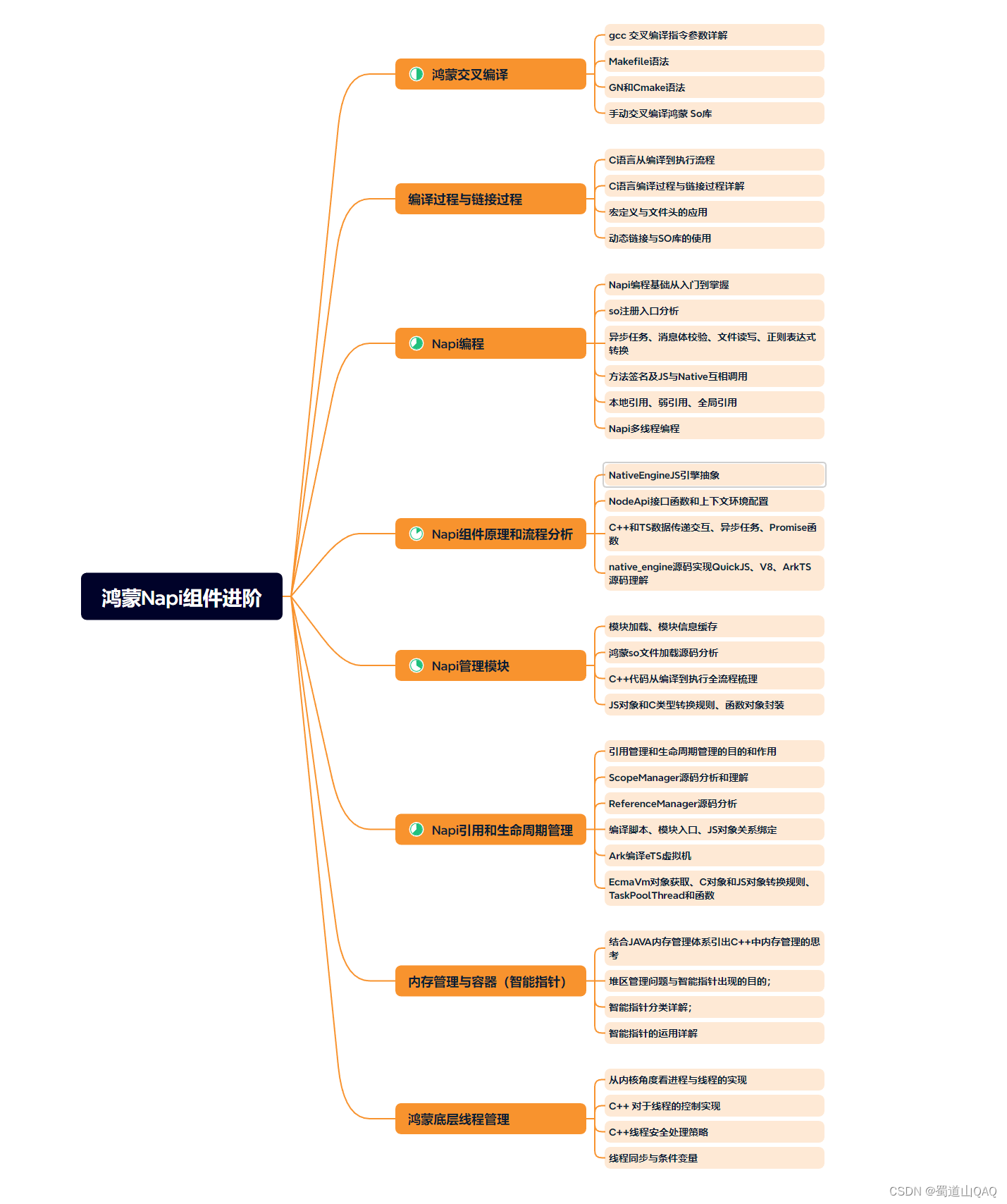
- 鸿蒙NaPi组件进阶
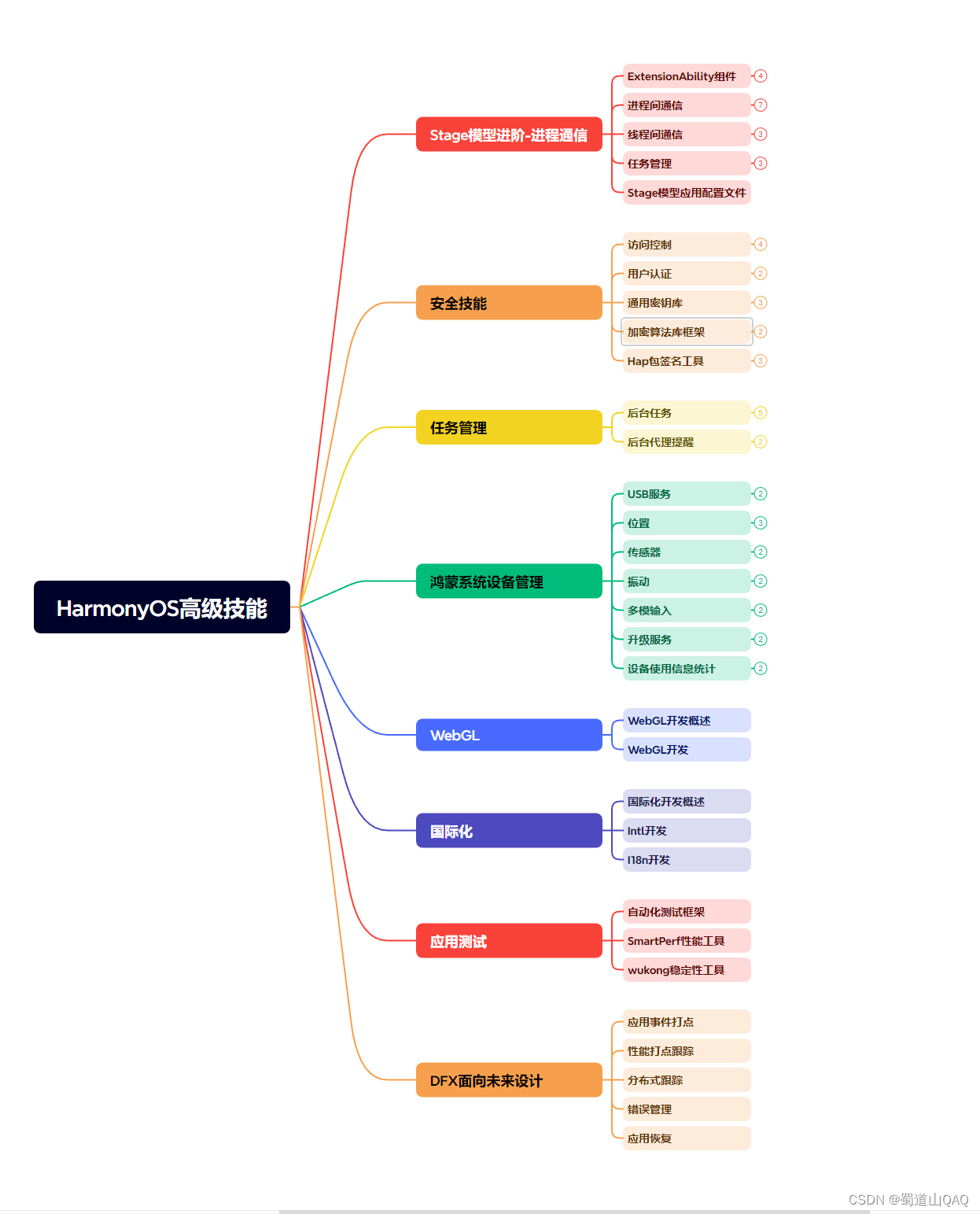
- HarmonOS高级技能
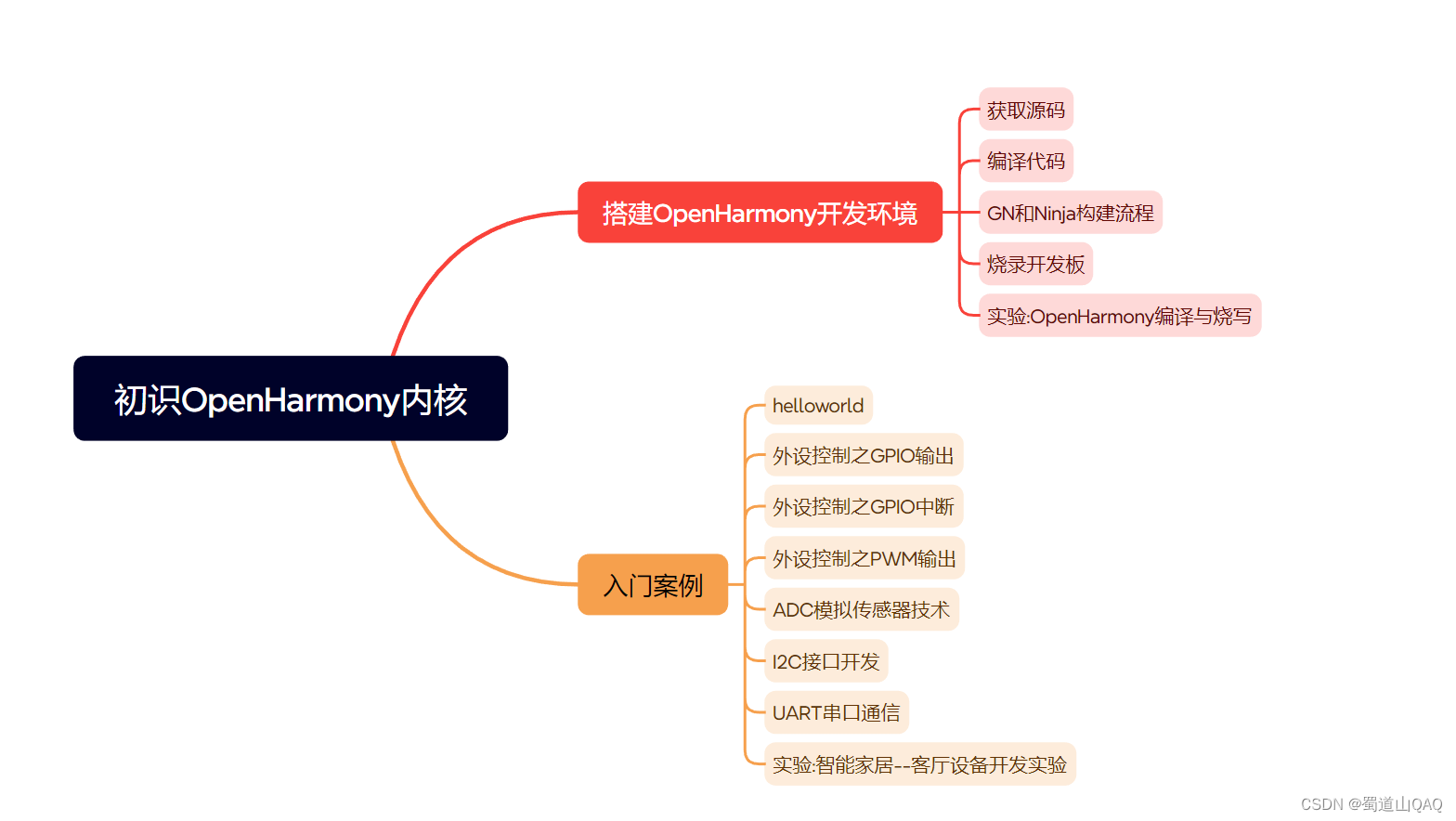
- 初识HarmonOS内核
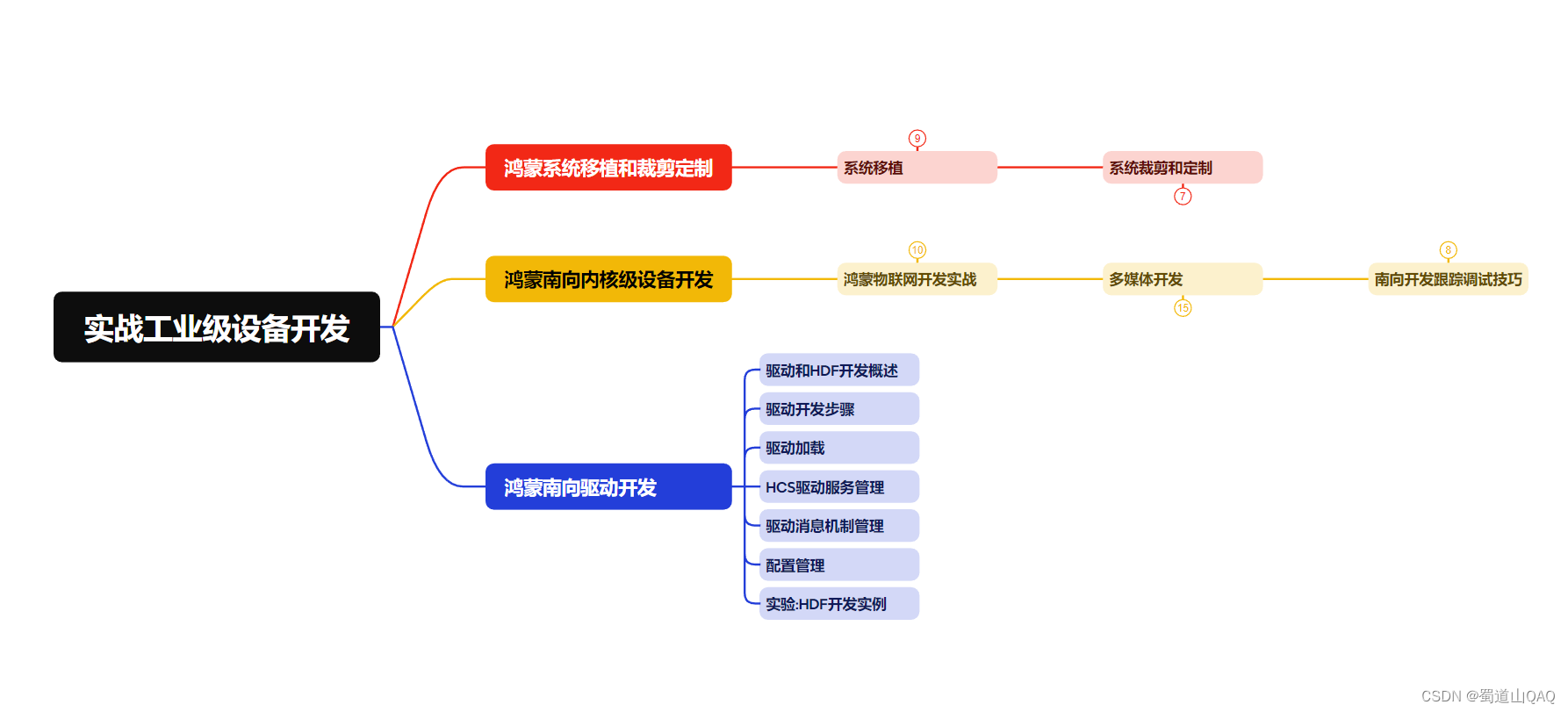
- 实战就业级设备开发
有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》
《鸿蒙生态应用开发V2.0白皮书》
《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建
《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……
《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……
《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……
获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。