哎呀妈呀,总算弄完了,可以干点别的去了。

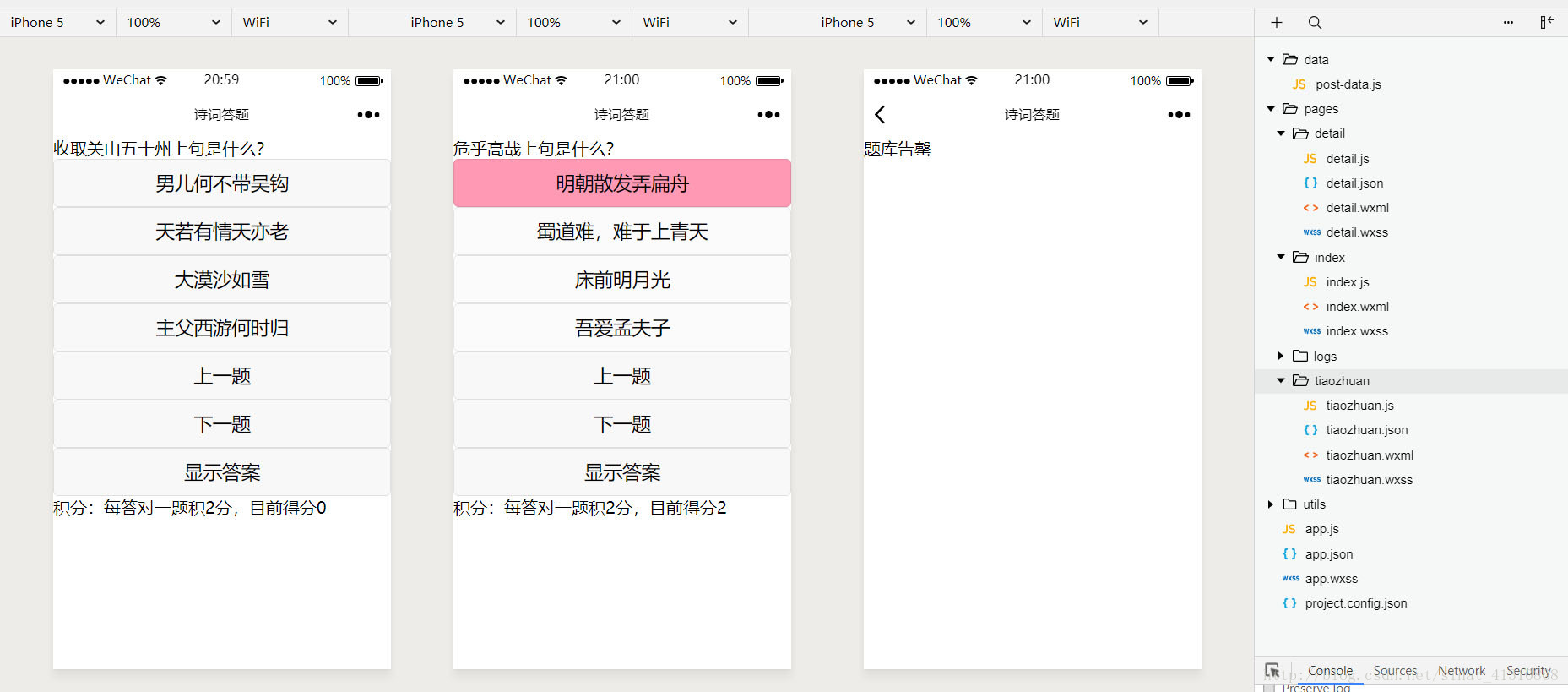
第1个是初始页面,第2个是选错的样子,选对了是绿色,第3个是全答完了,跳转题库告罄的页面,第四个结构。
data文件夹下面有一个post-data.js文件,pages下面是index、tiaozhuan文件夹。
其他的不用管,跟程序没关系。
一个一个来。先看post-data.js。
var local_database = [{
"name": "收取关山五十州上句是什么?",
"daan": "A",
"content": ["男儿何不带吴钩", "天若有情天亦老", "大漠沙如雪", "主父西游何时归"]
},
{
"name": "危乎高哉上句是什么?",
"daan": "B",
"content": ["明朝散发弄扁舟", "蜀道难,难于上青天", "床前明月光", "吾爱孟夫子"]
},
{
"name": "感时花溅泪下句是什么?",
"daan": "C",
"content": ["也无风雨也无晴", "明月几时有", "恨别鸟惊心", "老夫聊发少年狂"]
}
]
module.exports = {
postList: local_database
}就三道题。这个题库是json数组格式的,require可以调用小程序内部的网页,但也可以调用外部网页,不过先要在微信小程序的设置里面检校安全域名,调用外部网页有一个好处,就是题库可以在线更新。这个题库的模板可以通过python生成,用python写几行代码批处理一下,估计用excel也能实现,以后再写一篇用python处理题库的文章吧。
tiaozhuan文件夹下面一个tiaozhuan的页面,没啥,就是wxml里面有一行。
<text>题库告罄</text>主要是index这个。
index.wxml代码:
<scroll-view>
<view>{
{
postList[index].name}}</view>
<view hidden=