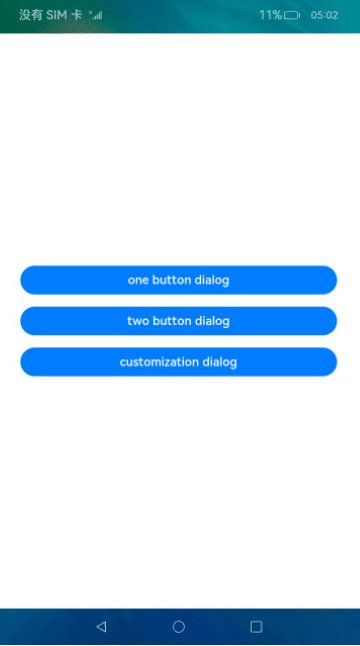
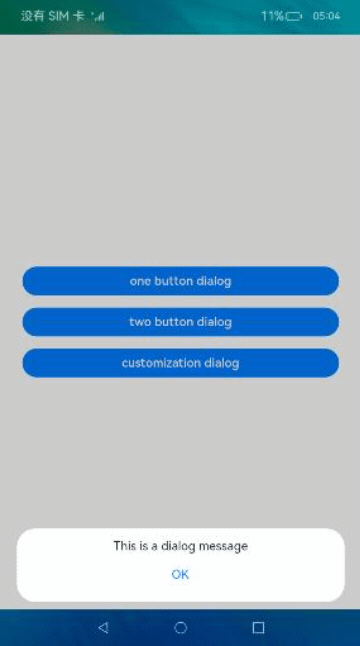
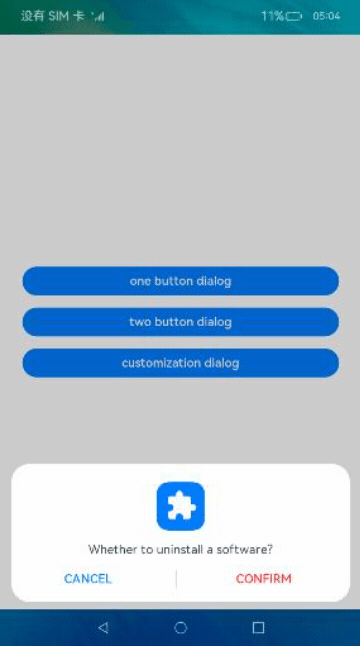
本篇文章基于ArkTS的声明式开发范式实现了三种不同的弹窗,第一种直接使用公共组件,后两种使用CustomDialogController实现自定义弹窗,效果如图所示:
相关概念
- AlertDialog:警告弹窗,可设置文本内容和响应回调。
- CustomDialogController:通过CustomDialogController类显示自定义弹窗。
环境搭建
软件要求
- DevEco Studio版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 开发板类型:润和RK3568开发板。
- OpenHarmony系统:3.2 Release。
环境搭建
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以RK3568开发板为例,参照以下步骤进行:
-
获取OpenHarmony系统版本:标准系统解决方案(二进制)。以3.2 Release版本为例:
-
搭建烧录环境。
-
搭建开发环境。
代码结构解读
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在gitee中提供。
├──entry/src/main/ets // 代码区
│ ├──common
│ │ └──constants
│ │ └──StyleConstants.ets // 抽离样式
│ │ └──utils
│ │ └──Logger.ets // 日志工具类
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口类
│ ├──pages
│ │ └──DialogPage.ets // 主界面
│ └──view
│ ├──CustomAlertDialog.ets // 自定义弹窗组件
│ └──ConfirmDialog.ets // 自定义弹窗组件
└──entry/src/main/resources // 资源文件目录构建页面
界面主要包括自定义弹窗以及公共组件警告弹窗两部分,效果如图所示:
公共弹窗组件
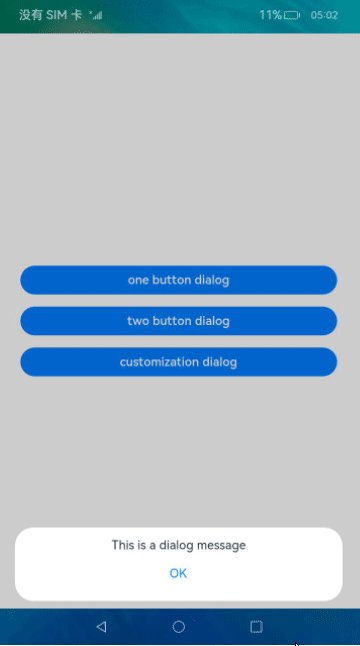
首先创建DialogPage.ets作为主界面,公共弹窗组件直接使用AlertDialog的show方法拉起,效果如图所示:
// DialogPage.ets
@Entry
@Component
struct DialogPage {
...
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Button($r('app.string.one_button_dialog'))
.onClick(() => {
AlertDialog.show(
{
message: $r('app.string.dialog_message'),
offset: { dx: $r('app.float.dialog_offset_x'), dy: $r('app.float.dialog_offset_y') },
alignment: DialogAlignment.Bottom,
confirm: {
value: $r('app.string.confirm_txt'),
action: () => {
Logger.info('Button clicking callback');
}
},
cancel: () => {
Logger.info('Closed callbacks');
}
}
);
})
.height(StyleConstants.BUTTON_HEIGHT)
.width(StyleConstants.BUTTON_WIDTH)
...
}
}自定义弹窗
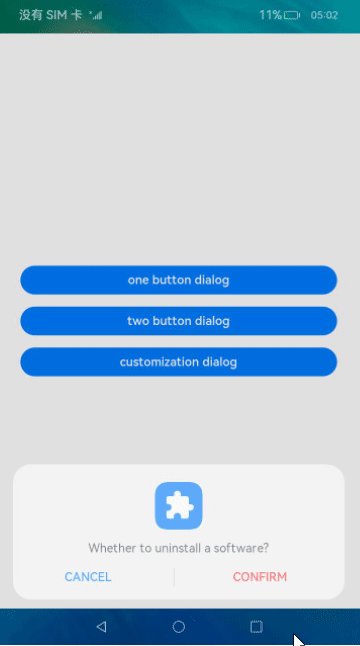
通过CustomDialogController的builder属性设置自定义弹窗组件,调用open方法拉起弹窗,效果如图所示:
// DialogPage.ets
@Entry
@Component
struct DialogPage {
dialogControllerExample: CustomDialogController = new CustomDialogController({
builder: ConfirmDialog({ cancel: this.onCancel, confirm: this.onAccept }),
cancel: this.existApp,
autoCancel: true,
alignment: DialogAlignment.Bottom,
customStyle: true,
offset: { dx: $r('app.float.dialog_offset_x'), dy: $r('app.float.dialog_offset_y') }
});
dialogControllerAlert: CustomDialogController = new CustomDialogController({
builder: CustomAlertDialog({ cancel: this.onCancel, confirm: this.onAccept }),
cancel: this.existApp,
autoCancel: true,
alignment: DialogAlignment.Bottom,
customStyle: true,
offset: { dx: $r('app.float.dialog_offset_x'), dy: $r('app.float.dialog_offset_y') }
});
...
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
...
Button($r('app.string.two_button_dialog'))
.onClick(() => {
this.dialogControllerAlert.open();
})
.margin({ top: $r('app.float.button_margin_top') })
.height(StyleConstants.BUTTON_HEIGHT)
.width(StyleConstants.BUTTON_WIDTH)
Button($r('app.string.customization_dialog'))
.onClick(() => {
this.dialogControllerExample.open();
})
.margin({ top: $r('app.float.button_margin_top') })
.height(StyleConstants.BUTTON_HEIGHT)
.width(StyleConstants.BUTTON_WIDTH)
}
.width(StyleConstants.FULL_PERCENT)
.height(StyleConstants.FULL_PERCENT)
}
}最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
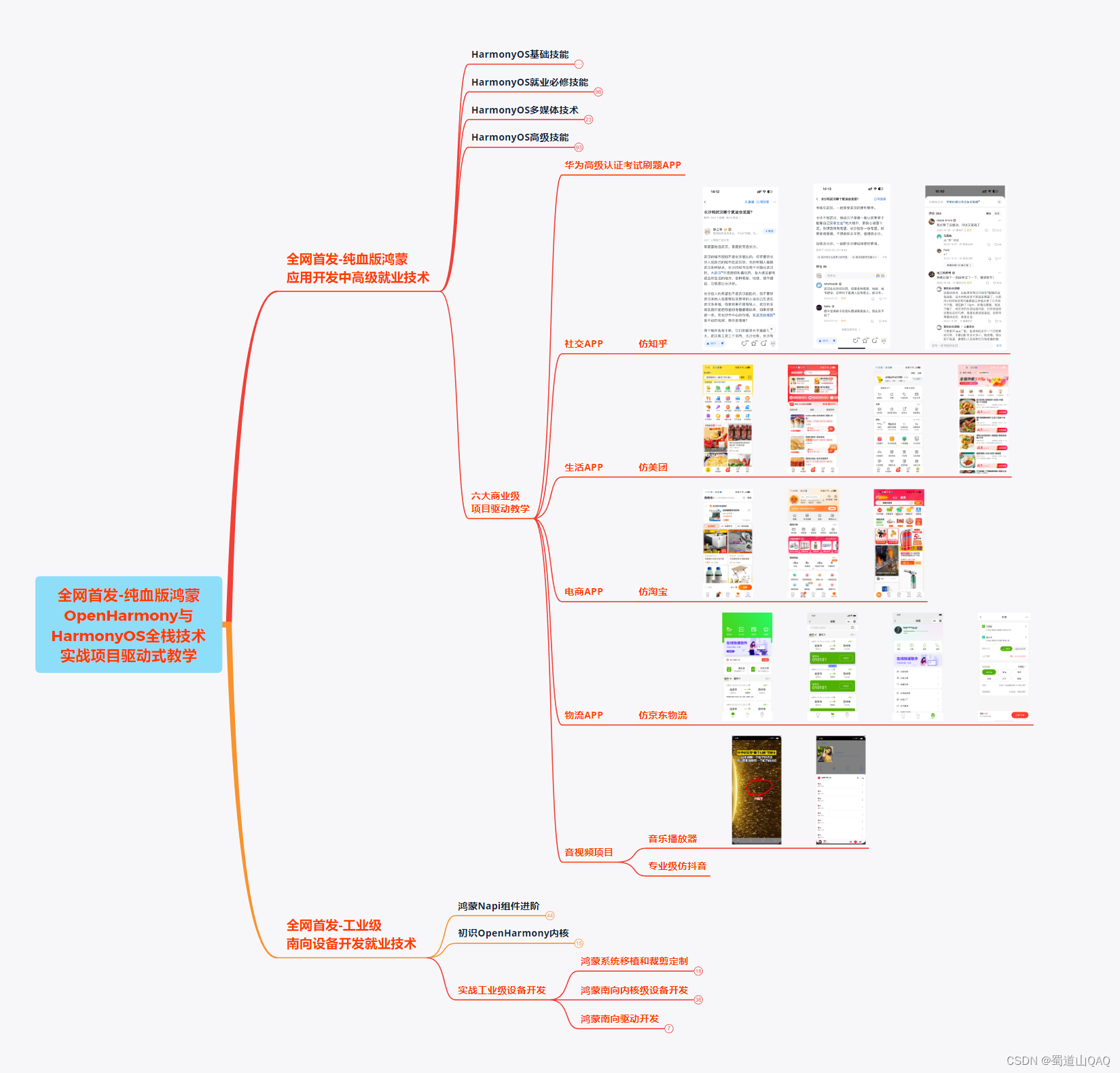
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线
-
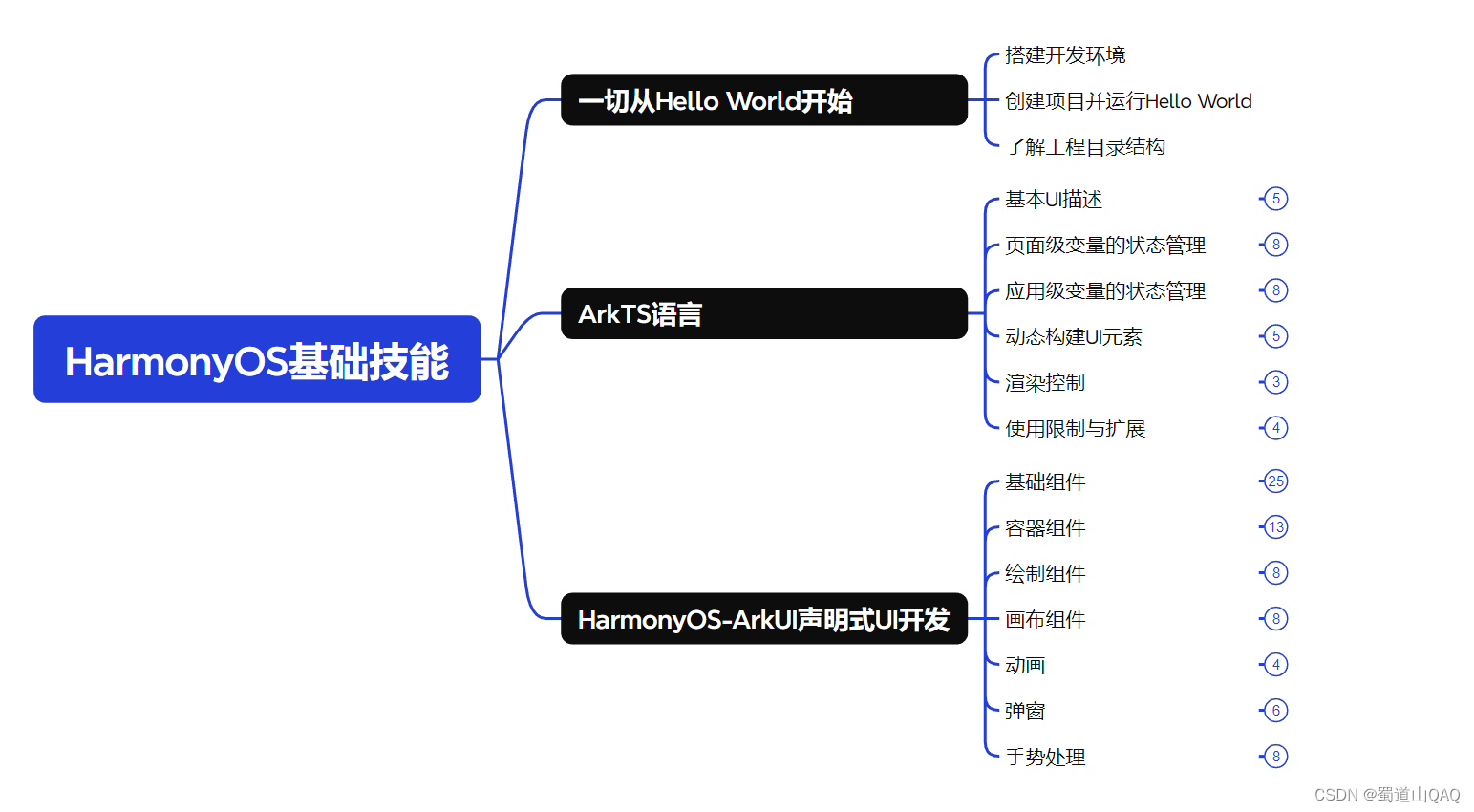
HarmonOS基础技能
- HarmonOS就业必备技能
- HarmonOS多媒体技术
- 鸿蒙NaPi组件进阶
- HarmonOS高级技能
- 初识HarmonOS内核
- 实战就业级设备开发
有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》
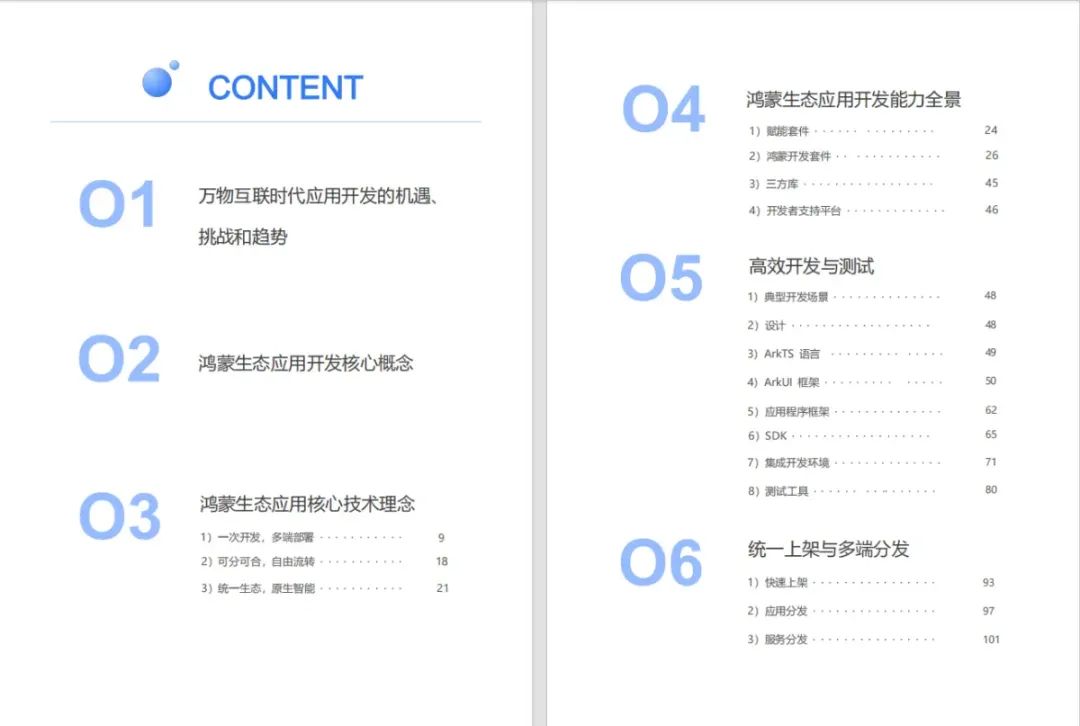
《鸿蒙生态应用开发V2.0白皮书》
《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建
《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……
《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……
《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……
获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。