一个复杂的布局案例02
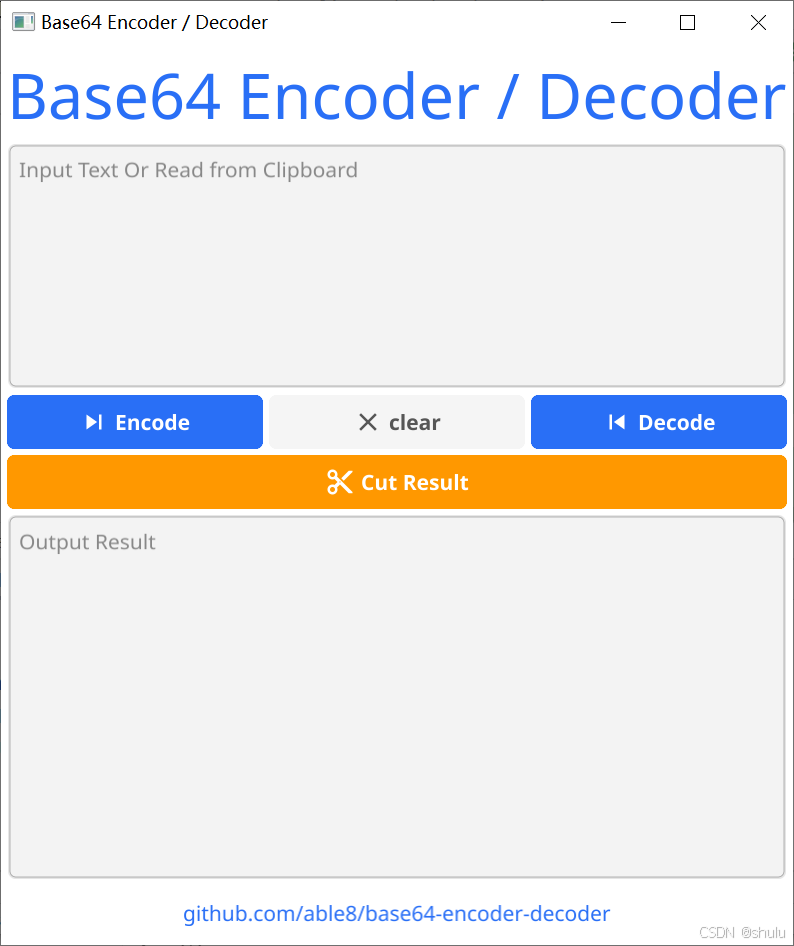
实现如下布局:
代码如下:
package main
import (
"net/url"
"fyne.io/fyne/v2"
"fyne.io/fyne/v2/app"
"fyne.io/fyne/v2/canvas"
"fyne.io/fyne/v2/container"
"fyne.io/fyne/v2/theme"
"fyne.io/fyne/v2/widget"
)
func main() {
a := app.New()
w := a.NewWindow("Base64 Encoder / Decoder")
w.SetContent(makeUI())
w.Resize(fyne.NewSize(500, 600))
w.CenterOnScreen()
w.ShowAndRun()
}
func makeUI() fyne.CanvasObject {
header := canvas.NewText("Base64 Encoder / Decoder", theme.PrimaryColor())
header.TextSize = 42
header.Alignment = fyne.TextAlignCenter
u, _ := url.Parse("https://github.com/able8/base64-encoder-decoder")
footer := widget.NewHyperlinkWithStyle("github.com/able8/base64-encoder-decoder", u, fyne.TextAlignCenter, fyne.TextStyle{})
input := widget.NewEntry()
input.MultiLine = true
input.Wrapping = fyne.TextWrapBreak
input.SetPlaceHolder("Input Text Or Read from Clipboard")
output := widget.NewEntry()
output.MultiLine = true
output.Wrapping = fyne.TextWrapBreak
output.SetPlaceHolder("Output Result")
encode := widget.NewButtonWithIcon("Encode", theme.MediaSkipNextIcon(), func() {})
encode.Importance = widget.HighImportance
clear := widget.NewButtonWithIcon("clear", theme.ContentClearIcon(), func() {})
clear.Importance = widget.MediumImportance
decode := widget.NewButtonWithIcon("Decode", theme.MediaSkipPreviousIcon(), func() {})
decode.Importance = widget.HighImportance
copy := widget.NewButtonWithIcon("Cut Result", theme.ContentCutIcon(), func() {})
copy.Importance = widget.WarningImportance
return container.NewBorder(header, footer, nil, nil,
container.NewGridWithRows(2,
container.NewBorder(nil, container.NewVBox(container.NewGridWithColumns(3, encode, clear, decode), copy), nil, nil, input), output,
),
)
}
总结:
- 实现这个布局使用到了带内置图标的button、border布局、grid布局。
- 要想MultiEntry最大化,需要使用border布局的第五个参数center。
- NewGridWithRows布局等分铺满界面,NewVBox布局不会铺满界面。