一、HTTP
1、Cookie和Session的联系与区别?
联系:
(1)都是保存用户信息的机制
(2)Session的运行依赖Session ID,而Session ID存在Cookie中,叫做JSESSIONID。如果浏览器禁用了Cookie,则Session也会失效。当然,Session的运行也可以用其他方式实现,比如在URL中传递Session ID。
区别:
(1)存储内容:Cookie只能存储ASCII码,而Session可以存储任何类型的数据 -> 如果需要考虑数据复杂性则选择Session;
(2)存储位置:Cookie存储在浏览器中,容易被恶意查看,而Session存储在服务器,相对于Cookie更安全 -> 如果非要将一些隐私数据存在Cookie中,可以将Cookie值进行加密,然后在服务器进行解密(不一定);浏览器会限制Cookie的大小和数量,服务器则一般不会.
(3)存储开销:Cookie不会给服务器带来额外的开销,而Session由于存在服务器上,会给服务器带来一些开销 -> 对于大型网站,如果用户的所有信息都存储在Session中,那么开销是非常大的,因此不建议将所有的用户信息都存储到Session中;若考虑减轻服务器负担,应当使用Cookie.
2、Cookie概述
(1)为什么引入Cookie?
HTTP协议是无状态的,主要是为了让HTTP协议尽可能简单,使得它能够处理大量事务。而有一些场景又需要维持状态,因此HTTP/1.1引入Cookie来保存状态信息。
(2)什么是Cookie?
Cookie是服务器发给客户端的特殊信息,以文本的形式存在客户端。当浏览器向同一服务器再次发起请求时,它会被携带上,用于告知服务器两个请求是否来自同一浏览器(“请记住我”功能就是通过Cookie实现的)。由于以后每次请求都需要携带Cookie数据,因此会带来额外的性能开销,尤其是在移动环境下。
Cookie可以分为会话期Cookie和持久性Cookie。会话期Cookie在浏览器关闭之后就会被自动删除,即仅在会话期内有效;持久性Cookie则是在浏览器关闭之后依然可以存在,通过指定过期时间(Expires)来实现。
(3)Cookie的用途
会话状态管理(如用户登录状态、购物车、游戏分数或其他需要记录的信息)、个性化设置(如用户自定义设置、主题等)、浏览器行为跟踪(如跟踪分析用户行为等)
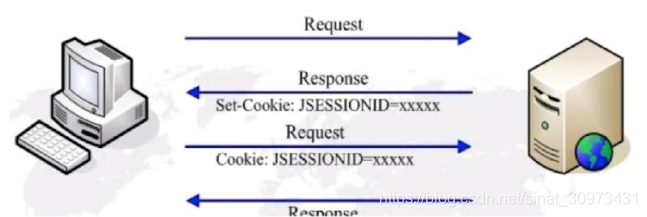
(4)Cookie的设置以及发送过程
如上图所示,服务器发送的响应报文包含Set-Cookie首部字段,客户端得到响应报文之后把Cookie内容保存在浏览器中;客户端之后对同一个服务器发送请求时,会从浏览器中取出Cookie信息并通过Cookie请求首部字段发送给服务器。
(5)Cookie的属性
1)通过设置过期时间Expires,让Cookie成为持久性的Cookie
Set-Cookie: id=a3fWa; Expires=Wed, 21 Oct 2020 07:28:00 GMT;2)通过设施Domain指定哪些主机可以接受Cookie,通过设置Path指定主机的哪些路径下可以接受Cookie(Cookie的作用域)
如果设置了 Domain,则子域名一般也可以接受,如,如果设置 Domain=mozilla.org,则 Cookie 也包含在子域名中(如 developer.mozilla.org)。如果不设置Domain,则默认当前文档的主机(不包含子域名)。
如设置Path=/docs,则/docs、/docs/Web/、/docs/Web/HTTP等地址都会被匹配到。
3)使用HttpOnly指定Cookie不能被JavaScript脚本调用
Set-Cookie: id=a3fWa; Expires=Wed, 21 Oct 2020 07:28:00 GMT; Secure; HttpOnly标记为HttpOnly的Cookie不能被JavaScript脚本调用。跨站脚本攻击(XSS)常常使用JavaScript的document.cookie API(可创建新的Cookie,可访问非HttpOnly标记的Cookie)窃取用户的Cookie信息,因此使用HttpOnly标记可以在一定程度上避免XSS攻击。
document.cookie = "yummy_cookie=choco";
document.cookie = "tasty_cookie=strawberry";
console.log(document.cookie);4)使用Secure指定Cookie只能通过被HTTPS协议加密过的请求发送给服务器
不过即使设置了Secure标记,敏感信息也不应该通过Cookie传输,因为Cookie有其固有的不安全性,Secure标记也无法提供确实的安全保障。
3、Session概述
(1)什么是Session
除了可以将用户信息通过Cookie存储在用户浏览器中,也可以通过Session存储在服务器端(可存储在服务器上的文件、数据库、内存中或者Redis这种效率更高的内存型数据库中)。Session是服务器端的机制,存储在服务器端的信息更加安全。
(2)使用Session维护用户登录状态的过程
1)用户进行登录时,用户提交包含用户名和密码的表单,放入HTTP请求报文中;
2)服务器验证该用户名和密码,如果正确则将用户信息存储到Redis中,它在Redis中的Key称为Session ID;
3)服务器返回的响应报文的Set-Cookie首部字段包含了这个Session ID,客户端收到响应报文之后将该Cookie值存入浏览器中;
4)客户端之后对同一个服务器发起请求时会包含该Cookie值,服务器收到之后提取出Session ID,从Redis中取出用户信息,继续之前的业务操作.
应该注意Session ID的安全性问题,不能让它被恶意攻击者轻易获取,因此不能产生一个统一被猜到的Session ID值。此外,还需要经常重新生成Session ID。在安全性要求极高的场景下,如转账等操作,除了使用Session管理用户状态之外,还需要对用户进行重新验证,比如重新输入密码,或者使用短信验证码等方式。
(3)Session的实现方式
1)通过Cookie实现
上面维护用户登录状态的过程就是Cookie实现的。
2)通过URL回写实现
当浏览器禁用Cookie时,此时无法使用Cookie来保存用户信息(只能使用Session)。同时,也不能将Session ID存放到Cookie中。应该使用URL重写技术,将Session ID作为URL的参数进行传递。
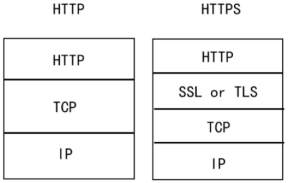
4、HTTP和HTTPS的区别
1)HTTPS需要到CA申请证书,HTTP不需要;
2)HTTPS密文传输,HTTP明文传输;
3)连接方式不同,HTTPS默认使用443端口,HTTP默认使用80端口;
4)HTTPS = HTTP + 加密 + 认证 + 完整性保护,较HTTP安全 (是有状态的);
5)HTTPS相比于HTTP,虽然提供了安全保证,但是势必会带来一些时间上的损耗,如握手和加密等过程,是否使用HTTPS需要根据具体情况在安全和性能方面做出权衡。
5、HTTP概述
(1)HTTP是什么?
HTTP也就是超文本传输协议,由客户端程序和服务器程序实现,客户端程序和服务器程序通过交换HTTP报文进行会话。HTTP定义了这些报文的结构以及报文交换的方式,当用户请求一个Web页面时,浏览器向服务器发出对该页面中所包含对象的HTTP请求报文,服务器接收请求并返回包含这些对象的HTTP响应报文。
(2)报文结构
(3)报文交换的方式
(4)HTTP请求的过程(在浏览器中输入一个URL,敲回车,中间会有哪些过程)
总的来说分为以下几个过程:DNS解析 -> TCP 连接 -> 发送HTTP请求 -> 服务器处理请求并返回HTTP响应报文 -> 浏览器解析渲染页面 -> 连接结束。
1)DNS解析:其实就是将域名映射成IP地址的过程,这种对应关系可以从浏览器缓存中获取,如果没有则去系统hosts文件(系统缓存)中获取,如果没有再去路由器DNS缓存中获取,最后依次到IPS服务器缓存(DNS运营商)->根域名服务器缓存 -> 顶级域名服务器缓存 -> 主域名服务器缓存中获取。
2)TCP连接:有三次握手的过程
3)发送HTTP请求:发送HTTP请求的过程就是构建HTTP请求报文并通过TCP协议发送到服务器指定端口(HTTP协议为80/8080端口,HTTPS协议为443端口)。HTTP请求报文由三部分组成:请求行、请求报头、请求正文。
请求行:常用的请求方法有:GET、POST、PUT、DELETE、OPTIONS、HEAD。
GET index.html HTTP/1.1请求报头:客户端(浏览器、curl命令等)通过它向服务器传递请求的附加信息和客户端自身的信息。常见的请求报头有:Accept、Accept-Charset、Accept-Encoding、Accept-Language、Authorization、User-Agent、Cache-Control、Cookie、Connection、Content-Type等。其中,Accept告知服务器客户端接受哪些类型的信息,Accept-Encoding告知服务器客户端接受的编码方式。Connection设置为